
イントロ
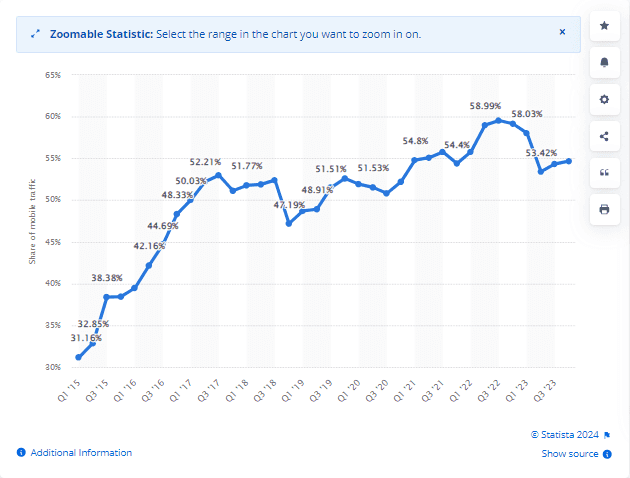
携帯電話の利用は、世界のウェブトラフィック全体の約半分を占めている。Statistaによると、2023年の最終四半期には、全世界のウェブサイトトラフィックの58.67%がモバイルデバイスからのものだった。このデータは、モバイルデバイスに最適化されていないウェブサイトは、ウェブトラフィックの半分を失う可能性があることを示しています。そのため、モバイルデバイス向けにレスポンシブなウェブサイトを作成することが必要となっています。

レスポンシブなウェブサイトを作成することは、ユーザーの期待に応え、ウェブサイトでのユーザー体験を向上させる方法です。したがって、ユーザーによるレスポンシブWebサイトへの需要は大きく、ほとんどの組織がレスポンシブデザインを使用してそのようなWebサイトを開発することを目指しています。
この記事では、開発者がレスポンシブWebサイトを作成するために使用できるベストプラクティスについて説明します。異なる画面サイズやデバイスで完璧に機能するウェブサイトを構築するためのヒントを提供します。また、レスポンシブ性を確保するためにモバイルデバイスでサイトをテストする方法についても説明します。
そこでまず、レスポンシブ・ウェブサイトについてよく理解しておこう。
レスポンシブ・ウェブサイトの意味
レスポンシブ・ウェブサイトとは、ユーザーのデバイスを自動的に検出し、それに応じてレイアウトを調整することで、ユーザー体験を向上させるサイトのことです。このようなウェブサイトは通常、使用するデバイスや画面サイズに応じて外観やインタラクティブ機能を変更します。レスポンシブ・ウェブ・デザイン(RWD)は、このようなサイトの中核であり、ページがユーザーの画面サイズに適応することを保証します。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
RWDでは、CSSを使用して、デバイスの種類、画面サイズ、向き、色、その他のデバイスの特徴などの要因に応じて、フォント、画像、メニューなどの多様なスタイル機能を与えます。また、CSSは、デバイスのビューポート(画面上の可視領域)の最適な利用を可能にし、メディアクエリにより、ビューポートの幅やウェブサイトのレイアウトに応じてウェブページを調整することができます。
レスポンシブWebサイトの主な目的は、あらゆるデバイスで一貫したユーザー体験を提供し、ズームやスクロールの必要性を最小限に抑えることです。ナビゲーションを合理化することで、混乱を減らし、全体的なユーザー満足度を高めます。
レスポンシブ・ウェブサイト制作のベストプラクティス
レスポンシブ・ウェブサイトを�作成するには、さまざまなデバイスや画面サイズにわたって確実に機能するように、いくつかのベストプラクティスを使用する必要があります。
ベストプラクティスをいくつか紹介しよう:
モバイル・ファースト・デザイン
モバイルファーストデザイン、またはモバイルファーストアプローチは、ウェブデザイナーが最初にモバイルデバイスに焦点を当ててウェブサイトデザインを開始することを可能にします。これは一般的に、ウェブアプリのデザインをまず最小のスクリーン向けにスケッチまたはプロトタイプ化し、徐々に大きなスクリーンサイズへと進めていくものです。
モバイル端末向けのデザインを重視するのは、画面が小さいとスペースに制限があるためです。チームは、これらの画面上のユーザーに対して、ウェブサイトの重要な要素が目立つように表示されるようにしなければなりません。最初に小さな画面向けに設計と開発を行うことで、デザイナーは、シームレスなウェブサイトのレンダリングとナビゲーションを作成するために、不必要なものを取り除くことを余儀なくされます。
適切なレスポンシブ・ブレークポイントの決定
レスポンシブデザインの中で、ブレイクポイントはウェブサイトのコンテンツとデザインがユーザーエクスペリエンスを最適化するために調整されるタイミングを示します。メディアクエリを使用する際には、「レスポンシブ・ブレークポイント」またはスクリーンサイズのしきい値を設定する必要があります。ブレイクポイントは、メデ�ィアクエリを利用して新しいCSSスタイルを適用する画面の幅を表します。
代表的な画面サイズは以下の通り:
- モバイル:360 x 640
- モバイル:375 x 667
- モバイル:360 x 720
- iPhone X: 375 x 812
- ピクセル2:411 x 731
- タブレット768 x 1024
これらのポイントはコード内で指定される。ウェブサイトのコンテンツはこれらのポイントに反応し、スクリーンサイズに適応して適切なレイアウトを表示します。CSSのブレークポイントを設定することで、ウェブサイトのコンテンツは画面サイズに合わせることができ、視覚的な魅力と使いやすさが向上します。
