
Introducción
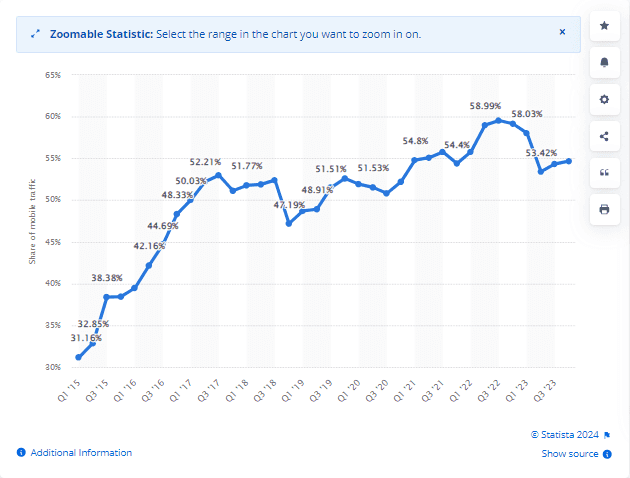
El uso de teléfonos móviles es responsable de aproximadamente la mitad del tráfico web mundial total. Según Statista, en el último trimestre de 2023, el 58,67% del tráfico total de sitios web procedía únicamente de dispositivos móviles en todo el mundo. Estos datos indican que los sitios web no optimizados para dispositivos móviles pueden perder la mitad de su tráfico web. Por lo tanto, crear un sitio web responsive se ha convertido en algo necesario para los dispositivos móviles.

Crear un sitio web con capacidad de respuesta es la forma de satisfacer las expectativas de los usuarios y mejorar su experiencia con el sitio web. De ahí la gran demanda de sitios web responsivos por parte de los usuarios, y el objetivo de la mayoría de las organizaciones es desarrollar dichos sitios web utilizando el diseño responsivo.
En este artículo, hablaremos de las mejores prácticas que pueden utilizar los desarrolladores para crear sitios web responsivos. Se darán consejos para crear un sitio web que funcione perfectamente en diferentes tamaños de pantalla y dispositivos. También hablaremos de cómo probar el sitio en dispositivos móviles para garantizar la capacidad de respuesta.
Así que, en primer lugar, entendamos bien qué son los sitios web con capacidad de respuesta.
¿Qué significa un sitio web con capacidad de respuesta?
Un sitio web responsivo es un sitio que detecta automáticamente el dispositivo del usuario y ajusta su diseño en consecuencia para ofrecer una experiencia de usuario mejorada. Estos sitios web suelen cambiar su aspecto y sus funciones interactivas en función del dispositivo y el tamaño de pantalla utilizados. El diseño web con capacidad de respuesta (RWD) es la base de este tipo de sitios, que garantiza que las páginas se adapten al tamaño de la pantalla del usuario.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
RWD utiliza CSS para dar diversas características de estilo, como fuentes, imágenes y menús, en función de factores como el tipo de dispositivo, el tamaño de la pantalla, la orientación, los colores y otras características del dispositivo. CSS también permite una utilización óptima de la ventana gráfica del dispositivo, el área visible en la pantalla, y las consultas de medios, lo que permite que las páginas web se ajusten en función de la anchura de la ventana gráfica y el diseño del sitio web.
El principal objetivo de un sitio web adaptable es ofrecer una experiencia de usuario coherente en todos los dispositivos, minimizando la necesidad de hacer zoom o desplazarse. Agiliza la navegación, reduce la confusión y mejora la satisfacción general del usuario.
Buenas prácticas para crear un sitio web adaptable
La creación de sitios web con capacidad de respuesta requiere el uso de varias prácticas recomendadas que garanticen su buen funcionamiento en distintos dispositivos y tamaños de pantalla.
He aquí algunas de las mejores prácticas:
Diseño Mobile-First
Eldiseño mobile-first, o enfoque móvil primero, permite a los diseñadores web empezar el diseño de un sitio web centrándose en los dispositivos móviles. Esto suele implicar esbozar o crear prototipos del diseño de la aplicación web para la pantalla más pequeña y progresar gradualmente a tamaños de pantalla más grandes.
Hacer hincapié en el diseño para dispositivos móviles es lógico porque las pantallas más pequeñas tienen limitaciones de espacio. Los equipos deben asegurarse de que los elementos esenciales del sitio web se muestren de forma destacada para los usuarios en estas pantallas. Al diseñar y desarrollar inicialmente para pantallas pequeñas, los diseñadores se ven obligados a eliminar todo lo innecesario para crear una representación y navegación fluidas del sitio web.
Determinar los puntos de ruptura adecuados
Dentro del diseño responsivo, los puntos de ruptura indican cuándo el contenido y el diseño de un sitio web se ajustan para optimizar la experiencia del usuario. Debes establecer los "responsive breakpoints" o umbrales de tamaño de pantalla cuando trabajes con media queries. Un punto de ruptura representa el ancho de pantalla en el que se utiliza una consulta de medios para aplicar nuevos estilos CSS.
