
イントロ
画像の最適化とは、altテキストを追加したり、ファイル名を変更したりすることではありません��。
これには、画像の圧縮、構造化データの使用、ブラウザのキャッシュ、コンテンツ・デリバリー・ネットワークの使用といった高度な技術が含まれる。
さて、あなたのウェブサイトの画像SEOを次のレベルに引き上げる準備はできているだろうか?
この記事を読めば、何をすべきかがわかるだろう。
内容
- 構造化データ
- レイジーローディング
- 画像圧縮
- ブラウザ・キャッシング
- コンテンツ・デリバリー・ネットワーク
- ソーシャル共有ボタン
- オープングラフとツイッターカード
- モバイルフレンドリー
構造化データ
スキーママークアップとしても知られる構造化データは、検索エンジンがあなたのコンテンツをよりよく理解できるようにするコードの一種です。
では、画像の最適化に使うメリットは何だろうか?
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します�。
まず、検索エンジンが画像の文脈や目的を特定するのに役立ちます。これにより、検索結果におけるビジュアルの関連性が向上し、視認性が高まります。
第二に、構造化データは、検索エンジンの結果ページで直接ビジュアルに関するより多くの情報を提供するリッチスニペットまたは拡張リスティングを可能にします。
でも、もっと言わせてくれ。
Googleは、商品、レシピ、動画マークアップなど、さまざまなタイプの画像の構造化データをサポートしています:
- 商品画像
- ビデオとアニメーション画像
- レシピ
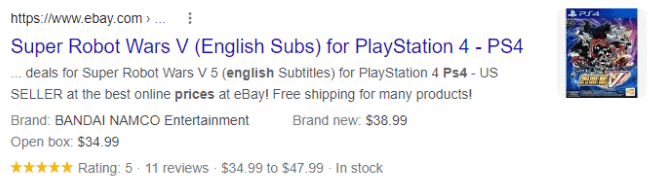
商品画像
商品画像は、購買の意思決定に大きな影響を与えるため、Eコマースサイトにとって非常に重要です。
適切なマークアップを使用することで、価格、在庫状況、評価などの重要な情報を検索結果に直接提供することができます。

効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
これは、潜在的な顧客が複数のページをクリックすることなく、情報に基づいた迅速な意思決定を行うのに役立ちます。
ビデオとアニメーション画像
ウェブサイトに動画やアニメーション画像が含まれている場合は、スキー�ママークアップを使用して、タイトル、説明、サムネイルURLなどの詳細を提供することができます。
検索結果におけるビジュアルの関連性を向上させるだけでなく、ユーザーのクリックを促し、コンテンツへの関心を高めます。
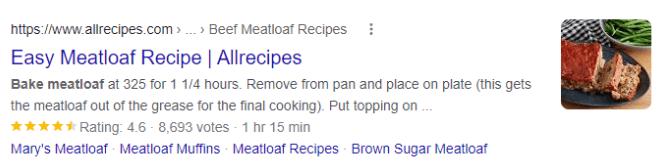
レシピ
料理ブロガーやレシピサイトにとって、レシピの構造化データは、より多くのトラフィックを集める上で大きな違いを生む。

材料、調理時間、評価などの重要な情報をスキーママークアップに含めることで、検索結果でレシピを目立たせ、クリック率を高めることができます。
さて、画像に構造化データを実装するにはどうすればいいのだろうか?
構造化データを追加するには、Googleの構造化データマークアップヘルパーを使う、HTMLに直接追加する、WordPressのようなCMSを使用している場合はプラグインを利用するなど、複数の方法がある。
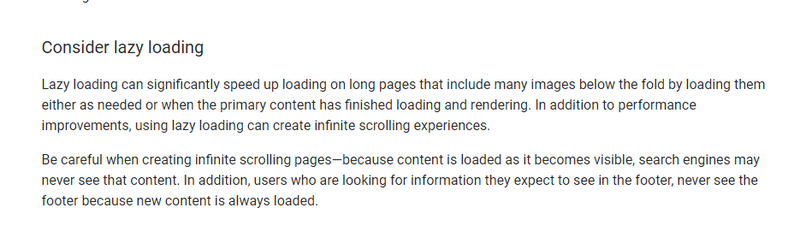
レイジーローディング
レイジーローディングとは、ウェブページ上の重要でないリソースの読み込みを、必要になるまで遅らせる技術です。
Googleは、特に接続速度の遅いモバイル端末において、ページのロード時間を大幅に改善できるため、画像については良い習慣であると述べている。

