
Introduktion
En veldesignet brugergrænseflade (UI) kan øge konverteringsraten på en hjemmeside med op til 200 %, mens et godt brugeroplevelsesdesign (UX) kan hæve det tal til imponerende 400 %. Både UX- og UI-design spiller en afgørende rolle, når det gælder om at bygge bro mellem teknologi og brugertilfredshed.
På trods af den betydelige indflydelse, som både UX og UI kan have på SEO og et produkts succes, er der en tendens til at forveksle de to begreber. Selvom de begge er grundlæggende for produktdesign og arbejder tæt sammen, henviser de til meget forskellige aspekter af produktudviklingsprocessen. UX bruges ofte i flæng og handler om den overordnede fornemmelse af oplevelsen, mens UI handler om, hvordan produktets overflader ser ud og fungerer.
I denne artikel vil vi afdække de forskellige roller for UX- og UI-design og udforske deres unikke bidrag til et produkts succes. Lad os komme i gang!
Definition af UX-design
User Experience Design, også kaldet UX Design, er en bred disciplin, der har til formål at skabe produkter, som giver brugerne en relevant og meningsfuld oplevelse. Investering i UX-design kan give et betydeligt afkast: Det rapporteres, at hver 1 dollar investeret i UX kan resultere i et betydeligt afkast, potentielt op til 100 dollar.
I bund og grund handler UX-design om, hvorfor, hvad og hvordan man bruger produktet.
- Hvorfor: Dette aspekt dykker ned i brugernes motivation for at tage et produkt i brug, hvad enten det drejer sig om en opgave, de ønsker at udføre med det, eller om de værdier og synspunkter, der er forbundet med ejerskabet og brugen af produktet.
- Hvad: Dette refererer til, hvad brugerne kan gøre med et produkt - den funktionalitet, det tilbyder.
- Hvordan: Det omfatter design af funktionaliteten på en tilgængelig og æstetisk tiltalende måde.
Dit ultimative mål med UX-design er at øge kundetilfredsheden og loyaliteten ved at forbedre glæden ved interaktionen mellem kunden og produktet.
Nøglekomponenter i UX-design
Når du undersøger UX-design for at øge din SERP-placering, er det afgørende at forstå de kerneelementer, der skaber et stærkt fundament for brugeroplevelsen. Nedenfor er de nøglekomponenter, der bør være i front i din UX-designproces.
- Brugerundersøgelser: Brugerundersøgelser er grundlaget for UX-design. Det giver dig mulighed for at forstå din målgruppes behov og adfærd. Teknikkerne omfatter interviews, undersøgelser og observation. Målet er at indsamle indsigt, der driver designbeslutninger, der er skræddersyet til reelle brugerbehov.
- **Wireframing: * * Før man dykker ned i det detaljerede design, giver wireframing et blueprint for dit projekt. Det er grundlæggende layouts, der skitserer struktur og funktionalitet. Tænk på wireframes som skelettet i dit design, der illustrerer placeringen af elementer uden fulde visuelle detaljer.
- Prototyping: Prototyping forvandler dine wireframes til interaktive modeller. Dette trin giver dig mulighed for at teste og forfine dine koncepter. Prototyper kan variere fra low-fidelity-skitser til high-fidelity-simuleringer, der nøje efterligner det endelige produkt.
- Test af brugervenlighed: For at sikre, at dit design vækker genklang hos brugerne, skal du udføre brugervenlighedstest. Det indebærer at observere rigtige brugere, når de interagerer med din prototype. Den feedback, der indsamles her, er medvirkende til at identificere eventuelle usability-problemer og forbedre den samlede brugeroplevelse.
Ved at inkorporere disse komponenter i din UX-designproces vil du være rustet til at skabe oplevelser, der ikke kun er funktionelle, men også dejlige for dine brugere.
Definition af brugergrænsefladedesign
User Interface (UI) Design fokuserer på de æstetiske og interaktive aspekter af et digitalt produkt. Det er dit ansvar som UI-designer at sikre, at applikationens interface er attraktivt, visuelt stimulerende og ergonomisk let at navigere. Dit mål er at skabe grænseflader, som brugerne finder behagelige og intuitive.
