
Intro
Pengoptimalan gambar lebih dari sekadar menambahkan teks alt atau mengganti nama file.
Ini melibatkan teknik-teknik canggih seperti mengompresi gambar, menggunakan data terstruktur, cache browser, dan menggunakan jaringan pengiriman konten.
Jadi, apakah Anda siap untuk membawa SEO gambar situs web Anda ke tingkat berikutnya?
Baca tulisan ini untuk mengetahui apa yang perlu Anda lakukan.
Isi:
- Data Terstruktur
- Malas Memuat
- Kompresi Gambar
- Cache Peramban
- Jaringan Pengiriman Konten
- Tombol Berbagi Sosial
- Buka Grafik dan Kartu Twitter
- Ramah Seluler
Data Terstruktur
Data terstruktur, yang juga dikenal sebagai markup skema, adalah jenis kode yang memungkinkan mesin pencari memahami konten Anda dengan lebih baik.
Jadi, apa saja manfaat menggunakannya untuk pengoptimalan gambar?
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Pertama, hal ini membantu mesin pencari untuk mengidentifikasi konteks dan tujuan gambar Anda. Hal ini dapat meningkatkan relevansi visual Anda dalam hasil pencarian dan meningkatkan visibilitasnya.
Kedua, data terstruktur dapat memungkinkan rich snippets atau daftar yang disempurnakan yang memberikan lebih banyak informasi tentang visual Anda secara langsung di halaman hasil mesin pencari.
Tapi izinkan saya memberi tahu Anda lebih banyak.
Google mendukung berbagai jenis data terstruktur untuk gambar, seperti produk, resep, dan markup video:
- Gambar Produk
- Video dan Gambar Animasi
- Resep
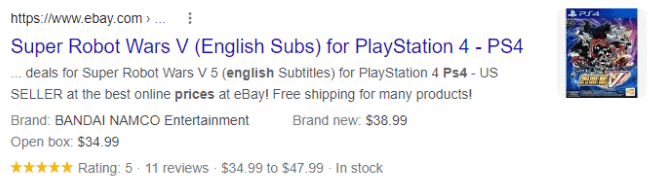
Gambar Produk
Gambar produk sangat penting untuk situs web e-commerce karena dapat memengaruhi keputusan pembelian secara signifikan.
Dengan menggunakan markup yang tepat, Anda dapat memberikan informasi penting seperti harga, ketersediaan, dan peringkat secara langsung di hasil pencarian.

Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Hal ini membantu calon pelanggan membuat keputusan yang tepat dengan cepat tanpa harus mengklik beberapa halaman.
Video dan Gambar Animasi
Jika situs web Anda berisi video atau gambar animasi, Anda dapat menggunakan markah skema untuk memberikan detail seperti judul, deskripsi, dan URL gambar mini.
Hal ini tidak hanya meningkatkan relevansi visual Anda dalam hasil pencarian, tetapi juga mendorong pengguna untuk mengklik dan terlibat dengan konten Anda.
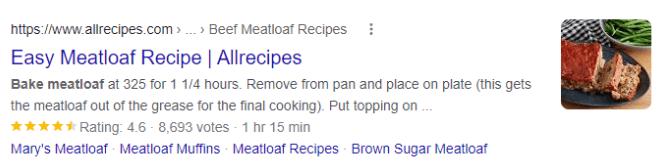
Resep
Untuk blogger makanan atau situs web resep, data terstruktur untuk resep dapat membuat perbedaan yang signifikan dalam menarik lebih banyak lalu lintas.

