
Intro
L'optimisation des performances Web permet d'accélérer la diffusion du contenu de votre site Web. Les sites web lents frustrent les visiteurs, nuisent au classement dans les moteurs de recherche et réduisent les conversions. En fait, lorsqu'il s'agit de référencement technique, la vitesse des pages est l'une des principales catégories.
Selon W3Techs, la plateforme WordPress est à la base de 43,2 % des sites web actuels. Cependant, elle est connue pour accumuler rapidement un code trop volumineux en raison de plugins inutiles et de thèmes mal codés.
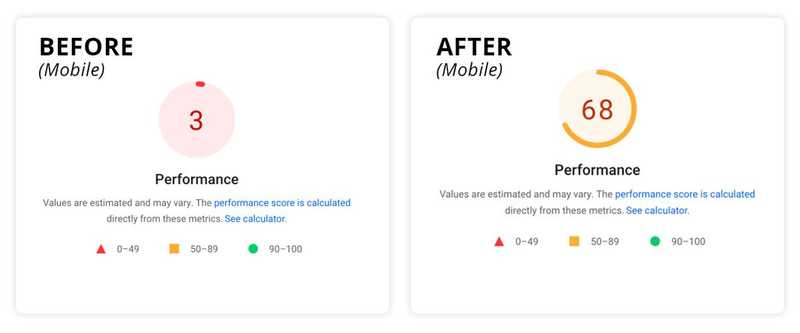
De nombreux concepteurs qui créent des sites web à l'aide de WordPress ne sont pas spécialisés dans l'écriture de code. Par conséquent, il peut être frustrant de concevoir un beau site web et de constater qu'il se charge lentement. Heureusement, il existe une solution. Dans cet article, nous allons montrer comment nous avons amélioré le score de Google Performance Mobile d'un site web de 3 à 68 sans écrire une seule ligne de code.
Comment tester la performance de votre site web actuel
Avant de commencer à optimiser les performances de votre site web, il est essentiel d'en évaluer les principales caractéristiques. Pour ce faire, utilisez l'outil gratuit Page Speed Insights de Google.
Une fois l'outil chargé, saisissez l'URL de votre site web et cliquez sur "analyser". Après quelques instants, l'outil génère des scores de performance pour chaque appareil mobile et de bureau.
Ces notes sont basées sur quatre catégories :
- Performance - La vitesse globale du site est divisée en cinq catégories :
A. First Contentful Paint - Mesure la rapidité avec laquelle le premier élément de contenu apparaît sur une page web lors de son chargement.
B. Largest Contentful Paint - Indique le moment du processus de chargement de la page où le contenu principal de la page a probablement été chargé.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
C. Temps de blocage total - Mesure le temps pendant lequel les utilisateurs peuvent subir des retards ou une absence de réponse lors de l'utilisation d'une page web.
D. Décalage cumulatif de la mise en page - Mesure la quantité d'éléments qui se déplacent de manière inattendue lors du chargement d'une page web.
E. Indice de vitesse - Mesure la rapidité avec laquelle une page web apparaît visuellement à l'utilisateur lors de son chargement.
-
Accessibilité - évalue la facilité d'utilisation de votre site web pour les personnes handicapées.
-
Meilleure pratique - évalue l'efficacité avec laquelle une page web adhère aux pratiques recommandées pour un chargement plus rapide et de meilleures performances.
-
SEO - évalue dans quelle mesure votre page web suit les conseils de base en matière d'optimisation des moteurs de recherche.
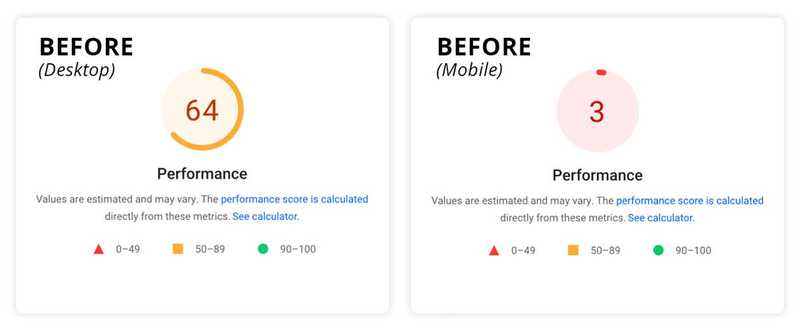
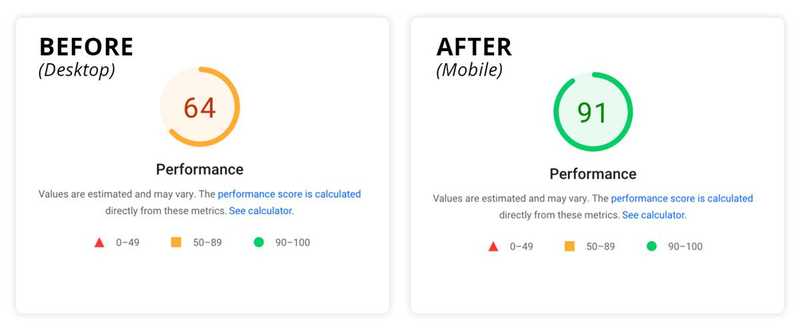
La capture d'écran ci-dessous montre où se situe le site de notre client dans toutes ces mesures avant de l'optimiser. Dans cet article, nous nous concentrerons uniquement sur le score de performance. Vous pouvez voir qu'avant que nous commencions l'optimisation, le site de bureau avait un score de 64 et le site mobile un score de seulement 3.
