
Въведение
Трудно подобрявате класирането на сайта си в търсачките и се чудите какво може да не е наред? Подобряването на UX ще намали броя на отказите и ще увеличи времето, което посетителите прекарват на сайта ви - и двата важни сигнала за подобряване на класирането на резултатите от търсенето.
Ще ви предложим приложими стратегии и практически съвети, които да приложите веднага. До края ще разберете как да подобрите класирането на уебсайта си и ангажираността на потребителите. Да започнем.
Какво е UX и SEO? Преглед
User Experience (UX) се фокусира върху това уебсайтът да бъде удобен за потребителите. Той обхваща всичко - от това как изглежда сайтът до това колко лесно се намира информация. SEO оптимизацията, от друга страна, е свързана с това сайтът да се показва по-високо в резултатите на търсачките. То включва използването на правилните ключови думи, създаването на ценно съдържание и осигуряването на добра работа на сайта на мобилни устройства.
Потребителското изживяване влияе на SEO и обратно. И UX, и SEO си помагат взаимно за подобряване на класирането на сайта. Докато SEO довежда повече хора до сайта, добрият UX може да ги превърне в редовни клиенти.

7 начина, по които потребителското изживяване повишава класирането ви в търсенето
Когато прилагате тези 7 стратегии, се запитайте: Какви промени мога да приложа първо, за да направя сайта си лесен за навигация и по-интересен за потребителите?
1. Бързото време за зареждане е злато
Търсачките като Google отчитат скоростта на зареждане на страницата като фактор за класиране. Ето защо в идеалния случай уебстраницата ви трябва да се зарежда за 2 секунди или по-малко. По-краткото време за зареждане ще избегне разочарованието на потребителите и ще ги накара да останат по-дълго, за да разгледат повече страници на уебсайта.
По същия начин 40% от хората се отказват от уебсайт, който се зарежда за повече от 3 секунди. Особено за сайтовете за електронна търговия и други онлайн услуги бързото зареждане е от решаващо значение за успеха на клиентите. Клиентите са по-склонни да завършат покупките или процесите на регистрация, ако сайтът реагира бързо и безпроблемно.
За да подобрите скоростта на зареждане на страницата, следвайте следните 7 стъпки:
- Оптимизирайте изображения във файлов формат WebP и ги компресирайте, без да губите качество.
- Намалете ненужните елементи на страницата си, за да намалите броя на HTTP заявките.
- Използвайте асинхронно зареждане за JavaScript, така че да се зарежда независимо от останалата част на страницата.
- Активирайте кеширането на браузъра, за да могат завръщащите се посетители да зареждат сайта ви по-бързо.
- Оптимизирайте доставката на CSS, за да гарантирате, че първо се доставят критичните стилове, а второстепенните стилове се отлагат.
- Използвайте мрежа за доставяне на съдържание (CDN ), за да съхранявате кеширана версия на съдържанието на уебсайта си на няколко географски места, за да намалите разстоянието, което данните трябва да изминат.
- Използвайте Ranktracker, за да анализирате скоростта на сайта си и да идентифицирате областите за подобрение.
Освен тези стратегии не забравяйте да извършвате одити на скоростта на сайта на тримесечие, за да сте в крак с променящите се алгоритми на търсачките.
2. Чисти пътища, по-добри редици
Добре ст�руктурираният сайт с ясни етикети на менютата намалява процента на отказите с до 27%. Това помага за по-дългото задържане на потребителите и повишава процента на конверсия с 200%. От друга страна, 50% от потенциалните продажби ще бъдат загубени поради лошо потребителско изживяване.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Принципите на UX гарантират, че сайтът ви е:
- Интуитивен
- Ангажиране на
- Достъпен
- Интерактивен
- Последователен
- Отзивчив
- Удобен за потребителя
Ето 6 елемента, които трябва да вземете предвид, за да направите уебсайта си удобен за потребителите и интуитивен:
2.1 Изготвяне на ясна структура
Започнете със създаването на ясна и логична йерархия на уебсайта си. Помислете за основните категории, които представляват вашето съдържание и услуги, и ги организирайте по начин, който е смислен от гледна точка на потребителите. Тази структура трябва да помогне на търсачките да разберат връзките между различните части на сайта ви.