Dengan menyertakan informasi penting seperti bahan, waktu memasak, dan peringkat dalam markup skema, resep Anda dapat menonjol dalam hasil pencarian dan meningkatkan rasio klik-tayang.
Sekarang, bagaimana Anda bisa mengimplementasikan data terstruktur untuk gambar Anda?
Ada beberapa cara untuk menambahkan data terstruktur, seperti menggunakan Structured Data Markup Helper dari Google, menambahkannya secara langsung dalam HTML, atau memanfaatkan plugin jika Anda memiliki CMS seperti WordPress.
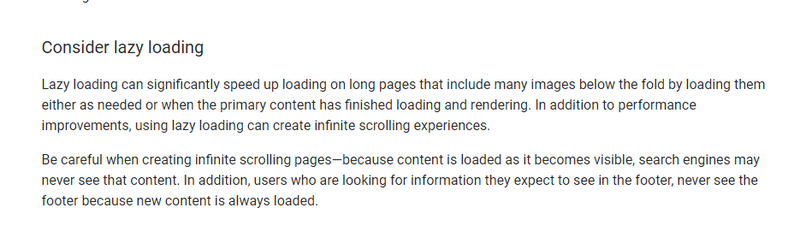
Malas Memuat
Lazy loading adalah teknik yang menunda pemuatan sumber daya yang tidak penting pada halaman web hingga sumber daya tersebut dibutuhkan.
Google menyatakan bahwa ini adalah praktik yang baik untuk gambar karena dapat secara signifikan meningkatkan waktu muat halaman, terutama pada perangkat seluler dengan koneksi yang lebih lambat.

Pada dasarnya, proses ini dapat meningkatkan performa situs web Anda secara signifikan dengan meminimalkan kebutuhan pemuatan data selama pemuatan halaman awal.
Pengoptimalan ini tidak hanya meningkatkan kecepatan situs tetapi juga berkontribusi dalam meningkatkan SEO Anda, mengingat waktu pemuatan memainkan peran penting sebagai faktor peringkat dalam algoritme mesin pencari.
Jadi, bagaimana Anda bisa mencapai hal ini?
Google menawarkan panduan komprehensif yang menjelaskan pentingnya memuat konten dengan benar, sebuah aspek penting bagi robot pencari untuk mengakses konten secara efektif. Anda dapat menemukan panduannya di sini. Ada berbagai metode yang tersedia, yang semuanya melibatkan kerja sama dengan Javascript.
Untungnya, jika Anda menggunakan WordPress, ada banyak sekali plugin lazy loading yang tersedia untuk mengoptimalkan performa situs web Anda. Salah satu opsi yang populer adalah plugin a3 Lazy Load, yang dikenal dengan keefektifannya dalam mempercepat waktu pemuatan halaman.
Selain itu, Anda bisa menjelajahi alternatif lain seperti Smush, Image Optimization Lazy Load dari Optimole, atau Lazy Load dari WP Rocket. Masing-masing plugin ini menawarkan fitur dan manfaat unik untuk membantu Anda meningkatkan pengalaman pengguna situs web Anda.
Kompresi Gambar
Mengompresi gambar adalah langkah penting dalam mengoptimalkan visual Anda untuk web.
Ini mengurangi ukuran file tanpa memengaruhi kualitas gambar secara signifikan, menghasilkan waktu pemuatan halaman yang lebih cepat.
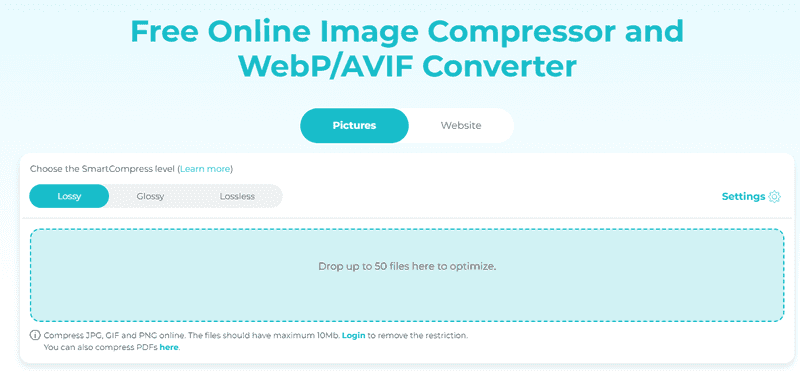
Ada beberapa alat yang tersedia secara online yang membantu Anda mengompres gambar sebelum mengunggahnya ke situs web Anda.
Sebagai contoh, Anda bisa menggunakan kompresor gambar online gratis ShortPixel untuk mengurangi ukuran gambar Anda tanpa mengorbankan kualitasnya.

