
Introdução
Está com dificuldades para melhorar as classificações de pesquisa do seu site e está se perguntando o que pode estar dando errado? Melhorar a experiência do usuário diminuirá as taxas de rejeição e aumentará o tempo que os visitantes passam em seu site, dois sinais importantes para melhorar sua classificação nos resultados de pesquisa.
Ofereceremos estratégias acionáveis e conselhos práticos para serem implementados imediatamente. Ao final, você entenderá como aumentar a classificação do seu site e o envolvimento do usuário. Vamos começar.
O que é UX e SEO? Uma visão geral
A experiência do usuário (UX) concentra-se em tornar o site fácil de usar. Ela abrange tudo, desde a aparência do site até a facilidade de encontrar informações. O SEO, por outro lado, trata de fazer com que o site apareça mais alto nos resultados dos mecanismos de pesquisa. Isso envolve o uso das palavras-chave certas, a criação de conteúdo valioso e a garantia de que o site funcione bem em dispositivos móveis.
A experiência do usuário afeta o SEO e vice-versa. Tanto a experiência do usuário quanto o SEO ajudam um ao outro a melhorar a classificação do site. Enquanto o SEO traz mais pessoas para o site, uma boa experiência do usuário pode transformá-las em clientes regulares.

7 maneiras pelas quais a experiência do usuário aumenta suas classificações de pesquisa
Ao aplicar essas 7 estratégias, pergunte a si mesmo: Que mudanças posso implementar primeiro para tornar meu site fácil de navegar e mais atraente para os usuários?
1. Tempos de carregamento rápidos são ouro
Mecanismos de pesquisa como o Google consideram a velocidade de carregamento da página como um fator de classificação. É por isso que o ideal é que sua página da Web seja carregada em 2 segundos ou menos. Tempos de carregamento mais rápidos evitarão a frustração dos usuários e farão com que eles permaneçam mais tempo para explorar mais páginas do site.
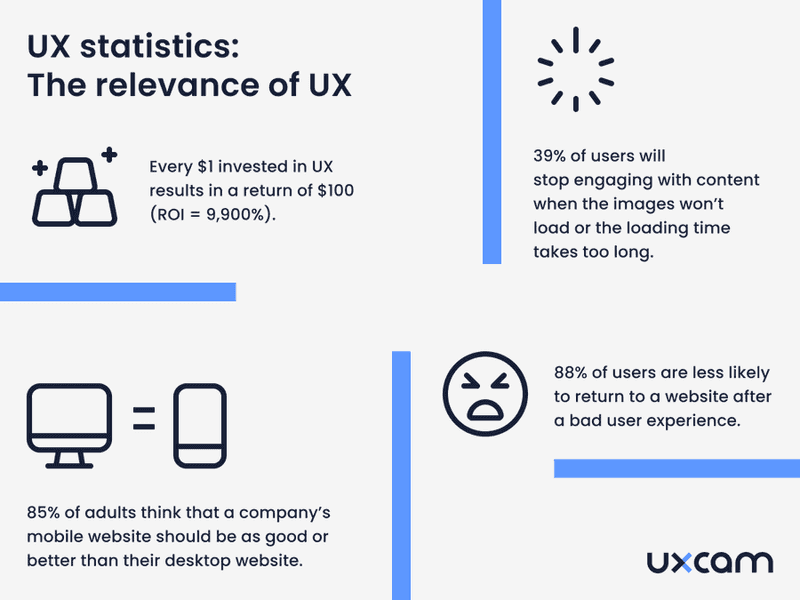
Da mesma forma, 40% das pessoas abandonam um site que leva mais de 3 segundos para carregar. Especialmente para sites de comércio eletrônico e outros serviços on-line, os tempos de carregamento rápidos são cruciais para o sucesso do cliente. É mais provável que os clientes concluam as compras ou os processos de registro se o site responder de forma rápida e tranquila.