基本的に、このプロセスは、最初のページ読み込み時のデータ読み込み要件を最小限に抑えることで、ウェブサイトのパフォーマンスを大幅に向上させることができます。
この最適化は、サイトスピードを向上させるだけでなく、検索エンジンのアルゴリズムにおいて読み込み時間がランキング要因として重要な役割を果たしていることから、SEOの向上にも貢献します。
では、どうすればそれを達成できるのか?
Googleは、検索ロボットがコンテンツに効果的にアクセスするために重要な要素である、コンテンツの適切な遅延ロードの重要性を説明する包括的なガイドを提供しています。このガイドは こちらからご覧いただけます。様々な方法がありますが、いずれもJavascriptを使用します。
幸運なことに、WordPressを使用している場合、ウェブサイトのパフォーマンスを最適化するための遅延ロードプラグインが数多くあります。人気のあるオプションの1つは、ページの読み込み時間を短縮する効果で知られる a3 Lazy Loadプラグインです。
それとは別に、Smush、OptimoleのImage Optimization Lazy Load、WP RocketのLazy Loadのような他の選択肢を探すことができます。これらのプラグインはそれぞれユニークな機能と利点を提供しており、ウェブサイトのユーザー体験を向上させるのに役立ちます。
画像圧縮
画像を圧縮することは、ビジュアルをウェブ用に最適化するための重要なステップです。
画質に大きな影響を与えることなくファイルサイズを縮小し、ページの読み込み時間を短縮し��ます。
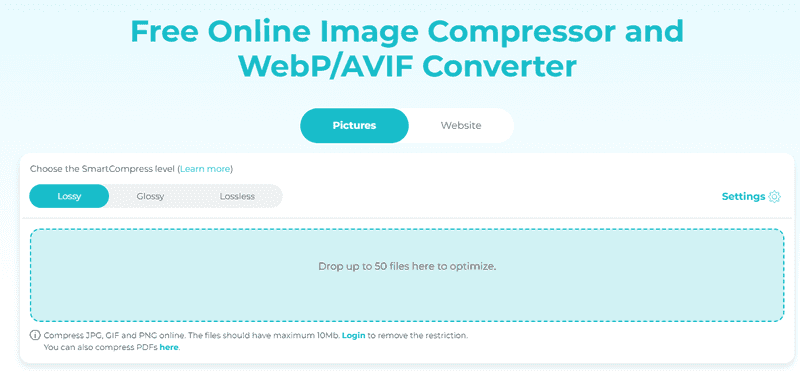
ウェブサイトにアップロードする前に画像を圧縮するのに役立つツールがオンライン上に複数あります。
例えば、ShortPixelという無料のオンライン画像圧縮ソフトを使えば、画質を落とさずに画像サイズを小さくすることができます。

ロッシー、グロッシー、ロスレスの中から方式を選ぶことができる。
非可逆圧縮はファイルサイズを最も大幅に縮小しますが、画質に若干の影響を与える場合があります。グロッシー圧縮はより高い画質を提供し、ロスレス圧縮は元の画質�を維持しながらファイルサイズを縮小します。
WordPressや他のCMSを利用している場合は、プラグインの利用も検討できる。
ブラウザ・キャッシング
ブラウザ・キャッシングとは、画像などのウェブサイトの静的リソースをブラウザに保存させ、ユーザーが同じページを再度訪れたときに再度ダウンロードする必要がないようにする仕組みです。その結果、ロード時間が短縮され、ウェブサイトのパフォーマンスが向上します。
画像に対してこの機能を有効にすると、ユーザーエクスペリエンスが大幅に向上し、帯域幅の使用量を削減できます。
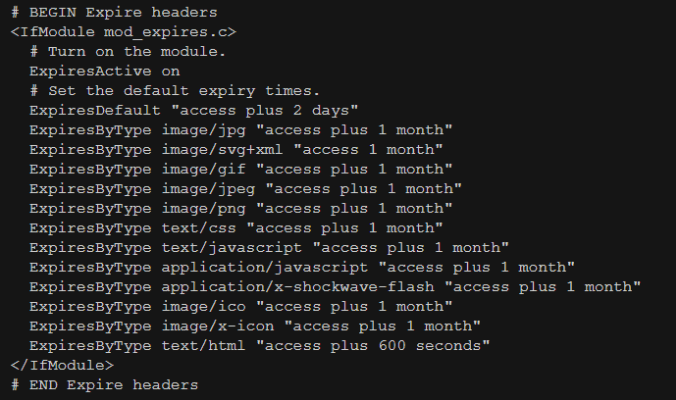
ブラウザのキャッシュディレクティブをサーバ側の設定に追加することができます。
コードの例は次のようになる:

あるいは、WordPressのようなCMSプラットフォームにこの機能を提供するプラグインを利用することもできる。
人気のあるオプションには、W3 Total Cache、WP Super Cache、WP Fastest Cacheなどがあります。
この戦略を実施することで、サーバーへのHTTPリクエスト数を減らし、サイトスピードを向上させ、最終的にSEOランキングに貢献することができる。
コンテンツ・デリバリー・ネットワーク(CDN)
コンテンツ・デリバリー・ネットワーク(CDN)は、ウェブコンテンツを迅速かつ効率的に配信するために設計された、地理的に分散されたサーバーのネットワークである。
CDNを利用することで、ウェブサイトの訪問者と画像をホストしているサーバとの距離を縮めることができます。
その結果、データの移動距離が短くなるためロード時間が短縮され、ユーザー・エクスペリエンスが向上する。
例えば、あなたのデータが米国でホストされているが、ヨーロッパやアジアの視聴者がアクセスしている場合、CDNはより近い場所にあるサーバーから画像を保存し、配信することができます。
多くのホスティング・プロバイダーは、顧客に内蔵CDNを提供している。
そうでない場合は、Cloudflare、MaxCDN、Amazon Cloudfrontなどの外部サービスを利用できる。
CDNを導入することで、ウェブサイトのパフォーマンスが大幅に向上し、世界中の訪問者がよりアクセスしやすくなります��。
ソーシャル共有ボタン
画像の横にソーシャルシェアボタンを設置することで、ユーザーが簡単にソーシャルメディアプラットフォームで共有することができます。
これにより、ウェブサイトへの可視性とトラフィックが増加するだけでなく、ユーザーがコンテンツに簡単に関与し、共有できるようになるため、より良いユーザー体験が提供されます。
HTMLコードを使用して手動でソーシャル共有ボタンを追加するか、WordPressのようなCMSプラットフォーム用のプラグインを使用することができます。
人気のあるオプションには、Mashshare、AddToAny Share Buttons、Social Warfare(私のお気に入り)などがある。

ウェブサイトのスタイルやレイアウトに最適なオプションを選択して、シームレスなユーザー体験を実現しましょう。
オープングラフとツイッターカード
Open GraphとTwitter Cardsは、ソーシャルメディアプラットフォームで共有されたときに画像がどのように表示されるかを指定できるタグです。
これらのタグは、あなたのコンテンツの画像、タイトル、説明文のプレビューを提供し、潜在的な視聴者にとってより視覚的に魅力的で魅力的なものにします。
ウェブサイトのコードにこれらのタグを含めると、クリックスルー率が大幅に向上し、ソーシャルメディアでの共有が促進されます。
これらのタグは手動で追加することもできるし、WordPressのようなCMSプラットフォーム用のプラグインを使ってプロセスを自動化することもできる。
人気のあるオプションには、Yoast SEO、Rank Math、All in One SEO Packなどがある。
あなたのニーズに最も適したプラグインを選択し、ソーシャルメディア共有のために画像を最適化します。

モバイルフレンドリー
インターネットユーザーの大半がモバイルデバイスからウェブサイトにアクセスしている現在、ウェブデザインをモバイルフレンドリーにすることは極めて重要です。これには、小さい画面や遅いネットワーク速度に対応した画像の最適化も含まれます。
レスポンシブデザインのテクニックを使って、画面サイズに応じて画像のサイズやフォーマットを自動的に調整したり、モバイルデバイス専用の遅延ロードを実装したりすることができます。
すべての訪問者にシームレスなユーザー体験を保証するために、さまざまなデバイス上でウェブサイトのパフォーマンスをテストすることを確認してください。
よくあるご質問
Q: 画像はSEOに影響しますか?
そう、画像はいくつかの方法でSEOに影響を与える可能性がある。
これらを最適化することで、ウェブサイトのパフォーマンスとロード時間を改善し、より良いユーザーエクス��ペリエンスと検索エンジンランキングの上昇につながる可能性があります。
また、Altタグとキャプションは、検索エンジンに追加のコンテキストを提供し、コンテンツをより発見しやすくします。
Q: 画像圧縮は画質に影響しますか?
はい、画像圧縮はその方法によって画質に若干の影響を与えます。
しかし、適切なテクニックとツールを使えば、画質を大きく落とすことなく画像を圧縮することができる。
良好なユーザーエクスペリエンスを確保するためには、ファイルサイズの削減と画質の維持のバランスをとることが不可欠です。
さまざまな圧縮方法を試して結果を比較し、ウェブサイトのニーズに最適なものを見つけましょう。
Q: 自分のウェブサイトにインターネット上のフリー画像を使うことはできますか?
一般的に、ウェブサイトで使用する画像は、オリジナルの画像を使用するか、適切なライセンスを取得することをお勧めします。
インターネット上のフリー画像を使用すると、著作権侵害や法的問題に発展する可能性があります。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介しま�す。
フリー画像を使用する場合は、商用利用が許可されていることを確認し、出典のクレジットを明記すること。
ウェブサイトに使用する画像は、常にユニークで高品質なものを作成または入手するのがベストプラクティスです。
最後の言葉
ウェブサイトの画像を最適化することは、パフォーマンス、ユーザーエクスペリエンス、SEOを向上させるために非常に重要です。
ブラウザ・キャッシング、CDN、ソーシャル・シェアリング・ボタン、モバイル・デバイスへの最適化などのテクニックを活用することで、ウェブサイト全体の質を高め、より多くの読者にリーチすることができます。
オンラインプレゼンスをより成功させるために、常に適切なライセンスガイドラインに従い、画像の最適化を優先することを忘れないでください。

