
Ievads
Labi izstrādāta lietotāja saskarne (UI) var palielināt tīmekļa vietnes konversijas rādītājus līdz pat 200 %, savukārt labs lietotāja pieredzes (UX) dizains var palielināt šo rādītāju līdz pat 400 %. Gan UX, gan UI dizainam ir izšķiroša nozīme, veidojot tiltu starp tehnoloģiju un lietotāju apmierinātību.
Neskatoties uz to, ka gan UX, gan UI var būtiski ietekmēt SEO un produkta panākumus, šie divi termini parasti tiek sajaukti. Lai gan abi šie termini ir būtiski produkta dizainā un cieši sadarbojas savā starpā, tie attiecas uz ļoti atšķirīgiem produkta izstrādes procesa aspektiem. Bieži vien UX tiek lietots kā savstarpēji aizstājams jēdziens, jo tas attiecas uz vispārējo pieredzi, savukārt UI ir par to, kā izskatās un darbojas produkta virsmas.
Šajā rakstā mēs atklāsim UX un UI dizaina atšķirīgās lomas, izpētot to unikālo ieguldījumu produkta panākumu nodrošināšanā. Sāksim!
UX dizaina definēšana
Lietotāja pieredzes dizains, ko parasti dēvē par UX dizainu, ir plaša disciplīna, kuras mērķis ir radīt produktus, kas lietotājiem sniedz atbilstošu un jēgpilnu pieredzi. Ieguldījumi UX dizainā var dot ievērojamu atdevi: tiek ziņots, ka katrs 1 ASV dolārs, kas ieguldīts UX dizainā, var dot ievērojamu atdevi, kas var sasniegt pat 100 ASV dolāru.
UX dizaina būtība ir produkta lietošanas iemesli, kāpēc, kas un kā tiek izmantots.
- Kāpēc: Šis aspekts ir saistīts ar lietotāju motivāciju pieņemt produktu, neatkarīgi no tā, vai tā ir saistīta ar uzdevumu, ko viņi vēlas ar to veikt, vai ar vērtībām un uzskatiem, kas saistīti ar produkta īpašumtiesībām un lietošanu.
- Kas: Tas attiecas uz to, ko lietotāji var darīt ar produktu - tā piedāvāto funkcionalitāti.
- Kā: tas ietver funkcionalitātes izstrādi pieejamā un estētiski pievilcīgā veidā.
Jūsu galvenais mērķis UX dizainā ir palielināt klientu apmierinātību un lojalitāti, uzlabojot prieku, ko sniedz mijiedarbība starp klientu un produktu.
UX dizaina galvenie komponenti
Izpētot UX dizainu, lai uzlabotu savu SERP pozīciju, ir ļoti svarīgi izprast galvenos elementus, kas veido spēcīgu lietotāja pieredzes pamatu. Turpmāk ir norādīti galvenie komponenti, kuriem vajadzētu būt jūsu UX dizaina procesa priekšplānā.
- Lietotāju izpēte: Lietotāju izpēte ir UX dizaina pamatā. Tas ļauj izprast mērķauditorijas vajadzības un uzvedību. Metodes ietver intervijas, aptaujas un novērošanu. Mērķis ir apkopot atziņas, kas ļauj pieņemt reālām lietotāju vajadzībām pielāgotus dizaina lēmumus.
- **Vadu karkass: * * Pirms detalizētas izstrādes uzsākšanas, vadu karkasa veidošana nodrošina projekta plānu. Tie ir pamata izkārtojumi, kas ieskicē struktūru un funkcionalitāti. Domājiet par vadu karkasu kā par sava dizaina skeletu, kas ilustrē elementu izvietojumu bez pilnīgas vizuālās informācijas.
- Prototipu izveide: Prototipu veidošana pārvērš jūsu vadu shēmas interaktīvos modeļos. Šis posms ļauj pārbaudīt un pilnveidot jūsu koncepcijas. Prototipi var būt dažādi - no zemas precizitātes skicēm līdz augstas precizitātes simulācijām, kas precīzi atdarina galaproduktu.