Los tamaños de pantalla habituales son:
- Móvil: 360 x 640
- Móvil: 375 x 667
- Móvil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tableta: 768 x 1024
Estos puntos se especifican en el código. El contenido del sitio web reacciona a estos puntos, adaptándose al tamaño de la pantalla para presentar el diseño adecuado. Al establecer puntos de ruptura CSS, el contenido del sitio web puede adaptarse al tamaño de la pantalla, mejorando el atractivo visual y la facilidad de uso.
Empezar con una cuadrícula fluida
Un sitio web adaptable debe construirse sobre una rejilla fluida. El sitio web utiliza una rejilla fluida para desarrollar diseños adaptables utilizando unidades relativas como porcentajes o ems en lugar de unidades fijas como los píxeles. Divide el ancho de la página en varias columnas de igual tamaño y espaciadas, y el contenido de la página se organiza en función de estas columnas.
A medida que la ventana gráfica se amplía horizontalmente, cada columna fluida se expande proporcionalmente, junto con su contenido. Esto permite que los elementos de la página web cambien de tamaño entre sí en función del tamaño de la pantalla o del dispositivo. Así, permite posicionar los elementos de la web en proporción al tamaño de la pantalla.
Dimensiones del área clicable
Dependiendo de la finalidad de su sitio web, puede tener varios botones, menús o elementos en los que se puede hacer clic. En el diseño web responsivo, surge una consideración crucial: ¿Cuál debe ser el tamaño de mis botones?
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Diseñar botones y menús para ordenadores de sobremesa es fácil porque utilizamos el ratón para hacer clic. El puntero del ratón es pequeño, así que incluso los botones pequeños son fáciles de pulsar. Sin embargo, el tamaño de la pantalla de los dispositivos móviles es comparativamente menor que el de los ordenadores de sobremesa, y el botón debe ser lo suficientemente grande como para poder pulsarlo con los dedos. Por lo tanto, es importante tener en cuenta las dimensiones del área de los botones al crear un sitio web responsivo. Siempre es preferible tener un tamaño de botón de 60 píxeles con un rango entre 42 y 72 píxeles.
Considere las pantallas táctiles
Cuando piense en cómo conseguir que un sitio web sea receptivo, tenga en cuenta las pantallas táctiles. Asegúrese de que los menús de navegación y los elementos interactivos sean fácilmente accesibles para los usuarios de pantallas táctiles, utilizando objetivos de pulsación más grandes y un espaciado adecuado entre los elementos para evitar pulsaciones accidentales.
Utilice la tipografía
Para crear un sitio web responsivo, el uso de la tipografía se considera una de las mejores prácticas, ya que permite una rápida absorción de la información. Es el proceso de utilizar diversas fuentes y estructurar las letras y palabras de forma que ayuden a la legibilidad e incluso a la navegación. Debe utilizar fuentes muy legibles, sobre todo para elementos de texto cruciales como las etiquetas de navegación. Puedes ajustar el tamaño en función del diseño de la fuente, preferiblemente utilizando la unidad de medida em, que va de 1 a 1,25em. Además, evite un espaciado excesivo que deje el texto inconexo o un espaciado demasiado corto que haga que las palabras se amontonen.
Añadir botones de llamada a la acción
Una llamada a la acción (CTA) tiene una importancia significativa en cualquier página web. Unas CTA claras en enlaces y botones ayudan a dirigir a los usuarios hacia dónde proceder, evitando confusiones sobre compras o inscripciones en programas.
Al crear un sitio web responsivo, debe asegurarse de que su botón CTA destaque en las páginas a través de sus colores, estilo, tamaño y forma. Es preferible utilizar formas reconocibles como círculos, cuadrados y rectángulos para evitar errores o una navegación engañosa. Limítese a las formas familiares de los botones para mantener la claridad. Además, tenga en cuenta el impacto del tamaño del botón en el reconocimiento del usuario y la posibilidad de hacer clic, especialmente en dispositivos con pantalla táctil. Deje espacio suficiente alrededor de los botones y enlaces de texto importantes para minimizar los clics accidentales.
Implantar una navegación escalable
Es importante mantener una navegación fácil de usar en las distintas versiones del sitio web. La navegación escalable ajusta la ubicación del menú y la barra de navegación para evitar que queden ocultos o sean de difícil acceso en pantallas más pequeñas. Al simplificar la navegación para dispositivos móviles, da prioridad a las opciones a las que necesitan acceder la mayoría de los usuarios.
