
Intro
Kæmper du med at forbedre din hjemmesides søgerangeringer og spekulerer på, hvad der kan gå galt? Forbedring af UX vil mindske afvisningsprocenten og øge den tid, de besøgende bruger på dit website, begge vigtige signaler for at forbedre din placering i søgeresultaterne.
Vi vil tilbyde handlingsorienterede strategier og praktiske råd, som du kan implementere med det samme. Til sidst vil du forstå, hvordan du kan øge din hjemmesides rangering og brugernes engagement. Lad os komme i gang.
Hvad er UX og SEO? En oversigt
User Experience (UX) fokuserer på at gøre hjemmesiden brugervenlig. Det dækker alt fra, hvordan siden ser ud, til hvor let det er at finde information. SEO handler derimod om at få webstedet til at dukke op højere oppe i søgemaskinernes resultater. Det indebærer at bruge de rigtige søgeord, skabe værdifuldt indhold og sørge for, at webstedet fungerer godt på mobile enheder.
Brugeroplevelsen påvirker SEO og omvendt. Både UX og SEO hjælper hinanden med at forbedre sitets ranking. Mens SEO bringer flere mennesker til sitet, kan en god UX gøre dem til faste kunder.

7 måder, hvorpå brugeroplevelsen øger din søgerangering
Når du anvender disse 7 strategier, så spørg dig selv: Hvilke ændringer kan jeg gennemføre først for at gøre min hjemmeside let at navigere på og mere engagerende for brugerne?
1. Hurtige indlæsningstider er guld værd
Søgemaskiner som Google betragter sidens indlæsningshastighed som en rankingfaktor. Derfor skal din webside helst indlæses på 2 sekunder eller mindre. Hurtigere indlæsningstider vil undgå at frustrere brugerne og få dem til at blive længere for at udforske flere websider.
På samme måde vil 40 % af alle mennesker forlade en hjemmeside, der tager mere end 3 sekunder at indlæse. Især for e-handelssider og andre onlinetjenester er hurtige indlæsningstider afgørende for kundernes succes. Kunderne er mere tilbøjelige til at gennemføre køb eller tilmeldingsprocesser, hvis webstedet reagerer hurtigt og gnidningsløst.
Følg de 7 trin for at forbedre sidens indlæsningshastighed:
- Optimer billeder i WebP-filformat, og komprimér dem uden at miste kvalitet.
- Reducer unødvendige elementer på din side for at mindske antallet af HTTP-anmodninger.
- Brug asynkron indlæsning til JavaScript, så det indlæses uafhængigt af resten af siden.
- Aktivér browsercaching, så tilbagevendende besøgende kan indlæse din hjemmeside hurtigere.
- Optimer CSS-leveringen for at sikre, at den leverer kritiske stilarter først og udskyder sekundære stilarter.
- Brug et Content Delivery Network (CDN) til at gemme en cachelagret version af dit webstedsindhold på flere geografiske steder for at reducere den afstand, som data skal tilbagelægge.
- Brug Ranktracker til at analysere din hjemmesides hastighed og identificere forbedringsområder.
Ud over disse strategier skal du sørge for at gennemføre hastighedsrevisioner hvert kvartal for at holde dig opdateret med de nye søgemaskinealgoritmer.
2. Klare stier, bedre rækker
En velstruktureret hjemmeside med tydelige menuer mindsker afvisningsprocenten med op til 27 %. Det hjælper med at fastholde brugerne i længere tid og øger konverteringsraten med 200 %. På den anden side vil 50 % af det potentielle salg gå tabt på grund af dårlig brugeroplevelse.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
UX-principper sikrer, at dit websted er:
- Intuitiv
- Engagerende
- Tilgængelig
- Interaktiv
- Konsekvent
- Responsiv
- Brugervenlig
Her er 6 elementer, du bør overveje for at gøre din hjemmeside både brugervenlig og intuitiv:
2.1 Kortlæg en klar struktur
Start med at skabe et klart og logisk hierarki for dit website. Tænk over de vigtigste kategorier, der repræsenterer dit indhold og dine tjenester, og organiser dem på en måde, der giver mening set fra dine brugeres perspektiv. Denne struktur skal hjælpe søgemaskinerne med at forstå forholdet mellem de forskellige dele af dit website.
