
Ievads
Mūsdienu digitālajā vidē ir svarīgi, lai vietne izskatītos pievilcīgi un nevainojami darbotos dažādās ierīcēs. Nodrošinot saistošu un pieejamu pieredzi apmeklētājiem neatkarīgi no tā, vai viņi izmanto viedtālruņus, planšetdatorus vai galddatorus, uzņēmumi var piesaistīt plašāku auditoriju. Ievadiet responsīvo tīmekļa dizainu.
Responsīvais tīmekļa dizains nav tikai moderns termins. Tas maina spēles noteikumus un nodrošina, ka jūsu vietnes izkārtojums un saturs bez piepūles pielāgojas jebkura izmēra vai izšķirtspējas ekrānam. Tas nozīmē vienmērīgu un saistošu pieredzi apmeklētājiem jebkurā ierīcē, tādējādi palielinot lietotāju apmierinātību un iesaistīšanos.
Lasiet tālāk, jo šajā rakstā aplūkotas vērtīgas atziņas un stratēģijas, kas palīdzēs jums pilnībā atraisīt savas vietnes potenciālu un nodrošināt, ka tā izskatās fantastiski jebkurā ierīcē. Sāksim.

Attēlu kredīti:DCI
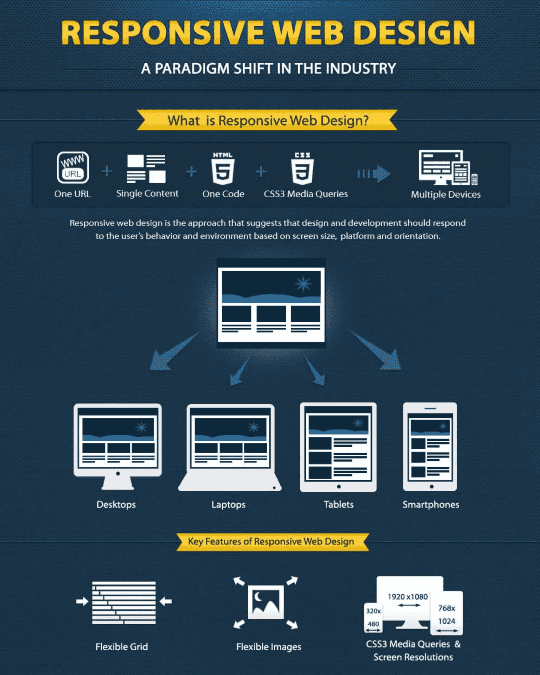
Izpratne par responsīvā dizaina pamatiem
Lai izveidotu vietnes, kas nodrošina nepārspējamu skatīšanās pieredzi jebkurā ierīcē, ir svarīgi pārzināt reaģējošā tīmekļa dizaina pamatprincipus. Šie pamatprincipi ir dizaina lēmumu pamatā, nodrošinot pielāgojamību un lietotāju apmierinātību neatkarīgi no ekrāna izmēra vai ierīces veida.
Tālāk ir aprakstīti galvenie responsīvā dizaina komponenti:
- Elastīgi režģi un izkārtojumi: Tie veido responsīvās tīmekļa vietnes struktūru, ļaujot izkārtojumiem paplašināties vai samazināties atbilstoši ierīces ekrāna izmēram. Tā kā režģa pamatā ir procentuālais platums, nevis fiksēti pikseļi, vietnes saturs ir vienmērīgs un pielāgojams.
- Attēli, kas maina lielumu un pielāgojas: Lai novērstu attēlu izkropļošanu vai lapas ātruma palēnināšanu mazākās ierīcēs, izmantojiet CSS vai HTML, lai nodrošinātu to pareizu mērogošanu. Šis paņēmiens saglabā attēlu kvalitāti un atbilstību visos skatīšanās kontekstos.
