
Introducción
En el panorama digital actual, garantizar la accesibilidad de la web no es sólo una cuesti�ón de cumplimiento legal: es un componente crucial de una estrategia integral de marketing digital.
Un sitio web accesible garantiza que todo el mundo, incluidas las personas con discapacidad, pueda navegar e interactuar fácilmente con sus contenidos en línea.
Esto no sólo amplía el alcance de su público potencial, sino que también mejora su reputación como marca integradora.
Este artículo se centrará en:
- La importancia de la accesibilidad web
- Cómo beneficia a su estrategia de marketing digital
- Consejos para hacer su sitio web más accesible
- Herramientas útiles para la accesibilidad web
¿Qué es la accesibilidad web?

La accesibilidad web se refiere al diseño y desarrollo de contenidos digitales accesibles para todas las personas, independientemente de sus capacidades físicas o cognitivas.
Esto incluye a personas con discapacidades visuales, auditivas, motoras y cognitivas.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
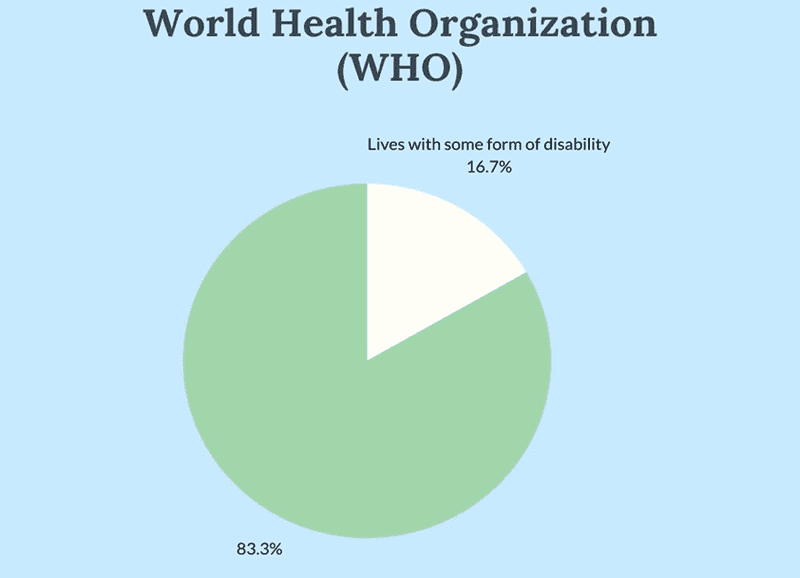
Según la Organización Mundial de la Salud (OMS), aproximadamente el 16% de la población mundial vive con algún tipo de discapacidad.
Sólo en Estados Unidos, alrededor del 26% de los adultos padecen alguna discapacidad que repercute en sus actividades cotidianas.
Se trata de una parte importante de la población que no debe pasarse por alto a la hora de desarrollar una estrategia de marketing digital.
Implicaciones jurídicas de la accesibilidad web
Aparte de razones éticas y morales, la accesibilidad web es también un requisito legal para las empresas.
En los últimos años han aumentado las demandas relacionadas con la accesibilidad de los sitios web en virtud de la Ley de Estadounidenses con Discapacidades (ADA), que prohíbe la discriminación de las personas con discapacidad en todos los ámbitos de la vida pública.
Estas demandas no sólo pueden dar lugar a cuantiosas multas, sino que también pueden dañar la reputación y la imagen de marca de una empresa.
Por lo tanto, es crucial que las empresas se aseguren de que sus contenidos en línea son accesibles a todos los usuarios para evitar cualquier problema legal.
Accesibilidad web, marketing digital y SEO
Hacer que su sitio web sea accesible no sólo beneficia a las personas con discapacidad, sino que también repercute positivamente en sus esfuerzos de marketing digital.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Los sitios web accesibles son más fáciles de navegar y comprender, lo que puede mejorar la experiencia del usuario y aumentar su participación.