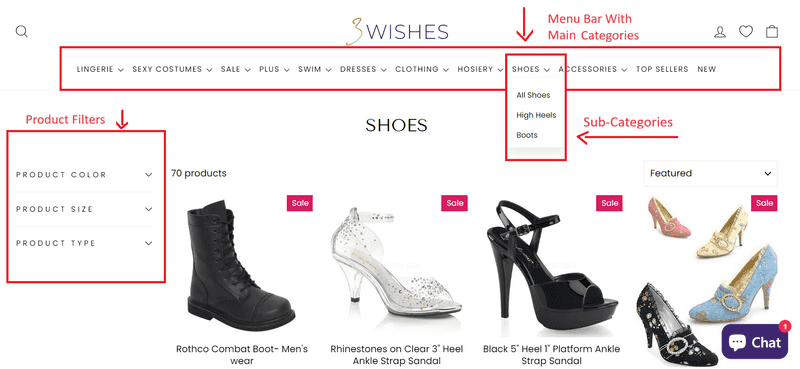
Et glimrende eksempel er 3Wishes' navigationsmenu med hovedkategorier, underkategorier og filtreringsmuligheder, der giver en problemfri brugeroplevelse. Hver kategori er tydeligt mærket og logisk organiseret, hvilket gør det intuitivt for brugerne at finde det, de leder efter, hurtigt.
Derudover kan brugerne bruge filterindstillingen til at indsnævre deres valg til forskellige farver, størrelser og typer. På den måde behøver brugerne ikke at navigere væk fra siden.

2.2 Optimer din navigation
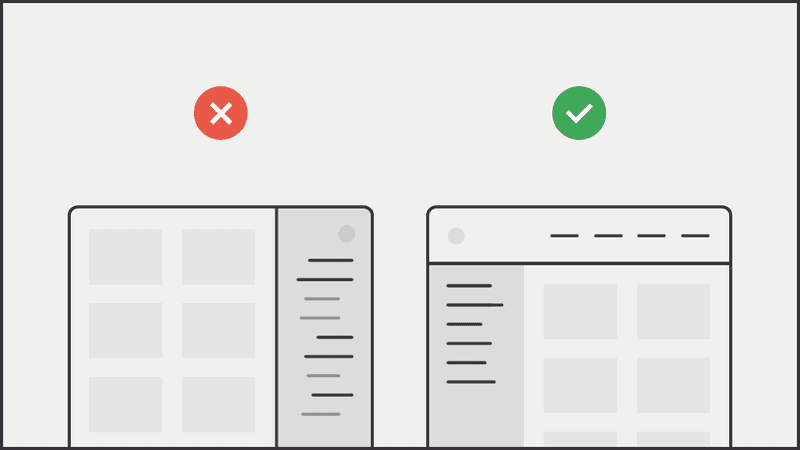
Sørg for, at din navigationsmenu er enkel og ligetil. Begræns antallet af elementer i din hovednavigation for at undgå at overvælde dine besøgende. Placer f.eks. webnavigationen øverst, i venstre side eller nederst på en side. En velstruktureret navigationsmenu reducerer brugernes frustration og hjælper søgemaskinerne med at indeksere dine websider mere effektivt.