Voyons comment nous avons amélioré ces résultats et nous partagerons nos chiffres finaux à la fin de cet article.

Améliorer la performance des sites web WordPress : Notre approche et nos résultats
Chaque site web a son propre style de codage, ses propres bibliothèques et ses propres fonctionnalités, ce qui le rend unique. En raison de ces différences, il n'existe pas d'approche universelle de l'optimisation de la vitesse.
Cependant, tout le monde peut adapter les méthodes suivantes à n'importe quel site WordPress pour améliorer les performances. En plus des tactiques décrites dans cet article, vous pouvez également envisager d'employer DevOps pour aider à augmenter les performances et la sécurité.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Quoi qu'il en soit, il est essentiel de créer une copie de votre site web sur un serveur de développement ou de mise à l'essai avant de procéder à des modifications. Vous pouvez demander à votre hébergeur de vous aider dans cette démarche. Une fois votre site de sauvegarde préparé, il est temps d'améliorer les performances de votre site web.
Nettoyer les plugins inutilisés
Il est fréquent de rencontrer un site WordPress rempli de plugins inutilisés ou superflus. Le site de notre étude de cas a subi de nombreux cycles de développement, chacun introduisant 2 à 3 nouveaux plugins provenant de différents développeurs. En conséquence, le site s'est retrouvé encombré de plugins redondants et inutiles.
Les plugins inactifs peuvent nuire aux performances de votre site web. Ils occupent de l'espace sur votre serveur, peuvent entrer en conflit avec d'autres plugins ou mises à jour, et présentent des risques pour la sécurité car les pirates informatiques peuvent trouver des failles dans leur code.
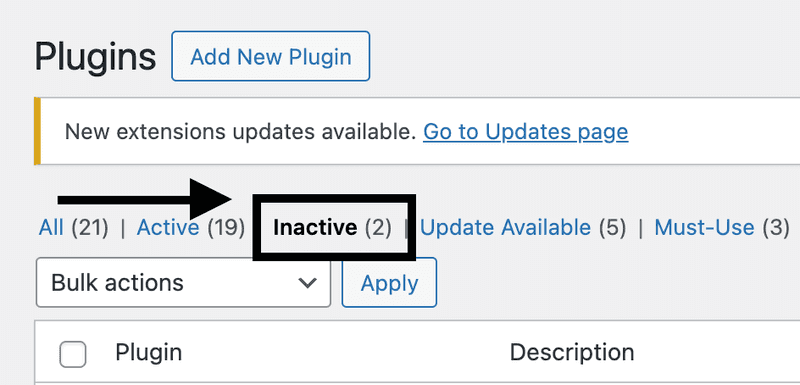
Malheureusement, il n'existe pas de méthode automatisée pour effectuer cette opération, mais cela vaut la peine de procéder manuellement. Depuis le tableau de bord de WordPress, naviguez jusqu'à "Plugins". Recherchez d'abord les plugins "inactifs" et supprimez-les.

Avant de poursuivre, il convient de noter que le simple fait qu'un plugin soit "actif" ne signifie pas qu'il est utilisé. Vous devrez tester chaque plugin et déterminer ceux qui sont nécessaires et identifier ceux qui ne sont pas utilisés.
Ensuite, vous devez supprimer tous les fichiers de plugins de votre serveur. Parfois, les plugins créent des sous-dossiers qui peuvent subsister même après la suppression du plugin. Vous devrez accéder à vos fichiers à l'aide du protocole FTP (File Transfer Protocol) pour vérifier la présence de ces sous-dossiers et les supprimer. Si vous avez besoin de vous familiariser avec le FTP, contactez votre fournisseur d'hébergement pour obtenir des conseils sur l'accès à vos fichiers de cette manière.