Esto también puede redundar en una mejor optimización de los motores de búsqueda (SEO), ya que éstos dan prioridad a los sitios web accesibles.
Aquellos que busquen servicios profesionales de SEO deben asegurarse de que el proveedor de servicios tiene conocimientos sobre accesibilidad web y sigue las directrices de accesibilidad para evitar penalizaciones de SEO.
Además, tener un sitio web accesible también puede ampliar su audiencia y aumentar potencialmente las conversiones, ya que las personas con discapacidad son un segmento de mercado valioso y a menudo ignorado.
Diseño inclusivo para el marketing digital

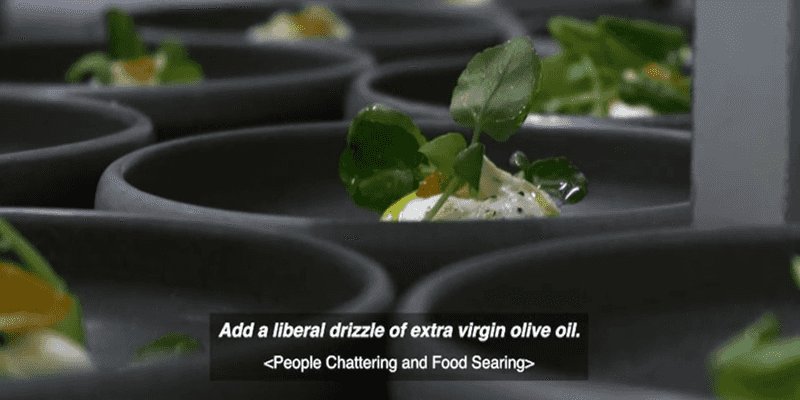
Fuente: RNID. Ejemplo de un sitio web que realmente capta los entresijos de la función de escalado de texto.
Eldiseño web y el marketing digital deben ir de la mano cuando se trata de la accesibilidad.
El diseño inclusivo garantiza que las personas con discapacidad puedan acceder a sus contenidos en línea e interactuar con ellos como cualquier otra persona.
Por ejemplo:
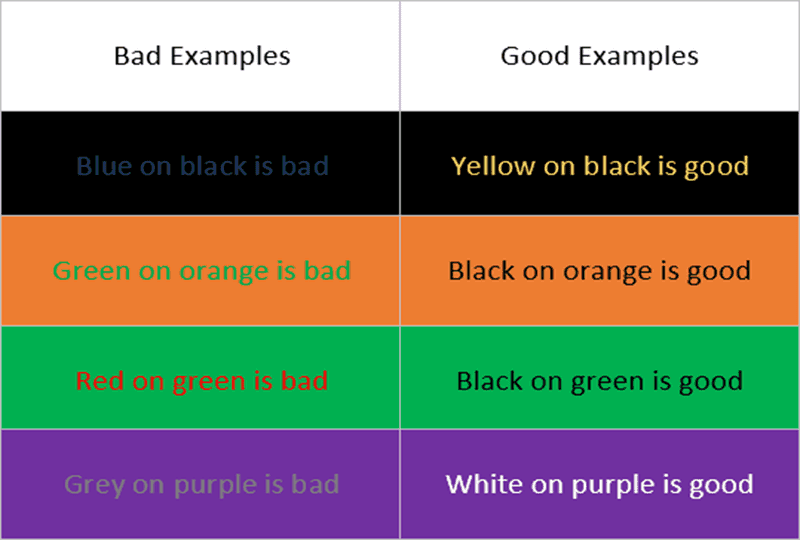
- Utilizar un contraste de colores que cumpla las directrices WCAG no sólo beneficia a las personas daltónicas, sino que mejora la legibilidad de sus contenidos para todos los usuarios.
- Utilizar un lenguaje claro y conciso en sus contenidos no sólo beneficia a las personas con discapacidades cognitivas, sino que también hace que su contenido sea más fácil de usar para todos.
- No utilices demasiadas animaciones ni efectos intermitentes, ya que pueden resultar abrumadores para las personas con discapacidad sensorial y distraer a todos los usuarios.