- Lietderības testēšana: Lai pārliecinātos, ka jūsu dizains atsaucas lietotāju acīs, veiciet lietojamības testēšanu. Tā ietver reālu lietotāju novērošanu, kā viņi mijiedarbojas ar jūsu prototipu. Šajā procesā iegūtās atsauksmes ir noderīgas, lai identificētu jebkādas lietojamības problēmas un uzlabotu vispārējo lietotāja pieredzi.
Iekļaujot šos komponentus savā UX izstrādes procesā, būsiet gatavs radīt pieredzi, kas lietotājiem būs ne tikai funkcionāla, bet arī patīkama.
Lietotāja saskarnes dizaina definēšana
Lietotāja saskarnes (UI) dizains ir vērsts uz digitālā produkta estētiskajiem un interaktīvajiem aspektiem. Jūsu kā lietotāja saskarnes dizainera pienākums ir nodrošināt, lai lietojumprogrammas saskarne būtu pievilcīga, vizuāli stimulējoša un ergonomiski ērta navigācija. Jūsu mērķis ir izveidot saskarnes, kas lietotājiem šķiet patīkamas un intuitīvas.
Apsverot lietotāja saskarnes dizaina vizuālos elementus, jūsu procesā būs jāpievērš liela uzmanība:
- Krāsas: Pētījumos ir pierādīts, ka krāsa vien var palielināt zīmola atpazīstamību līdz pat 80 %.
- Tipogrāfija: Izvēlētajiem fontiem jābūt ne tikai salasāmiem, bet arī atbilstošiem zīmola personībai.
- Izkārtojums: Loģiska un skaidra struktūra ir būtiska lietotāja navigācijai.
Turklāt neaizmirstiet, cik svarīga dizainā ir ātra reaģēšana. Lielākā daļa lietotāju ir tendēti mazāk iesaistīties ar produktu, kas mobilajās ierīcēs darbojas ar grūtībām, pat ja viņiem patīk šis uzņēmums.
Strādājot bieži vien atkārtosiet dizainu, apkoposiet atsauksmes un pilnveidosiet saskarni, lai tā atbilstu visaugstākajiem lietojamības un estētikas standartiem. Vienmēr ņemiet vērā lietotāja vajadzības; jūsu dizainam ir ne tikai labi jāizskatās, bet arī jājūtas nevainojami un dabiski mijiedarboties.
Lietotāja saskarnes dizaina galvenie komponenti
Labi izstrādāta lietotāja saskarne nodrošina viengabalainu vizuālo un interaktīvo elementu apvienojumu, tostarp:
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Stila ceļveži: Jūsu lietotāja saskarnes rīku kopumam jāsākas ar stila rokasgrāmatu. Tā ir visaptveroša rokasgrāmata, kurā izklāstīti jūsu dizaina standarti - uzskatiet to par UI projektu. Tajā ir ietverti šādi specifiski jautājumi:
- Tipogrāfija - fontu izmēri un virsrakstu stili
- Krāsu palete - primārās un sekundārās krāsas
- Attēli - ikonas un logotipi
Dizaina sistēmas: Soli tālāk par stila rokasgrāmatu ir dizaina sistēma. Tā ir dinamiska, dzīvā vadlīniju un komponentu sistēma. Ja stila ceļvedis nosaka estētisko toni, tad dizaina sistēma nodrošina konsekvenci, izmantojot atkārtoti izmantojamus komponentus un modeļus. Uzskatiet, ka tā ir gan bibliotēka, gan noteikumu grāmata, kas palīdz jūsu dizaina komandai darboties, izmantojot vienotu patiesības avotu.
