
Intro
Antarmuka pengguna (UI) yang dirancang dengan baik dapat meningkatkan tingkat konversi situs web hingga 200%, sementara desain pengalaman pengguna (UX) yang baik dapat meningkatkan angka tersebut hingga 400%. Baik desain UX maupun UI memainkan peran penting dalam membentuk jembatan antara teknologi dan kepuasan pengguna.
Terlepas dari dampak yang cukup besar yang dapat diberikan oleh UX dan UI terhadap SEO dan kesuksesan sebuah produk, cenderung ada kebingungan yang umum di antara kedua istilah tersebut. Meskipun keduanya sangat penting dalam desain produk dan bekerja sama satu sama lain, keduanya mengacu pada aspek yang sangat berbeda dari proses pengembangan produk. Sering digunakan secara bergantian, UX melibatkan keseluruhan nuansa pengalaman, sedangkan UI adalah tentang bagaimana tampilan dan fungsi permukaan produk.
Dalam artikel ini, kita akan mengungkap berbagai peran desain UX dan UI, mengeksplorasi kontribusi unik mereka terhadap kesuksesan sebuah produk. Mari kita mulai!
Mendefinisikan Desain UX
Desain Pengalaman Pengguna, biasanya disebut sebagai Desain UX, adalah disiplin ilmu yang luas yang bertujuan untuk menciptakan produk yang memberikan pengalaman yang relevan dan bermakna bagi pengguna. Berinvestasi dalam Desain UX dapat memberikan keuntungan yang besar: dilaporkan bahwa setiap $1 yang diinvestasikan dalam UX dapat menghasilkan ROI yang signifikan, bahkan bisa mencapai $100.
Pada intinya, Desain UX mempertimbangkan mengapa, apa, dan bagaimana penggunaan produk.
- Mengapa: Aspek ini menggali motivasi pengguna untuk mengadopsi suatu produk, apakah mereka berhubungan dengan tugas yang ingin mereka lakukan dengan produk tersebut, atau dengan nilai dan pandangan yang terkait dengan kepemilikan dan penggunaan produk.
- Apa: Ini mengacu pada apa yang dapat dilakukan pengguna dengan produk-fungsionalitas yang ditawarkannya.
- Caranya: Ini mencakup desain fungsionalitas dengan cara yang mudah diakses dan menyenangkan secara estetika.
Tujuan utama Anda dalam Desain UX adalah untuk meningkatkan kepuasan dan loyalitas pelanggan dengan meningkatkan kesenangan yang diberikan dalam interaksi antara pelanggan dan produk.
Komponen Utama Desain UX
Saat Anda menjelajahi desain UX untuk meningkatkan peringkat SERP Anda, sangat penting untuk memahami elemen-elemen inti yang menciptakan fondasi yang kuat untuk pengalaman pengguna. Di bawah ini adalah komponen-komponen utama yang harus berada di garis depan proses desain UX Anda.
- Riset Pengguna: Riset pengguna adalah dasar dari desain UX. Hal ini memungkinkan Anda untuk memahami kebutuhan dan perilaku audiens target Anda. Tekniknya meliputi wawancara, survei, dan observasi. Tujuannya adalah untuk mengumpulkan wawasan yang mendorong keputusan desain yang disesuaikan dengan kebutuhan pengguna yang sebenarnya.
- **Pembingkaian kawat (wireframing): * *Sebelum menyelami desain yang mendetail, wireframing menyediakan cetak biru untuk proyek Anda. Ini adalah tata letak dasar yang menguraikan struktur dan fungsionalitas. Pikirkan wireframing sebagai kerangka desain Anda, yang mengilustrasikan penempatan elemen tanpa detail visual yang lengkap.
- Pembuatan prototipe: Pembuatan prototipe mengubah gambar kerja Anda menjadi model interaktif. Langkah ini memungkinkan Anda untuk menguji dan menyempurnakan konsep Anda. Prototipe dapat berkisar dari sketsa dengan ketelitian rendah hingga simulasi dengan ketelitian tinggi yang sangat mirip dengan produk akhir.