- Añadir una versión sonora de sus contenidos -como un podcast o una audiodescripción para los vídeos- puede beneficiar no sólo a las personas con discapacidad visual, sino también a quienes prefieren consumir contenidos a través del audio.
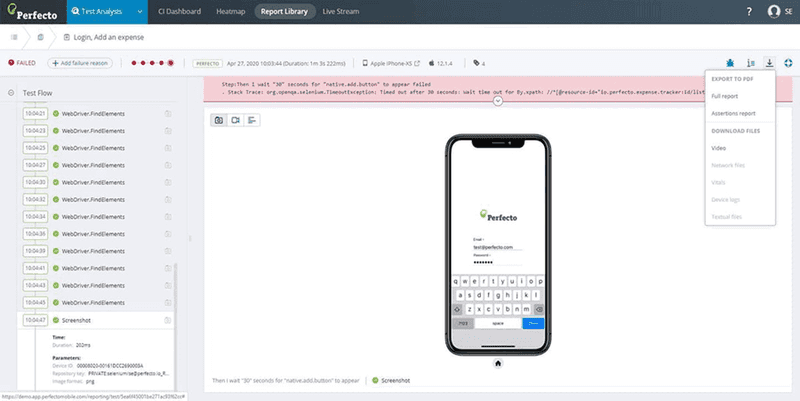
La importancia de las pruebas de accesibilidad

Fuente: perfecto.io
Para asegurarse de que su sitio web es realmente accesible, es importante realizar periódicamente pruebas de accesibilidad.
Esto implica el uso de tecnologías de apoyo, como lectores de pantalla o navegación sólo con teclado, para navegar por su sitio web e identificar cualquier barrera o problema que pueda existir.
Contratar a un evaluador de accesibilidad profesional o trabajar con una agencia especializada en accesibilidad también puede proporcionar información valiosa y ayudar a garantizar que su sitio web cumple las directrices WCAG.
Las pruebas de accesibilidad no sólo benefician a las personas con discapacidad, sino que también pueden mejorar la experiencia general de todos los usuarios.
Ventajas de la accesibilidad web en el marketing digital
Aparte de ser un requisito legal, incorporar la accesibilidad web a su estrategia de marketing digital tiene muchas ventajas:
Mayor alcance de audiencia
La fórmula es sencilla: cuanto más accesible sea su sitio web, mayor será su audiencia potencial. Los sitios web accesibles permiten a las personas con discapacidad acceder a su contenido, aumentando su alcance y atrayendo potencialmente a nuevos clientes.
Crear una sociedad inclusiva

Fuente: facebook.com
Promover la accesibilidad web beneficia a la sociedad en su conjunto al crear un entorno online inclusivo para las personas con discapacidad. El Grupo de Accesibilidad de WordPress en Facebook es una gran comunidad para conectar y aprender más sobre accesibilidad web y cómo puedes contribuir a hacer de Internet un espacio más inclusivo.
Beneficios SEO
Dado que la accesibilidad y el SEO van de la mano, la aplicación de prácticas de accesibilidad web también puede mejorar la clasificación de su sitio web en los motores de búsqueda.
Tanto Google como Bing tienen en cuenta la accesibilidad a la hora de clasificar los sitios web, por lo que hacer que su sitio web sea accesible puede mejorar potencialmente su visibilidad en línea.
Experiencia de usuario mejorada
Las funciones de accesibilidad, como el texto alternativo de las imágenes y los subtítulos de los vídeos, no sólo hacen que sus contenidos sean más accesibles, sino que también mejoran la experiencia general del usuario. Esto puede ayudar a aumentar la satisfacción y la retención de clientes.
Imagen de marca positiva
Al hacer accesible su sitio web, demuestra su compromiso con la inclusión y la responsabilidad social. Esto puede crear una imagen de marca positiva y mejorar la percepción de su empresa por parte de los clientes.