Mijiedarbības dizains: Mijiedarbības dizains ir saistīts ar intuitīvas lietotāja plūsmas radīšanu. Tajā galvenā uzmanība tiek pievērsta:
- Pogas - formas un uzvedība pēc klikšķa/novirzes
- Pārslēdzēji - izmērs ērtai mijiedarbībai
- Slīdņi - vizuāla atgriezeniskā saite, kad tie tiek pielāgoti
Atcerieties, ka lietotāja saskarnes dizaina galīgais mērķis ir izveidot digitālo telpu, kas ir intuitīva un patīk lietotājiem. Izmantojot stila vadlīnijas vizuālai harmonijai, izmantojot dizaina sistēmas vienotībai un īstenojot mijiedarbības dizaina principus, lai nodrošinātu saistošas lietotāja saskarnes, jūs paaugstināsiet lietotāja kopējo pieredzi ar produktu.
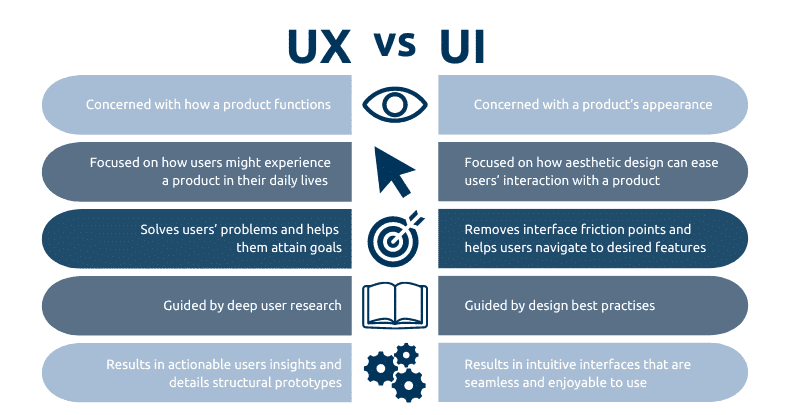
UX pret UI: Izpratne par atšķirībām

Šeit ir sniegta detalizēta salīdzinājuma tabula, kurā norādītas galvenās atšķirības starp UX (User Experience) dizainu un UI (User Interface) dizainu:
| Aspect | UX dizains | Lietotāja saskarnes dizains |
| Definīcija | Uzsvars tiek likts uz kopējo pieredzi. | Koncentrējas uz to, kā izskatās un darbojas produkta virsmas. |
| Mērķis | Uzlabot klientu apmierinātību un lietojamību | Izveidot pievilcīgu un intuitīvu saskarni |
| Process | ietver pētniecību, testēšanu, izstrādi, satura izstrādi un prototipu veidošanu. | pievērš uzmanību vizuālā dizaina elementiem, piemēram, krāsām, tipogrāfijai un pogām. |
| Instrumenti | Vadu veidošanas un prototipu veidošanas rīki, piemēram, Sketch, Axure. | Grafiskā dizaina rīki, piemēram, Adobe Photoshop, Illustrator |
| Rezultāts | Uzlabo lietotāja mijiedarbību, risina lietojamības problēmas. | Nodrošina, ka produkts ir estētiski pievilcīgs. |
| Nepieciešamās prasmes | Analītiskās prasmes, pētniecība, psiholoģiskā izpratne | Grafiskā dizaina prasmes, radošums, uzmanība detaļām |
| Mērķauditorija | Vietnes/aplikācijas funkcionalitāte un efektivitāte | Produkta izskats un interaktivitāte |
| Ietekme uz lietotāju | ietekmē to, cik viegli lietotājs var veikt uzdevumus. | Ietekmē lietotāja emocionālo saikni ar produktu. |
| Atsauksmes | Pamatojoties uz lietotāju efektivitāti un apmierinātību | Pamatojoties uz estētisko pievilcību un vizuālo ietekmi |
| Piemēri | Lietotāju personāžu, lietotāju ceļojuma karšu izveide | Ikonu projektēšana, krāsu shēmas izvēle |
Simbiotiskās attiecības starp UX un UI
Lai gan UX un UI ir atšķirīgi jēdzieni, tie darbojas roku rokā, lai nodrošinātu digitālo produktu panākumus. UX dizains aptver visu lietotāja ceļojumu digitālajā platformā, pievēršoties lietotāju mijiedarbības plūsmai un intuitīvībai.