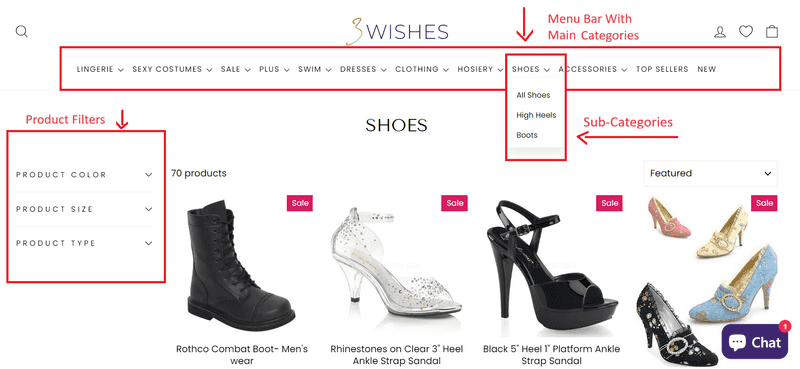
Отличен пример за това е навигационното меню на 3Wishesс основни категории, подкатегории и опции за филтриране за безпроблемно потребителско изживяване. Всяка категория е ясно обозначена и логично организирана, което прави интуитивно за потребителите да намират бързо това, което търсят.
Освен това потребителите могат да използват опцията за филтриране, за да ограничат избора си до различни цветове, размери и видове. По този начин на потребителите не се налага да навигират извън страницата.

2.2 Оптимизиране на навигацията
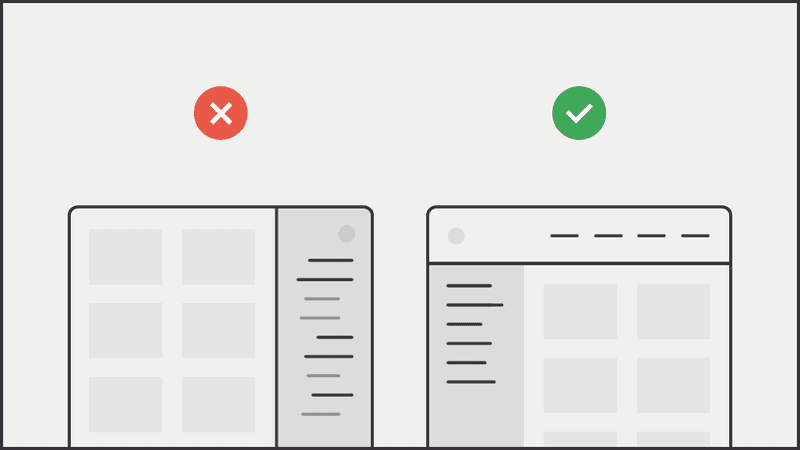
Уверете се, че навигационното ви меню е просто и ясно. Ограничете броя на елементите в главната си навигация, за да не претоварвате посетителите си. Например, поставете уеб навигацията в горната част, от лявата страна или в долната част на страницата. Добре структурираното навигационно меню намалява разочарованието на потребителите и помага на търсачките да индексират по-ефективно уеб страниците ви.