Para melhorar a velocidade de carregamento da página, siga as 7 etapas:
- Otimize imagens no formato de arquivo WebP e comprima-as sem perder a qualidade.
- Reduza os elementos desnecessários em sua página para diminuir o número de solicitações HTTP.
- Use o carregamento assíncrono para JavaScript para que ele seja carregado independentemente do restante da página.
- Ative o cache do navegador para que os visitantes que retornam possam carregar seu site mais rapidamente.
- Otimize o fornecimento de CSS para garantir que ele forneça os estilos essenciais primeiro e adie os estilos secundários.
- Use uma CDN (Content Delivery Network) para armazenar uma versão em cache do conteúdo do seu site em vários locais geográficos para reduzir a distância que os dados precisam percorrer.
- Use o Ranktracker para analisar a velocidade de seu site e identificar áreas de aprimoramento.
Além dessas estratégias, certifique-se de realizar auditorias de velocidade do site trimestralmente para se manter atualizado com a evolução dos algoritmos dos mecanismos de pesquisa.
2. Caminhos claros, melhores classificações
Um site bem estruturado com rótulos de menu claros diminui as taxas de rejeição em até 27%. Isso ajuda a reter os usuários por mais tempo e aumenta as taxas de conversão em 200%. Por outro lado, 50% das vendas potenciais serão perdidas devido à má experiência do usuário.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Os princípios de UX garantem que seu site seja:
- Intuitivo
- Envolvimento
- Acessível
- Interativo
- Consistente
- Responsivo
- Fácil de usar
Aqui estão 6 elementos que você deve considerar para tornar seu site fácil de usar e intuitivo:
2.1 Mapear uma estrutura clara
Comece criando uma hierarquia clara e lógica para seu site. Pense nas principais categorias que representam seu conteúdo e serviços e organize-as de uma forma que faça sentido do ponto de vista dos usuários. Essa estrutura deve ajudar os mecanismos de pesquisa a entender as relações entre as diferentes partes do seu site.
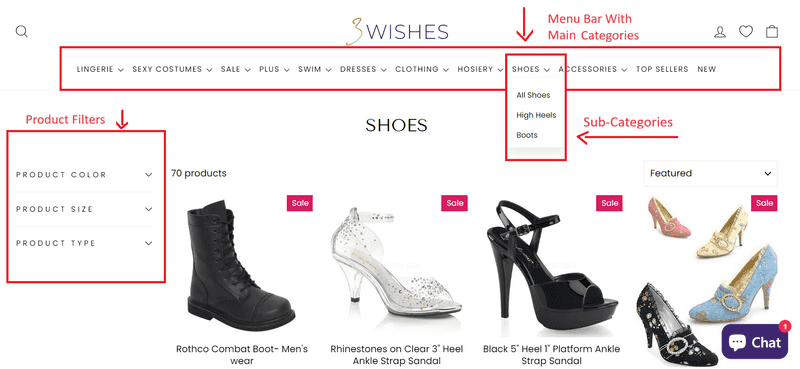
Um excelente exemplo é o menu de navegação da 3Wishescom categorias principais, subcategorias e opções de filtro para uma experiência de usuário perfeita. Cada categoria é claramente identificada e organizada de forma lógica, tornando intuitivo para os usuários encontrarem rapidamente o que estão procurando.
Além disso, os usuários podem usar a opção de filtro para restringir suas escolhas a diferentes cores, tamanhos e tipos. Dessa forma, os usuários não precisam sair da página.