No otras puses, lietotāja saskarne ir vizuālie pieskāriena punkti, piemēram, pogas un ikonas, ar kurām lietotāji mijiedarbojas. Lai sasniegtu optimālus rezultātus, abiem ir jāsadarbojas, un, ņemot vērā to, ka aptuveni 70 % tiešsaistes uzņēmumu nesasniedz panākumus sliktas lietojamības dēļ, UX un UI integrācija kļūst neatsverama, lai uzlabotu klientu apmierinātību un noturību.
Nākotnes tendences UX un UI dizainā
Ir dažas tendences, kas izceļas ar inovatīvu pieeju un ietekmi uz lietotāju pieredzi 2024. gadā:
Mākslīgais intelekts dizainā:
Mākslīgais intelekts radikāli maina veidu, kā jūs mijiedarbojaties ar digitālajiem produktiem. Mākslīgā intelekta un automatizācijas iekļaušana UX un lietotāja saskarnes izstrādes procesā ievieš dinamisku elementu, kas var mainīt lietotāju pieredzi. Izmantojot mākslīgā intelekta radītās personalizācijas iespējas, saskarnes var reāllaikā pielāgoties jūsu vajadzībām un vēlmēm, padarot pieredzi unikāli pielāgotu tieši jums.
Balss lietotāja saskarne (VUI):
Nākamās paaudzes UX ir svarīga vienkāršība, jo arvien biežāk tiek izmantota balss mijiedarbība. Pateicoties VUI sasniegumiem, jūs varat veikt uzdevumus, neizmantojot rokas, un izbaudīt dabiskāku mijiedarbību ar tehnoloģijām.
Iekļaujošais dizains:
UX dizains kļūst iekļaujošāks, ņemot vērā visu cilvēku daudzveidību. Tiek novērtēta jūsu individuālā pieredze, tādējādi radot produktus, kas ir pieejami, saprotami un lietojami ikvienam neatkarīgi no viņa spējām vai apstākļiem.
Apkārtējā lietotāja pieredze:
Jūsu digitālā mijiedarbība kļūst arvien viengabalaināka, jo jūs pārvietojaties fiziskajā un digitālajā telpā. Apkārtējā pieredze paredz jūsu vajadzības un nodrošina intuitīvu, kontekstuālu mijiedarbību, jums to īpaši nepieprasot.
Sekojot līdzi šīm tendencēm, jūs varat paredzēt, kurp virzās šī joma, un izmantot šīs inovācijas, lai nodrošinātu saistošāku, personalizētāku un iekļaujošāku mijiedarbību ar digitālo pasauli.
Pabeigšana!
Ieguldījumi gan UX, gan UI ir būtiski, lai nodrošinātu apmierinošu lietotāja pieredzi no sākuma līdz beigām.
- UX dizains nodrošina, ka produkta funkcionalitāte atbilst jūsu lietotāju vajadzībām, nodrošinot nevainojamu ceļojumu no punkta A līdz punktam B.
- Savukārt lietotāja saskarnes dizains papildina šo ceļojumu ar vizuāli pievilcīgu un interaktīvu saskarni, padarot katru mijiedarbību patīkamu.
Šeit ir vienkāršs kopsavilkums:
| UX dizains | Lietotāja saskarnes dizains |
| Koncentrējas uz vispārējo sajūtu | Koncentrējas uz vizuālo pievilcību |
| Uzlabo produkta lietojamību | Uzlabo produkta saskarni |
| ietver lietotāju testēšanu un atgriezenisko saiti | ietver krāsas, tipogrāfiju un izkārtojumu. |
Pilnveidojot gan UX, gan UI, jūsu digitālie produkti ne tikai apmierinās, bet arī pārsniegs lietotāju gaidas, veicinot lojalitāti un sekmējot biznesa panākumus. Atcerieties, ka UX un UI apvienojums ir tas, kas pārpildītā tirgū izceļ augstākās klases produktus.