2.3 Brug SEO-venlige webadresser
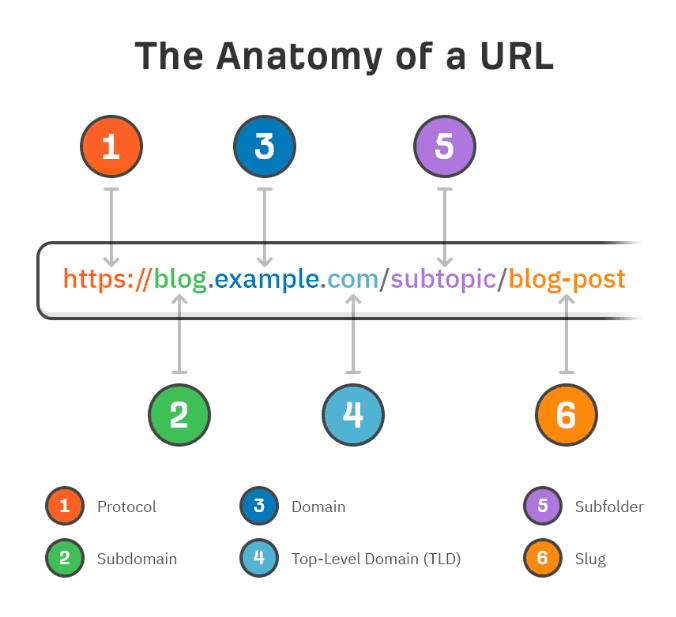
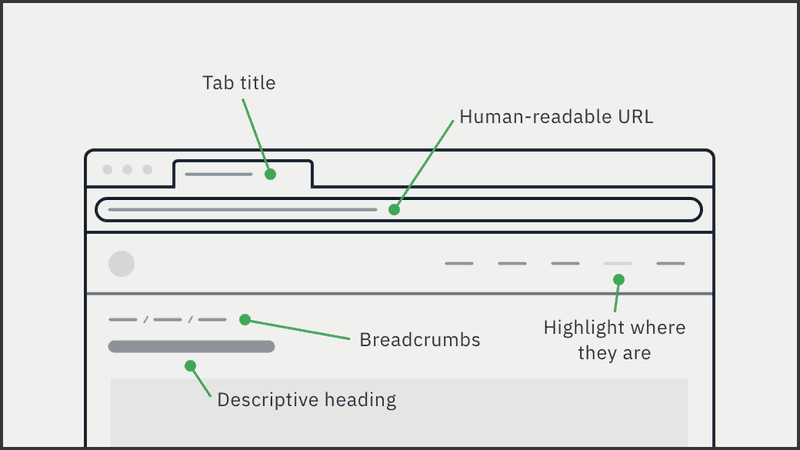
Lav kortfattede URL'er, der inkluderer de søgeord, du går efter. Det hjælper både brugere og søgemaskiner med at forstå, hvad siden handler om, og øger relevansen for disse søgeord. Det forbedrer i sidste ende din placering i søgemaskinerne. Overvej, hvordan en brugervenlig URL ser ud i eksemplet nedenfor.

Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Sørg for, at dine URL'er afspejler dit websteds hierarki, og undgå at bruge unødvendige parametre eller tegn. Billedet nedenfor viser en god og en dårlig URL.

2.4 Tilsæt brødkrummer
Integrer breadcrumb-navigation på dine sider. Breadcrumbs giver brugerne en vej tilbage til tidligere sider. De vises også i søgeresultaterne, så brugerne forstår, hvor siden befinder sig i din webstedsstruktur. Det er med til at øge klikraten i søgeresultaterne.

2.5 Inkluder en søgefunktion
På større sider skal du indarbejde et søgefelt, så brugerne hurtigt kan finde specifikt indhold. Denne funktion er især vigtig, hvis dit websted har en bred vifte af produkter eller en stor mængde indhold.
Følg de 3 strategier for at skabe en effektiv søgefunktion:
- Placer den på en fremtrædende plads, enten øverst eller i overskriften.
- Tillad autofuldførelse for at foreslå søgetermer.
- Giv filtre og sorteringsmuligheder til at forfine resultaterne.
2.6 Konsekvent layout og design
Bevar ensartetheden i farver, skrifttyper og layoutstrukturer på alle sider. Ensartethed reducerer den kognitive belastning for brugerne, når de navigerer rundt på dit website. Det gør oplevelsen mere jævn og forudsigelig.
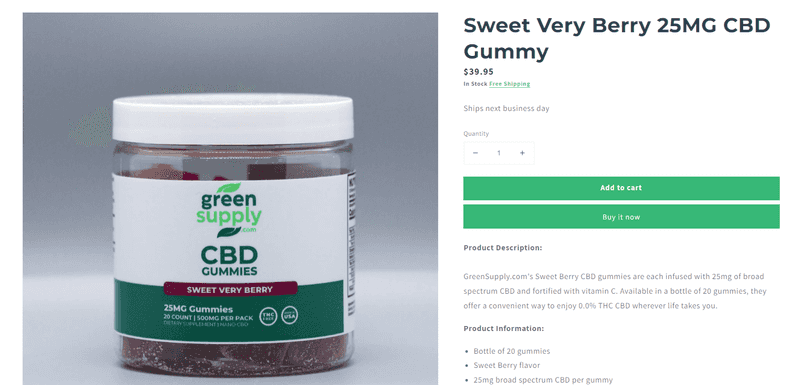
Et glimrende eksempel er GreenSupplys produktside, som viser et konsekvent layout og design. Her er 6 ting, du kan lære af denne produktside:
- Billeder i høj opløsning er konsekvent placeret i venstre side for at fange øjet med det samme.
