
Introducción
En el panorama digital actual, es esencial tener un sitio web atractivo y que funcione a la perfección en distintos dispositivos. Al garantizar una experiencia atractiva y accesible para los visitantes, ya utilicen teléfonos inteligentes, tabletas u ordenadores de sobremesa, las empresas pueden captar un público más amplio. He aquí el diseño web adaptable.
El diseño web adaptable no es sólo un término elegante. Es un cambio de juego que garantiza que el diseño y el contenido de su sitio web se adapten sin esfuerzo a cualquier tamaño o resolución de pantalla. Esto se traduce en una experiencia fluida y atractiva para los visitantes en cualquier dispositivo, lo que en última instancia aumenta la satisfacción y el compromiso del usuario.
Siga leyendo este artículo que explora valiosas ideas y estrategias para ayudarle a liberar todo el potencial de su sitio web y asegurarse de que se ve fantástico en cualquier dispositivo. Empecemos.

Créditos de la imagen:DCI
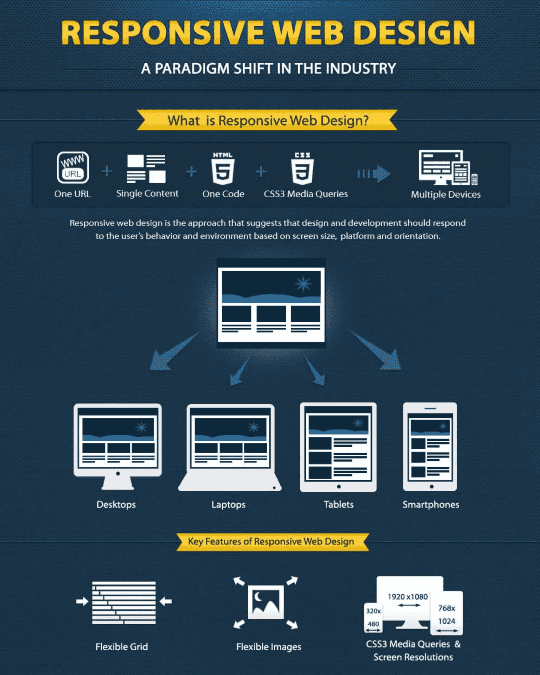
Comprender los fundamentos del diseño adaptable
Comprender los principios básicos del diseño web adaptable es fundamental para crear sitios web que ofrezcan una experiencia de visualización inigualable en cualquier dispositivo. Estos fundamentos son la columna vertebral de las decisiones de diseño y garantizan la adaptabilidad y la satisfacción del usuario con independencia del tamaño de la pantalla o el tipo de dispositivo.
A continuación se indican los componentes clave del diseño responsivo:
- Rejillas y diseños flexibles: Forman la estructura de un sitio web adaptable y permiten que los diseños se amplíen o reduzcan según el tamaño de la pantalla del dispositivo. Al basar la cuadrícula en porcentajes de anchura en lugar de píxeles fijos, el contenido de tu sitio web se mantiene fluido y adaptable.
- Imágenes que cambian de tamaño y se ajustan: Para evitar que las imágenes distorsionen el diseño o ralenticen la velocidad de la página en dispositivos más pequeños, utilice CSS o HTML para garantizar que se escalan correctamente. Esta técnica mantiene la calidad y relevancia de la imagen en todos los contextos de visualización.
- Consultas de medios: Estas herramientas CSS te permiten aplicar estilos diferentes en función de las características del dispositivo. Puedes adaptar el aspecto y la funcionalidad de tu sitio web estableciendo puntos de rotura para ofrecer una experiencia óptima en cualquier dispositivo.
