
Intro
Les experts d'Elit-Web partagent leurs observations.
Aujourd'hui, en 2023, nous considérons que les sites adaptés aux mobiles vont de soi. Mais il n'en a pas toujours été ainsi. Lorsque Google a publié une mise à jour majeure de la recherche mobile en 2015, la plupart des webmasters et des spécialistes du référencement ne savaient pas comment agir et quoi faire pour conserver les positions de site qu'ils avaient gagnées depuis si longtemps sur leurs concurrents.

Mais pourquoi cela s'est-il produit ?
L'un des principaux changements dans le classement des sites est que les algorithmes de Google ont commencé à accorder une attention particulière à l'interface utilisateur. En d'autres termes, la commodité des sites, non seulement sur les ordinateurs, mais aussi sur les appareils mobiles, est devenue particulièrement importante pour la formation du classement des ressources web et leur position dans les résultats de recherche.
En outre, en 2015, le "skew" est devenu de plus en plus clairement visible - l'importance du trafic mobile a progressivement commencé à l'emporter sur le trafic desktop. Et si le site était trop "lourd" et non optimisé, son utilisation à partir d'un smartphone était extrêmement gênante. En conséquence, le taux de rejet a augmenté et la position de la ressource dans les résultats de recherche a chuté de manière significative.
Heureusement, dès cette époque, Google a proposé d'optimiser les sites à l'aide des technologies de conception web adaptative disponibles, ce qui a considérablement simplifié ce processus.
Qu'est-ce que le Responsive Design ?
LeResponsive Web Design (RWD) est une méthode par laquelle une page de ressources est reformatée pour s'adapter au format et à la taille de l'écran de l'appareil sans qu'il soit nécessaire de procéder à une mise à l'échelle manuelle.

La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Il améliore considérablement l'interaction avec l'utilisateur en augmentant le contenu visuel et les boutons, en modifiant le contenu textuel et la taille des différents éléments pour qu'ils correspondent au mieux aux paramètres du gadget utilisé par le visiteur du site.
Les roues motrices présentent plusieurs avantages importants à la fois :
- **amélioration de l'accessibilité **pour les utilisateurs de différents appareils. C'est important car de plus en plus de personnes accèdent à l'internet par l'intermédiaire de smartphones ou de tablettes ;
- l'amélioration de l'expérience de l'utilisateur. En effet, les visiteurs peuvent facilement lire le texte, voir les images et interagir avec les éléments du site web, quelle que soit la taille de l'écran de l'appareil ;
- amélioration du référencement. Google et les autres moteurs de recherche considèrent que les ressources réactives sont plus conviviales et les classent plus haut dans les résultats de recherche.
En ce qui concerne le dernier point, il faudrait peut-être que vous vous expliquiez un peu plus.
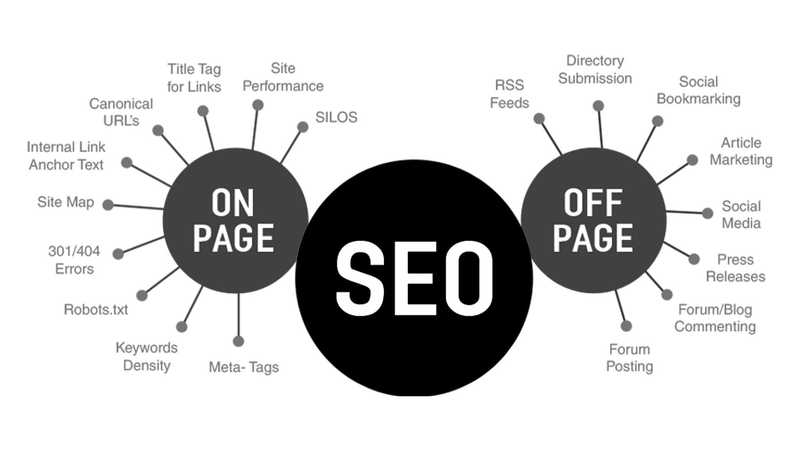
Qu'est-ce que le référencement ?