2.2 Otimize sua navegação
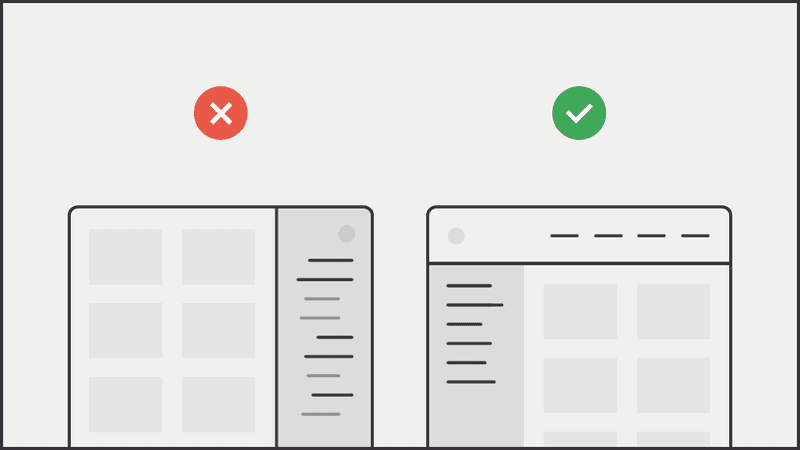
Certifique-se de que seu menu de navegação seja simples e direto. Limite o número de itens em sua navegação principal para evitar sobrecarregar os visitantes. Por exemplo, coloque a navegação na Web na parte superior, no lado esquerdo ou na parte inferior de uma página. Um menu de navegação bem estruturado reduz a frustração do usuário e ajuda os mecanismos de pesquisa a indexar suas páginas da Web com mais eficiência.

2.3 Use URLs compatíveis com SEO
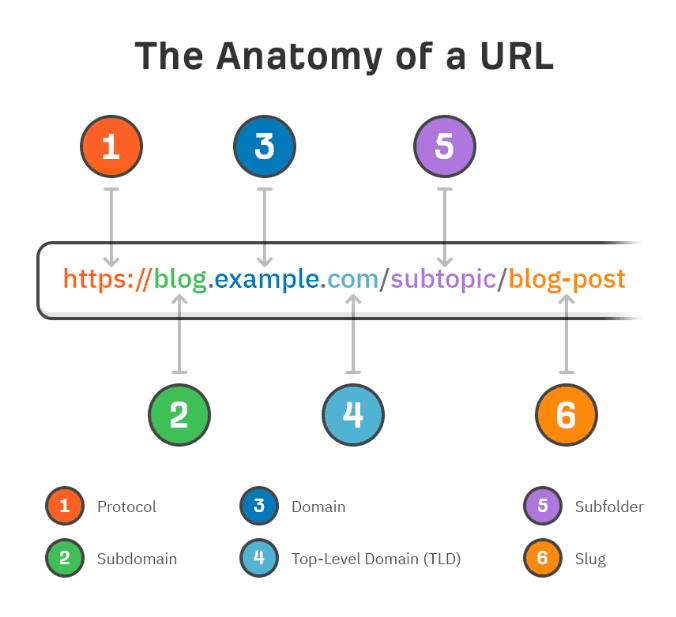
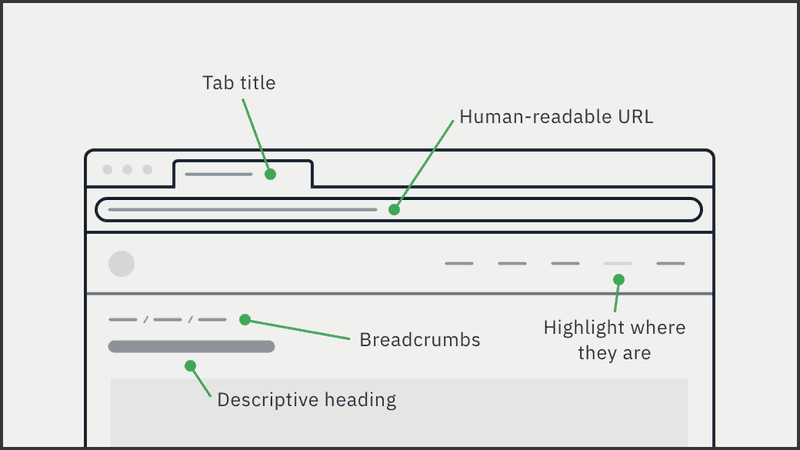
Crie URLs concisos que incluam as palavras-chave que você está segmentando. Isso ajuda os usuários e os mecanismos de pesquisa a entenderem do que se trata a página, aumentando a relevância para essas palavras-chave. Em última análise, isso melhora suas classificações nos mecanismos de pesquisa. Considere a aparência de um URL fácil de usar no exemplo abaixo.