- Mediju vaicājumi: Šie CSS rīki ļauj jums piemērot dažādus stilus, pamatojoties uz ierīces īpašībām. Jūs varat pielāgot savas vietnes izskatu un funkcionalitāti, izveidojot lūzuma punktus, lai nodrošinātu optimālu pieredzi jebkurā ierīcē.
Izpratne par šiem pamatprincipiem ir pamats tam, lai vietne labi izskatītos un labi darbotos dažādās ierīcēs. Varat arī paļauties uz dažādiem rīkiem un resursiem, kas palīdzēs jums novērtēt tīmekļa vietnes modernizēšanas izmaksas, tostarp saiteņu veidošanas pakalpojumus, unikālu dizainu un citus pielāgotus uzlabojumus. Lai iegūtu papildu informāciju par to, kā padarīt savu tīmekļa vietni responsīvu un optimizēt savu klātbūtni tīmeklī, noklikšķiniet šeit.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus

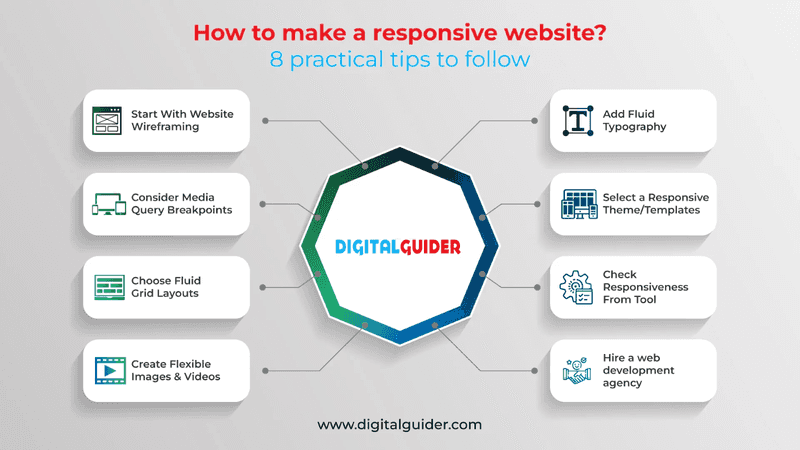
Attēlu kredīti:Digital Guider
Elastīgu izkārtojumu ieviešana
Elastīgu izkārtojumu izmantošana ir arī ļoti svarīga, lai responsīvais tīmekļa dizains būtu veiksmīgs. Šī stratēģija nodrošina, ka saturs vienmērīgi pielāgojas skatītāja ierīces ekrāna izmēram, nodrošinot optimālu lietošanas pieredzi bez kompromisiem.
Šeit ir izklāstīti elastīgu izkārtojumu ieviešanas pamatelementi:
- Izmantot šķidruma režģus, kuros izmanto procentus: Tā vietā, lai veidotu lapas, pamatojoties uz pikseļu vai punktu mērījumiem, plūstošie režģi izmanto proporcionālas vērtības. Šī pieeja ļauj vietnes izkārtojumu vienmērīgi mērogot dažādos ekrāna izmēros, saglabājot izkārtojuma integrit�āti un lietotāju iesaisti.
- Izmantojiet elastīgus attēlus un multivides: Svarīgi ir nodrošināt, lai attēli un multivides saturs nebūtu fiksēta izmēra, bet lai tos varētu pielāgot to konteineros. Šāda elastība novērš attēlu pārpildīšanos ar tajos ietvertajiem elementiem vai to pārāk mazu izmēru dažādās ierīcēs, tādējādi nodrošinot, ka vizuālais saturs joprojām ir efektīvs un pievilcīgs.
- Integrējiet CSS flexbox un režģi dinamiskiem izkārtojumiem: Šie modernie CSS izkārtojuma moduļi piedāvā sarežģītākus veidus, kā veidot elastīgus un sarežģītus izkārtojumus, kas reaģē uz lietotāja vidi. Flexbox un Grid ļauj jums izveidot pielāgojamus un saskaņotus izkārtojumus bez tradicionālo fiksēta platuma izkārtojumu ierobežojumiem.
