
Introdução
No cenário digital atual, é essencial ter um site com aparência atraente e que funcione perfeitamente em vários dispositivos. Ao garantir uma experiência envolvente e acessível para os visitantes, estejam eles usando smartphones, tablets ou computadores de mesa, as empresas podem conquistar um público mais amplo. Entre no design responsivo da Web.
Web design responsivo não é apenas um termo sofisticado. É um divisor de águas que garante que o layout e o conteúdo do seu site se adaptem sem esforço a qualquer tamanho ou resolução de tela. Isso se traduz em uma experiência suave e envolvente para os visitantes em qualquer dispositivo, aumentando, em última análise, a satisfação e o envolvimento do usuário.
Continue lendo, pois este artigo explora insights e estratégias valiosos para ajudá-lo a liberar todo o potencial do seu site e garantir que ele tenha uma aparência fantástica em qualquer dispositivo. Vamos começar.

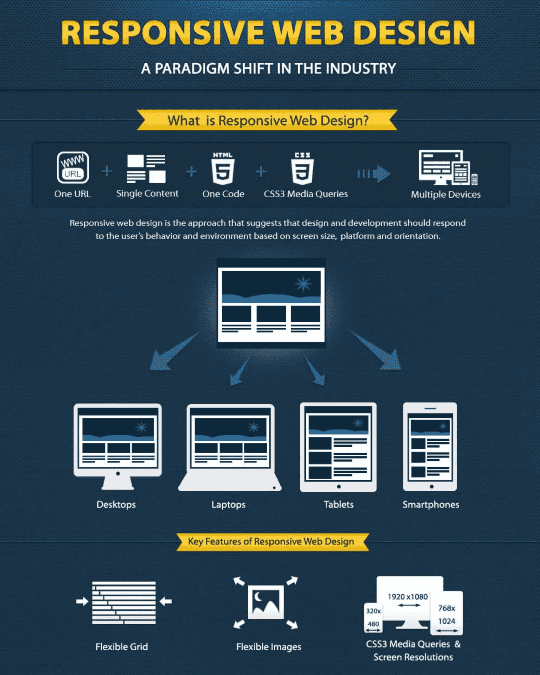
Créditos da imagem: DCI
Entenda os fundamentos do design responsivo
A compreensão dos princípios fundamentais do web design responsivo é essencial para a criação de sites que ofereçam uma experiência de visualização inigualável em qualquer dispositivo. Esses fundamentos são a espinha dorsal das decisões de design, garantindo a adaptabilidade e a satisfação do usuário, independentemente do tamanho da tela ou do tipo de dispositivo.
Veja a seguir os principais componentes do design responsivo:
- Grades e layouts flexíveis: Eles formam a estrutura de um site responsivo, permitindo que os layouts se expandam ou se contraiam de acordo com o tamanho da tela do dispositivo. Ao basear a grade em larguras percentuais em vez de pixels fixos, o conteúdo do seu site permanece fluido e adaptável.
- Imagens que se redimensionam e se ajustam: Para impedir que as imagens distorçam o layout ou reduzam a velocidade da página em dispositivos menores, use CSS ou HTML para garantir que elas sejam dimensionadas corretamente. Essa técnica mantém a qualidade e a relevância da imagem em todos os contextos de visualização.
- Consultas de mídia: Essas ferramentas CSS permitem que você aplique estilos diferentes com base nas características do dispositivo. Você pode adaptar a aparência e a funcionalidade do seu site estabelecendo pontos de interrupção para oferecer uma experiência ideal em qualquer dispositivo.
A compreensão desses princípios básicos estabelece a base para um site com boa aparência e que funcione bem em vários dispositivos. Você também pode contar com várias ferramentas e recursos para ajudá-lo a avaliar o custo da atualização do seu website, inclusive serviços de link building, designs exclusivos e outros aprimoramentos personalizados. Para obter mais informações sobre como tornar seu site responsivo e otimizar sua presença na Web, clique aqui.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais

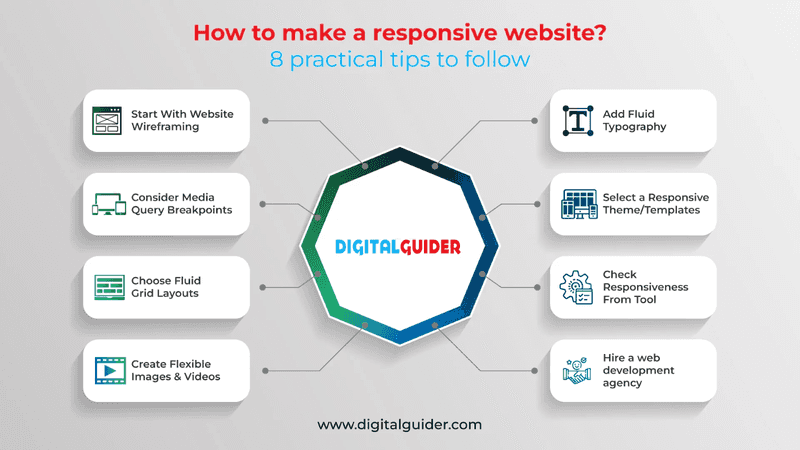
Créditos da imagem: Digital Guider
Implementar layouts flexíveis
A adoção de layouts flexíveis também é fundamental para o sucesso do design responsivo para a Web. Essa estratégia garante que o conteúdo se adapte de forma fluida ao tamanho da tela do dispositivo do visualizador, oferecendo uma experiência de usuário ideal sem comprometimento.