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimizaç�ão por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Certifique-se de que seus URLs reflitam a hierarquia do site e evite usar parâmetros ou caracteres desnecessários. A imagem abaixo mostra um URL bom ou ruim.

2.4 Adicionar farinha de rosca
Integre a navegação de migalhas de pão em suas páginas. Os breadcrumbs fornecem aos usuários um caminho de volta às páginas anteriores. Eles também aparecem nos resultados de pesquisa, para que os usuários entendam onde a página se encontra na estrutura do seu site. Isso ajudará a aumentar a taxa de cliques nos resultados de pesquisa.

2.5 Incluir uma função de pesquisa
Para sites maiores, incorpore uma barra de pesquisa para ajudar os usuários a encontrar conteúdo específico rapidamente. Esse recurso é particularmente importante se o seu site tiver uma ampla variedade de produtos ou um grande volume de conteúdo.
Siga as três estratégias para criar uma função de pesquisa eficaz:
- Posicione-o de forma proeminente, na parte superior ou no cabeçalho.
- Permitir o preenchimento automático para sugerir termos de pesquisa.
- Forneça filtros e opções de classificação para refinar os resultados.
2.6 Layout e design consistentes
Mantenha a consistência nas cores, fontes e estruturas de layout em todas as páginas. A consistência reduz a carga cognitiva dos usuários ao navegarem pelo site. Isso torna a experiência mais suave e previsível.
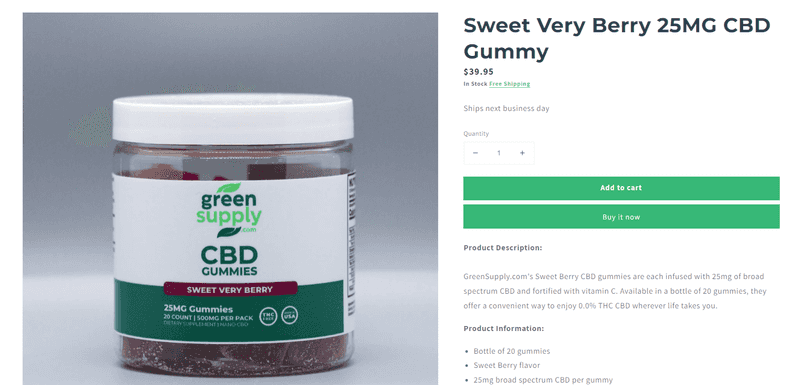
Um excelente exemplo é a página de produtos da GreenSupply, que mostra um layout e um design consistentes. Aqui estão 6 coisas que você pode aprender com essa página de produto:
- Imagens de alta resolução são colocadas consistentemente no lado esquerdo para chamar a atenção imediatamente.
- As descrições claras e abrangentes dos produtos são curtas para que a leitura não seja cansativa.
- Um tema verde e branco em todas as páginas fortalece a identidade da marca e a estética do site.
- Os botões"Adicionar ao carrinho" e "Comprar agora" estão acima da descrição e das informações do produto para induzir o olho a se concentrar na próxima ação que deve ser tomada.
- A seção "Testes de produtos" detalha as certificações para aumentar a credibilidade e a confiança.
- A menção de "Envios no próximo dia útil" mostra o compromisso da marca em tornar o processo de compra muito conveniente para os clientes.