Elastīga izkārtojuma dizains ļauj pielāgot vietni jebkura izmēra ekrānam, vienlaikus saglabājot viendabīgu izskatu un funkcionalitāti visās ierīcēs.
Mediju vaicājumu izmantošana
Multimediju vaicājumu izmantošana ir stūrakmens, veidojot responsīvus dizainus, kas ļauj vietnēm nevainojami pielāgoties plašam ierīču klāstam. Šī dinamiskā pieeja atvieglo pielāgotu skatīšanās pieredzi, nodrošinot, ka saturs tiek optimāli attēlots jebkurā ierīcē.
Zemāk ir aprakstīti svarīgākie aspekti, kā efektīvi izmantot multivides vaicājumus:
- **Noteikt lūzuma punktus, lai pielāgotos dažādiem ekrāniem:**Lūzuma punkti ir konkrēti punkti, kuros jūsu vietnes satura izkārtojums mainās, lai labāk atbilstu ekrāna izmēram. Šo punktu noteikšana ietver izpratni par visbiežāk izmantotajiem ierīču izmēriem, ko izmanto jūsu auditorija, un nodrošina, ka jūsu vietnes dizains vienmērīgi pāriet no viena ekrāna izmēra uz citu.
- **Pielietot īpašus stilus dažādām ierīcēm:**Jo ir izveidoti pārrāvuma punkti, varat piemērot unikālus stilus, lai optimāli attēlotu saturu dažādās ierīcēs. Tas var ietvert fontu izmēru maiņu, izkārtojuma komponentu pielāgošanu vai navigācijas elementu maiņu, lai tie labāk atbilstu mazākiem ekrāniem.
- Pārbaudiet multivides vaicājumus: Lai identificētu jebkādas problēmas ar multivides vaicājumiem, ir ļoti svarīgi veikt rūpīgu testēšanu dažādās ierīcēs. Šis process palīdz nodrošināt, ka jūsu stili tiek pareizi aktivizēti katrā pārrāvuma punktā, nodrošinot konsekventu un lietotājam draudzīgu pieredzi neatkarīgi no ierīces vai ekrāna izmēra.
Mediju vaicājumu iekļaušana responsīvā dizaina stratēģijā nodrošina, ka jūsu vietne ne tikai reaģē uz dažādiem ekrāna izmēriem, bet arī uzlabo lietojamību un iesaisti.
Attēlu un multivides optimizēšana
Attēlu un multivides optimizēšana ir vēl viens svarīgs responsīvā tīmekļa dizaina komponents, kas uzlabo vietnes veiktspēju un lietotāju iesaisti visās ierīcēs. Efektīva optimizācija nodrošina ātru vizuālā satura ielādi un pareizu attēlojumu neatkarīgi no ierīces, no kuras piekļūts jūsu vietnei.
Zemāk ir aprakstītas efektīvas attēlu un multivides optimizācijas stratēģijas:
- **Kompresējiet attēlus, nezaudējot kvalitāti:**Izstrādātie rīki un algoritmi var ievērojami samazināt attēlu failu izmērus, vienlaikus saglabājot vizuālo precizitāti. Šis solis ir ļoti svarīgs, lai paātrinātu lapas ielādes laiku, kas ir būtisks faktors lietotāju pieredzes un SEO klasifikācijas ziņā.
- **Izmantojiet reaģējošus attēlu risinājumus:**Atribūta "srcset" ieviešana ļauj pārlūkprogrammām izvēlēties piemērotāko lejupielādējamā attēla izmēru, pamatojoties uz ierīces ekrāna izmēru un izšķirtspēju. Šāda pieeja nodrošina augstas kvalitātes attēlus darbvirsmas datoriem, vienlaikus samazinot faila lielumu mobilajām ierīcēm, tādējādi nodrošinot efektīvu datu izmantošanu un ātrāku ielādes laiku.