- Pengujian Kegunaan: Untuk memastikan desain Anda beresonansi dengan pengguna, lakukan pengujian kegunaan. Hal ini melibatkan pengamatan terhadap pengguna nyata saat mereka berinteraksi dengan prototipe Anda. Umpan balik yang dikumpulkan di sini sangat penting dalam mengidentifikasi masalah kegunaan dan meningkatkan pengalaman pengguna secara keseluruhan.
Dengan memasukkan komponen-komponen ini ke dalam proses desain UX Anda, Anda akan diperlengkapi untuk menciptakan pengalaman yang tidak hanya fungsional tetapi juga menyenangkan bagi pengguna Anda.
Menentukan Desain UI
Desain Antarmuka Pengguna (UI) berfokus pada aspek estetika dan interaktif dari produk digital. Anda bertanggung jawab sebagai desainer UI untuk memastikan bahwa antarmuka aplikasi menarik, merangsang secara visual, dan mudah dinavigasi secara ergonomis. Tujuan Anda adalah membuat antarmuka yang menyenangkan dan intuitif bagi pengguna.
Ketika mempertimbangkan elemen visual desain UI, proses Anda akan melibatkan perhatian yang tajam:
- Warna: Memilih palet yang tepat sangatlah penting, karena penelitian telah menunjukkan bahwa warna saja dapat meningkatkan pengenalan merek hingga 80%.
- Tipografi: Jenis huruf yang Anda pilih tidak hanya harus mudah dibaca, tetapi juga harus sesuai dengan kepribadian merek.
- Tata letak: Struktur yang logis dan jelas, sangat penting untuk navigasi pengguna.
Selain itu, ingatlah pentingnya daya tanggap dalam desain Anda. Mayoritas pengguna cenderung kurang terlibat dengan produk yang bermasalah di perangkat seluler, meskipun mereka menyukai bisnis tersebut.
Dalam pekerjaan Anda, Anda akan sering mengulang desain, mengumpulkan umpan balik, dan menyempurnakan antarmuka Anda untuk memenuhi standar tertinggi dalam hal kegunaan dan estetika. Selalu pertahankan kebutuhan pengguna di garis depan; desain Anda tidak hanya harus terlihat bagus tetapi juga terasa mulus dan alami untuk berinteraksi.
Komponen Utama Desain UI
UI yang dirancang dengan baik menawarkan perpaduan yang mulus antara elemen visual dan interaktif, termasuk:
Platform Lengkap untuk SEO yang Efektif
Di balik setiap bisnis yang sukses adalah kampanye SEO yang kuat. Namun dengan banyaknya alat dan teknik pengoptimalan yang dapat dipilih, mungkin sulit untuk mengetahui dari mana harus memulai. Nah, jangan takut lagi, karena saya punya hal yang tepat untuk membantu. Menghadirkan platform lengkap Ranktracker untuk SEO yang efektif
Kami akhirnya membuka pendaftaran ke Ranktracker secara gratis!
Buat akun gratisAtau Masuk menggunakan kredensial Anda
Panduan Gaya: Perangkat UI Anda harus dimulai dengan panduan gaya. Ini adalah panduan komprehensif yang menguraikan standar desain Anda - anggap saja sebagai cetak biru UI Anda. Panduan ini mencakup secara spesifik tentang:
- Tipografi- Ukuran huruf dan gaya Judul
- Palet Warna- Warna primer dan sekunder
- Citra- Ikon dan Logo
Sistem Desain: Satu langkah di luar panduan gaya adalah sistem desain. Ini adalah kerangka kerja yang dinamis dan hidup dari panduan dan komponen. Sementara panduan gaya menentukan nada estetika, sistem desain memastikan konsistensi melalui komponen dan pola yang dapat digunakan kembali. Anggap saja sebagai perpustakaan dan buku pedoman Anda, yang membantu tim desain Anda beroperasi dengan satu sumber kebenaran.