Anda dapat memilih metode antara lossy, glossy, dan lossless.
Kompresi lossy menawarkan pengurangan ukuran file yang paling signifikan, tetapi mungkin sedikit memengaruhi kualitas gambar. Kompresi glossy memberikan tingkat kualitas yang lebih tinggi, dan kompresi lossless mempertahankan kualitas gambar asli sambil tetap mengurangi ukuran file.
Anda juga dapat mempertimbangkan untuk menggunakan plugin jika Anda memiliki WordPress atau CMS lain.
Cache Peramban
Cache browser adalah mekanisme yang memungkinkan browser menyimpan sumber daya statis situs web, seperti gambar, sehingga tidak perlu diunduh lagi ketika pengguna mengunjungi kembali halaman yang sama. Hal ini menghasilkan waktu muat yang lebih cepat dan meningkatkan kinerja situs web.
Dengan mengaktifkannya untuk gambar Anda, dapat secara signifikan meningkatkan pengalaman pengguna dan mengurangi penggunaan bandwidth.
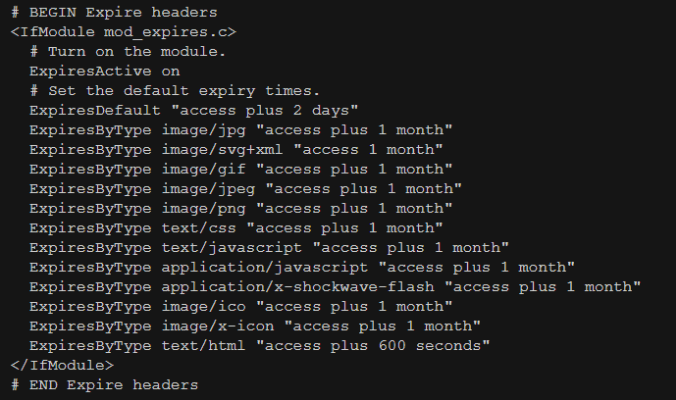
Anda dapat menambahkan arahan cache browser ke konfigurasi sisi server.
Contoh kode dapat terlihat seperti ini:

Atau, Anda bisa memanfaatkan plugin yang menawarkan fitur ini untuk platform CMS seperti WordPress.
Beberapa opsi populer termasuk W3 Total Cache, WP Super Cache, dan WP Fastest Cache.
Dengan menerapkan strategi ini, Anda dapat mengurangi jumlah permintaan HTTP yang dibuat ke server Anda, meningkatkan kecepatan situs dan pada akhirnya menguntungkan peringkat SEO Anda.
Jaringan Pengiriman Konten (CDN)
Content Delivery Network (CDN) adalah jaringan server yang didistribusikan secara geografis, yang dirancang untuk mengirimkan konten web dengan cepat dan efisien.
Dengan menggunakan CDN, Anda dapat mengurangi jarak antara pengunjung situs web Anda dan server yang menghosting gambar Anda.
Hal ini menghasilkan waktu muat yang lebih cepat karena data memiliki jarak tempuh yang lebih pendek, sehingga meningkatkan pengalaman pengguna.
Sebagai contoh, jika data Anda dihosting di AS, tetapi pemirsa dari Eropa atau Asia mengaksesnya, CDN dapat menyimpan dan mengirimkan gambar Anda dari server yang berlokasi lebih dekat dengan mereka.
Banyak penyedia hosting menawarkan CDN bawaan untuk para pelanggannya.
Jika tidak, Anda bisa menggunakan layanan eksternal seperti Cloudflare, MaxCDN, atau Amazon Cloudfront.
Menerapkan CDN dapat meningkatkan performa situs web Anda secara signifikan, membuatnya lebih mudah diakses oleh pengunjung di seluruh dunia.
Tombol Berbagi Sosial
Menyertakan tombol berbagi sosial di samping gambar Anda dapat memudahkan pengguna untuk membagikannya di platform media sosial.
Hal ini tidak hanya meningkatkan visibilitas dan lalu lintas ke situs web Anda, tetapi juga memberikan pengalaman pengguna yang lebih baik dengan memungkinkan pengguna untuk berinteraksi dan berbagi konten Anda dengan mudah.
Anda dapat menambahkan tombol berbagi sosial secara manual dengan menggunakan kode HTML, atau menggunakan plugin untuk platform CMS seperti WordPress.
Beberapa opsi populer termasuk Mashshare, AddToAny Share Buttons, dan Social Warfare (salah satu favorit saya).