Utilizar SVG e imágenes con capacidad de respuesta
Diseñar logotipos e imágenes para su sitio web puede ser todo un reto. Su objetivo es incorporar imágenes de alta resolución que mantengan la claridad independientemente del zoom del usuario. Sin embargo, las imágenes de alta resolución suelen tardar más en cargarse, lo que afecta al SEO. Lo ideal es que su sitio se cargue en menos de 2 segundos. Aunque reducir la resolución de las imágenes puede acelerar la carga, compromete la calidad de la imagen al hacer zoom. ¿Cuál es la solución?
La solución está en los gráficos vectoriales escalables, conocidos comúnmente como imágenes SVG.
A diferencia de las imágenes basadas en píxeles, los SVG se componen de ecuaciones matemáticas representadas en formato XML, que definen líneas y curvas para crear formas gráficas. Estas imágenes son escalables y compatibles con los principales navegadores. Conservan la claridad independientemente del nivel de zoom, ya que nunca se pixelan. Su edición es sencilla con herramientas como Sketch o Adobe Illustrator. Además, sus colores pueden modificarse mediante CSS o JS. Los archivos SVG son mínimos, lo que permite crear imágenes de banner que sólo ocupan unos pocos KB. Además, como están definidos en XML, los motores de búsqueda pueden reconocer fácilmente las descripciones y las palabras clave, lo que los hace aptos para el SEO.
Pruebe la capacidad de respuesta de los dispositivos
A la hora de crear un sitio web con capacidad de respuesta, no hay que pasar por alto probarlo en dispositivos reales. Es importante verificar y validar la capacidad de respuesta de los sitios web y evaluar su aspecto en diferentes dispositivos reales. Puedes optar por herramientas de pruebas responsivas como LT Browser para probar la capacidad de respuesta en viewports móviles.
Herramientas como LT Browser ofrecen más de 53 viewports de dispositivos preinstalados para Android, iOS, ordenadores de sobremesa y portátiles. De este modo, los desarrolladores y evaluadores pueden realizar pruebas de sitios web móviles a escala y aprovechar las funciones complementarias de LT Browser, como las herramientas para desarrolladores, la recarga en caliente (para aplicaciones React), la generación de informes Lighthouse, la comprobación del rendimiento del sitio web, etc.
Pruebas entre navegadores
Los sitios web con capacidad de respuesta deben someterse a pruebas entre navegadores, ya que la mayoría de los usuarios dependen de distintos dispositivos y navegadores para navegar por Internet. ¿Ha pensado alguna vez cómo reaccionaría un usuario potencial si encontrara fallos o problemas de desplazamiento horizontal en su sitio web mientras lo visualiza en su dispositivo móvil? Podrían cambiar fácilmente al sitio de la competencia sin pensárselo dos veces. Por lo tanto, es esencial tener en cuenta los siguientes aspectos. Asegúrese de que su sitio web se muestra correctamente en todos los dispositivos y navegadores con diferentes resoluciones.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Durante el desarrollo, evite el uso de marcos de trabajo o bibliotecas conocidas por causar errores en navegadores específicos. Configurar un laboratorio de dispositivos físicos y un entorno de pruebas en su oficina puede resultar complicado. Las pruebas entre navegadores en la nube ofrecen una solución sencilla y cómoda sin tener que preocuparse por la infraestructura local. Con LambdaTest, puede probar sin problemas su sitio web en una amplia gama de navegadores que se ejecutan en la nube con sólo unos clics. Proporciona una red escalable en la nube y está considerada como una de las mejores herramientas de pruebas entre navegadores.
LambdaTest es una plataforma basada en la nube de orquestación y ejecución de pruebas impulsada por IA que permite realizar pruebas manuales y automatizadas en más de 3000 dispositivos, navegadores y combinaciones de sistemas operativos reales. Basta con introducir la URL del sitio web, elegir las configuraciones de prueba y la plataforma mostrará cómo aparece el sitio en varios dispositivos, incluidos iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus, etc.
Además, LambdaTest soporta pruebas automatizadas con frameworks como Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, etc.
Conclusión
Desarrollar un sitio web con capacidad de respuesta implica planificar minuciosamente las estrategias de diseño, desarrollo y optimización para garantizar una excelente experiencia de usuario en distintos dispositivos. Los desarrolladores pueden crear sitios web que se ajusten sin problemas a distintos tamaños y resoluciones de pantalla dando prioridad a la optimización del rendimiento, utilizando media queries, implementando diseños fluidos y adoptando un enfoque mobile-first.
Además, la navegación táctil, la tipografía flexible y el cumplimiento de las normas de accesibilidad mejoran la usabilidad y la inclusión. Las pruebas constantes y las mejoras continuas son esenciales para garantizar la estabilidad y el rendimiento en una gama de dispositivos y navegadores en constante cambio. En última instancia, seguir estas técnicas recomendadas permite desarrollar sitios web que cautiven eficazmente a los usuarios en el actual panorama digital multidispositivo.