L'optimisation pour les moteurs de recherche (SEO) est un ensemble de travaux visant à amener le site en tête des classements pour des requêtes pertinentes (mots-clés et phrases).

Il est important de comprendre que les algorithmes de Google prennent en compte le fait que la ressource est adaptée aux appareils mobiles. Si ce n'est pas le cas, aujourd'hui, en 2023, un tel site ne pourra certainement pas se hisser en tête de liste. L'adaptabilité est un paramètre technique extrêmement important. C'est pourquoi le principe de développement Mobile-First, qui consiste à développer d'abord la version mobile, puis la version de bureau, est une priorité dans la plupart des cas. Ainsi, aujourd'hui, la conception d'un site n'est pas seulement un élément esthétique, mais aussi un facteur très influent pour le classement dans les résultats de recherche.
Qu'est-ce que l'UX ?
UX (User Experience) est un terme utilisé pour décrire la manière dont les utilisateurs interagissent avec un produit ou un service.
Plus votre site est pertinent, pratique, accessible et utile pour les visiteurs, plus Google lui est fidèle et plus vous avez de chances d'arriver en tête des résultats de recherche. Ce qui est important, c'est que la nécessité d'une UX de haute qualité était connue bien avant la mise à jour de 2015. Et les webmasters et propriétaires de sites qui ont d'abord pensé aux utilisateurs ont pu à l'époque améliorer de manière significative le classement de leurs ressources. À l'inverse, les projets dont l'UX était médiocre ont immédiatement perdu du terrain.
Il convient également d'ajouter que le SEO et l'UX fonctionnent mieux en combinaison, et non chacun de leur côté. Ils doivent donc être correctement combinés et utilisés au maximum. Nous y reviendrons plus tard !
Comment le SEO et l'UX fonctionnent ensemble
En résumé, le SEO est chargé de veiller à ce que le site web soit bien positionné dans les résultats de recherche, et l'UX est chargé de veiller à ce que les utilisateurs aient une bonne expérience d'interaction avec la ressource. Lorsqu'ils travaillent ensemble, ils contribuent à la réussite du projet en ligne. Le référencement vous permet d'attirer davantage de visiteurs, tandis que l'interface utilisateur les incite à rester sur le site web et à entreprendre des actions ciblées. Par exemple, acheter des produits ou s'abonner à une lettre d'information.
En outre, le responsive design facilite la tâche des spécialistes du référencement et de l'interface utilisateur, entre autres. Les moteurs de recherche analysent les sites adaptatifs de manière plus active et plus précise, ce qui leur confère un meilleur classement. Et il est plus agréable et plus facile pour les visiteurs d'utiliser des ressources web qui fonctionnent correctement et ne causent aucun désagrément.
7 avantages du Responsive Design pour améliorer le SEO et l'UX
Nous vous proposons de voir comment le responsive site design améliore directement le SEO et l'UX et sur quels principes il repose.
- Améliorer le classement dans les résultats de recherche
Ce n'est pas la première année que Google privilégie les ressources adaptées aux appareils mobiles. Selon les résultats de l'étude menée par la société Backlinko, environ 94,5 % des sites qui occupent les trois premières places dans les résultats de recherche de Google ont une conception réactive (responsive design). Il est donc facile de conclure que la présence de RWD améliore considérablement vos chances d'apparaître dans les premiers résultats pour les requêtes pertinentes.
2. Accélérer le chargement
Dans l'ensemble, le responsive design permet d'accélérer le chargement des pages. Il est important de comprendre qu'il utilise un ensemble unique de codes HTML et CSS qui s'adaptent automatiquement aux différentes tailles d'écran des gadgets. Une telle ressource s'ouvre beaucoup plus rapidement qu'un site "lourd", qui comporte deux versions distinctes du code pour les ordinateurs de bureau et les appareils mobiles. Or, la vitesse de chargement a un impact considérable sur l'expérience de l'utilisateur, le taux de rebond et, par conséquent, les performances en matière de référencement.