- Klare, omfattende produktbeskrivelser er korte, så det ikke er overvældende at læse.
- Et grønt og hvidt tema på tværs af siderne styrker brandidentiteten og hjemmesidens æstetik.
- Knapperne "Læg ikurv " og " Køb nu " er placeret over produktbeskrivelsen og -oplysningerne for at narre øjet til at fokusere på den næste handling, de skal foretage.
- En sektion med " Produkttest " beskriver certificeringer for at øge troværdigheden og tilliden.
- Omtalen af ' Ships Next Business Day' viser brandets engagement i at gøre købsprocessen meget bekvem for kunderne.

3. Først på mobilen, først på Google
58% af internettrafikken på verdensplan kommer nu fra mobile enheder. Så nu bruger Google mobilversionen af dit website som den primære kilde til indeksering og rangering. Hvis dit websted har separate desktop- og mobilversioner, vil mobilversionen blive betragtet som hovedversionen.
Se her, hvordan du optimerer din hjemmeside til mobile first indexing:
- Sørg for, at din hjemmeside har et responsivt design. Det betyder, at det automatisk tilpasser sig skærmstørrelsen på enhver enhed.
- Sørg for, at dit mobilsite indeholder det samme indhold som dit desktopsite. Dette omfatter alle tekster, billeder (med passende alt-attributter), videoer og links.
- Inkluder den samme strukturerede datamarkering på både mobil- og desktopversioner af dit website. Det hjælper Google med bedre at forstå og indeksere dit indhold.
- Sørg for, at titler og metabeskrivelser er ens på begge versioner af dit website.
- Hvis du har separate mobil- og desktopsider, skal du tilføje og verificere din mobilversion i Google Search Console. På den m�åde kan du overvåge, hvordan dit mobilsite klarer sig i søgeresultaterne, og identificere eventuelle indekseringsproblemer.
- Se efter mobilspecifikke fejl som blokerede ressourcer (CSS, JavaScript, billeder), fejlbehæftede omdirigeringer eller pop op-vinduer, der dækker over indhold, hvilket kan have en negativ indvirkning på både brugeroplevelsen og SEO.
4. Indhold, der forbinder
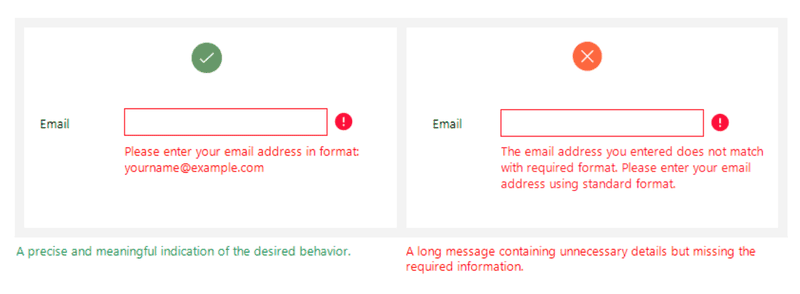
UX-skrivning fokuserer på at skabe klar, kortfattet og brugbar tekst til brugergrænseflader. Det omfatter knapper, fejlmeddelelser, menuetiketter og instruktionsindhold. Målet er at guide brugerne effektivt gennem et digitalt produkt og sørge for, at de nemt opnår de ønskede resultater. For at forstå det bedre kan du se på billedet nedenfor, der viser en god og en dårlig fejlmeddelelse.

Denne tilgang påvirker målinger af brugerengagement som klik. For eksempel skal en knap fortælle brugerne præcis, hvad der vil ske, når de klikker på den, som " Gem fil ", " Download PDF " eller "Læg i kurv ".
Uanset om en bruger gennemfører en handling med succes eller støder på en fejl, skal den feedback, de modtager, være designet til at holde dem informeret og vejlede dem om, hvad de skal gøre som det næste. Det kan være simple bekræftelser som " Din fil er blevet uploadet " eller forslag til rettelser i tilfælde af fejl.
Følg de 3 vigtigste overvejelser for at få en positiv brugeroplevelse:
- Brug et enkelt og direkte sprog, som brugerne let kan forstå.
