Intro
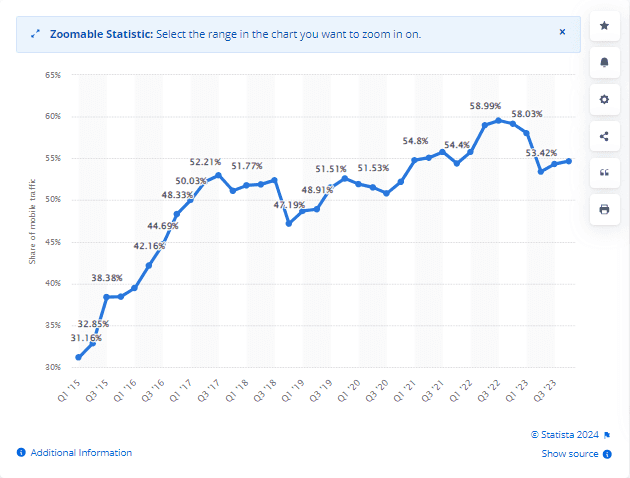
L'utilisation des téléphones mobiles est responsable d'environ la moitié du trafic web mondial. Selon Statista, au cours du dernier trimestre 2023, 58,67 % du trafic total des sites web provenait d'appareils mobiles dans le monde entier. Ces données indiquent que les sites web qui ne sont pas optimisés pour les appareils mobiles peuvent perdre la moitié de leur trafic web. La création d'un site web réactif est donc devenue nécessaire pour les appareils mobiles.

La création d'un site web réactif permet de répondre aux attentes des utilisateurs et d'améliorer l'expérience qu'ils en retirent. Les utilisateurs sont donc très demandeurs de sites web réactifs, et la plupart des organisations cherchent à développer de tels sites en utilisant le responsive design.
Dans cet article, nous allons discuter des meilleures pratiques qui peuvent être utilisées par les développeurs pour créer des sites Web réactifs. Nous donnerons des conseils pour créer un site web qui fonctionne parfaitement sur différentes tailles d'écran et d'appareils. Nous verrons également comment tester le site sur les appareils mobiles pour s'assurer de sa réactivité.
Commençons donc par bien comprendre ce qu'est un site web réactif.
Qu'est-ce qu'un site web réactif ?
Un site web réactif est un site qui détecte automatiquement l'appareil de l'utilisateur et adapte sa présentation en conséquence afin d'améliorer l'expérience de l'utilisateur. Ces sites modifient généralement leur apparence et leurs fonctions interactives en fonction de l'appareil et de la taille de l'écran utilisé. Le Responsive Web Design (RWD) est au cœur de ces sites, car il garantit que les pages s'adaptent à la taille de l'écran de l'utilisateur.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
RWD utilise CSS pour donner diverses caractéristiques de style telles que les polices, les images et les menus, en fonction de facteurs tels que le type d'appareil, la taille de l'écran, l'orientation, les couleurs et d'autres caractéristiques de l'appareil. CSS permet également une utilisation optimale de la fenêtre de visualisation de l'appareil, la zone visible sur l'écran, et des requêtes média, ce qui permet aux pages web de s'adapter à la largeur de la fenêtre de visualisation et à la mise en page du site web.
L'objectif principal d'un site web réactif est d'offrir une expérience utilisateur cohérente sur tous les appareils, en minimisant la nécessité de zoomer ou de faire défiler les pages. Il rationalise la navigation, réduit les confusions et améliore la satisfaction générale de l'utilisateur.
Meilleures pratiques pour la création d'un site web réactif
La création de sites web réactifs nécessite l'utilisation de plusieurs bonnes pratiques qui garantissent leur bon fonctionnement sur différents appareils et tailles d'écran.
Voici quelques-unes des meilleures pratiques :
La conception mobile d'abord
Laconception mobile d'abord, ou l'approche mobile d'abord, permet aux concepteurs de sites web de commencer la conception de sites web en se concentrant sur les appareils mobiles. Il s'agit généralement d'esquisser ou de prototyper la conception de l'application web d'abord pour le plus petit écran, puis de passer progressivement à des écrans plus grands.
Il est logique de mettre l'accent sur la conception pour les appareils mobiles, car les petits écrans ont un espace limité. Les équipes doivent veiller à ce que les éléments essentiels du site web soient mis en évidence pour les utilisateurs sur ces écrans. En concevant et en développant d'abord pour les petits écrans, les concepteurs sont obligés de supprimer tout ce qui est inutile pour créer un rendu et une navigation transparents sur le site web.
Déterminer les points d'arrêt réactifs appropriés
Dans le cadre de la conception réactive, les points de rupture indiquent à quel moment le contenu et la conception d'un site web s'adaptent pour optimiser l'expérience de l'utilisateur. Vous devez établir des "points de rupture réactifs" ou des seuils de taille d'écran lorsque vous travaillez avec des requêtes multimédias. Un point de rupture représente la largeur de l'écran où vous utilisez une requête média pour appliquer de nouveaux styles CSS.
