
Uvod
V današnjem digitalnem okolju je bistveno, da je spletno mesto videti privlačno in brezhibno deluje na različnih napravah. Z zagotavljanjem privlačne in dostopne izkušnje za obiskovalce, ne glede na to, ali uporabljajo pametne telefone, tablične računalnike ali namizne računalnike, lahko podjetja pridobijo širše občinstvo. Vstopite v odzivno spletno oblikovanje.
Odzivno spletno oblikovanje ni le modni izraz. Je sprememba, ki zagotavlja, da se postavitev in vsebina vašega spletnega mesta brez težav prilagodita vsaki velikosti ali ločljivosti zaslona. To pomeni gladko in zanimivo izkušnjo za obiskovalce na kateri koli napravi, kar povečuje zadovoljstvo in vključenost uporabnikov.
V tem članku so predstavljeni dragoceni vpogledi in strategije, ki vam bodo pomagali izkoristiti celoten potencial vašega spletnega mesta in zagotoviti, da bo videti fantastično na vseh napravah. Začnimo.

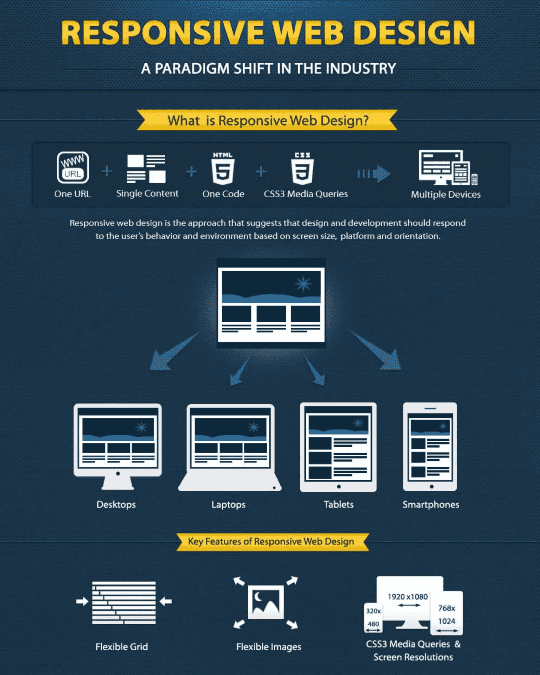
Slike:DCI
Razumevanje osnov odzivnega oblikovanja
Osnovna načela odzivnega spletnega oblikovanja so ključnega pomena za ustvarjanje spletnih mest, ki zagotavljajo neprimerljivo izkušnjo prikaza na kateri koli napravi. Ta načela so temelj oblikovalskih odločitev, saj zagotavljajo prilagodljivost in zadovoljstvo uporabnikov ne glede na velikost zaslona ali vrsto naprave.
Spodaj so predstavljene ključne sestavine odzivnega oblikovanja:
- Prilagodljive mreže in postavitve: Te tvorijo strukturo odzivnega spletnega mesta in omogočajo, da se postavitve razširijo ali skrčijo glede na velikost zaslona naprave. Ker mreža temelji na odstotkih širine in ne na fiksnih pikslih, je vsebina spletnega mesta tekoča in prilagodljiva.
- Slike, ki spreminjajo velikost in se prilagajajo: Če želite preprečiti, da bi slike izkrivljale postavitev ali upočasnile hitrost strani na manjših napravah, uporabite CSS ali HTML, da zagotovite njihovo pravilno skaliranje. Ta tehnika ohranja kakovost in ustreznost slik v vseh kontekstih gledanja.
- Medijske poizvedbe: Ta orodja CSS omogočajo uporabo različnih slogov glede na značilnosti naprave. Videz in funkcionalnost spletnega mesta lahko prilagodite tako, da določite prelomne točke in tako zagotovite optimalno izkušnjo na kateri koli napravi.
