
Intro
Dans le paysage numérique actuel, il est essentiel d'avoir un site web qui soit attrayant et qui fonctionne parfaitement sur différents appareils. En garantissant une expérience attrayante et accessible aux visiteurs, qu'ils utilisent des smartphones, des tablettes ou des ordinateurs de bureau, les entreprises peuvent capter un public plus large. C'est là qu'intervient le responsive web design.
La conception de sites web réactifs n'est pas qu'un terme fantaisiste. Elle change la donne en garantissant que la mise en page et le contenu de votre site web s'adaptent sans effort à toutes les tailles d'écran et à toutes les résolutions. Cela se traduit par une expérience fluide et attrayante pour les visiteurs, quel que soit l'appareil utilisé, ce qui stimule la satisfaction et l'engagement des utilisateurs.
Cet article explore des idées et des stratégies précieuses pour vous aider à libérer tout le potentiel de votre site web et à vous assurer qu'il est fantastique sur n'importe quel appareil. Commençons.

Crédits d'image: ICD
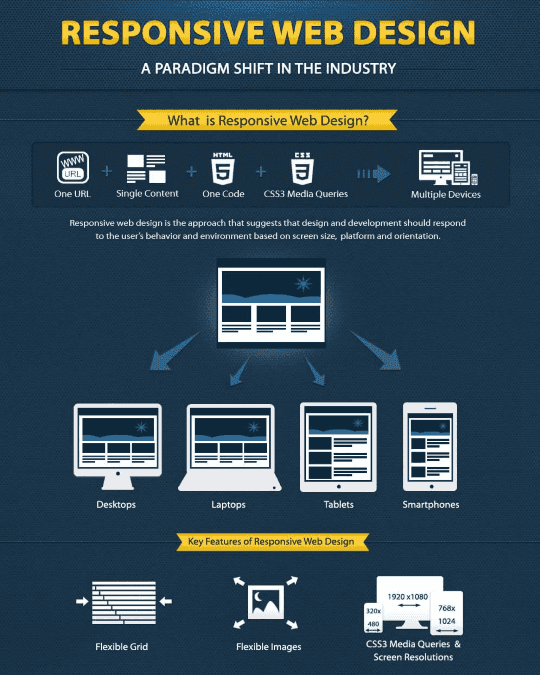
Comprendre les bases du Responsive Design
Comprendre les principes fondamentaux du responsive web design est essentiel pour créer des sites web qui offrent une expérience de visualisation inégalée sur n'importe quel appareil. Ces principes fondamentaux constituent l'épine dorsale des décisions de conception, garantissant l'adaptabilité et la satisfaction de l'utilisateur quelle que soit la taille de l'écran ou le type d'appareil.
Vous trouverez ci-dessous les éléments clés de la conception réactive :
- Grilles et mises en page flexibles : Elles constituent la structure d'un site web réactif, permettant aux mises en page de s'étendre ou de se contracter en fonction de la taille de l'écran de l'appareil. En basant la grille sur des pourcentages de largeur plutôt que sur des pixels fixes, le contenu de votre site reste fluide et adaptable.
- Des images qui se redimensionnent et s'ajustent : Pour éviter que les images ne déforment la mise en page ou ne ralentissent la vitesse de la page sur les petits appareils, utilisez les feuilles de style CSS ou HTML pour vous assurer qu'elles se redimensionnent correctement. Cette technique permet de préserver la qualité et la pertinence de l'image dans tous les contextes de visualisation.
- les requêtes de média : Ces outils CSS vous permettent d'appliquer des styles différents en fonction des caractéristiques de l'appareil. Vous pouvez adapter l'apparence et les fonctionnalités de votre site web en établissant des points de rupture afin d'offrir une expérience optimale sur n'importe quel appareil.