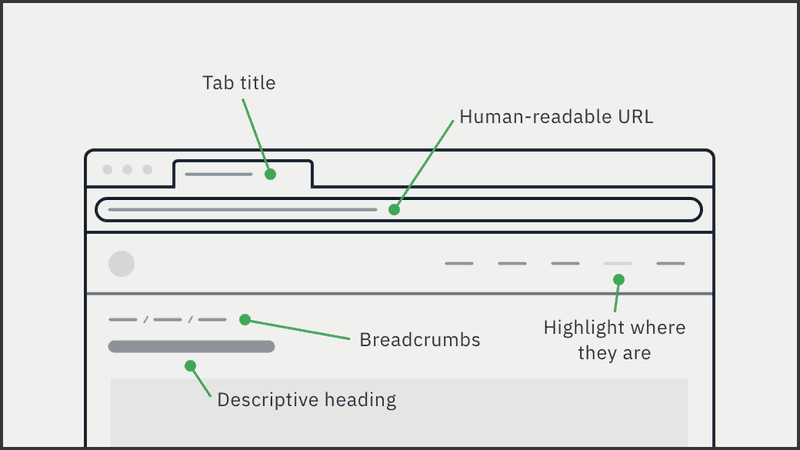
2.3 Използвайте URL адреси, подходящи за SEO
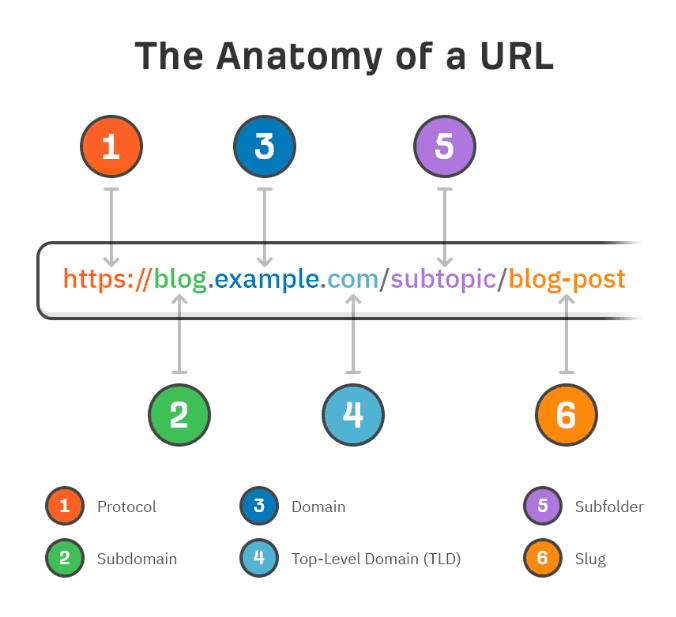
Създайте кратки URL адреси, които включват ключовите думи, към които се стремите. Това помага както на потребителите, така и на търсачките да разберат за какво се отнася страницата, което повишава релевантността на тези ключови думи. Това в крайна сметка подобрява класирането ви в търсачките. Разгледайте как изглежда един удобен за потребителите URL адрес в примера по-долу.

Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Уверете се, че URL адресите ви отразяват йерархията на сайта и избягвайте използването на ненужни параметри или символи. На изображението по-долу са по�казани добри и лоши URL адреси.

2.4 Добавяне на трохи за хляб
Интегрирайте навигация с трохи в страниците си. Хлебните трохи осигуряват на потребителите път обратно към предишни страници. Те се появяват и в резултатите от търсенето, за да могат потребителите да разберат къде се намира страницата в структурат�а на сайта ви. Това ще помогне да се увеличи процентът на кликванията в резултатите от търсенето.

2.5 Включване на функция за търсене
При по-големи сайтове включете лента за търсене, за да помогнете на потребителите бързо да намерят конкретно съдържание. Тази функция е особено важна, ако сайтът ви има широк набор от продукти или голям обем съдържание.
Следвайте тези 3 стратегии, за да създадете ефективна функция за търсе�не:
- Поставете го на видно място - в горната част или в заглавието.
- Позволете автоматичното попълване за предлагане на термини за търсене.
- Осигурете филтри и опции за сортиране, за да прецизирате резултатите.
2.6 Последователно оформление и дизайн
Поддържайте последователност в цветовете, шрифтовете и структурите на оформление на всички страници. Последователността намалява когнитивното натоварване на потребителите, докато навигират из сайта ви. Това прави преживяването по-плавно и предвидимо.
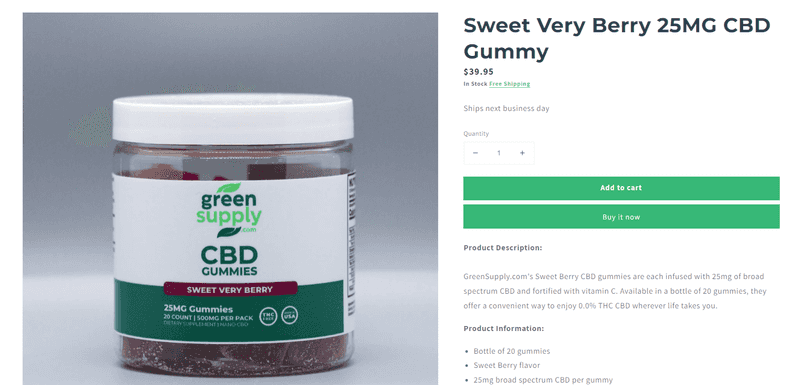
Отличен пример е продуктовата страница на GreenSupply, която показва последователно оформление и дизайн. Ето 6 неща, които можете да научите от тази продуктова страница:
- Изображенията с висока разделителна способност са последователно разположени от лявата страна, за да привличат погледа веднага.