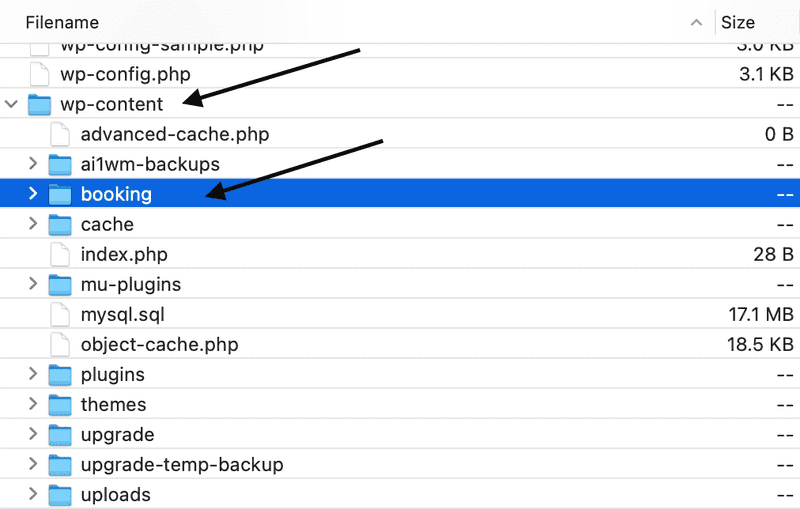
Une fois que vous vous êtes connecté à votre site via FTP, accédez au dossier "wp-content" et ouvrez-le. Recherchez les dossiers dont le nom est associé au(x) plugin(s) supprimé(s) et supprimez-les. Veillez à ne pas supprimer des dossiers essentiels tels que "themes", "plugins", "cache", "upgrade" ou "uploads" - ils font partie de votre installation WordPress et doivent rester sur votre serveur. Ne supprimez que les dossiers qui sont spécifiquement associés au plugin supprimé.
Dans l'exemple ci-dessous, vous pouvez voir comment un plugin de réservation a laissé un dossier dans le dossier "wp-content".

Une fois cette étape terminée, actualisez votre site de développement ou de démonstration dans un navigateur web pour vous assurer que toutes les fonctionnalités et tous les éléments de conception restent intacts (n'oubliez pas de vider votre mémoire cache).
Astuce : Plugin Organizer est un outil gratuit qui permet de contrôler les plugins chargés sur des pages et des messages spécifiques d'un site web. Identifiez les plugins fréquemment utilisés afin de les optimiser et éliminez ceux qui n'améliorent pas les performances ou la vitesse du site.
Installer et configurer WP Rocket
La plupart des concepteurs WordPress connaissent ou ont utilisé WP Rocket. Il s'agit d'un excellent plugin pour améliorer la vitesse des sites web, mais son efficacité dépend de la manière dont vous configurez ses paramètres. Dans notre exemple, nous utilisons la licence pour un seul site. Passons en revue les configurations que nous avons appliquées pour équilibrer l'optimisation et maintenir la fonctionnalité du site. Étant donné que chaque site Web est différent, il se peut que vous deviez modifier les paramètres en fonction des exigences spécifiques de votre site.
Une fois le plugin installé et activé, rendez-vous dans la rubrique "Réglages" du tableau de bord de WordPress. Puis, en bas de la liste, cliquez sur "WP Rocket". Vous devriez maintenant voir les options de configuration de WP Rocket.