- Brug aktiv stemme for at gøre instruktionerne direkte.
- Hvis dit produkt henvender sig til et globalt publikum, skal du overveje, hvordan din tekst kan oversættes på tværs af kulturer og sprog.
5. Design møder ønsker
Brugernes hensigt er, hvad de ønsker at opnå, når de interagerer med et digitalt produkt som et website, en app eller software. Forstå UX-intention for at skabe mere intuitive og positive brugeroplevelser.
Det kan være alt fra at udføre en bestemt opgave, som at bestille en flyrejse eller købe et produkt, til at søge information eller blot udforske indhold for underholdningens skyld.
Følg disse 5 trin for at identificere og designe din brugers søgeintention:
- Brugerundersøgelser: Gennemfør undersøgelser, interviews og brugervenlighedstest for at finde ud af, hvad brugerne prøver at opnå, når de bruger dit produkt. Analyse af brugeradfærd ved hjælp af analyseværktøjer som Ranktracker og Encharge. De giver fingerpeg om brugernes intentioner baseret på, hvordan de navigerer på din hjemmeside eller i din app.
- Udvikling af personaer: Opret detaljerede brugerpersonaer, der omfatter brugernes mål, præferencer og forventede adfærdsmønstre. Brug automatisering til at analysere store datasæt og identificere fælles brugeregenskaber og -adfærd.
- Kortlægning af rejser: Udvikl brugerrejsekort, der skitserer hvert skridt, en bruger tager, fra han eller hun kommer ind i applikationen, til han eller hun når sit mål. Det hjælper med at identificere potentielle friktionspunkter og muligheder for forbedringer. På dette trin kan du ansætte en marketingpraktikant til at hjælpe med at indsamle data, observere interaktioner og dokumentere stadier effektivt.
- Kontekstuelt design: Tænk over, hvor og hvordan dit digitale produkt vil blive brugt. Det omfatter en forståelse af de enheder, der bruges, det fysiske miljø og mulige forstyrrelser, der kan påvirke brugernes interaktion.
- Iterativ design og testning: Test dine første designs baseret på brugerfeedback. Denne tilgang sikrer, at det endelige produkt virkelig stemmer overens med brugernes intentioner og forbedrer den samlede brugertilfredshed.
6. Hastighed, stabilitet, SEO
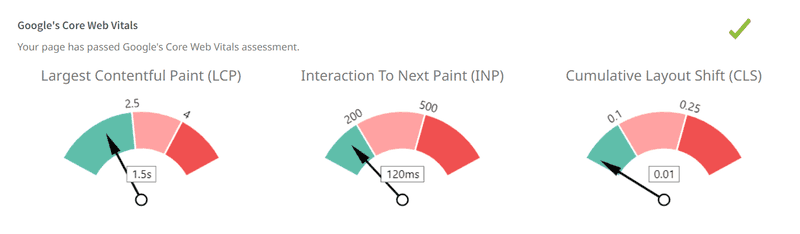
Core Web Vitals er et sæt specifikke rankingfaktorer, som Google anser for at være vigtige for en websides samlede brugeroplevelse.
Disse målinger fokuserer på tre aspekter af brugeroplevelsen: indlæsningsevne, interaktivitet og sidens visuelle stabilitet. Forstå og optimer disse faktorer, da de direkte påvirker, hvordan Google rangerer sider.
Her er en oversigt over hver Core Web Vital:
6.1 Største indholdsrige maling (LCP)
LCP måler en sides indlæsningsevne, specifikt hvor lang tid det tager for det største indholdselement i visningsvinduet (f.eks. et billede eller en tekstblok) at blive synligt for brugeren. En god LCP giver en bedre brugeroplevelse ved at sikre, at hovedindholdet på en side indlæses hurtigt. Ifølge Google bør en LCP forekomme inden for de første 2,5 sekunder efter, at siden begynder at indlæse.
6.2 Forsinkelse af første input (FID)
FID måler interaktivitet og responsivitet. Den sporer tiden, fra en bruger første gang interagerer med en side (dvs. når de klikker på et link, trykker på en knap eller bruger en brugerdefineret, JavaScript-drevet kontrol), til det tidspunkt, hvor browseren begynder at behandle event handlers som svar på denne interaktion. For at give en god brugeroplevelse bør sider have en FID på mindre end 100 millisekunder.