3. Primeiro no celular, primeiro no Google
58% do tráfego mundial da Internet agora vem de dispositivos móveis. Portanto, agora, o Google usa a versão para celular do seu site como a fonte principal para indexação e classificação. Se o seu site tiver versões separadas para desktop e para celular, a versão para celular será considerada a versão principal.
Veja como otimizar seu site para a indexação mobile-first:
- Certifique-se de que seu site tenha um design responsivo. Isso significa que ele se ajusta automaticamente para se adequar ao tamanho da tela de qualquer dispositivo.
- Certifique-se de que seu site para celular tenha o mesmo conteúdo que o site para desktop. Isso inclui todos os textos, imagens (com atributos alt apropriados), vídeos e links.
- Inclua a mesma marcação de dados estruturados nas versões para celular e desktop do seu site. Isso ajuda o Google a entender e indexar melhor seu conteúdo.
- Certifique-se de que os títulos e as meta descrições sejam equivalentes em ambas as versões de seu site.
- Se você tiver sites separados para celular e desktop, adicione e verifique sua versão para celular no Google Search Console. Dessa forma, você pode monitorar o desempenho do seu site para celular nos resultados de pesquisa e identificar quaisquer problemas de indexação.
- Verifique se há erros específicos de dispositivos móveis, como recursos bloqueados (CSS, JavaScript, imagens), redirecionamentos defeituosos ou pop-ups que cobrem o conteúdo, o que pode afetar negativamente a experiência do usuário e o SEO.
4. Conteúdo que conecta
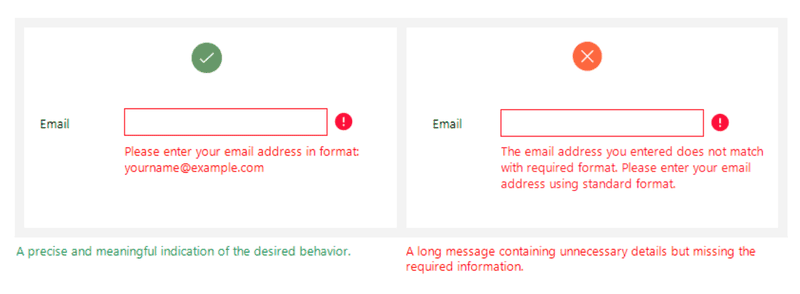
A redação de UX concentra-se na criação de textos claros, concisos e úteis para interfaces de usuário. Isso inclui botões, mensagens de erro, rótulos de menu e conteúdo instrucional. O objetivo é orientar os usuários de forma eficiente por meio de um produto digital, garantindo que eles alcancem os resultados desejados com facilidade. Para entender melhor, considere a imagem abaixo que mostra uma mensagem de erro boa ou ruim.

Essa abordagem influencia as métricas de envolvimento do usuário, como cliques. Por exemplo, um botão deve dizer aos usuários exatamente o que acontecerá quando eles clicarem nele, como " Salvar arquivo", " Baixar PDF " ou " Adicionar ao carrinho".
Da mesma forma, quer um usuário conclua uma ação com êxito ou encontre um erro, o feedback que ele recebe deve ser projetado para mantê-lo informado e orientá-lo sobre o que fazer em seguida. Isso pode incluir confirmações simples, como " Seu arquivo foi carregado ", ou sugestões de correção em caso de erros.
Siga as três principais considerações para obter uma experiência positiva para o usuário:
- Use uma linguagem simples e direta que os usuários possam entender facilmente.
- Use a voz ativa para tornar as instruções diretas.
- Se o seu produto atende a um público global, considere como o seu texto é traduzido entre culturas e idiomas.
5. O design atende ao desejo
A intenção do usuário refere-se ao que os usuários pretendem alcançar quando interagem com um produto digital, como um site, um aplicativo ou um software. Entenda a intenção de UX para criar experiências de usuário mais intuitivas e positivas.
Isso pode variar desde a conclusão de uma tarefa específica, como reservar um voo ou comprar um produto, até a busca de informações ou simplesmente a exploração de conteúdo para entretenimento.