Comprender estos principios básicos sienta las bases para un sitio web que tenga buen aspecto y funcione bien en diversos dispositivos. También puede recurrir a diversas herramientas y recursos que le ayudarán a evaluar el coste de actualizar su sitio web, incluidos los servicios de creación de enlaces, diseños exclusivos y otras mejoras personalizadas. Para obtener más información sobre cómo hacer que su sitio web sea receptivo y optimizar su presencia en Internet, haga clic aquí.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales

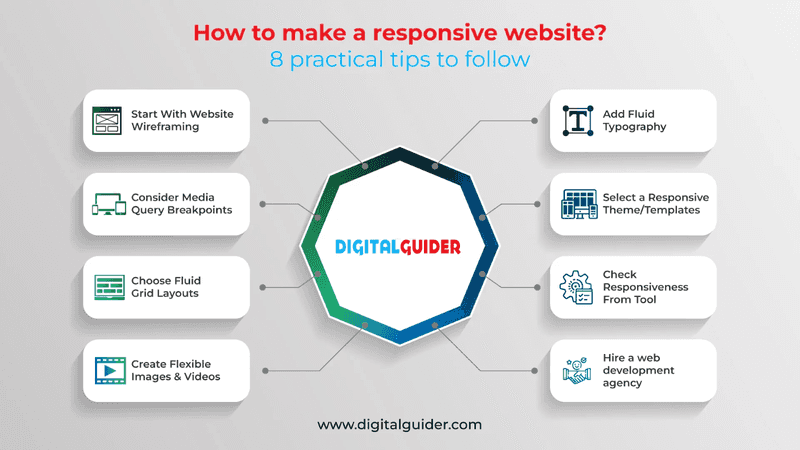
Créditos de la imagen:Digital Guider
Implantar diseños flexibles
Adoptar diseños flexibles también es fundamental para el éxito del diseño web responsivo. Esta estrategia garantiza que el contenido se adapte con fluidez al tamaño de la pantalla del dispositivo del espectador, ofreciendo una experiencia de usuario óptima sin concesiones.
He aquí los elementos esenciales para implantar diseños flexibles:
- Emplee cuadrículas fluidas que utilicen porcentajes: En lugar de diseñar páginas basadas en medidas de píxeles o puntos, las cuadrículas fluidas se basan en valores proporcionales. Este enfoque permite que el diseño de tu sitio se adapte perfectamente a diferentes tamaños de pantalla, manteniendo la integridad del diseño y la participación del usuario.
- Utiliza imágenes y medios flexibles: Es fundamental asegurarse de que las imágenes y el contenido multimedia no tengan un tamaño fijo, sino que puedan ajustarse dentro de sus contenedores. Esta flexibilidad evita que las imágenes desborden los elementos que las contienen o que sean demasiado pequeñas en los distintos dispositivos, lo que garantiza que el contenido visual siga siendo eficaz y atractivo.
- Integra CSS flexbox y grid para diseños dinámicos: Estos modernos módulos de diseño CSS ofrecen formas más sofisticadas de diseñar maquetaciones flexibles y complejas que responden al entorno del usuario. Flexbox y Grid permiten crear maquetaciones adaptables y alineadas sin las limitaciones de las maquetaciones tradicionales de ancho fijo.
Diseñar con diseños flexibles permite que su sitio web se adapte a cualquier tamaño de pantalla, al tiempo que mantiene su aspecto y funcionalidad coherentes en todos los dispositivos.
Utilizar consultas multimedia
El uso de media queries es la piedra angular de los diseños responsivos, que permiten a los sitios web adaptarse sin problemas a la gran variedad de dispositivos actuales. Este enfoque dinámico facilita una experiencia de visualización a medida, garantizando que el contenido se presente de forma óptima en cualquier dispositivo.
A continuación se indican los aspectos críticos para utilizar las consultas de medios de forma eficaz:
- **Los puntos de transición son puntos específicos en los que el diseño del contenido de su sitio web cambia para adaptarse mejor al tamaño de la pantalla. Identificar estos puntos implica conocer los tamaños de dispositivo más comunes que utiliza tu audiencia y asegurarse de que el diseño de tu sitio transita suavemente de un tamaño de pantalla a otro.