Pilih opsi yang paling sesuai dengan gaya dan tata letak situs web Anda untuk pengalaman pengguna yang mulus.
Buka Grafik dan Kartu Twitter
Open Graph dan Twitter Cards adalah tag yang memungkinkan Anda untuk menentukan bagaimana gambar Anda akan muncul ketika dibagikan pada platform media sosial.
Tag ini memberikan pratinjau gambar, judul, dan deskripsi konten Anda, membuatnya lebih menarik secara visual dan menarik bagi calon pemirsa.
Menyertakan tag ini dalam kode situs web Anda dapat secara signifikan meningkatkan rasio klik-tayang dan mendorong lebih banyak berbagi di media sosial.
Anda bisa menambahkan tag ini secara manual atau menggunakan plugin untuk platform CMS seperti WordPress untuk mengotomatiskan prosesnya.
Beberapa opsi populer termasuk Yoast SEO, Rank Math, dan All in One SEO Pack.
Pilih plugin yang paling sesuai dengan kebutuhan Anda dan optimalkan gambar Anda untuk berbagi di media sosial.

Ramah Seluler
Dengan mayoritas pengguna internet yang mengakses situs web melalui perangkat seluler mereka, sangat penting untuk memastikan desain web Anda ramah seluler. Hal ini termasuk mengoptimalkan gambar untuk layar yang lebih kecil dan kecepatan jaringan yang lebih lambat.
Anda bisa menggunakan teknik desain responsif untuk menyesuaikan ukuran dan format gambar secara otomatis berdasarkan ukuran layar, atau mengimplementasikan lazy-loading secara khusus untuk perangkat seluler.
Pastikan untuk menguji performa situs web Anda di berbagai perangkat untuk memastikan pengalaman pengguna yang mulus bagi semua pengunjung.
PERTANYAAN YANG SERING DIAJUKAN
T: Apakah gambar memengaruhi SEO?
Ya, gambar dapat memengaruhi SEO dalam beberapa cara.
Mengoptimalkannya dapat meningkatkan performa situs web dan waktu muat, sehingga menghasilkan pengalaman pengguna yang lebih baik dan peringkat mesin pencari yang lebih tinggi.
Tag alt dan keterangan juga memberikan konteks tambahan untuk mesin pencari, membuat konten Anda lebih mudah ditemukan.
T: Dapatkah kompresi gambar memengaruhi kualitas gambar saya?
Ya, kompresi gambar dapat sedikit memengaruhi kualitas gambar, tergantung pada metode yang digunakan.
Namun demikian, dengan teknik dan alat bantu yang tepat, Anda bisa mengkompres gambar tanpa kehilangan kualitas yang berarti.
Sangatlah penting untuk menyeimbangkan antara pengurangan ukuran file dan mempertahankan kualitas gambar untuk memastikan pengalaman pengguna yang positif.
Bereksperimenlah dengan berbagai metode kompresi dan bandingkan hasilnya untuk menemukan yang paling sesuai dengan kebutuhan situs web Anda.
T: Dapatkah saya menggunakan gambar gratis dari internet untuk situs web saya?
Umumnya disarankan untuk menggunakan gambar asli atau mendapatkan lisensi yang tepat untuk gambar apa pun yang digunakan di situs web Anda.
Menggunakan gambar gratis yang ditemukan di internet dapat menyebabkan pelanggaran hak cipta dan masalah hukum.
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Jika Anda memilih untuk menggunakan gambar gratis, pastikan gambar tersebut memiliki lisensi yang tepat untuk penggunaan komersial dan berikan kredit kepada sumbernya.
Selalu merupakan praktik terbaik untuk membuat atau mendapatkan gambar yang unik dan berkualitas tinggi untuk situs web Anda.
Kata Penutup
Mengoptimalkan gambar untuk situs web Anda sangat penting untuk meningkatkan kinerja, pengalaman pengguna, dan SEO.
Dengan memanfaatkan teknik-teknik seperti cache peramban, CDN, tombol berbagi sosial, dan pengoptimalan untuk perangkat seluler, Anda bisa meningkatkan kualitas situs web Anda secara keseluruhan dan menjangkau audiens yang lebih luas.
Ingatlah untuk selalu mengikuti panduan lisensi yang tepat dan memprioritaskan pengoptimalan gambar untuk kehadiran online yang lebih sukses.