Cache
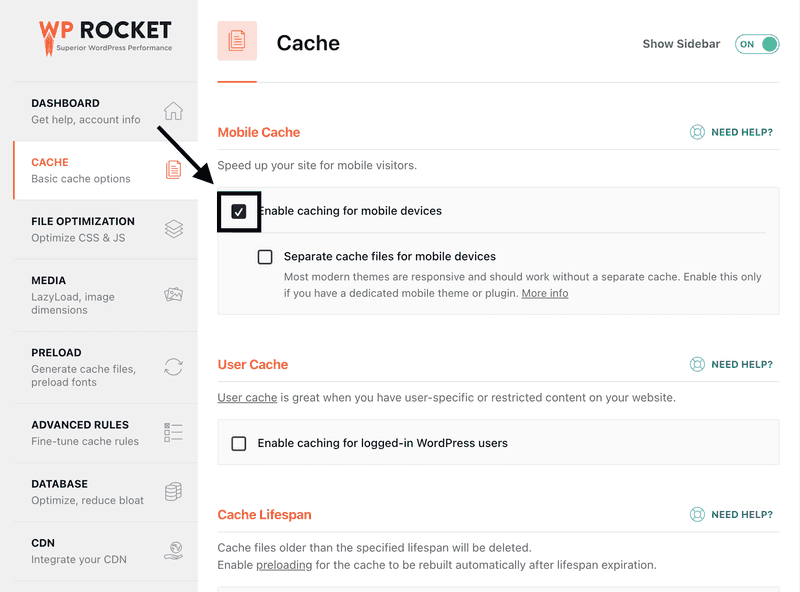
La première option que nous allons activer est "Cache > Activer le cache pour les appareils mobiles". Cette option permet aux utilisateurs mobiles d'afficher une version du site mise en cache. En règle générale, cette option ne perturbe pas le fonctionnement du site ; toutefois, il est conseillé de vérifier le site dans une fenêtre de navigateur après avoir sauvegardé chaque option. (note : assurez-vous que le cache de votre navigateur est vidé)

Optimisation des fichiers CSS
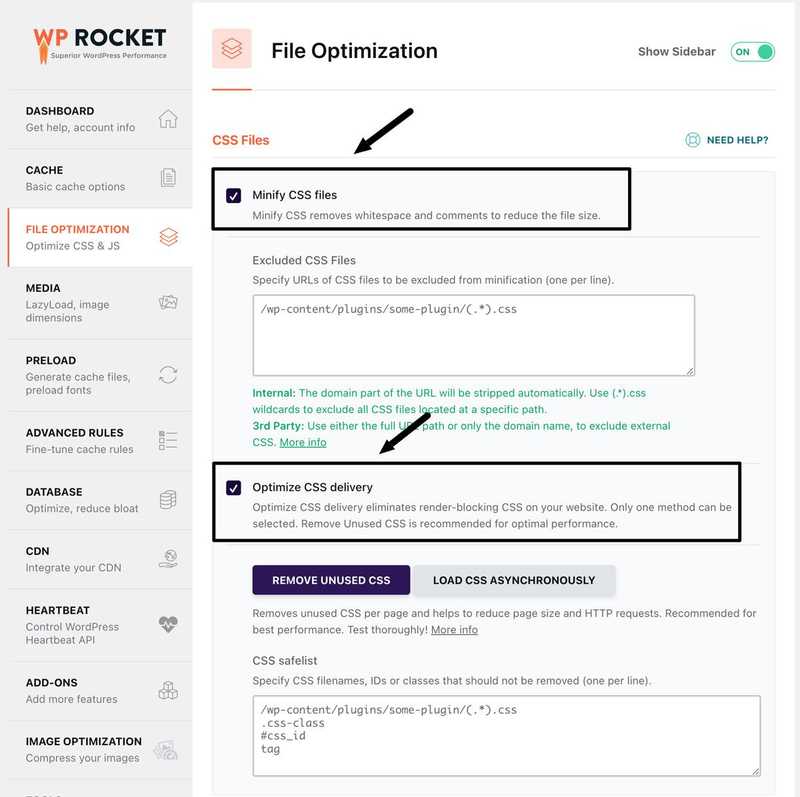
Passons maintenant à la configuration "Optimisation des fichiers". Le premier paramètre de cette section est "Minifier les fichiers CSS".
Cette fonctionnalité permet au plugin de charger une version condensée des fichiers CSS. "Minifié" signifie que le code est condensé sur une seule ligne au lieu d'utiliser des retours ou des sauts de ligne pour l'espacement. Après avoir enregistré les modifications, vérifiez votre site dans un navigateur pour vous assurer que tout fonctionne.
Si certains styles se cassent après avoir été minifiés, essayez d'ajouter le chemin de fichier de l'élément ou l'id/class à la section en dessous de "Fichiers CSS exclus". Cela empêchera WP Rocket de minifier ces fichiers particuliers.
L'option suivante est "Optimiser la diffusion des feuilles de style CSS". En activant cette option, vous éliminerez les feuilles de style CSS qui bloquent le rendu, ce qui a un impact direct sur le chargement de votre site. Dans la plupart des cas, l'option "Supprimer les feuilles de style CSS inutilisées" est préférable à l'option "Charger les feuilles de style CSS de manière asynchrone". \

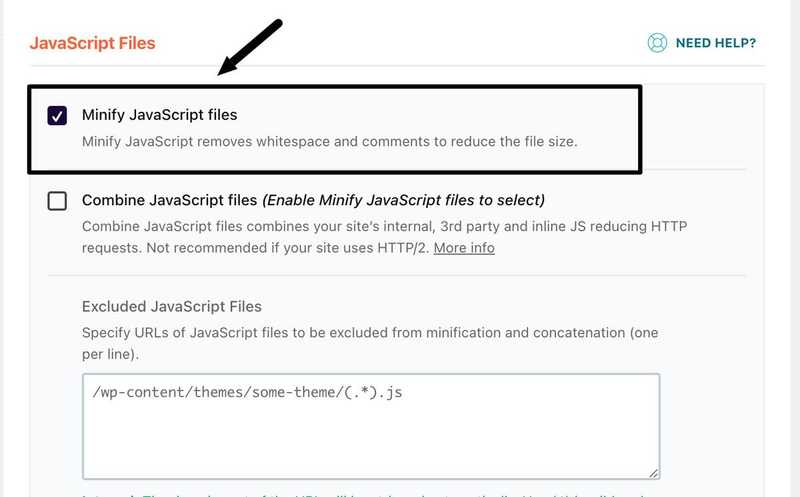
En descendant un peu plus bas, nous voyons l'option "Minify Javascript Files" (Minimiser les fichiers Javascript). L'activation de cette option permet également de charger une version condensée des fichiers javascript, où le code se trouve sur une seule ligne, sans retour ni saut de ligne.