Desain Interaksi: Desain interaksi adalah tentang menciptakan alur pengguna yang intuitif. Ini berfokus pada:
- Tombol- Bentuk dan Perilaku saat diklik/ditarik
- Tombol- Ukuran untuk memudahkan interaksi
- Slider- Umpan balik visual saat disesuaikan
Ingat, tujuan akhir Anda dengan desain UI adalah menciptakan ruang digital yang terasa intuitif dan menyenangkan pengguna. Dengan memanfaatkan panduan gaya untuk keselarasan visual, memanfaatkan sistem desain untuk keseragaman, dan menerapkan prinsip-prinsip desain interaksi untuk antarmuka pengguna yang menarik, Anda akan meningkatkan pengalaman pengguna secara keseluruhan dengan produk.
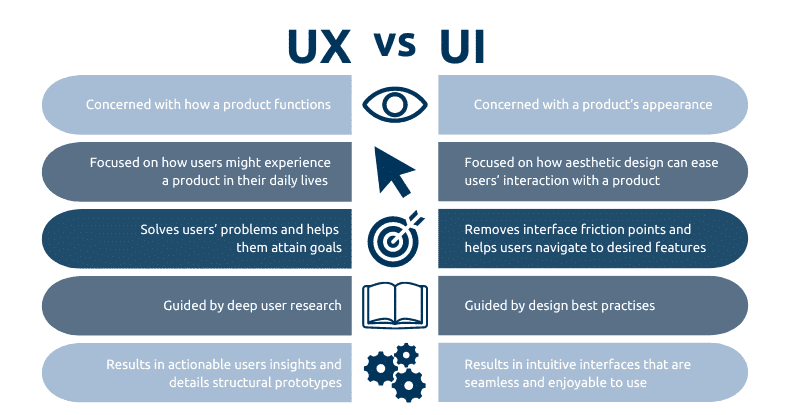
UX vs UI: Memahami Perbedaannya

Berikut ini adalah tabel perbandingan terperinci yang menguraikan perbedaan utama antara Desain UX (Pengalaman Pengguna) dan Desain UI (Antarmuka Pengguna):
| Aspek | Desain UX | Desain UI |
| Definisi | Berfokus pada keseluruhan nuansa pengalaman | Berkonsentrasi pada tampilan dan fungsi permukaan produk |
| Tujuan | Untuk meningkatkan kepuasan dan kegunaan pelanggan | Untuk menciptakan antarmuka yang menarik dan intuitif |
| Proses | Melibatkan penelitian, pengujian, pengembangan, konten, dan pembuatan prototipe | Berfokus pada elemen desain visual seperti warna, tipografi, dan tombol |
| Peralatan | Alat bantu wireframing dan pembuatan prototipe seperti Sketch, Axure | Alat-alat desain grafis seperti Adobe Photoshop, Illustrator |
| Hasil | Meningkatkan interaksi pengguna, memecahkan masalah kegunaan | Memastikan produk secara estetika menyenangkan |
| Keahlian yangDibutuhkan | Keterampilan analitis, penelitian, pemahaman psikologis | Keterampilan desain grafis, kreativitas, perhatian terhadap detail |
| Area Fokus | Fungsionalitas dan efisiensi situs/aplikasi | Tampilan dan interaktivitas produk |
| Dampak Terhadap Pengguna | Mempengaruhi seberapa mudah pengguna dapat menyelesaikan tugas | Mempengaruhi hubungan emosional pengguna terhadap produk |
| Umpan balik | Berdasarkan efektivitas dan kepuasan pengguna | Berdasarkan daya tarik estetika dan dampak visual |
| Contoh | Membuat persona pengguna, peta perjalanan pengguna | Merancang ikon, memilih skema warna |
Hubungan Simbiosis Antara UX dan UI
UX dan UI, meskipun merupakan konsep yang berbeda, beroperasi secara beriringan untuk memastikan keberhasilan produk digital. Desain UX mencakup seluruh perjalanan pengguna di platform digital, menangani alur dan intuitif interaksi pengguna.