Razumevanje teh osnovnih načel je temelj za spletno mesto, ki je videti dobro in dobro deluje na različnih napravah. Prav tako se lahko zanesete na različna orodja in vire, ki vam pomagajo oceniti stroške nadgradnje spletnega mesta, vključno s storitvami za gradnjo povezav, edinstvene zasnove in druge prilagojene izboljšave. Za dodatne informacije o odzivnosti spletnega mesta in optimizaciji spletne prisotnosti kliknite tukaj.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami

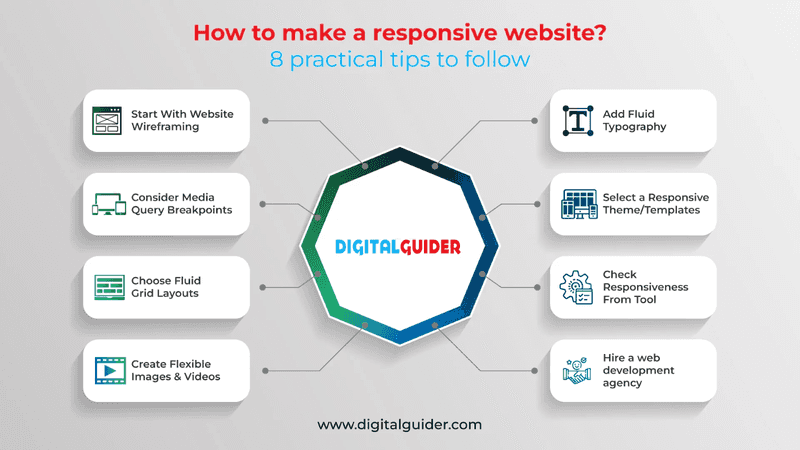
Slike:Digital Guider
Izvajanje prilagodljivih postavitev
Za uspeh odzivnega spletnega oblikovanja je ključnega pomena tudi uporaba prilagodljivih postavitev. Ta strategija zagotavlja, da se vsebina tekoče prilagaja velikosti zaslona gledalčeve naprave, kar omogoča optimalno uporabniško izkušnjo brez kompromisov.
Tukaj so bistveni elementi za izvajanje prilagodljivih postavitev:
- Uporabite tekoče mreže, ki uporabljajo odstotke: Pri oblikovanju strani, ki ne temeljijo na meritvah v pikslih ali točkah, se tekoče mreže zanašajo na sorazmerne vrednosti. Ta pristop omogoča, da se postavitev vašega spletnega mesta brez težav razširi na različne velikosti zaslonov, pri čemer se ohranita celovitost postavitve in vključenost uporabnikov.
- Uporabite prilagodljive slike in medije: Ključnega pomena je zagotoviti, da slike in medijska vsebina niso fiksne velikosti, temveč se lahko prilagodijo v svojih vsebnikih. Ta prilagodljivost preprečuje, da bi slike prekrile vsebovane elemente ali postale premajhne na različnih napravah, kar zagotavlja, da vizualna vsebina ostane učinkovita in privlačna.
- Vključite CSS flexbox in mrežo za dinamične postavitve: Ti sodobni moduli postavitve CSS ponujajo bolj izpopolnjene načine za oblikovanje prilagodljivih in kompleksnih postavitev, ki se odzivajo na uporabnikovo okolje. Flexbox in Grid omogočata ustvarjanje prilagodljivih in poravnanih postavitev brez omejitev tradicionalnih postavitev s fiksno širino.
Oblikovanje s prilagodljivimi postavitvami omogoča, da se spletno mesto prilagodi vsaki velikosti zaslona, pri tem pa ohrani enak videz in funkcionalnost v vseh napravah.
Uporaba medijskih poizvedb
Uporaba medijskih poizvedb je temeljni kamen pri oblikovanju odzivnih zasnov, saj omogoča, da se spletna mesta brez težav prilagajajo velikemu številu današnjih naprav. Ta dinamični pristop omogoča prilagojeno izkušnjo gledanja in zagotavlja, da je vsebina optimalno predstavljena na kateri koli napravi.
Spodaj so navedeni ključni vidiki učinkovite uporabe medijskih poizvedb:
- **Definirajte točke preloma za prilagoditev različnim zaslonom:**Točke preloma so posebne točke, na katerih se postavitev vsebine vašega spletnega mesta spremeni, da bolje ustreza velikosti zaslona. Določitev teh točk vključuje razumevanje najpogostejših velikosti naprav, ki jih uporablja vaše občinstvo, in zagotavljanje gladkega prehoda zasnove spletnega mesta z ene velikosti zaslona na drugo.
- **Uporaba posebnih slogov za različne naprave:**Ko določite prelomne točke, lahko uporabite edinstvene sloge za optimalen prikaz vsebine v različnih napravah. To lahko vključuje spreminjanje velikosti pisav, prilagajanje elementov postavitve ali spreminjanje navigacijskih elementov, da se bolje prilegajo manjšim zaslonom.
- Preizkusite medijske poizvedbe: Za odkrivanje morebitnih težav z medijskimi poizvedbami je ključnega pomena temeljito testiranje na različnih napravah. Ta postopek pomaga zagotoviti, da se slogi pravilno sprožijo na vsaki prelomni točki, kar zagotavlja dosledno in uporabniku prijazno izkušnjo ne glede na velikost naprave ali zaslona.
Vključitev medijskih poizvedb v strategijo odzivnega oblikovanja zagotavlja, da se vaše spletno mesto ne le odziva na različne velikosti zaslonov, temveč tudi na način, ki povečuje uporabnost in vključenost.