Comprendre ces principes de base, c'est poser les jalons d'un site web qui soit attrayant et qui fonctionne bien sur différents appareils. Vous pouvez également vous appuyer sur divers outils et ressources pour vous aider à évaluer le coût de la mise à niveau de votre site web, y compris les services de création de liens, les conceptions uniques et d'autres améliorations personnalisées. Pour plus d'informations sur l'adaptation de votre site web et l'optimisation de votre présence sur le web, cliquez ici.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification

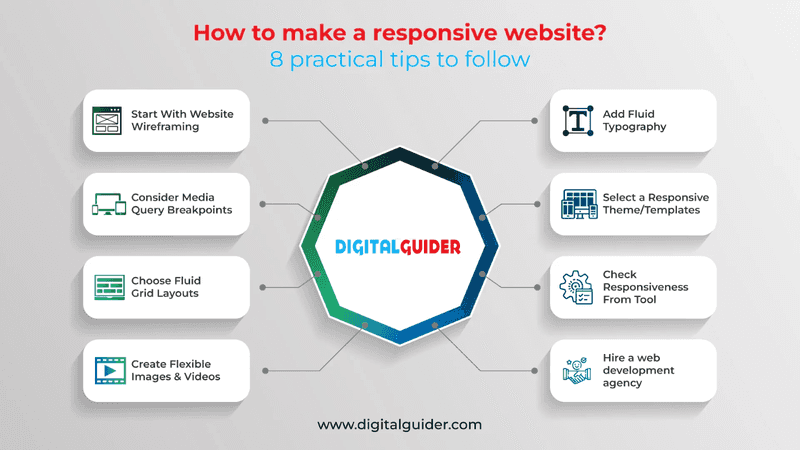
Crédits photographiques: Digital Guider
Mettre en œuvre des dispositions flexibles
L'adoption de mises en page flexibles est également au cœur du succès de la conception de sites web réactifs. Cette stratégie garantit que le contenu s'adapte de manière fluide à la taille de l'écran de l'appareil de l'internaute, offrant ainsi une expérience utilisateur optimale sans compromis.
Voici les éléments essentiels de la mise en œuvre d'une mise en page flexible :
- Utilisez des grilles fluides qui utilisent des pourcentages : Au lieu de concevoir des pages basées sur des mesures en pixels ou en points, les grilles fluides s'appuient sur des valeurs proportionnelles. Cette approche permet à la mise en page de votre site de s'adapter de manière transparente à différentes tailles d'écran, tout en préservant l'intégrité de la mise en page et l'engagement de l'utilisateur.
- Utiliser des images et des médias flexibles : Il est essentiel de veiller à ce que les images et les contenus multimédias ne soient pas de taille fixe, mais qu'ils puissent s'ajuster à l'intérieur de leurs conteneurs. Cette flexibilité permet d'éviter que les images ne débordent des éléments qu'elles contiennent ou qu'elles ne deviennent trop petites sur différents appareils, ce qui garantit l'efficacité et l'attrait du contenu visuel.
- Intégrez les CSS flexbox et grid pour des mises en page dynamiques : Ces modules de mise en page CSS modernes offrent des moyens plus sophistiqués de concevoir des mises en page flexibles et complexes qui répondent à l'environnement de l'utilisateur. Flexbox et Grid vous permettent de créer des mises en page adaptables et alignées sans les contraintes des mises en page traditionnelles à largeur fixe.
Les mises en page flexibles permettent à votre site web de s'adapter à toutes les tailles d'écran, tout en conservant une apparence et des fonctionnalités cohérentes sur tous les appareils.
Utiliser les requêtes multimédias
L'utilisation des media queries est la pierre angulaire de l'élaboration de conceptions réactives, permettant aux sites de s'adapter de manière transparente à la vaste gamme d'appareils disponibles aujourd'hui. Cette approche dynamique facilite une expérience de visualisation sur mesure, garantissant une présentation optimale du contenu sur n'importe quel appareil.
Vous trouverez ci-dessous les aspects essentiels d'une utilisation efficace des requêtes multimédias :
- **Définir des points de rupture pour s'adapter aux différents écrans:**Les points de rupture sont des endroits spécifiques où la présentation du contenu de votre site Web change pour mieux s'adapter à la taille de l'écran. Pour identifier ces points, il faut connaître les tailles d'appareils les plus courantes utilisées par votre public et veiller à ce que la conception de votre site passe en douceur d'une taille d'écran à l'autre.
- **Appliquer des styles spécifiques pour différents appareils:**Une fois les points de rupture établis, vous pouvez appliquer des styles uniques pour afficher votre contenu de manière optimale sur tous les appareils. Il peut s'agir de modifier la taille des polices, d'ajuster les composants de la mise en page ou de modifier les éléments de navigation pour qu'ils s'adaptent mieux aux petits écrans.