- Apsveriet mediju slinkās ielādes iespēju: Laicīga ielāde atliek nekritisku attēlu un multivides ielādi līdz brīdim, kad tas ir nepieciešams, parasti tad, kad tie nonāk skatlogā. Šis paņēmiens var ievērojami uzlabot sākotnējo lapas ielādes laiku, samazināt joslas platuma izmantošanu un uzlabot pārlūkošanas pieredzi mobilajās ierīcēs.
Koncentrējoties uz šīm optimizācijas metodēm, tiek nodrošināts, ka jūsu vietnes attēli un multivides līdzekļi pozitīvi ietekmē atsaucību.
Tīmekļa vietnes testēšana un pilnveidošana
Lai nodrošinātu, ka jūsu vietne joprojām ir responsīva un lietotājam draudzīga, ir jāveic nepārtraukta testēšana un pilnveidošana. Šis process ir ļoti svarīgs, lai identificētu un novērstu jebkādas problēmas, kas var kavēt optimālu vietnes darbību dažādās ierīcēs.
Turpmāk ir izklāstīti būtiskākie soļi, kā efektīvi testēt un pilnveidot savu tīmekļa vietni:
- Veiciet regulāru testēšanu, izmantojot emulatorus un reālas ierīces: Tomēr testēšana reālās ierīcēs sniedz nenovērtējamu ieskatu reālajā lietotāja pieredzē, jo simulatori var nodrošināt ātru un efektīvu veidu, kā pārbaudīt, kā jūsu vietne izskatās dažādās ierīcēs. Šāda kombinācija nodrošina plašu izpratni par jūsu vietnes veiktspēju dažādās vidēs.
- Apkopot lietotāju atsauksmes par viņu pieredzi dažādās platformās: Lietotāju atsauksmes ir informācijas zelta raktuve, kas atklāj problēmas, kuras jūs, iespējams, neesat pamanījuši, un iesaka uzlabojumus. Šos svarīgos datus var apkopot ar tādiem rīkiem kā aptaujas, atsauksmju veidlapas un lietojamības testi.
- Lai nodrošinātu pastāvīgu savietojamību, regulāri atjauniniet informāciju par jaunām ierīcēm un ekrāna izmēriem: Tehnoloģiju vide nepārtraukti attīstās, un regulāri parādās jaunas ierīces un ekrānu izmēri. Sekojot līdzi šīm izmaiņām un atjauninot savu vietni, nodrošiniet, ka tā ir pieejama un pievilcīga visiem lietotājiem.
Veltot laiku testēšanai un pilnveidošanai, jūs garantējat, ka jūsu vietne ne tikai atbilst jūsu auditorijas vajadzībām un vēlmēm, bet arī paredz to. Šī apņemšanās sasniegt izcilību nostiprina jūsu vietnes reputāciju kā uz lietotāju orientēta, atsaucīga resursa, kas ir gatavs apkalpot apmeklētājus no jebkuras ierīces.
Piešķiriet prioritāti pieejamībai
Ļoti svarīgs responsīvā tīmekļa dizaina aspekts ir nodrošināt, lai jūsu vietne būtu pieejama ikvienam lietotājam. Pieejamība nodrošina, ka jūsu vietni var viegli pārvietoties un saprast cilvēki ar dažādām spējām, tādējādi atspoguļojot apņemšanos veicināt iekļaušanu.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Šeit ir sniegti soļi, kā uzlabot tīmekļa vietņu pieejamību:
- Izmantojiet semantisko HTML, lai nodrošinātu struktūru un pieejamību: Semantisko HTML tagu, piemēram, <header>, <nav>, <main>, <footer> un <article>, izmantošana palīdz ekrānlasītājiem un palīgtehnoloģijām efektīvāk navigēt jūsu saturu. Šī prakse padara jūsu vietni pieejamāku, nodrošinot skaidrus orientierus lapas izkārtojumā.