Cumplimiento de las normas internacionales
Seguir las pautas de accesibilidad web no sólo garantiza el cumplimiento de la ADA, sino también de normas internacionales como las Pautas de Accesibilidad al Contenido en la Web (WCAG).
Esto puede ayudar a su empresa a llegar a un público mundial y evitar posibles problemas legales en otros países.
Rentable
Implementar funciones de accesibilidad web en la fase de diseño y desarrollo de su sitio web es más rentable que realizar cambios más adelante. También puede reducir los costes de mantenimiento y salvar a su empresa de posibles demandas.
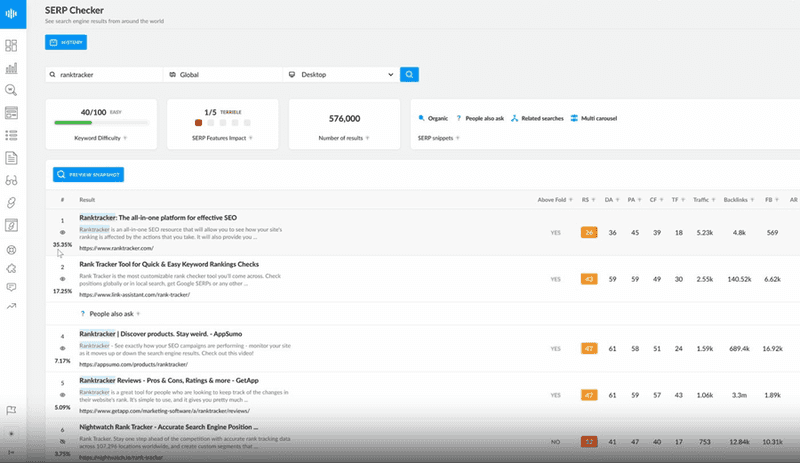
Seguimiento de su presencia en el mercado

Después de aprovechar las ventajas mencionadas, es importante supervisar constantemente su presencia en el mercado para mantener la inclusividad y la accesibilidad.
Esto puede incluir la revisión periódica de su sitio web para detectar posibles barreras o problemas, incorporar las opiniones de los usuarios con discapacidad y mantenerse al día de las últimas directrices de accesibilidad web.
Por ejemplo, utilizar un SERP Checker (Search Engine Results Page Checker) también puede ayudarle a vigilar la clasificación de su sitio web y realizar los cambios necesarios para mejorar la visibilidad.
Además, la realización periódica de auditorías de accesibilidad en su sitio web puede garantizar que siga cumpliendo las normas y sea accesible para todos los usuarios.
Cruza los datos proporcionados por estas herramientas con Google Analytics y asegúrate de cubrir todos los demás canales de marketing, como las redes sociales, los anuncios de pago y las campañas de correo electrónico.
Esto no sólo le ayudará a mantener una presencia en línea inclusiva, sino también a mejorar su estrategia global de marketing digital.
Medidas prácticas para mejorar la accesibilidad web
- Realice una auditoría de accesibilidad: El primer paso para mejorar la accesibilidad web es realizar una auditoría exhaustiva de su sitio web. Esto puede ayudarle a identificar cualquier barrera de accesibilidad existente y a priorizar las áreas de mejora.
- Texto alternativo: Incluya texto alternativo para todas las imágenes de su sitio web, de modo que los lectores de pantalla puedan describirlas a los usuarios con deficiencias visuales.

** Fuente: adobe.com**
- Añade subtítulos a los vídeos: Los subtítulos no sólo hacen que los vídeos sean más accesibles para los usuarios sordos o con problemas de audición, sino que también mejoran la experiencia de usuario para todos los espectadores. Asegúrese de incluir subtítulos precisos en todos los vídeos de su sitio web.
- Utiliza la navegación por teclado: Muchas personas con discapacidad utilizan el teclado en lugar del ratón. Asegúrate de que se puede navegar fácilmente por tu sitio web utilizando solo el teclado.