Siga estas 5 etapas para identificar e projetar a intenção de pesquisa do usuário:
- Pesquisa com usuários: Realizar pesquisas, entrevistas e testes de usabilidade para saber o que os usuários estão tentando alcançar quando usam o seu produto. Analisar o comportamento do usuário usando ferramentas de análise como o Ranktracker e o Encharge. Elas fornecerão pistas sobre a intenção do usuário com base na forma como ele navega em seu site ou aplicativo.
- Desenvolvimento de personas: Crie personas de usuário detalhadas que incluam metas, preferências e padrões de comportamento esperados do usuário. Use a automação para analisar grandes conjuntos de dados e identificar características e comportamentos comuns dos usuários.
- Mapeamento da jornada: Desenvolva mapas da jornada do usuário que descrevam cada passo que o usuário dá desde que entra no aplicativo até atingir sua meta. Isso ajuda a identificar possíveis pontos de atrito e oportunidades de melhoria. Nessa etapa, você pode contratar um estagiário de marketing para ajudar a coletar dados, observar as interações e documentar as etapas com eficiência.
- Design contextual: Pense em onde e como seu produto digital será usado. Isso inclui entender os dispositivos usados, o ambiente físico e possíveis distrações que possam afetar a interação do usuário.
- Design e testes iterativos: Teste seus projetos iniciais com base no feedback do usuário. Essa abordagem garante que o produto final esteja realmente alinhado com a intenção do usuário e melhora a satisfação geral do usuário.
6. Velocidade, estabilidade, SEO
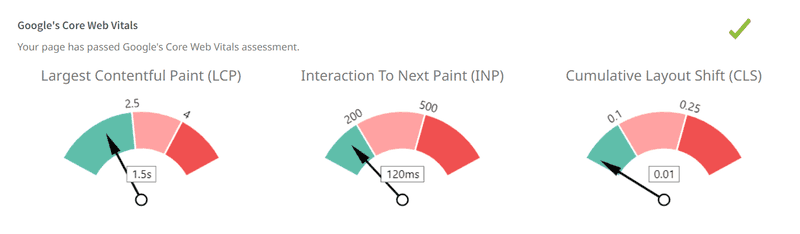
Os Core Web Vitals são um conjunto de fatores de classificação específicos que o Google considera importantes para a experiência geral do usuário de uma página da Web.
Essas métricas se concentram em três aspectos da experiência do usuário: desempenho de carregamento, interatividade e estabilidade visual da página. Entenda e otimize esses fatores, pois eles afetam diretamente a forma como o Google classifica as páginas.
Veja a seguir um detalhamento de cada Core Web Vital:
6.1 Maior tinta com conteúdo (LCP)
O LCP mede o desempenho do carregamento de uma página, especificamente quanto tempo leva para que o maior elemento de conteúdo na janela de visualização (como uma imagem ou um bloco de texto) fique visível para o usuário. Um bom LCP proporciona uma melhor experiência ao usuário, garantindo que o conteúdo principal de uma página seja carregado rapidamente. De acordo com o Google, um LCP deve ocorrer nos primeiros 2,5 segundos após o início do carregamento da página.
6.2 Atraso da primeira entrada (FID)
O FID mede a interatividade e a capacidade de resposta. Ele rastreia o tempo desde a primeira interação do usuário com uma página (ou seja, quando ele clica em um link, toca em um botão ou usa um controle personalizado acionado por JavaScript) até o momento em que o navegador começa a processar os manipuladores de eventos em resposta a essa interação. Para proporcionar uma boa experiência ao usuário, as páginas devem ter um FID inferior a 100 milissegundos.