- Ясните и изчерпателни описания на продуктите са кратки, така че да не се затруднявате да ги четете.
- Зелено-бялата тема на страниците засилва идентичността на марката и естетиката на уебсайта.
- Бутоните "Добави в количката" и "Купи сега " се намират над описанието на продукта и информацията, за да заблудят погледа и да го насочат към следващото действие, което трябва да предприеме.
- В раздел " Тестове на продукта " са описани сертификатите, които допринасят за по-голяма надеждност и доверие.
- Споменаването на "Доставя се на следващия работен ден" показва ангажимента на марката да направи процеса на покупка много удобен за клиентите.

3. Първи в мобилните устройства, първи в Google
58% от световния интернет трафик вече идва от мобилни устройства. Затова Google използва мобилната версия на вашия уебсайт като основен източник за индексиране и класиране. Ако сайтът ви има отделни версии за настолни компютри и мобилни устройства, мобилната версия ще се счита за основна.
Ето как да оптимизирате сайта си за мобилно индексиране:
- Уверете се, че сайтът ви е с адаптивен дизайн. Това означава, че той автоматично се адаптира към размера на екрана на всяко устройство.
- Уверете се, че сайтът за мобилни устройства съдържа същото съдържание като този за настолни компютри. Това включва всички текстове, изображения (с подходящи alt атрибути), видеоклипове и връзки.
- Включете една и съща маркировка на структурираните данни в мобилната и в десктоп версията на сайта си. Това помага на Google да разбере и индексира по-добре съдържанието ви.
- Уверете се, че заглавията и метаописанията са еквивалентни в двете версии на сайта ви.
- Ако имате отделни сайтове за мобилни устройства и за настолни компютри, добавете и проверете мобилната си версия в Конзолата за търсене на Google. По този начин можете да следите как се представя мобилният ви сайт в резултатите от търсенето и да идентифицирате евентуални проблеми с индексирането.
- Проверете за специфични за мобилните устройства грешки, като блокирани ресурси (CSS, JavaScript, изображения), грешни пренасочвания или изскачащи прозорци, които закриват съдържанието, което може да окаже отрицателно въздействие както върху потребителското изживяване, така и върху SEO.
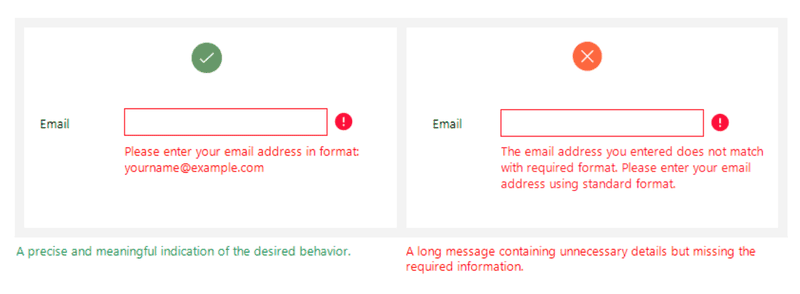
4. Съдържание, което свързва
Писането на UX се фокусира върху създаването на ясен, кратък и полезен текст за потребителски интерфейси. Той включва бутони, съобщения за грешки, етикети на м�енюта и учебно съдържание. Целта е потребителите да бъдат ефикасно преведени през цифровия продукт, като се уверите, че те постигат желаните резултати с лекота. За да разберете по-добре, разгледайте изображението по-долу, което показва добро и лошо съобщение за грешка.

Този подход оказва влияние върху показателите за ангажираност на потребителите, като например кликванията. Например, един бутон трябва да казв�а на потребителите какво точно ще се случи, когато го кликнат, като например " Запазване на файл", " Изтегляне на PDF " или " Добавяне в кошницата ".
По подобен начин, независимо дали потребителят завършва успешно дадено действие, или среща грешка, обратната връзка, която получава, трябва да бъде проектирана така, че да го държи информиран и да го насочва какво да прави по-нататък. Това може да включва прости потвърждения като " Вашият файл е качен " или предложения за корекции в случай на грешки.