- Elija los colores con cuidado: El daltonismo es una discapacidad frecuente, y ciertas combinaciones de colores pueden dificultar a estos usuarios la distinción entre los elementos de su sitio web. Evite utilizar el color como único medio para transmitir información y elija colores de alto contraste que sean fácilmente distinguibles.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
** Fuente:** csun.edu
- Ofrezca opciones para cambiar el tamaño del texto: Los usuarios con problemas visuales pueden necesitar aumentar el tamaño de la fuente para facilitar la lectura. Ofrezca opciones para cambiar el tamaño del texto en su sitio web, de modo que los usuarios puedan ajustarlo según sus necesidades.
- Asegúrese de que la estructura de los encabezados es correcta: Los encabezados ayudan a los usuarios a navegar por el contenido de una página web, sobre todo a los que utilizan tecnologías de apoyo. Asegúrese de que los encabezados están estructurados de forma lógica y jerárquica.
- Incluya descripciones de audio: En los vídeos u otros contenidos multimedia que incluyan información visual, facilite una descripción sonora de lo que ocurre en la pantalla para los usuarios ciegos o con baja visión.
- Utilice etiquetas ARIA: Las etiquetas ARIA (Accessible Rich Internet Applications) pueden utilizarse para describir elementos de una página web para usuarios con discapacidad. Utilízalas para proporcionar contexto e información adicionales sobre los elementos de tu sitio web.
- Realice auditorías periódicas de accesibilidad: Es importante auditar periódicamente su sitio web para detectar problemas de accesibilidad e introducir las mejoras necesarias. Así se asegurará de que todos los usuarios, incluidos los discapacitados, puedan acceder y navegar fácilmente por su sitio web. También puede consultar a expertos o grupos de defensa de los discapacitados para que le indiquen cómo mejorar la accesibilidad de su sitio web.
- Transcriba contenidos multimedia: Transcriba los contenidos de audio y vídeo de su sitio web. Así los usuarios sordos o con problemas de audición podrán acceder a ellos.
Herramientas útiles para la accesibilidad web
Garantizar la accesibilidad web puede parecer desalentador, pero existen numerosas herramientas que le ayudarán a crear un sitio web accesible. Estas herramientas pueden ayudarle a identificar posibles problemas de accesibilidad y ofrecerle soluciones para que su sitio web sea más inclusivo.
- Herramientas de evaluación de la accesibilidad web: Estas herramientas analizan su sitio web en busca de problemas comunes de accesibilidad y proporcionan un informe con recomendaciones de mejora. Algunas opciones populares son WAVE, AChecker y WebAIM's Wave.
- Comprobadores de contraste de color: Estas herramientas te ayudan a asegurarte de que el contraste de color de tu web cumple las normas de accesibilidad para usuarios con baja visión o daltonismo. Algunas opciones conocidas son Colorable y Contrast Checker.
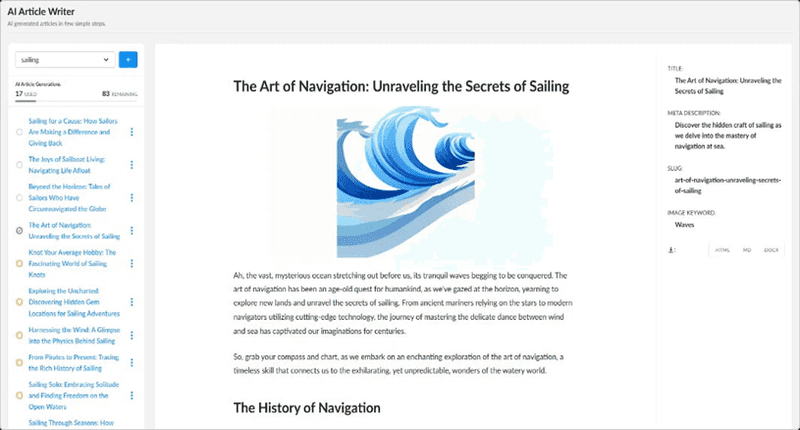
- AIArticle Writer: Utilizar un redactor de artículos de IA para generar contenidos puede ser una herramienta útil para garantizar que el lenguaje de tu sitio web sea inclusivo y fácil de entender para todos los usuarios, incluidos aquellos con discapacidades cognitivas.