6.3 Mudança cumulativa de layout (CLS)
O CLS mede a estabilidade visual quantificando a quantidade de conteúdo visível que se desloca inesperadamente durante o processo de carregamento. Essa métrica garante que as páginas sejam visualmente estáveis durante o carregamento, evitando mudanças de layout incômodas e potencialmente prejudiciais que poderiam fazer com que um usuário clicasse acidentalmente no botão errado. Uma boa pontuação de CLS é menor que 0,1.
Siga as 7 etapas para melhorar os principais sinais vitais da Web de seu site:
- Comprimae dimensione adequadamente as imagens em WebP para reduzir o tempo de carregamento.
- Reduza ou adie o JavaScript que não é essencial para o carregamento inicial da página para diminuir o FID.
- Implemente o Lazy Loading. Carregue imagens e vídeos somente quando eles entrarem na janela de visualização.
- Evite inserir anúncios que mudem o conteúdo inesperadamente, reservando espaço para eles.
- Pré-carregar recursos importantes. Use <link rel="preload"> para instruir o navegador a priorizar o carregamento de recursos importantes primeiro.
- Use ferramentas como o PageSpeed Insights, o Ranktracker e o SEOptimer do Google para medir e otimizar esses sinais vitais essenciais da Web.
- Considere a possibilidade de contratar desenvolvedores estrangeiros com preços acessíveis. Eles podem compactar imagens, aproveitar o cache do navegador e minimizar o JavaScript.

7. Escrever para a classificação
Títulos bem elaborados chamam a atenção do usuário, comunicam o conteúdo rapidamente e incentivam a interação adicional do usuário. Os títulos são colocados em tags <h1> no HTML, ajudando os mecanismos de pesquisa a entender o tópico principal de uma página.
Além disso, os usuários costumam folhear o conteúdo, e os títulos podem ajudá-los a navegar e decidir quais seções do conteúdo são relevantes para seus interesses ou necessidades.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Siga as 6 práticas recomendadas para escrever títulos de página otimizados para SEO:
- Use uma linguagem simples e direta que diga ao leitor exatamente do que se trata o conteúdo.
- Inclua palavras-chave relevantes que reflitam como os usuários podem pesquisar o conteúdo. Destaque o valor ou o benefício que o conteúdo oferece. Por exemplo, um título como "Aumente sua produtividade com estas 5 ferramentas" indica claramente o benefício de ler o conteúdo.
- Use números e listas em seus títulos (por exemplo, "7 dicas para..." ou "10 principais..."), pois eles atraem mais cliques.
- Sem recorrer ao clickbait, crie títulos que despertem curiosidade ou emoção.
- Use o teste A/B para experimentar diferentes títulos e ver qual tem melhor desempenho em termos de taxas de cliques e engajamento.
Por exemplo, você pode usar a ferramenta MYCE da Amazon para fazer um teste A/B com diferentes títulos de produtos. Você cria duas versões do título da página: uma versão poderia dizer "Revolucione sua cozinha com nosso liquidificador de primeira linha", enquanto a outra poderia dizer "Descubra o melhor liquidificador para suas criações culinárias".
Execute esses títulos simultaneamente para diferentes segmentos de seu público para rastrear qual título atrai mais cliques e compras.
Conclusão
Ao implementar essas alterações, pergunte a si mesmo: Quais elementos do site não atendem às necessidades dos meus usuários? Quais áreas do meu site têm altas taxas de rejeição e como posso melhorá-las? Tenha essas perguntas em mente como um guia para continuar refinando e otimizando seu website.
Não se esqueça de acompanhar essas alterações para ver o que está funcionando e o que não está. Você pode acompanhar perfeitamente seu progresso usando o Ranktracker. Ele oferece soluções abrangentes para monitorar seus esforços de otimização de mecanismos de pesquisa. Usando nossa ferramenta, você pode adotar estratégias que se alinham com as demandas em constante evolução dos mecanismos de pesquisa e dos usuários.
Lembre-se de que a meta é sempre criar um site que encante os usuários e domine as classificações de pesquisa. Que passo você dará hoje para se aproximar dessa meta?