Når du overvejer de visuelle elementer i UI-design, vil din proces involvere stor opmærksomhed på:
- Farver: Det er vigtigt at vælge den rigtige palet, da undersøgelser har vist, hvordan farver alene kan øge brandgenkendelsen med op til 80 %.
- Typografi: De skrifttyper, du vælger, skal ikke kun være læselige, men også matche brandets personlighed.
- Layout: En logisk og klar struktur er afgørende for brugernes navigation.
Husk også vigtigheden af responsivitet i dit design. Størstedelen af brugerne er tilbøjelige til at engagere sig mindre i et produkt, der har det svært på mobile enheder, selv hvis de er glade for virksomheden.
I dit arbejde vil du ofte gentage designs, indsamle feedback og forfine dit interface, så det lever op til de højeste standarder for brugervenlighed og æstetik. Hold altid brugernes behov for øje; dit design skal ikke bare se godt ud, men også føles problemfrit og naturligt at interagere med.
Nøglekomponenter i brugergrænsefladedesign
En veldesignet brugergrænseflade tilbyder en sømløs blanding af visuelle og interaktive elementer, herunder:
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Stilguider: Din UI-værktøjskasse bør starte med en stilguide. Det er en omfattende manual, der skitserer dine designstandarder - tænk på den som dit UI blueprint. Den indeholder detaljer om:
- Typografi - skriftstørrelser og overskriftstyper
- Farvepalette - primære og sekundære farver
- Billedbehandling - Ikoner og logoer
Design-systemer: Et skridt videre end stilguiden er designsystemet. Det er en dynamisk, levende ramme af retningslinjer og komponenter. Mens styleguiden sætter den æstetiske tone, sikrer designsystemet konsistens gennem genanvendelige komponenter og mønstre. Betragt det som både dit bibliotek og din regelbog, der hjælper dit designteam med at operere med en enkelt kilde til sandhed.
Interaktionsdesign: Interaktionsdesign handler om at skabe et intuitivt brugerflow. Det fokuserer på:
- Knapper - former og opførsel ved klik/hover
- Toggles - størrelse til nem interaktion
- Sliders - Visuel feedback, når de justeres
Husk, at dit endelige mål med UI-design er at skabe et digitalt rum, der føles intuitivt og glæder brugerne. Ved at udnytte stilguider til visuel harmoni, udnytte designsystemer til ensartethed og implementere principper for interaktionsdesign til engagerende brugergrænseflader, vil du løfte brugerens samlede oplevelse med produktet.
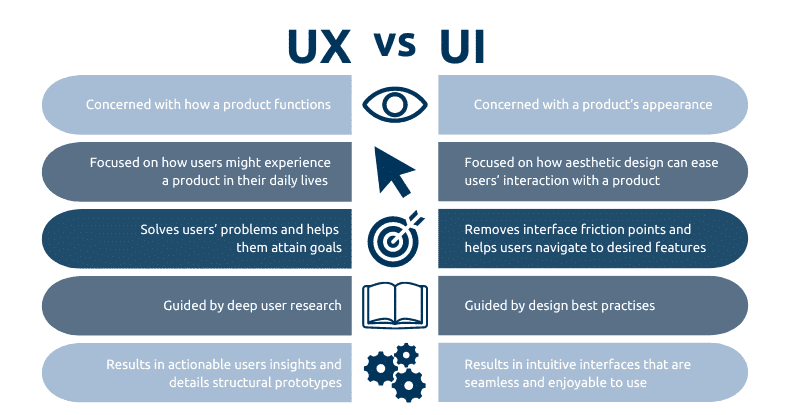
UX vs. UI: Forstå forskellene

Her er en detaljeret sammenligningstabel, der skitserer de vigtigste forskelle mellem UX-design (User Experience) og UI-design (User Interface):
| Aspekt | UX-design | Brugergrænseflade-design |
| Definition | Fokuserer på den overordnede følelse af oplevelsen | Koncentrerer sig om, hvordan produktets overflader ser ud og fungerer |
| Mål | At forbedre kundetilfredshed og brugervenlighed | At skabe en attraktiv og intuitiv brugerflade |
| Proces | Involverer research, test, udvikling, indhold og prototyper. | Fokuserer på visuelle designelementer som farver, typografi og knapper. |
| Værktøj | Wireframing- og prototyping-værktøjer som Sketch og Axure | Grafiske designværktøjer som Adobe Photoshop, Illustrator |
| Resultat | Forbedrer brugerinteraktion, løser brugervenlighedsproblemer | Sikrer, at produktet er æstetisk tiltalende. |
| Nødvendige færdigheder | Analytiske færdigheder, forskning, psykologisk forståelse | Færdigheder i grafisk design, kreativitet, sans for detaljer |
| Fokusområde | Webstedets/appens funktionalitet og effektivitet | Produktets udseende og interaktivitet |
| Påvirkning af brugeren | Påvirker, hvor let brugeren kan udføre opgaver | Påvirker brugerens følelsesmæssige forbindelse til produktet |
| Feedback | Baseret på brugernes effektivitet og tilfredshed | Baseret på æstetisk appel og visuel påvirkning |
| Eksempler | Oprettelse af user personas, user journey maps | Design af ikoner, valg af farveskema |
Det symbiotiske forhold mellem UX og UI
Selvom UX og UI er forskellige begreber, arbejder de hånd i hånd for at sikre digitale produkters succes. UX-design omfatter hele brugerrejsen på en digital platform og adresserer flowet og intuitiviteten af brugerinteraktioner.