Di sisi lain, UI adalah titik-titik sentuh visual-seperti tombol dan ikon-yang digunakan pengguna untuk berinteraksi. Keduanya harus berkolaborasi untuk mendapatkan hasil yang optimal dan mengingat bahwa sekitar 70% bisnis online tidak berhasil karena kegunaan yang buruk, integrasi UX dan UI menjadi hal yang tidak dapat ditawar untuk meningkatkan kepuasan dan retensi pelanggan.
Tren Masa Depan dalam Desain UX dan UI
Ada beberapa tren tertentu yang menonjol karena pendekatan inovatif dan dampaknya terhadap pengalaman pengguna pada tahun 2024:
Kecerdasan Buatan dalam Desain:
AI merevolusi cara Anda berinteraksi dengan produk digital. Memasukkan AI & Otomasi ke dalam proses desain UX dan UI memperkenalkan elemen dinamis yang dapat merevolusi pengalaman pengguna. Dengan memanfaatkan kekuatan personalisasi yang digerakkan oleh AI, antarmuka dapat beradaptasi secara real time dengan kebutuhan dan preferensi Anda, membuat pengalaman terasa unik dan disesuaikan dengan Anda.
Antarmuka Pengguna Suara (VUI):
Kesederhanaan adalah kunci dalam UX generasi berikutnya, dengan interaksi suara yang semakin umum. Anda dapat melakukan tugas-tugas secara hands-free dan menikmati interaksi yang lebih alami dengan teknologi, berkat kemajuan dalam VUI.
Desain Inklusif:
Desain UX menjadi lebih inklusif, dengan mempertimbangkan berbagai keragaman manusia. Pengalaman individu Anda dihargai, sehingga menghasilkan produk yang dapat diakses, dimengerti, dan digunakan oleh semua orang, terlepas dari kemampuan atau keadaan mereka.
Pengalaman Pengguna Sekitar:
Interaksi digital Anda semakin mulus saat Anda bergerak melalui ruang fisik dan digital. Pengalaman ambient mengantisipasi kebutuhan Anda dan memberikan interaksi yang intuitif dan kontekstual tanpa Anda harus memintanya secara khusus.
Dengan mengawasi tren ini, Anda dapat mengantisipasi ke mana arah bidang ini dan memanfaatkan inovasi ini untuk interaksi yang lebih menarik, personal, dan inklusif dengan dunia digital.
Selesai!
Berinvestasi dalam UX dan UI sangat penting untuk memberikan pengalaman pengguna yang memuaskan dari awal hingga akhir.
- Desain UX memastikan fungsionalitas produk memenuhi kebutuhan pengguna Anda, memberikan perjalanan yang mulus dari titik A ke titik B.
- Sementara itu, Desain UI, menghiasi perjalanan itu dengan antarmuka yang menarik secara visual dan interaktif, membuat setiap interaksi menjadi menyenangkan.
Berikut ini adalah rangkuman sederhananya:
| Desain UX | Desain UI |
| Berfokus pada kesan keseluruhan | Berfokus pada daya tarik visual |
| Meningkatkan kegunaan produk | Meningkatkan antarmuka produk |
| Melibatkan pengujian dan umpan balik pengguna | Melibatkan warna, tipografi, dan tata letak |
Dengan mengasah UX dan UI, produk digital Anda tidak hanya akan memenuhi, tetapi juga melampaui harapan pengguna, menumbuhkan loyalitas, dan mendorong kesuksesan bisnis. Ingatlah, perpaduan UX dan UI adalah hal yang membedakan produk kelas atas di pasar yang penuh sesak.