- Nodrošiniet atbilstošu teksta un fona krāsu kontrasta attiecību: lietotājiem ar redzes traucējumiem ir svarīgs augsts kontrasts starp tekstu un tā fonu. Ir pieejami rīki, lai pārbaudītu krāsu kombinācijas un pārliecinātos, ka tās atbilst vai pārsniedz ieteiktos kontrasta koeficientus, padarot saturu salasāmu ikvienam.
- Ieviest tastatūras navigāciju lietotājiem, kas nevar izmantot peli: Daudzi lietotāji izmanto tastatūras navigāciju fizisku traucējumu vai personīgo vēlmju dēļ. Nodrošinot, ka jūsu vietni var pilnībā pārvietoties, izmantojot tastatūras saīsnes, tiek uzlabota tās pieejamība. Tas ietver fokusa indikatoru un izlaišanas saišu nodrošināšanu, lai uzlabotu navigācijas pieredzi lietotājiem, kas izmanto tastatūru.
Prioritātes piešķiršana pieejamības funkcijām paplašina jūsu auditoriju un apliecina vietnes apņemšanos veicināt integrāciju.
Koncentrējieties uz veiktspējas optimizāciju
Ļoti svarīgs responsīvā tīmekļa dizaina aspekts ir uzlabot jūsu vietnes veiktspēju, nodrošinot ātru ielādēšanas laiku un vienmērīgu mijiedarbību visās ierīcēs. Atcerieties, ka augstas veiktspējas vietne notur apmeklētājus un paaugstina vispārējo lietotāju apmierinātību, kas ir ļoti svarīgi mūsdienu straujajā digitālajā vidē.
Šeit ir sniegtas mērķtiecīgas stratēģijas vietnes veiktspējas optimizēšanai:
- Minimizēt HTTP pieprasījumus: Vienkāršojiet vietnes dizainu, samazinot lapas elementu skaitu. Ja iespējams, apvienojiet failus, piemēram, skriptus un CSS stila lapas, lai samazinātu kopējo pieprasījumu skaitu.
- Izmantojiet pārlūkprogrammas kešatmiņu: ievietojiet kešatmiņu, lai saglabātu vietnes daļas apmeklētāju ierīcēs pēc pirmā apmeklējuma. Tas samazina turpmāko apmeklējumu ielādes laiku, jo pārlūkprogrammai nav nepieciešams no servera atkārtoti ielādēt katru resursu.
- CSS un JavaScript izpildes optimizēšana: Izkārtojiet savus skriptus un stilus tā, lai samazinātu to ietekmi uz vietnes ielādes laiku. CSS novietojiet augšpusē, lai nepieļautu, ka parādās nesastiprināts saturs, bet JavaScript - apakšpusē, lai nodrošinātu, ka lapa pirms atveidošanas negaida, kamēr tiek ielādēti skripti.
Uzmanība uz optimizācijas metodēm nodrošina, ka jūsu vietne ir responsīva un piedāvā nevainojamu pieredzi jebkurā ierīcē.
Secinājums
Izpratne par responsīvo tīmekļa dizainu mūsdienās ir ļoti svarīga. Pirmkārt, tas uzlabo tīmekļa vietņu izskatu un darbību dažādās ierīcēs, uzlabojot lietotāju pieredzi, pieejamību un ātrumu. Būtiskākais ir izmantot elastīgus izkārtojumus, optimizēt attēlus, izmantot multivides vaicājumus un pievērst uzmanību vietnes veiktspējai un pieejamībai.
Sekojot līdzi šiem responsīvā dizaina paņēmieniem, jūs nodrošināsiet, ka jūsu vietne būs saistoša un labi funkcionēs ikvienam, saglabājot konkurētspējīgu klātbūtni tiešsaistē, jo tehnoloģijas attīstās.