Aqui estão os elementos essenciais da implementação de layouts flexíveis:
- Utilize grades fluidas que usam porcentagens: Em vez de projetar páginas com base em medidas de pixels ou pontos, as grades fluidas dependem de valores proporcionais. Essa abordagem permite que o layout do seu site seja perfeitamente dimensionado em diferentes tamanhos de tela, mantendo a integridade do layout e o envolvimento do usuário.
- Utilize imagens e mídias flexíveis: É fundamental garantir que as imagens e o conteúdo de mídia não tenham tamanho fixo, mas possam ser ajustados dentro de seus contêineres. Essa flexibilidade evita que as imagens ultrapassem os elementos que as contêm ou fiquem muito pequenas em vários dispositivos, garantindo que o conteúdo visual permaneça eficaz e atraente.
- Integre o CSS flexbox e a grade para obter layouts dinâmicos: Esses modernos módulos de layout CSS oferecem maneiras mais sofisticadas de criar layouts flexíveis e complexos que respondem ao ambiente do usuário. O Flexbox e o Grid permitem que você crie layouts adaptáveis e alinhados sem as restrições dos layouts tradicionais de largura fixa.
O design com layouts flexíveis permite que o seu site se adapte a qualquer tamanho de tela, mantendo a aparência e a funcionalidade consistentes em todos os dispositivos.
Use consultas de mídia
O uso de consultas de mídia é a pedra angular da criação de designs responsivos, permitindo que os sites se adaptem perfeitamente à grande variedade de dispositivos atuais. Essa abordagem dinâmica facilita uma experiência de visualização personalizada, garantindo que o conteúdo seja apresentado de forma ideal em qualquer dispositivo.
Veja a seguir os aspectos críticos da utilização eficaz de consultas de mídia:
- **Defina pontos de interrupção para acomodar telas diferentes:**Os pontos de interrupção são pontos específicos em que o layout do conteúdo do seu site muda para se adequar melhor ao tamanho da tela. A identificação desses pontos envolve a compreensão dos tamanhos de dispositivos mais comuns usados pelo seu público-alvo e a garantia de que o design do seu site faça uma transição suave de um tamanho de tela para outro.
- **Aplique estilos específicos para dispositivos variados:** Uma vez estabelecidos os pontos de interrupção, você pode aplicar estilos exclusivos para exibir seu conteúdo de forma otimizada em todos os dispositivos. Isso pode incluir a alteração do tamanho das fontes, o ajuste dos componentes do layout ou a alteração dos elementos de navegação para que se ajustem melhor a telas menores.
- Teste suas consultas de mídia: Testes rigorosos em vários dispositivos são cruciais para identificar quaisquer problemas com suas consultas de mídia. Esse processo ajuda a garantir que os estilos sejam acionados corretamente em cada ponto de interrupção, proporcionando uma experiência consistente e fácil de usar, independentemente do dispositivo ou do tamanho da tela.
A incorporação de media queries à sua estratégia de design responsivo garante que o seu site não apenas responda a diferentes tamanhos de tela, mas também o faça de forma a aumentar a usabilidade e o envolvimento.
Otimize imagens e mídia
A otimização de imagens e mídia é outro componente importante do design responsivo da Web, melhorando o desempenho do site e o envolvimento do usuário em todos os dispositivos. A otimização eficaz garante que o conteúdo visual seja carregado rapidamente e exibido corretamente, independentemente do dispositivo usado para acessar o site.
Abaixo estão as estratégias para a otimização eficaz de imagens e mídia:
- **Comprimir imagens sem perder a qualidade:** Ferramentas e algoritmos podem reduzir significativamente o tamanho dos arquivos de imagem e, ao mesmo tempo, manter a fidelidade visual. Essa etapa é fundamental para acelerar o tempo de carregamento da página, um fator crítico na experiência do usuário e nas classificações de SEO.
- **Use soluções de imagem responsivas:**A implementação do atributo "srcset" permite que os navegadores escolham o tamanho de imagem mais adequado para download com base no tamanho e na resolução da tela do dispositivo. Essa abordagem fornece imagens de alta qualidade em desktops e reduz o tamanho do arquivo para dispositivos móveis, garantindo o uso eficiente de dados e tempos de carregamento mais rápidos.
- Considere o carregamento lento para a mídia: O carregamento lento adia o carregamento de imagens e mídias não críticas até que seja necessário, normalmente quando elas entram na janela de visualização. Essa técnica pode melhorar significativamente o tempo de carregamento inicial da página, reduzir o uso de largura de banda e aprimorar a experiência de navegação em dispositivos móveis.
O foco nessas técnicas de otimização garante que as imagens e a mídia do seu site contribuam positivamente para a capacidade de resposta.