- Testez vos requêtes multimédias : Il est essentiel de procéder à des tests rigoureux sur différents appareils pour identifier tout problème lié à vos requêtes de médias. Ce processus permet de s'assurer que vos styles se déclenchent correctement à chaque point de rupture, offrant ainsi une expérience cohérente et conviviale quel que soit l'appareil ou la taille de l'écran.
L'intégration des requêtes média dans votre stratégie de design responsive garantit que votre site ne répond pas seulement aux différentes tailles d'écran, mais qu'il le fait d'une manière qui améliore la convivialité et l'engagement.
Optimiser les images et les médias
L'optimisation des images et des médias est un autre élément important du responsive web design, qui améliore les performances du site et l'engagement des utilisateurs sur tous les appareils. Une optimisation efficace garantit que le contenu visuel se charge rapidement et s'affiche correctement, quel que soit l'appareil utilisé pour accéder à votre site.
Vous trouverez ci-dessous des stratégies pour une optimisation efficace des images et des médias :
- **Des outils et des algorithmes permettent de réduire considérablement la taille des fichiers d'images tout en préservant la fidélité visuelle. Cette étape est essentielle pour accélérer le temps de chargement des pages, un facteur critique pour l'expérience utilisateur et le classement dans les moteurs de recherche.
- **Utiliser des solutions d'images réactives:**La mise en œuvre de l'attribut "srcset" permet aux navigateurs de choisir la taille d'image la plus appropriée à télécharger en fonction de la taille et de la résolution de l'écran de l'appareil. Cette approche permet d'obtenir des images de haute qualité sur les ordinateurs de bureau tout en réduisant la taille des fichiers pour les appareils mobiles, ce qui garantit une utilisation efficace des données et des temps de chargement plus rapides.
- Envisagez le chargement paresseux pour les médias : Le chargement paresseux reporte le chargement des images et des médias non critiques jusqu'à ce qu'ils soient nécessaires, généralement lorsqu'ils entrent dans la fenêtre de visualisation. Cette technique permet d'améliorer considérablement le temps de chargement initial des pages, de réduire l'utilisation de la bande passante et d'améliorer l'expérience de navigation des appareils mobiles.
En mettant l'accent sur ces techniques d'optimisation, vous vous assurez que les images et les médias de votre site contribuent positivement à la réactivité.
Testez et affinez votre site web
Pour que votre site web reste réactif et convivial, il faut le tester et l'affiner en permanence. Ce processus est essentiel pour identifier et résoudre les problèmes susceptibles d'entraver les performances optimales de votre site sur différents appareils.
Vous trouverez ci-dessous les étapes essentielles pour tester et affiner efficacement votre site web :
- Effectuez régulièrement des tests à l'aide d'émulateurs et d'appareils réels : Les simulateurs peuvent constituer un moyen rapide et efficace de vérifier l'affichage de votre site sur différents appareils, mais les tests sur des appareils réels offrent des informations inestimables sur l'expérience réelle de l'utilisateur. Cette combinaison permet de mieux comprendre les performances de votre site dans différents environnements.
- Recueillir l'avis des utilisateurs sur leur expérience des différentes plateformes : Les commentaires des utilisateurs sont une mine d'informations qui révèlent des problèmes que vous n'auriez peut-être pas remarqués et suggèrent des améliorations. Des outils tels que les enquêtes, les formulaires de retour d'information et les tests de convivialité peuvent aider à collecter ces données cruciales.
- Restez au fait des nouveaux appareils et des nouvelles tailles d'écran pour garantir une compatibilité permanente : Le paysage technologique est en constante évolution, avec l'apparition régulière de nouveaux appareils et de nouvelles tailles d'écran. En vous tenant au courant de ces changements et en actualisant votre site, vous vous assurez qu'il reste accessible et attrayant pour tous les utilisateurs.
En consacrant du temps aux tests et aux mises au point, vous garantissez que votre site web ne se contente pas de répondre aux besoins et aux préférences de votre public, mais qu'il les anticipe. Cet engagement en faveur de l'excellence consolide la réputation de votre site en tant que ressource réactive et axée sur l'utilisateur, prête à servir les visiteurs à partir de n'importe quel appareil.
Priorité à l'accessibilité
Rendre votre site web accessible à tous les utilisateurs est un aspect crucial de la conception de sites web réactifs. L'accessibilité garantit que votre site peut être facilement navigué et compris par des personnes ayant un large éventail de capacités, ce qui témoigne d'un engagement en faveur de l'inclusion.