Les tailles d'écran habituelles sont les suivantes
- Mobile : 360 x 640
- Mobile : 375 x 667
- Mobile : 360 x 720
- iPhone X : 375 x 812
- Pixel 2 : 411 x 731
- Tablette : 768 x 1024
Ces points sont spécifiés dans le code. Le contenu du site web réagit à ces points, s'adaptant à la taille de l'écran pour présenter la mise en page appropriée. En établissant des points de rupture CSS, le contenu du site web peut s'aligner sur la taille de l'écran, ce qui améliore l'attrait visuel et la facilité d'utilisation.
Commencer par une grille fluide
Un site web réactif doit être construit sur une grille fluide. Le site web utilise une grille fluide pour développer des mises en page adaptables en utilisant des unités relatives telles que les pourcentages ou les ems plutôt que des unités fixes telles que les pixels. Il divise la largeur de la page en plusieurs colonnes de taille égale et espacées, le contenu de la page étant disposé en fonction de ces colonnes.
Lorsque la fenêtre s'élargit horizontalement, chaque colonne fluide s'étend proportionnellement, de même que son contenu. Cela permet aux éléments de la page web de se redimensionner les uns par rapport aux autres en fonction de la taille de l'écran ou de l'appareil. Il permet donc de positionner les éléments web en fonction de la taille de l'écran.
Dimensions de la zone cliquable
En fonction de l'objectif de votre site web, vous pouvez avoir différents boutons, menus ou éléments cliquables. Dans le cadre de la conception de sites web réactifs, une question cruciale se pose : Quelle doit être la taille de mes boutons ?
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Il est facile de concevoir des boutons et des menus pour les ordinateurs de bureau, car nous utilisons une souris pour cliquer. Le pointeur de la souris étant petit, même les petits boutons sont faciles à cliquer. Cependant, l'écran des appareils mobiles est comparativement plus petit que celui des ordinateurs de bureau, et le bouton doit être suffisamment grand pour être touché avec les doigts. Il est donc important de prendre en compte les dimensions des boutons lors de la création d'un site web réactif. Il est toujours préférable d'avoir une taille de bouton de 60 pixels, avec une fourchette comprise entre 42 et 72 pixels.
Pensez aux écrans tactiles
Lorsque vous réfléchissez à la manière d'adapter votre site web, n'oubliez pas les écrans tactiles. Veillez à ce que les menus de navigation et les éléments interactifs soient facilement accessibles aux utilisateurs d'écrans tactiles, en utilisant des cibles de frappe plus grandes et un espacement adéquat entre les éléments pour éviter les frappes accidentelles.
Utiliser la typographie
Pour créer un site web réactif, l'utilisation de la typographie est considérée comme l'une des meilleures pratiques car elle permet une absorption rapide de l'information. Il s'agit d'utiliser diverses polices de caractères et de structurer les lettres et les mots de manière à faciliter la lecture et même la navigation. Vous devez utiliser des polices très lisibles, en particulier pour les éléments de texte cruciaux tels que les étiquettes de navigation. Vous pouvez ajuster la taille en fonction de la conception de la police, de préférence en utilisant l'unité de mesure em, qui va de 1 à 1,25em. Évitez également un espacement excessif, qui rend le texte décousu, ou un espacement trop faible, qui fait que les mots se regroupent.
Ajouter des boutons d'appel à l'action
Un appel à l'action (CTA) revêt une importance significative sur toute page web. Des CTA clairs dans les liens et les boutons aident les utilisateurs à savoir où procéder, évitant ainsi toute confusion concernant les achats ou les inscriptions à des programmes.
Lors de la création d'un site web réactif, vous devez veiller à ce que votre bouton CTA mette en valeur les pages par ses couleurs, son style, sa taille et sa forme. Il est préférable d'utiliser des formes reconnaissables comme les cercles, les carrés et les rectangles afin d'éviter les erreurs ou la navigation trompeuse. Restez fidèle aux formes familières des boutons pour préserver la clarté. En outre, tenez compte de l'impact de la taille du bouton sur la reconnaissance par l'utilisateur et la possibilité de cliquer, en particulier pour les appareils à écran tactile. Prévoyez un espace suffisant autour des boutons importants et des liens textuels afin de limiter les clics accidentels.
Mettre en place une navigation évolutive
Il est important de maintenir une navigation conviviale entre les différentes versions d'un site web. La navigation évolutive ajuste l'emplacement des menus et des barres de navigation pour éviter qu'ils ne soient cachés ou difficiles d'accès sur des écrans plus petits. Lorsque vous simplifiez la navigation pour les appareils mobiles, donnez la priorité à l'affichage des options auxquelles la plupart des utilisateurs ont besoin d'accéder.