Teste e refine seu site
Para garantir que o seu site permaneça responsivo e fácil de usar, são necessários testes e refinamentos contínuos. Esse processo é fundamental para identificar e resolver quaisquer problemas que possam prejudicar o desempenho ideal de seu site em diferentes dispositivos.
Abaixo estão as etapas essenciais para testar e refinar seu site com eficácia:
- Realize testes regulares usando emuladores e dispositivos reais: Os simuladores podem oferecer uma maneira rápida e eficiente de verificar como o seu site aparece em diferentes dispositivos, mas os testes em dispositivos reais oferecem insights valiosos sobre a experiência real do usuário. Essa combinação garante uma ampla compreensão do desempenho de seu site em vários ambientes.
- Obtenha feedback dos usuários sobre a experiência deles em diferentes plataformas: O feedback do usuário é uma mina de ouro de informações, revelando problemas que você talvez não tenha notado e sugerindo melhorias. Ferramentas como pesquisas, formulários de feedback e testes de usabilidade podem ajudar a coletar esses dados cruciais.
- Mantenha-se atualizado com os novos dispositivos e tamanhos de tela para garantir a compatibilidade contínua: O cenário tecnológico está em constante evolução, com o surgimento regular de novos dispositivos e tamanhos de tela. Manter-se a par dessas mudanças e atualizar seu site garante que ele permaneça acessível e atraente para todos os usuários.
Ao dedicar tempo para testar e refinar, você garante que seu site não apenas atenda, mas antecipe as necessidades e preferências do seu público. Esse compromisso com a excelência solidifica a reputação do seu site como um recurso responsivo e focado no usuário, pronto para atender aos visitantes de qualquer dispositivo.
Priorizar a acessibilidade
Tornar o seu site acessível a todos os usuários é um aspecto crucial do web design responsivo. A acessibilidade garante que seu site possa ser facilmente navegado e compreendido por pessoas com uma ampla gama de habilidades, refletindo um compromisso com a inclusão.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Veja a seguir as etapas para melhorar a acessibilidade do site:
- Use HTML semântico para estrutura e acessibilidade: O emprego de tags HTML semânticas, como <header>, <nav>, <main>, <footer> e <article>, ajuda os leitores de tela e as tecnologias de assistência a navegar pelo seu conteúdo com mais eficiência. Essa prática torna seu site mais acessível ao fornecer pontos de referência claros no layout da página.
- Garanta taxas de contraste adequadas para as cores do texto e do plano de fundo: o alto contraste entre o texto e o plano de fundo é essencial para usuários com deficiências visuais. Há ferramentas disponíveis para testar combinações de cores e garantir que elas atendam ou excedam as taxas de contraste recomendadas, tornando o conteúdo legível para todos.
- Implemente a navegação pelo teclado para usuários que não podem usar o mouse: Muitos usuários dependem da navegação pelo teclado devido a deficiências físicas ou preferências pessoais. Garantir que seu site possa ser totalmente navegado usando atalhos de teclado aumenta a acessibilidade. Isso inclui fornecer indicadores de foco e ignorar links para melhorar a experiência de navegação dos usuários de teclado.
Priorizar os recursos de acessibilidade amplia seu público e demonstra a dedicação do seu site à inclusão.
Foco na otimização do desempenho
Elevar o desempenho do seu site é um aspecto fundamental do design responsivo da Web, garantindo tempos de carregamento rápidos e interações suaves em todos os dispositivos. Lembre-se de que um site de alto desempenho retém os visitantes e aumenta a satisfação geral do usuário, o que é fundamental para o cenário digital acelerado de hoje.
Aqui estão estratégias focadas para otimizar o desempenho do site:
- Minimize as solicitações HTTP: Simplifique o design do seu site reduzindo o número de elementos em uma página. Combine arquivos sempre que possível, como scripts e folhas de estilo CSS, para diminuir o número total de solicitações feitas.
- Aproveite o cache do navegador: implemente o cache para armazenar partes do seu site nos dispositivos dos visitantes após a primeira visita. Isso reduz o tempo de carregamento nas visitas subsequentes, pois o navegador não precisa recuperar todos os recursos do servidor novamente.
- Otimize a execução de CSS e JavaScript: Organize seus scripts e estilos para minimizar o impacto deles no tempo de carregamento do site. Coloque o CSS na parte superior para evitar que o conteúdo sem estilo apareça e o JavaScript na parte inferior para garantir que a página não espere que os scripts sejam carregados antes da renderização.
O foco em técnicas de otimização garante que seu site seja responsivo e ofereça uma experiência perfeita em qualquer dispositivo.
Conclusão
Atualmente, é fundamental entender o design responsivo para a Web. Por um lado, ele melhora a aparência e o funcionamento dos sites em diferentes dispositivos, aprimorando a experiência do usuário, a acessibilidade e a velocidade. As práticas essenciais incluem o uso de layouts flexíveis, a otimização de imagens, o emprego de consultas de mídia e o foco no desempenho e na acessibilidade do site.
Ao acompanhar essas técnicas de design responsivo, você garante que seu site seja atraente e funcione bem para todos, mantendo uma presença on-line competitiva à medida que a tecnologia avança.