- **Aplicar estilos específicos para distintos dispositivos:**Una vez establecidos los puntos de ruptura, puedes aplicar estilos únicos para mostrar tu contenido de forma óptima en todos los dispositivos. Esto puede incluir modificar el tamaño de las fuentes, ajustar los componentes del diseño o cambiar los elementos de navegación para que se adapten mejor a las pantallas más pequeñas.
- Pruebe sus consultas de medios: Es fundamental realizar pruebas rigurosas en varios dispositivos para identificar cualquier problema con las consultas de medios. Este proceso ayuda a garantizar que los estilos se activan correctamente en cada punto de interrupción, proporcionando una experiencia coherente y fácil de usar independientemente del dispositivo o el tamaño de la pantalla.
La incorporación de media queries a su estrategia de diseño responsivo garantiza que su sitio no sólo responda a los diferentes tamaños de pantalla, sino que lo haga de forma que mejore la usabilidad y la participación.
Optimizar imágenes y soportes
La optimización de imágenes y medios es otro componente importante del diseño web adaptable, que mejora el rendimiento del sitio y la participación del usuario en todos los dispositivos. Una optimización eficaz garantiza que el contenido visual se cargue rápidamente y se muestre correctamente, independientemente del dispositivo utilizado para acceder al sitio.
A continuación se indican las estrategias para una optimización eficaz de las imágenes y los medios:
- **Comprimir imágenes sin perder calidad:**Herramientas y algoritmos pueden reducir significativamente el tamaño de los archivos de imagen manteniendo la fidelidad visual. Este paso es vital para acelerar los tiempos de carga de las páginas, un factor crítico para la experiencia del usuario y la clasificación SEO.
- **Utilizar soluciones de imagen con capacidad de respuesta:**La implementación del atributo "srcset" permite a los navegadores elegir el tamaño de imagen más adecuado para descargar en función del tamaño y la resolución de la pantalla del dispositivo. De este modo, se obtienen imágenes de alta calidad en los ordenadores de sobremesa y se reduce el tamaño del archivo en los dispositivos móviles, lo que garantiza un uso eficiente de los datos y tiempos de carga más rápidos.
- Considere la carga lenta de los medios: La carga lenta aplaza la carga de imágenes y medios no críticos hasta que sea necesario, normalmente cuando entran en la ventana gráfica. Esta técnica puede mejorar significativamente los tiempos iniciales de carga de la página, reducir el uso de ancho de banda y mejorar la experiencia de navegación en dispositivos móviles.
Centrarse en estas técnicas de optimización garantiza que las imágenes y los medios de su sitio contribuyan positivamente a la capacidad de respuesta.
Pruebe y perfeccione su sitio web
Garantizar que su sitio web sigue siendo adaptable y fácil de usar requiere pruebas y mejoras continuas. Este proceso es crucial para identificar y abordar cualquier problema que pueda dificultar el rendimiento óptimo de su sitio en diferentes dispositivos.
A continuación se indican los pasos esenciales para probar y perfeccionar eficazmente su sitio web:
- Realice pruebas periódicas con emuladores y dispositivos reales: Los simuladores pueden proporcionar una forma rápida y eficaz de comprobar cómo se ve su sitio en distintos dispositivos, pero las pruebas en dispositivos reales ofrecen información muy valiosa sobre la experiencia real del usuario. Esta combinación garantiza un amplio conocimiento del rendimiento de su sitio en distintos entornos.
- Recopile las opiniones de los usuarios sobre su experiencia en las distintas plataformas: Los comentarios de los usuarios son una mina de oro de información, ya que revelan problemas de los que quizá no te habías percatado y sugieren mejoras. Herramientas como encuestas, formularios de opinión y pruebas de usabilidad pueden ayudar a recopilar estos datos cruciales.
- Mantente al día de los nuevos dispositivos y tamaños de pantalla para garantizar una compatibilidad permanente: El panorama tecnológico evoluciona constantemente, con la aparición periódica de nuevos dispositivos y tamaños de pantalla. Mantenerse al día de estos cambios y actualizar el sitio garantiza que siga siendo accesible y atractivo para todos los usuarios.