-
Lectores de pantalla: Los lectores de pantalla son tecnologías de apoyo utilizadas por personas ciegas o con baja visión para acceder a contenidos web.
-
Pruebas de navegación con teclado: La navegación con el teclado es esencial para los usuarios que no pueden utilizar el ratón o tienen habilidades motoras limitadas. Herramientas como NoMouse y el simulador de accesibilidad del teclado de WAVE pueden ayudarle a comprobar la accesibilidad del teclado de su sitio web.
-
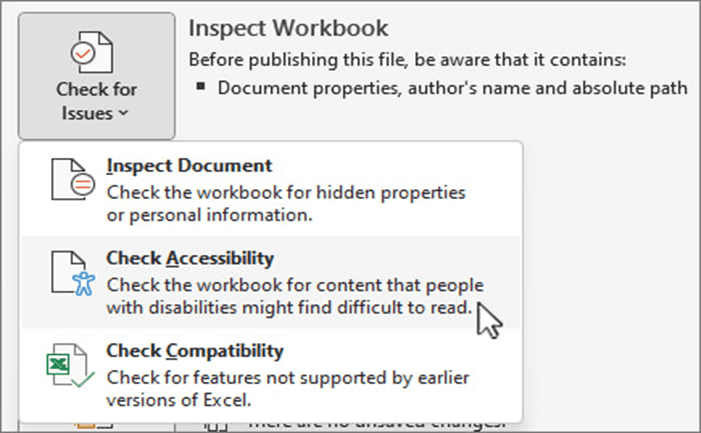
Comprobadores de accesibilidad para documentos: Si su sitio web incluye documentos descargables, es importante asegurarse de que también son accesibles. Herramientas como Adobe Acrobat Pro y Microsoft Office Accessibility Checker pueden ayudarte a evaluar la accesibilidad de tus PDF y otros formatos de documento.

-
Lista de control de las Pautas de Accesibilidad al Contenido en la Web (WCAG): Las WCAG son un conjunto de directrices desarrolladas por el Consorcio World Wide Web (W3C) para crear contenidos web accesibles. La lista de comprobación WCAG puede ayudarle a garantizar que su sitio web cumple los requisitos mínimos de accesibilidad.
-
Creador de subtítulos: Los subtítulos son esenciales para que los vídeos sean accesibles a las personas sordas o con problemas de audición. Herramientas como Amara, la función de subtítulos automáticos de YouTube, y CaptionSync pueden ayudarte a crear subtítulos precisos para tus vídeos.
-
Generadores de texto alternativo: El texto alternativo se utiliza para describir las imágenes de un sitio web para las personas que utilizan lectores de pantalla o con discapacidad visual. Herramientas como Alt Text Tester pueden ayudarte a generar textos alternativos precisos para tus imágenes.
-
Clarity de Microsoft: Esta herramienta proporciona información sobre el comportamiento de los usuarios y ayuda a identificar áreas de mejora para la accesibilidad. También incluye un modo de lector de pantalla para simular la experiencia de los usuarios con deficiencias visuales.
Conclusión
Garantizar la accesibilidad a las personas con discapacidad no es sólo una obligación legal, sino también una responsabilidad moral. Poner en práctica las herramientas y consejos anteriores puede mejorar enormemente la accesibilidad de su sitio web, haciéndolo inclusivo para todos los usuarios.
Siguiendo estas pautas, no sólo hará que su sitio web sea accesible, sino que también mejorará su experiencia de usuario para un público más amplio.
Así que adopte las medidas necesarias en materia de accesibilidad y cree un espacio en línea más inclusivo para todos.
Además, es importante revisar y actualizar periódicamente las funciones de accesibilidad de su sitio web para garantizar que siga siendo accesible y fácil de usar para todas las personas.