6.3 Kumulativt layoutskift (CLS)
CLS måler visuel stabilitet ved at kvantificere, hvor meget synligt indhold uventet skifter under indlæsningsprocessen. Denne måling sikrer, at siderne er visuelt stabile, når de indlæses, og forhindrer irriterende og potentielt skadelige layoutforskydninger, der kan få en bruger til at klikke på den forkerte knap ved et uheld. En god CLS-score er mindre end 0,1.
Følg de 7 trin for at forbedre dit websteds kerneværdier:
- Komprimer billeder i WebP og giv dem denrigtige størrelse for at reducere indlæsningstiden.
- Reducer eller udskyd JavaScript, der ikke er afgørende for den første sideindlæsning, for at mindske FID.
- Implementer Lazy Loading. Indlæs kun billeder og videoer, når de kommer ind i visningsvinduet.
- Undgå at indsætte annoncer, der uventetskifter indhold, ved at reservere plads til dem.
- Forudindlæs vigtige ressourcer. Brug <link rel="preload"> til at fortælle browseren, at den skal prioritere at indlæse vigtige ressourcer først.
- Brug værktøjer som Googles PageSpeed Insights, Ranktracker og SEOptimer til at måle og optimere disse kerneværdier på nettet.
- Overvej at hyre oversøiske udviklere til en overkommelig pris. De kan komprimere billeder, udnytte browser-caching og minimere JavaScript.

7. Skriv til Rank
Velformulerede overskrifter fanger brugerens opmærksomhed, formidler indholdet hurtigt og opfordrer til yderligere brugerinteraktion. Overskrifter placeres i <h1>-tags i HTML og hjælper søgemaskinerne med at forstå hovedemnet på en side.
Desuden skimmer brugerne ofte gennem indholdet, og overskrifter kan hjælpe dem med at navigere og beslutte, hvilke dele af indholdet der er relevante for deres interesser eller behov.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Følg de 6 bedste fremgangsmåder til at skrive SEO-optimerede sideoverskrifter:
- Brug et enkelt og direkte sprog, der fortæller læseren præcis, hvad indholdet handler om.
- Medtag relevante nøgleord, der afspejler, hvordan brugere kan søge efter indholdet. Fremhæv den værdi eller fordel, som indholdet tilbyder. En overskrift som "Øg din produktivitet med disse 5 værktøjer" angiver f.eks. klart fordelen ved at læse indholdet.
- Brug tal og lister i dine overskrifter (f.eks. "7 tips til ..." eller "Top 10 ..."), da de tiltrækker flere klik.
- Lav overskrifter, der vækker nysgerrighed eller følelser, uden at forfalde til clickbait.
- Brug A/B-test til at afprøve forskellige overskrifter og se, hvad der fungerer bedst med hensyn til klikrater og engagement.
Du kan f.eks. bruge Amazons MYCE-værktøj til at A/B-teste forskellige produktoverskrifter. Du opretter to versioner af sidens overskrift: I den ene version kan der stå "Revolutionér dit køkken med vores toprangerede blender", mens der i den anden kan stå "Opdag den bedste blender til dine kulinariske kreationer".
Kør disse overskrifter samtidig for forskellige segmenter af din målgruppe for at se, hvilken overskrift der giver flest klik og køb.
Konklusion
Når du implementerer disse ændringer, så spørg dig selv: Hvilke elementer på hjemmesiden opfylder ikke mine brugeres behov? Hvilke områder af min hjemmeside har en høj afvisningsprocent, og hvordan kan jeg forbedre dem? Hav disse spørgsmål i baghovedet som en guide til at blive ved med at forbedre og optimere dit website.
Glem ikke at spore disse ændringer for at se, hvad der virker, og hvad der ikke gør. Du kan problemfrit spore dine fremskridt ved hjælp af Ranktracker. Det tilbyder omfattende løsninger til at overvåge din søgemaskineoptimeringsindsats. Ved hjælp af vores værktøj kan du vedtage strategier, der er i overensstemmelse med de stadigt skiftende krav fra både søgemaskiner og brugere.
Husk, at målet altid er at skabe et websted, der glæder brugerne og dominerer søgerangeringerne. Hvilket skridt vil du tage i dag for at komme tættere på det mål?