3. Améliorer la facilité d'utilisation du site
Les sites réactifs sont tout simplement plus faciles à utiliser. Ils permettent non seulement de consulter des informations, mais aussi d'interagir avec la page : appuyer sur des boutons, ouvrir des menus, faire défiler des diapositives, etc. En outre, ces sites tiennent compte de la manière dont l'utilisateur tient son téléphone - verticalement ou horizontalement. En conséquence, la mise en page est optimisée et adaptée.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Une conception conviviale prolonge automatiquement le temps que les utilisateurs passent sur la page, améliorant ainsi les facteurs comportementaux. C'est important pour Google. Après tout, si une personne passe du temps sur le site, parcourt différentes pages, prend connaissance d'informations, c'est que la ressource offre un contenu intéressant et de grande qualité. C'est pourquoi elle peut être affichée en tête des résultats de recherche.

4. Réduction du taux d'échec
Ce point est partiellement lié au second. Si un site met plus de 3 secondes à s'ouvrir, environ 53 % des utilisateurs le fermeront simplement et n'attendront pas. Et si la durée du téléchargement atteint 10 secondes, la probabilité qu'une personne attende est pratiquement nulle.
Bien entendu, la vitesse d'ouverture d'une page dépend non seulement de la capacité d'adaptation du site, mais aussi d'autres facteurs. Quoi qu'il en soit, vous devez tout faire pour que votre ressource ne prenne pas plus de 3 secondes à charger. Plus le chargement est rapide, plus le taux d'échec est faible.
5. Répétition du trafic
Selon la société WebFX, environ 74 % des utilisateurs d'appareils mobiles reviennent sur un site qu'ils ont trouvé pratique et confortable à utiliser, plutôt que de chercher une autre solution. En d'autres termes, une bonne ergonomie et un bon référencement augmentent considérablement le volume de trafic récurrent et attirent des utilisateurs réguliers.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
C'est très utile, car pour Google, il s'agit d'un autre signal fort indiquant que le site est vraiment pratique, utile et pertinent pour les internautes. Cela signifie qu'il peut être recommandé et apparaître plus haut dans les résultats de recherche pour les requêtes pertinentes.
6. Bénéfice indirect de l'échange social
Si le site est bien conçu et contient des informations utiles et pertinentes, les utilisateurs seront plus enclins à le partager sur leurs réseaux sociaux. Surtout s'ils sont encouragés à le faire. Par exemple, en offrant une réduction ou un bonus.
Lorsque les utilisateurs partagent des liens vers votre site sur les réseaux sociaux, vous obtenez un trafic supplémentaire. Pour Google, il s'agit là encore d'un signal sur la qualité et la pertinence de votre ressource, et il l'augmente dans les résultats de recherche. En même temps, ces publications n'ont pas d'impact direct sur les indicateurs de référencement.
7. Augmenter le nombre de conversions
Augmenter les positions dans les résultats de recherche, accroître la présence sur les réseaux sociaux, améliorer la notoriété de la marque - tout cela influe sur le nombre de conversions. Et, comme nous l'avons déjà appris, ces paramètres sont en effet très étroitement liés au responsive design. Par conséquent, si vous souhaitez vraiment augmenter le nombre de conversions sur votre site, la première chose à faire est de le rendre vraiment convivial sur différents appareils.
Conclusions
Selon le rapport d'Ericsson sur la mobilité, de 2011 à aujourd'hui, la part du trafic mobile dans le monde a été multipliée par près de 300. Aujourd'hui, elle l'emporte largement sur celle des ordinateurs de bureau. Par conséquent, le principe du développement web "Mobile-First" semble absolument logique pour presque tous les sites.
Pour parler franchement, créer uniquement une version de bureau d'une ressource aujourd'hui est un non-sens absolu. Un tel site n'a pratiquement aucune chance d'arriver en tête des résultats de recherche, même dans les créneaux peu concurrentiels. Et lorsqu'il s'agit de secteurs d'activité où la concurrence est forte, le manque d'adaptabilité est une erreur grave.
Par conséquent, n'oubliez pas l'adaptabilité et l'UX, suivez les mises à jour de Google et adaptez vos propres ressources aux nouvelles exigences du moteur de recherche en temps opportun. C'est le seul moyen d'atteindre le sommet des classements et de maintenir des positions élevées.