La dernière option que nous allons activer dans cette section est "Load Javascript Deferred". Cette option permet au site web de charger le JavaScript après avoir chargé le HTML et le CSS.
Après avoir enregistré les modifications, effacez votre cache de navigation et chargez votre site dev/staging dans un nouvel onglet pour vous assurer que tout est intact.
La dernière option de cet écran, que nous n'activerons pas, est "Retarder l'exécution du JavaScript". Dans notre exemple, et pour la plupart des sites web, le menu mobile s'appuie sur JavaScript pour s'afficher. Retarder le chargement des fichiers JavaScript jusqu'à ce que l'utilisateur interagisse avec le site peut donner l'impression que le menu fonctionne mal.
Par exemple, si un utilisateur visite le site web et que sa première action consiste à toucher le bouton du menu, rien ne se passera car la première interaction déclenche le chargement des fichiers JavaScript par le site. Ce n'est que lorsque l'utilisateur touche une seconde fois le bouton du menu que celui-ci s'ouvre. Bien qu'il soit rare que la première action d'un utilisateur soit de toucher le menu, nous avons conclu que cela ne valait pas la peine d'avoir un bouton de menu apparemment cassé. Vous devez toujours chercher à équilibrer les performances et l'expérience de l'utilisateur.
Chargement paresseux des images
Nous passons à la section suivante de WP Rocket, intitulée "Media". Ici, nous avons sélectionné l'option "Activer pour les images". Cette fonction permet au navigateur de retarder le chargement des images en dehors de la vue de l'utilisateur. Lorsque l'utilisateur fait défiler la page et s'approche de l'affichage de l'image, celle-ci est chargée. Cette approche réduit considérablement le temps de chargement et améliore les performances en diminuant le nombre d'images que le navigateur doit charger pour une page web.
En passant à la section suivante intitulée "Médias", nous avons activé l'option "Ajouter les dimensions manquantes de l'image". Cette fonction permet de minimiser les changements de mise en page lors du chargement d'une page web. Supposons qu'une image sur une page web n'ait pas les dimensions d'affichage spécifiées. Dans ce cas, le navigateur la dimensionne en fonction de la taille de la div ou de la largeur. Ce processus consomme des ressources du navigateur et peut entraîner des changements de taille pendant le chargement de la page.
En donnant des dimensions précises aux images, nous nous assurons que le navigateur connaît la taille exacte à charger, ce qui réduit les décalages de mise en page.
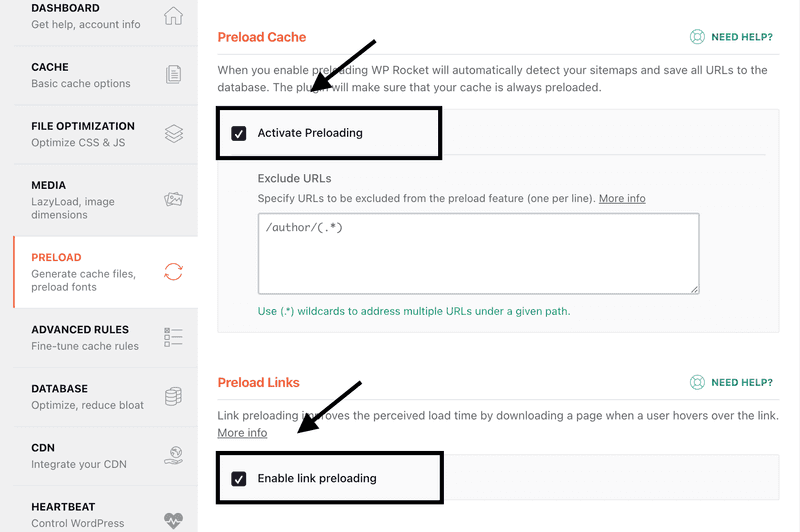
Préchargement
Les deux premières options que nous avons activées dans cette section s'appellent "Activate Preloading & Link Preloading". L'option "Activer le préchargement" détecte votre plan du site et enregistre toutes les URL dans une base de données. Ensuite, il s'assurera que votre cache est toujours préchargé. Généralement, cela ne provoque pas de conflit avec le front-end. Veillez simplement à vérifier votre site en amont.
Si l'option "Préchargement des liens" est activée, elle améliorera la vitesse perçue de votre site en permettant au navigateur de charger la page de n'importe quel lien lorsque l'utilisateur le survole. S'il clique sur le lien, la page se chargera rapidement.