Спазвайте 3-те ключови съображения за положително потребителско изживяване:
- Използвайте прост и директен език, който потребителите могат лесно да разберат.
- Използвайте активен глас, за да изразите инструкциите директно.
- Ако продуктът ви обслужва глобална аудитория, помислете как текстът ви се превежда на различни култури и езици.
5. Дизайнът отговаря на желанието
Намеренията на потребителите се отнасят до това, което те целят да постигнат, когато взаимодействат с цифров продукт като уебсайт, прилож�ение или софтуер. Разберете намеренията на UX, за да създадете по-интуитивни и положителни потребителски преживявания.
Това може да варира от изпълнение на конкретна задача, като например резервиране на полет или закупуване на продукт, до търсене на информация или просто разглеждане на съдържание за забавление.
Следвайте тези 5 стъпки, за да идентифицирате и проектирате намеренията на потребителите за търсене:
- Проучване на потребителите: Проведете анкети, интервюта и тестове за ползваемост, за да научите какво се опитват да постигнат потребителите, когато използват вашия продукт. Анализиране на поведението на потребителите с помощта на инструменти за анализ като Ranktracker и Encharge. Те ще предоставят улики за намеренията на потребителите въз основа на начина, по който те навигират в сайта или приложението ви.
- Разработване на персона: Създаване на подробни персоналии на потребителите, които включват техните цели, предпочитания и очаквани модели на поведение. Използвайте автоматизация за анализиране на големи масиви от данни и идентифициране на общите характеристики и поведение на потребителите.
- Картографиране на пътуването: Разработване на карти на потребителското пътуване, които очертават всяка стъпка на потребителя от влизането му в приложението до достигането на целта му. Това помага за идентифициране на потенциални точки на триене и възможности за подобрение. На този етап можете да наемете стажант по маркетинг, който да ви помогне да събирате данни, да наблюдавате взаимодействията и да документирате ефективно етапите.
- Контекстуален дизайн: Помислете къде и как ще се използва вашият цифров продукт. Това включва разбиране на използваните устройства, физическата среда и възможните разсейващи фактори, които могат да повлияят на взаимодействието с потребителя.
- Итеративен дизайн и тестване: Тествайте първоначалните си проекти въз основа на обратна връзка от потребителите. Този подход гарантира, че крайният продукт наистина съответства на намеренията на потребителите и подобрява цялостната им удовлетвореност.
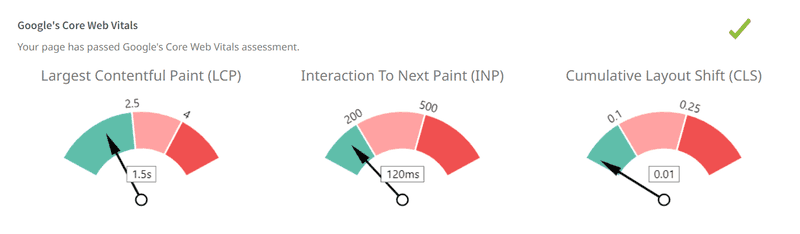
6. Скорост, стабилност, SEO
Core Web Vitals са набор от специфични фактори за класиране, които Google счита за важни за цялостното потребителско изживяване на дадена уебстраница.
Тези показатели се фокусират върху три аспекта на потребителското изживяване: производителност на зареждането, интерактивност и визуална стабилност на страницата. Разберете и оптимизирайте тези фактори, тъй като те влияят пряко върху класирането на страниците в Google.
Ето разбивка на всеки Core Web Vital:
6.1 Най-голямата боя със съдържание (LCP)
LCP измерва производителността на зареждане на дадена страница, по-конкретно колко време е необходимо, за да стане видим за потребителя най-големият елемент от съдържанието във визуалния прозорец (например изображение или блок с текст). Добрият LCP осигурява по-добро потребителско изживяване, като гарантира, че основното съдържание на страницата се зарежда бързо. Според Google LCP трябва да се появи в рамките на първите 2,5 секунди от началото на зареждането на страницата.
6.2 Забавяне на първия вход (FID)
FID измерва интерактивността и отзивчивостта. Той проследява времето от момента, в който потребителят взаимодейства за първи път със страницата (т.е. когато щракне върху връзка, докосне бутон или използва потребителски контрол, задвижван от JavaScript), до момента, в който браузърът започне да обработва обработчици на събития в отговор на това взаимодействие. За да се осигури добро потребителско изживяване, страниците трябва да имат FID по-малко от 100 милисекунди.