流動的なグリッドから始める
レスポンシブ・ウェブサイトは、フルード・グリッドで構築されるべきである。このウェブサイトでは、ピクセルのような固定単位ではなく、パーセンテージやemsのような相対単位を使用して、適応可能なレイアウトを開発するために流体グリッドを使用しています。ページ幅を複数の等しいサイズと間隔のカラムに分割し、これらのカラムに基づいてページコンテンツを配置します。
ビューポートが水平方向に広がると、各流動列はそのコンテンツとともに比例して拡大します。これにより、ウェブページの要素は、画面サイズやデバイスに応じて相対的にサイズを変更することができます。したがって、画面サイズに比例したウェブ要素の配置が可能になります。
クリッカブル・エリアの寸法
ウェブサイトの目的に応じて、さまざまなボタン、メニュー、またはクリック可能な要素があるかもしれません。レスポンシブウェブデザインでは、重要な考慮事項が発生します:ボタンのサイズをどうするか?
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
デスクトップ用のボタンやメニューをデザインするのは簡単だ。マウスポインターは小さいので、小さなボタンでもクリックしやすい。しかし、モバイル端末の画面サイズはデスクトップに比べて比較的小さく、ボタンは指でタップできる大きさが必要です。そのため、レスポンシブWebサイトを制作する際には、ボタンの面積寸法を考慮することが重要です。42ピクセルから72ピクセルの間で、常に60ピクセルのボタンサイズを持つことが好ましい。
タッチスクリーンの検討
Webサイトのレスポンシブ化を実現する方法を検討する際には、タッチスクリーンを考慮してください。ナビゲ�ーションメニューやインタラクティブ要素は、タッチスクリーンユーザーが簡単にアクセスできるようにし、誤ってタップしないように、タップターゲットを大きくしたり、要素間に適切な間隔を設けたりしましょう。
タイポグラフィを使う
レスポンシブなウェブサイトを作成する上で、タイポグラフィの使用は、迅速な情報吸収を可能にするため、ベストプラクティスの1つと考えられています。タイポグラフィとは、多様なフォントを使用し、読みやすさやナビゲーションに役立つ方法で文字や単語を構成するプロセスです。特にナビゲーション・ラベルのような重要なテキスト要素には、可読性の高いフォントを使うべきです。フォントのデザインに基づいてサイズを調整することができ、できれば1~1.25emのem単位を使用するのが望ましい。また、テキストがばらばらになるような過剰なスペーシングや、単語が束になるような少なすぎるスペーシングは避けましょう。
コール・トゥ・アクション・ボタンの追加
コール・トゥ・アクション(CTA)は、どのようなウェブページにおいても重要な意味を持ちます。リンクやボタンに明確なCTAを設定することで、ユーザーがどこに進めばよいかを指示し、購入やプログラム登録に関する混乱を防ぐことができます。
レスポンシブウェブサイトを作成する際には、CTAボタンが色、スタイル、サイズ、形状によってページを強調するようにしなければなりませ�ん。エラーや誤解を招くナビゲーションを避けるためには、丸、四角、長方形のような認識しやすい形状を使用することが望ましいです。わかりやすさを維持するために、見慣れたボタンの形にこだわりましょう。また、特にタッチスクリーンデバイスの場合は、ボタンサイズがユーザーの認識やクリックしやすさに与える影響を考慮しましょう。重要なボタンやテキストリンクの周囲には十分なスペースを設け、誤クリックを最小限に抑えましょう。
スケーラブルなナビゲーションの実装
異なるバージョンのウェブサイト間でユーザーフレンドリーなナビゲーションを維持することは重要です。スケーラブル・ナビゲーションは、メニューやナビゲーションバーの配置を調整することで、小さなディスプレイでメニューやナビゲーションバーが隠れてしまったり、アクセスしづらくなったりするのを防ぎます。モバイルデバイス向けにナビゲーションを簡素化する場合は、ほとんどのユーザーがアクセスする必要のあるオプションを優先的に表示します。
SVGとレスポンシブ画像の活用
ウェブサイトのロゴや画像のデザインは難しいものです。ユーザーのズームに関係なく鮮明さを維持する高解像度の画像を組み込むことを目指しています。しかし、高解像度の画像は読み込み時間が長くなることが多く、SEOに影響を与えます。サイトの読み込み時間は2秒以内が理想的です。画像の解像度を下げると読み込みは速くなりますが、ズーム時の画質が損なわれます。では、解決策は?