La plateforme tout-en-un pour un référencement efficace
Derrière chaque entreprise prospère se cache une solide campagne de référencement. Mais avec d'innombrables outils et techniques d'optimisation parmi lesquels choisir, il peut être difficile de savoir par où commencer. Eh bien, n'ayez crainte, car j'ai ce qu'il vous faut pour vous aider. Voici la plateforme tout-en-un Ranktracker pour un référencement efficace.
Nous avons enfin ouvert l'inscription à Ranktracker de manière totalement gratuite !
Créer un compte gratuitOu connectez-vous en utilisant vos informations d'identification
Voici les étapes à suivre pour améliorer l'accessibilité d'un site web :
- Utilisez du HTML sémantique pour la structure et l'accessibilité : L'utilisation de balises HTML sémantiques telles que <header>, <nav>, <main>, <footer> et <article> permet aux lecteurs d'écran et aux technologies d'assistance de naviguer plus efficacement dans votre contenu. Cette pratique rend votre site plus accessible en fournissant des repères clairs dans la mise en page.
- Assurer des taux de contraste adéquats pour le texte et les couleurs d'arrière-plan : un contraste élevé entre le texte et son arrière-plan est essentiel pour les utilisateurs souffrant de déficiences visuelles. Des outils sont disponibles pour tester les combinaisons de couleurs afin de s'assurer qu'elles respectent ou dépassent les taux de contraste recommandés, ce qui rend le contenu lisible pour tous.
- Mettre en place une navigation au clavier pour les utilisateurs incapables d'utiliser une souris : De nombreux utilisateurs ont recours à la navigation au clavier en raison d'un handicap physique ou de préférences personnelles. En veillant à ce que votre site puisse être entièrement navigué à l'aide de raccourcis clavier, vous en améliorez l'accessibilité. Il s'agit notamment de fournir des indicateurs de mise au point et des liens de saut afin d'améliorer l'expérience de navigation pour les utilisateurs de clavier.
En donnant la priorité aux fonctions d'accessibilité, vous élargissez votre public et démontrez que votre site est voué à l'inclusion.
Se concentrer sur l'optimisation des performances
L'amélioration des performances de votre site web est un aspect essentiel du responsive web design, qui garantit des temps de chargement rapides et des interactions fluides sur tous les appareils. N'oubliez pas qu'un site performant fidélise les visiteurs et augmente la satisfaction globale des utilisateurs, ce qui est essentiel dans le paysage numérique actuel, où tout va très vite.
Voici des stratégies ciblées pour optimiser les performances du site :
- Réduire les requêtes HTTP: Simplifiez la conception de votre site en réduisant le nombre d'éléments sur une page. Dans la mesure du possible, combinez les fichiers, tels que les scripts et les feuilles de style CSS, afin de réduire le nombre total de requêtes.
- Exploiter la mise en cache du navigateur: mettez en œuvre la mise en cache pour stocker des parties de votre site sur les appareils des visiteurs après leur première visite. Cela permet de réduire les temps de chargement lors des visites suivantes, car le navigateur n'a pas besoin de récupérer à nouveau toutes les ressources sur le serveur.
- Optimisez l'exécution des CSS et des JavaScript: Disposez vos scripts et vos styles de manière à minimiser leur impact sur le temps de chargement du site. Placez les feuilles de style CSS en haut de la page pour éviter que du contenu non stylé n'apparaisse et le JavaScript en bas de la page pour que celle-ci n'attende pas le chargement des scripts avant d'être affichée.
En mettant l'accent sur les techniques d'optimisation, vous vous assurez que votre site web est réactif et qu'il offre une expérience transparente sur n'importe quel appareil.
Conclusion
Il est aujourd'hui essentiel de comprendre ce qu'est le responsive web design. D'une part, il améliore l'apparence et le fonctionnement des sites web sur différents appareils, améliorant ainsi l'expérience de l'utilisateur, l'accessibilité et la rapidité. Les pratiques essentielles comprennent l'utilisation de mises en page flexibles, l'optimisation des images, l'utilisation de requêtes média et l'attention portée aux performances et à l'accessibilité du site.
En suivant ces techniques de conception réactive, vous vous assurez que votre site Web est attrayant et fonctionne bien pour tout le monde, ce qui vous permet de maintenir une présence en ligne compétitive au fur et à mesure que la technologie progresse.