6.3 Кумулативно изместване на разположението (CLS)
CLS измерва визуалната стабилност, като определя количествено колко видимо съдържание се променя неочаквано по време на процеса на зареждане. Този показател гарантира, че страниците са визуално стабилни по време на зареждане, като предотвратява досадни и потенциално вредни промени в оформлението, които могат да накарат потребителя да натисне погрешен бутон по погрешка. Добрият резултат на CLS е по-малък от 0,1.
Следвайте 7-те стъпки, за да подобрите основните уеб показатели на сайта си:
- Компресирайте и оразмерявайте правилно изображения�та в WebP, за да намалите времето им за зареждане.
- Намалете или отложете JavaScript, който не е от съществено значение за първоначалното зареждане на страницата, за да намалите FID.
- Прилагане на мързеливо зареждане. Зареждайте изображенията и видеоклиповете само когато влязат в полезрението.
- Избягвайте вмъкването на реклами, които неочакванопроменят съдържанието, като резервирате място за тях.
- Предварително зареждане на важни ресурси. Използвайте <link rel="preload">, за да кажете на браузъра да зарежда първо ключови ресурси.
- Използвайте инструменти като PageSpeed Insights, Ranktracker и SEOptimer на Google, за да измервате и оптимизирате тези основни уеб показатели.
- Помислете за наемане на достъпни чуждестранни разработчици. Те могат да компресират изображенията, да използват кеширането на браузъра и да сведат до минимум JavaScript.

7. Пишете за ранг
Добре разработените заглавия привличат вниманието на потребителите, предават бързо съдържанието и насърчават по-нататъшното взаимодействие с потребителите. Заглавията се поставят в таговете <h1> в HTML и помагат на търсачките да разберат основната тема на страницата.
Освен това потребителите често преглеждат съдържанието и заглавията могат да им помогнат да се ориентират и да решат кои части от съдържанието са подходящи за техните интереси или нужди.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Следвайте 6-те най-добри практики за писане на оптимизирани за SEO заглавия на страници:
- Използвайте прост, директен език, който казва на читателя за какво точно става дума в съдържанието.
- Включете подходящи ключови думи, които отразяват начина, по който п�отребителите могат да търсят съдържанието. Подчертайте стойността или ползата, която предлага съдържанието. Например заглавие като "Увеличете производителността си с тези 5 инструмента" ясно посочва ползата от прочитането на съдържанието.
- Използвайте числа и списъци в заглавията си (например "7 съвета за..." или "Топ 10..."), тъй като те привличат повече кликвания.
- Без да прибягвате до кликане, създайте заглавия, които предизвикват любопитство или емоции.
- Използвайте A/B тестване, за да изпробвате различни заглавия и да видите кое от тях се представя по-добре по отношение на броя на кликванията и ангажираността.
Например можете да използвате инструмента MYCE на Amazon, за да тествате A/B различни заглавия на продукти. Създавате две версии на заглавието на страницата: едната версия може да гласи "Революционизирайте кухнята си с нашия най-високо оценен блендер", а другата - "Открийте най-добрия блендер за вашите кулинарни творения".
Пуснете тези заглавия едновременно за различни сегменти от аудиторията си, за да проследите кое заглавие привлича повече кликвания и покупки.
Заключение
Когато въвеждате тези промени, се запитайте: Кои елементи на уебсайта не отговарят на нуждите на потребителите? В кои области на сайта ми има висок процент на отпадане и как мога да ги подобря? Имайте предвид тези въпроси като ръководство, за да продължите да усъвършенствате и оптимизирате уебсайта си.
Не забравяйте да проследявате тези промени, за да видите какво работи и какво не. Можете безпроблемно да проследявате напредъка си с помощта на Ranktracker. Той предлага цялостни решения за наблюдение на усилията ви за оптимизация за търсачки. С помощта на нашия инструмент можете да възприемете стратегии, които са в съответствие с постоянно променящите се изисквания както на търсачките, така и на потребителите.
Не забравяйте, че целта винаги е да създадете уебсайт, който да радва потребителите и да доминира в класациите за търсене. Каква стъпка ще предприемете днес, за да се доближите до тази цел?