På den anden side er UI de visuelle berøringspunkter - såsom knapper og ikoner - som brugerne interagerer med. Begge skal samarbejde for at opnå optimale resultater, og da ca. 70 % af onlineforretninger ikke lykkes på grund af dårlig brugervenlighed, er integrationen af UX og UI ikke til forhandling, hvis man vil øge kundetilfredsheden og fastholde kunderne.
Fremtidige tendenser inden for UX- og UI-design
Der er visse tendenser, der skiller sig ud på grund af deres innovative tilgang og indvirkning på brugeroplevelsen i 2024:
Kunstig intelligens i design:
AI er ved at revolutionere den måde, du interagerer med digitale produkter på. Ved at inkorporere AI og automatisering i UX- og UI-designprocessen introduceres et dynamisk element, der kan revolutionere brugeroplevelsen. Ved at udnytte kraften i AI-drevet personalisering kan grænseflader tilpasse sig i realtid til dine behov og præferencer, så oplevelsen føles unikt skræddersyet til dig.
Stemme-brugergrænseflade (VUI):
Enkelhed er nøglen til næste generations UX, hvor stemmeinteraktion bliver mere almindeligt. Du kan udføre opgaver håndfrit og nyde en mere naturlig interaktion med teknologi takket være fremskridt inden for VUI.
Inkluderende design:
UX-design er ved at blive mere inkluderende og tager højde for hele spektret af menneskelig mangfoldighed. Dine individuelle oplevelser værdsættes, hvilket fører til produkter, der er tilgængelige, forståelige og brugbare for alle, uanset deres evner eller omstændigheder.
Omgivende brugeroplevelser:
Dine digitale interaktioner bliver mere og mere sømløse, når du bevæger dig gennem fysiske og digitale rum. Omgivende oplevelser forudser dine behov og giver intuitiv, kontekstuel interaktion, uden at du behøver at bede specifikt om det.
Ved at holde øje med disse tendenser kan du forudse, hvor feltet er på vej hen, og udnytte disse innovationer til mere engagerende, personaliserede og inkluderende interaktioner med den digitale verden.
Vi pakker sammen!
Investering i både UX og UI er afgørende for at levere en tilfredsstillende brugeroplevelse fra start til slut.
- UX-design sikrer, at produktets funktionalitet opfylder dine brugeres behov og giver en problemfri rejse fra punkt A til punkt B.
- UI Design pynter i mellemtiden rejsen med en visuelt tiltalende og interaktiv grænseflade, der gør enhver interaktion behagelig.
Her er en enkel opsummering:
| UX-design | Brugergrænseflade-design |
| Fokuserer på den overordnede følelse | Fokuserer på visuel appel |
| Forbedrer produktets anvendelighed | Forbedrer produktgrænsefladen |
| Involverer brugertest og feedback | Inddrager farver, typografi og layout |
Ved at finpudse både UX og UI vil dine digitale produkter ikke bare opfylde, men overgå brugernes forventninger, fremme loyalitet og skabe forretningsmæssig succes. Husk, at blandingen af UX og UI er det, der adskiller de bedste produkter på et overfyldt marked.