Utilisation de SVG et d'images réactives
La conception de logos et d'images pour votre site web peut s'avérer difficile. L'objectif est d'intégrer des images haute résolution qui restent claires quel que soit le zoom de l'utilisateur. Cependant, les images à haute résolution entraînent souvent des temps de chargement plus longs, ce qui a un impact sur le référencement. Idéalement, votre site devrait se charger en moins de 2 secondes. Si la réduction de la résolution des images peut accélérer le chargement, elle compromet la qualité de l'image en cas de zoom. Quelle est donc la solution ?
La solution réside dans les graphiques vectoriels évolutifs, communément appelés images SVG.
Contrairement aux images basées sur des pixels, les SVG sont composés d'équations mathématiques représentées au format XML, définissant des lignes et des courbes pour créer des formes graphiques. Ces images sont évolutives et compatibles avec la plupart des principaux navigateurs. Elles conservent leur clarté quel que soit le niveau de zoom, car elles ne se pixélisent jamais. Il est facile de les modifier à l'aide d'outils tels que Sketch ou Adobe Illustrator. En outre, leurs couleurs peuvent être modifiées à l'aide de CSS ou de JS. Les fichiers SVG sont minimes, ce qui permet de créer des images de bannières qui n'occupent que quelques Ko. De plus, comme ils sont définis en XML, les moteurs de recherche peuvent facilement reconnaître les descriptions et les mots-clés, ce qui les rend propices au référencement.
Test de réactivité sur les écrans de visualisation des appareils
Lors de la création d'un site web réactif, il ne faut pas oublier de le tester sur des appareils réels. Il est important de vérifier et de valider la réactivité des sites web et d'évaluer leur apparence sur différents appareils réels. Vous pouvez opter pour des outils de test de réactivité tels que LT Browser pour tester la réactivité sur des fenêtres de visualisation mobiles.
Des outils comme LT Browser offrent 53+ viewports préinstallés pour Android, iOS, les ordinateurs de bureau et les ordinateurs portables. Grâce à cela, les développeurs et les testeurs peuvent effectuer des tests de sites web mobiles à l'échelle tout en tirant parti des fonctionnalités complémentaires de LT Browser, telles que les outils de développement, le rechargement à chaud (pour les applications React), la génération de rapports Lighthouse, la vérification des performances du site web, et bien plus encore.
Tests inter-navigateurs
Les sites web réactifs doivent faire l' objet de tests inter-navigateurs car les utilisateurs dépendent le plus souvent de différents appareils et navigateurs pour naviguer sur l'internet. Avez-vous déjà pensé à la réaction d'un utilisateur potentiel s'il rencontrait des problèmes de défilement horizontal sur votre site web alors qu'il le consulte sur son appareil mobile ? Il pourrait facilement passer au site de votre concurrent sans la moindre hésitation. Il est donc essentiel de tenir compte des aspects suivants. Veillez donc à ce que votre site web s'affiche correctement sur tous les appareils et navigateurs de différentes résolutions.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Pendant le développement, évitez d'utiliser des cadres ou des bibliothèques connus pour provoquer des bogues dans des navigateurs spécifiques. La mise en place d'un laboratoire physique et d'un environnement de test dans votre bureau peut s'avérer difficile. Les tests inter-navigateurs dans le cloud offrent une solution simple et pratique sans se soucier de l'infrastructure locale. Avec LambdaTest, vous pouvez tester votre site web de manière transparente sur un large éventail de navigateurs fonctionnant sur le cloud en quelques clics. Il fournit une grille cloud évolutive et est considéré comme l'un des meilleurs outils de test multi-navigateurs.
LambdaTest est une plateforme cloud d'orchestration et d'exécution de tests alimentée par l'IA qui permet d'effectuer des tests manuels et automatisés sur plus de 3 000 appareils, navigateurs et combinaisons de systèmes d'exploitation réels. Il suffit de saisir l'URL du site web, de choisir les configurations de test, et la plateforme affichera comment le site apparaît sur plusieurs appareils, y compris iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus, et plus encore.
De plus, LambdaTest prend en charge les tests automatisés avec des frameworks comme Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, etc.
Conclusion
Le développement d'un site web réactif implique une planification minutieuse des stratégies de conception, de développement et d'optimisation afin de garantir une excellente expérience utilisateur sur différents appareils. Les développeurs peuvent créer des sites web qui s'adaptent en douceur à différentes tailles et résolutions d'écran en donnant la priorité à l'optimisation des performances, en utilisant des requêtes média, en mettant en œuvre des mises en page fluides et en adoptant une approche "mobile-first" (priorité au mobile).
En outre, l'ajout d'une navigation conviviale, d'une typographie souple et le respect des normes d'accessibilité améliorent la convivialité et l'inclusivité. Des tests réguliers et des améliorations continues sont essentiels pour garantir la stabilité et les performances sur un ensemble d'appareils et de navigateurs en constante évolution. En fin de compte, le respect de ces techniques recommandées permet de développer des sites web qui captivent efficacement les utilisateurs dans le paysage numérique multi-appareils actuel.