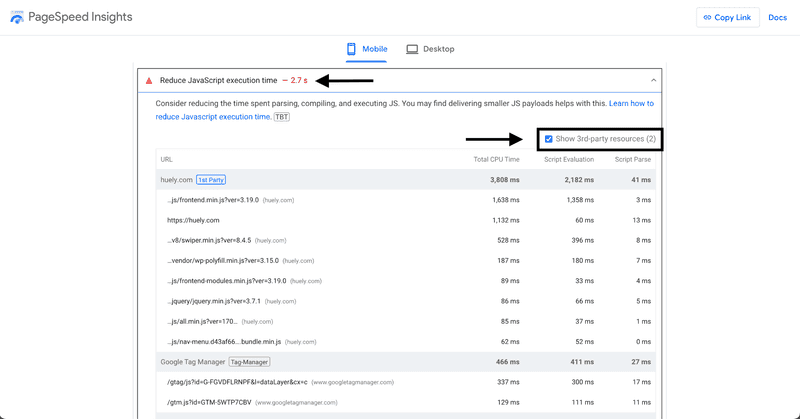
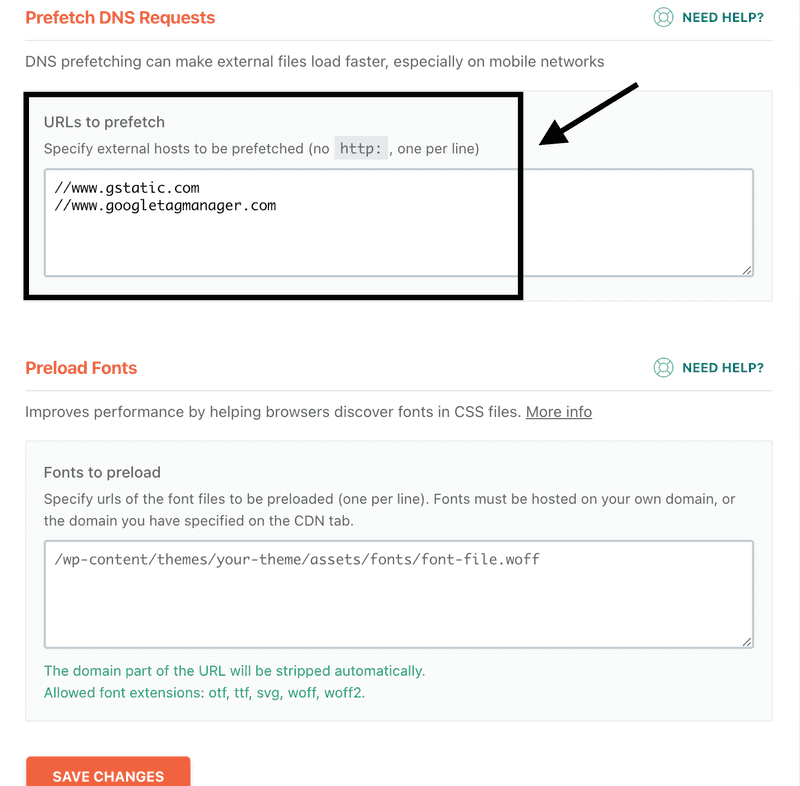
En dessous des options de préchargement, nous arrivons à "Prefetch DNS Requests". Cette option permet d'accélérer la livraison du code par des tiers. Dans notre exemple, le site utilisait quelques produits Google, dont Google Tag Manager. Chaque fois que le site est chargé, le navigateur doit demander le code correspondant à Google Tag Manager. Un aller-retour qui peut accaparer de précieuses ressources. Prefetching permet au navigateur de prélever le domaine de la tierce partie afin d'avoir une partie de l'information prête.
Pour trouver du code tiers sur votre site, retournez dans votre rapport Page Speed Insights, faites défiler vers le bas et recherchez une section intitulée "Reduce Javascript Execution Time" (Réduire le temps d'exécution du Javascript). Développez ce bouton et sélectionnez "Show 3rd Party Code". En bas de la liste, vous verrez les domaines qui ajoutent des ressources à votre site web.

Copiez ces domaines et ajoutez-les à la section DNS prefetch de WP Rocket.

Vous remarquerez également une section pour le préchargement des polices. Dans notre exemple, nous avons continué à utiliser Google Fonts ; toutefois, pour une meilleure optimisation, vous pouvez convertir vos fichiers de polices au format .woff et héberger vos polices sur votre serveur. Cela permet de réduire le temps de chargement en éliminant un aller-retour entre le navigateur et une tierce partie.
Sélectionnez ensuite "enregistrer les modifications".
Compression d'images
Maintenant, naviguez vers la section "Optimisation des images" dans WP Rocket et installez le plugin "Imagify" Développé par l'équipe de WP Rocket, Imagify fournit une solution efficace pour optimiser toutes les images de votre site web et maintenir l'optimisation pour les nouveaux téléchargements.