Al dedicar tiempo a probar y perfeccionar, garantiza que su sitio web no sólo satisface las necesidades y preferencias de su público, sino que se anticipa a ellas. Este compromiso con la excelencia consolida la reputación de su sitio como un recurso centrado en el usuario y con capacidad de respuesta, listo para atender a los visitantes desde cualquier dispositivo.
Priorizar la accesibilidad
Hacer que su sitio web sea accesible para todos los usuarios es un aspecto crucial del diseño web adaptable. La accesibilidad garantiza que su sitio web sea fácilmente navegable y comprensible para personas con una amplia gama de capacidades, lo que refleja un compromiso con la inclusión.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Estos son los pasos para mejorar la accesibilidad del sitio web:
- Utilice HTML semántico para la estructura y la accesibilidad: El uso de etiquetas HTML semánticas como <header>, <nav>, <main>, <footer> y <article> ayuda a los lectores de pantalla y a las tecnologías de asistencia a navegar por el contenido de forma más eficaz. Esta práctica hace que su sitio sea más accesible al proporcionar puntos de referencia claros dentro del diseño de la página.
- Garantizar ratios de contraste adecuados para el texto y los colores de fondo: un alto contraste entre el texto y su fondo es esencial para los usuarios con deficiencias visuales. Existen herramientas para probar las combinaciones de colores y asegurarse de que cumplen o superan las relaciones de contraste recomendadas, de modo que los contenidos sean legibles para todos.
- Implemente la navegación por teclado para los usuarios que no puedan utilizar el ratón: Muchos usuarios dependen de la navegación por teclado debido a discapacidades físicas o preferencias personales. Asegurarse de que se puede navegar por toda la web con atajos de teclado mejora la accesibilidad. Esto incluye indicadores de enfoque y enlaces de salto para mejorar la experiencia de navegación de los usuarios con teclado.
Dar prioridad a las funciones de accesibilidad amplía su audiencia y demuestra la dedicación de su sitio web a la inclusión.
Centrarse en la optimización del rendimiento
Aumentar el rendimiento de su sitio web es un aspecto fundamental del diseño web adaptable, ya que garantiza tiempos de carga rápidos e interacciones fluidas en todos los dispositivos. Recuerde que un sitio de alto rendimiento retiene a los visitantes y aumenta la satisfacción general del usuario, lo que es fundamental para el acelerado panorama digital actual.
He aquí algunas estrategias específicas para optimizar el rendimiento del sitio web:
- Minimice las peticiones HTTP: Simplifique el diseño de su sitio reduciendo el número de elementos de una página. Combina archivos cuando sea posible, como scripts y hojas de estilo CSS, para reducir el número total de peticiones.
- Aproveche la caché del navegador: aplique la caché para almacenar partes de su sitio en los dispositivos de los visitantes después de su primera visita. Así se reducen los tiempos de carga en visitas posteriores, ya que el navegador no tiene que recuperar de nuevo todos los recursos del servidor.
- Optimice la ejecución de CSS y JavaScript: Organiza tus scripts y estilos para minimizar su impacto en el tiempo de carga del sitio. Coloca CSS en la parte superior para evitar que aparezca contenido sin estilo y JavaScript en la parte inferior para asegurarte de que la página no espera a que se carguen los scripts antes de renderizarse.
Centrarse en técnicas de optimización garantiza que su sitio web sea responsivo y ofrezca una experiencia fluida en cualquier dispositivo.
Conclusión
Entender el diseño web adaptable es crucial hoy en día. Por un lado, mejora el aspecto y el funcionamiento de los sitios web en distintos dispositivos, mejorando la experiencia del usuario, la accesibilidad y la velocidad. Las prácticas esenciales incluyen el uso de diseños flexibles, la optimización de imágenes, el empleo de media queries y la atención al rendimiento y la accesibilidad del sitio.
Si se mantiene al día con estas técnicas de diseño adaptable, se asegurará de que su sitio web resulte atractivo y funcione bien para todo el mundo, manteniendo una presencia en línea competitiva a medida que avanza la tecnología.