その解決策は、スケーラブル・ベクター・グラフィックス、通称SVG画像にある。
ピクセルベースの画像とは異なり、SVGはXML形式で表現された数式で構成され、線や曲線を定義して図形を作成します。これらの画像はスケーラブルで、ほとんどの主要なブラウザと互換性があります。ピクセル化されることがないため、ズームレベルに関係なく鮮明さを保ちます。編集は、SketchやAdobe Illustratorなどのツールを使って簡単にできます。さらに、CSSやJSを使って色を変更することもできます。SVGファイルは最小限なので、数KBのバナー画像を作成することができます。さらに、XMLで定義されているため、検索エンジンは説明文やキーワードを簡単に認識することができ、SEOフレンドリーです。
デバイスのビューポートで応答性をテストする
レスポンシブWebサイトを作成する際、実際のデバイスでのテストは見過ごせない。ウェブサイトのレスポンシブ性を検証し、検証し、さまざまな実デバイスでの外観を評価することが重要です。LT Browserのようなレスポンシブテストツールを選ぶと、モバイルビューポートでの応答性をテストすることができます。
LT Browserのようなツールは、Android、iOS、デスクトップ、ラップトップ用の53以上のプリインストールされたデバイスビューポートを提供します。これを使用することで、開発者とテスターは、開発者ツール、ホットリロード(Reactアプリ用)、Lighthouseレポートの生成、ウェブサイトのパフォーマンスチェックなど、LT Browserの補完的な機能を活用しながら、モバイルウェブサイトのテストを大規模に実行できます。
クロスブラウザ・テスト
レスポンシブWebサイトは、クロスブラウザテストを受ける必要があります。なぜなら、ユーザーはインターネットを閲覧するために、異なるデバイスやブラウザに依存していることがほとんどだからです。あなたのウェブサイトをモバイルデバイスで閲覧中に、不具合や横スクロールの問題が発生した場合、潜在的なユーザーがどのように反応するかを考えたことがありますか?思わず競合サイトに簡単に乗り換えてしまうかもしれません。従って、以下の点に対処することが不可欠です。このように、あなたのウェブサイトが解像度の異なるすべてのデバイスやブラウザで正しく表示されるようにしましょう。
効果的なSEOのためのオールインワン・プラットフォーム
ビジネスが成功する背景には、強力なSEOキャンペーンがあります。しかし、数え切れないほどの最適化ツールやテクニックがあるため、どこから手をつければいいのかわからないこともあります。でも、もう心配はありません。効果的なSEOのためのオールインワンプラットフォーム「Ranktracker」を紹介します。
開発中は、特定のブラウザでバグを引き起こすこと�が知られているフレームワークやライブラリの使用を避ける。オフィスに物理的なデバイスラボやテスト環境を設置することは困難です。クラウド上のクロスブラウザテストは、ローカルのインフラストラクチャを心配することなく、シンプルで便利なソリューションを提供します。LambdaTestを使えば、数回クリックするだけで、クラウド上で動作するさまざまなブラウザでウェブサイトをシームレスにテストできます。スケーラブルなクラウドグリッドを提供し、トップクラスのクロスブラウザテストツールとして評価されています。
LambdaTestは、AIを活用したテストオーケストレーションと実行のクラウドベースのプラットフォームで、3000以上の実際のデバイス、ブラウザ、OSの組み合わせで手動テストと自動テストを行うことができます。ウェブサイトのURLを入力し、テスト構成を選択するだけで、iPhone 11、iPhone 8 Plus、Galaxy Note 20、Galaxy S9 Plusなどを含む複数のデバイスでサイトがどのように表示されるかをプラットフォームが表示します。
さらに、LambdaTestはSelenium、Cypress、Playwright、Appium、Espresso、XCUITestなどのフレームワークによる自動テストをサポートしている。
結論
レスポンシブWebサイトの開発では、さまざまなデバイスで優れたユーザー体験を保証するために、デザイン、開発、最適化戦略を徹底的に計画します。開発者は、パフォーマンスの最適化を優先し、メ��ディアクエリを活用し、流体レイアウトを実装し、モバイルファーストのアプローチを採用することで、さまざまな画面サイズや解像度にスムーズに対応するウェブサイトを作成できます。
さらに、タッチフレンドリーなナビゲーション、柔軟なタイポグラフィを追加し、アクセシビリティ基準に従うことで、ユーザビリティと包括性が向上します。一貫したテストと継続的な改善は、絶え間なく変化するデバイスやブラウザの配列にわたって安定性とパフォーマンスを確保するために不可欠です。最終的には、これらの推奨テクニックを順守することで、現在のマルチデバイスのデジタル環境で効果的にユーザーを魅了するウェブサイトを開発することができます。