La règle générale est de ne pas dépasser 100 Ko pour les images de votre site web. Si vous choisissez de ne pas utiliser Imagify, vous devez redimensionner vos photos manuellement.
Pour ce faire, vous pouvez utiliser deux outils gratuits : tinypng.com et cloudconvert.com.
Mon processus consiste à télécharger l'image vers TinyPNG afin de réduire la taille du fichier. Ensuite, je convertis cette image au format .webp à l'aide de CloudConvert. Il est essentiel de contrôler la qualité et la taille du fichier tout au long du processus afin d'éviter toute sur-optimisation.
Utiliser Asset Cleanup pour éliminer le code inutilisé
La troisième étape de cette optimisation a consisté à utiliser le plugin Asset CleanUp. Il vous permet de décharger des fichiers spécifiques sur certaines pages de votre site web.
Pour trouver les fichiers qui se chargent mais ne sont pas utilisés, nous utiliserons Chrome Dev Tools.
-
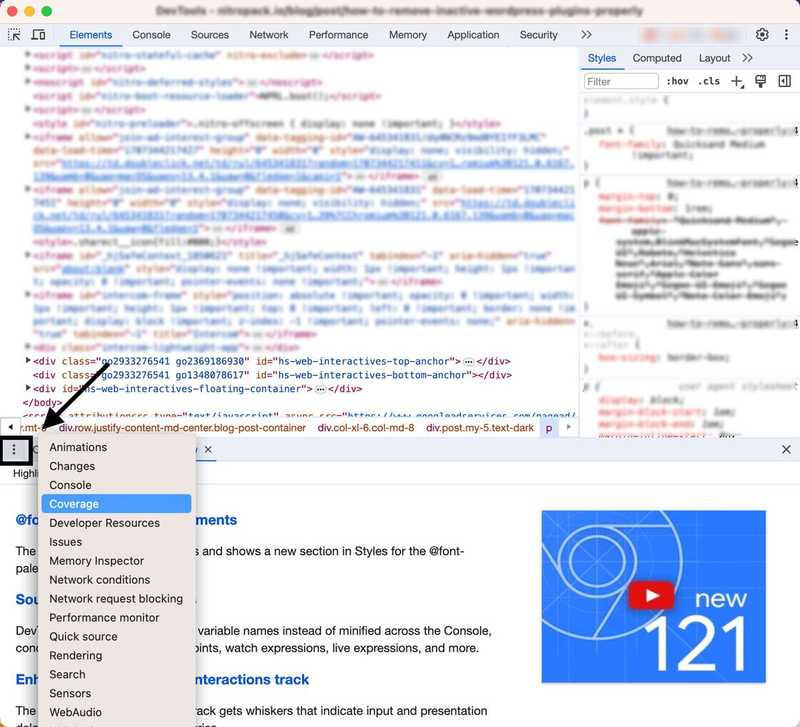
Tout d'abord, ouvrez votre site dans une fenêtre Chrome. Survolez la page web et faites un clic droit. Allez au bas de la fenêtre popup et sélectionnez "inspecter".
-
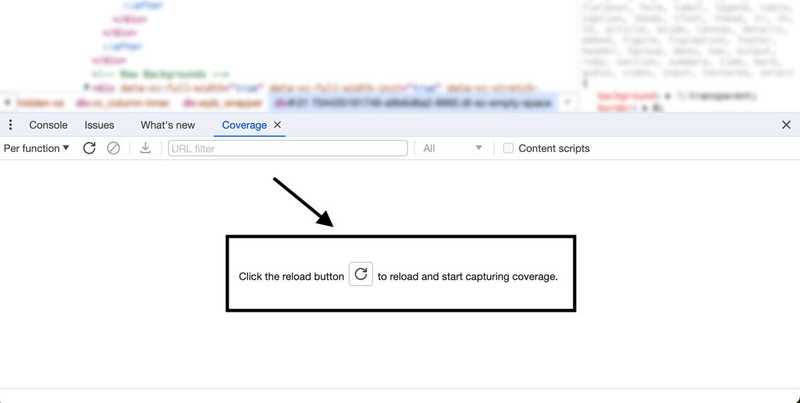
Dans la fenêtre d'inspection ouverte, naviguez à mi-chemin vers le bas et cliquez sur le menu déroulant à trois points. Dans le menu déroulant, cliquez sur "Couverture".

Cliquez ensuite sur le bouton "reload" avec l'onglet "couverture" ouvert.
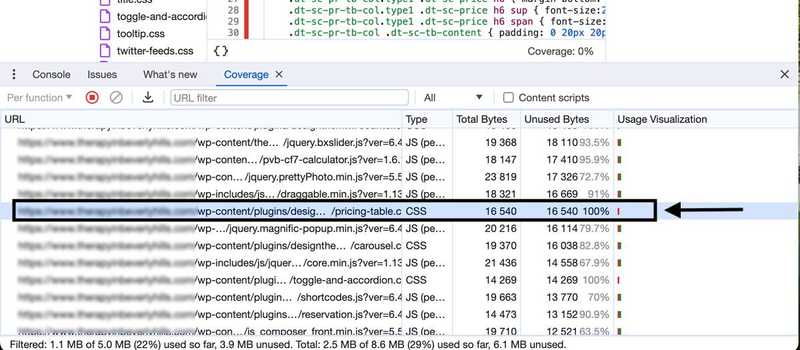
 La page sera ainsi rafraîchie et le suivi de tous les fichiers chargés sur la page commencera. Une fois la page entièrement chargée, évaluez la liste et recherchez les fichiers dont 100 % des données sont inutilisées. Dans l'exemple ci-dessous, nous avons trouvé un fichier CSS pesant 16,5 Ko, mais le code n'est pas utilisé sur cette page. \
La page sera ainsi rafraîchie et le suivi de tous les fichiers chargés sur la page commencera. Une fois la page entièrement chargée, évaluez la liste et recherchez les fichiers dont 100 % des données sont inutilisées. Dans l'exemple ci-dessous, nous avons trouvé un fichier CSS pesant 16,5 Ko, mais le code n'est pas utilisé sur cette page. \

Dressez une liste des URL de tous ces fichiers dans un document séparé. Nous en aurons besoin à l'étape suivante.
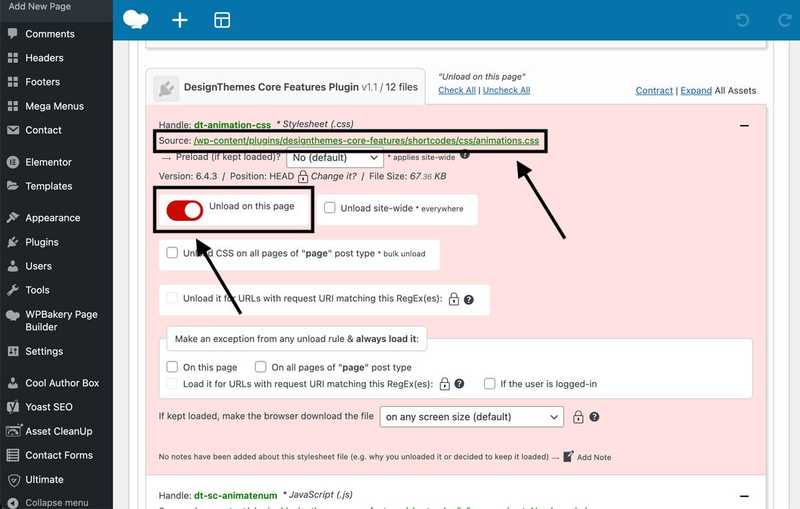
Accédez maintenant à votre tableau de bord WordPress et allez dans "Plugins". Installez et activez le plugin Asset CleanUp. Une fois le plugin activé, allez dans "Pages" et trouvez la page que vous souhaitez optimiser. Survolez-la et cliquez sur "Modifier". Sur l'écran de modification de la page, faites défiler jusqu'en bas pour voir la liste des fichiers chargés sur cette page fournie par Asset CleanUp.
Ensuite, reportez-vous à la liste des fichiers inutilisés que vous avez enregistrée précédemment et trouvez les URL correspondantes. Vous pouvez maintenant choisir de décharger ces fichiers de cette page spécifique.
Il n'est généralement pas recommandé de sélectionner "unload site-wide", car ce fichier peut être utilisé sur d'autres pages. N'oubliez pas de vider votre mémoire cache et de vérifier votre page dans une fenêtre du navigateur pour vous assurer que les fonctionnalités et la conception restent intactes.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification

Répétez ce processus de nettoyage des actifs pour autant de modèles ou de pages très fréquentées que possible. Et le tour est joué ! Après ces simples mises en œuvre, nous avons augmenté le score de performance du site web de 3 à 68 sur mobile et de 64 à 91 sur desktop. L'augmentation des mesures PageSpeed Insight est l'une des nombreuses étapes qui permettront également d'accroître la visibilité mobile sur les moteurs de recherche ainsi que sur les ordinateurs de bureau.


Conclusion
En conclusion, l'optimisation des scores de performance est cruciale pour améliorer le classement de votre site web dans les moteurs de recherche et l'expérience globale de l'utilisateur. Vous pouvez améliorer considérablement vos scores avec un minimum d'effort en suivant les stratégies décrites dans cet article et en utilisant les plugins recommandés. Si vous avez besoin d'aide pour optimiser votre site web, n'hésitez pas à nous contacter ou à visiter le site de Huely Inc.