Optimizacija slik in medijev
Optimizacija slik in medijev je še ena pomembna sestavina odzivnega spletnega oblikovanja, ki izboljša delovanje spletnega mesta in vključenost uporabnikov v vseh napravah. Učinkovita optimizacija zagotavlja hitro nalaganje in pravilen prikaz vizualne vsebine ne glede na napravo, s katero dostopate do spletnega mesta.
Spodaj so navedene strategije za učinkovito optimizacijo slik in medijev:
- **Stisnite slike brez izgube kakovosti:** Z orodji in algoritmi lahko znatno zmanjšate velikost slikovnih datotek, hkrati pa ohranite vizualno verodostojnost. Ta korak je bistvenega pomena za pospešitev nalaganja strani, kar je ključni dejavnik pri uporabniški izkušnji in uvrstitvah SEO.
- **Uporaba odzivnih slikovnih rešitev:** Z uporabo atributa "srcset" lahko brskalniki izberejo najprimernejšo velikost slike za prenos glede na velikost zaslona in ločljivost naprave. S tem pristopom so na namiznih računalnikih na voljo visokokakovostne slike, v mobilnih napravah pa se velikost datoteke zmanjša, kar zagotavlja učinkovito porabo podatkov in hitrejše nalaganje.
- Razmislite o lenobnem nalaganju za medije: Leno nalaganje odloži nalaganje slik in medijev, ki niso ključnega pomena, do trenutka, ko je to potrebno, običajno takrat, ko vstopijo v vidno polje. Ta tehnika lahko znatno izboljša začetni čas nalaganja strani, zmanjša porabo pasovne širine in izboljša izkušnjo brskanja v mobilnih napravah.
Če se osredotočite na te tehnike optimizacije, bodo slike in mediji vašega spletnega mesta pozitivno prispevali k odzivnosti.
Preizkusite in izboljšajte svoje spletno mesto
Zagotavljanje odzivnosti in prijaznosti spletnega mesta do uporabnika zahteva nenehno testiranje in izpopolnjevanje. Ta postopek je ključnega pomena za prepoznavanje in odpravljanje težav, ki lahko ovirajo optimalno delovanje vašega spletnega mesta v različnih napravah.
V nadaljevanju so predstavljeni bistveni koraki za učinkovito testiranje in izpopolnjevanje spletnega mesta:
- Redno testiranje z emulatorji in pravimi napravami: Testiranje na dejanskih napravah pa ponuja neprecenljiv vpogled v resnično uporabniško izkušnjo. Ta kombinacija zagotavlja široko razumevanje delovanja vašega spletnega mesta v različnih okoljih.
- Zberite povratne informacije uporabnikov o njihovih izkušnjah na različnih platformah: Povratne informacije uporabnikov so zlata jama informacij, saj razkrivajo težave, ki jih morda niste opazili, in predlagajo izboljšave. Orodja, kot so ankete, obrazci za povratne informacije in testi uporabnosti, lahko pomagajo pri zbiranju teh ključnih podatkov.
- Posodobite se z novimi napravami in velikostmi zaslonov, da zagotovite stalno združljivost: Tehnološka pokrajina se nenehno razvija, saj se redno pojavljajo nove naprave in velikosti zaslonov. Če spremljate te spremembe in posodabljate svoje spletno mesto, bo ostalo dostopno in privlačno za vse uporabnike.
S tem, ko posvečate čas testiranju in izpopolnjevanju, zagotavljate, da vaše spletno mesto ne le izpolnjuje, temveč tudi predvideva potrebe in želje vašega občinstva. Ta zavezanost k odličnosti utrjuje ugled vašega spletnega mesta kot uporabniško usmerjenega, odzivnega vira, ki je pripravljen za obiskovalce iz katere koli naprave.
Prednostno obravnavajte dostopnost
Ključni vidik odzivnega spletnega oblikovanja je, da je spletno mesto dostopno vsakemu uporabniku. Dostopnost zagotavlja, da lahko po vašem spletnem mestu zlahka krmarijo in ga razumejo ljudje z različnimi sposobnostmi, kar odraža zavezanost k vključevanju.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Tukaj so koraki za izboljšanje dostopnosti spletnih mest:
- Uporabite semantični HTML za strukturo in dostopnost: Uporaba semantičnih oznak HTML, kot so <header>, <nav>, <main>, <footer> in <article>, pomaga bralnikom zaslona in pomožnim tehnologijam pri učinkovitejši navigaciji po vsebini. Ta praksa omogoča večjo dostopnost vašega spletnega mesta, saj zagotavlja jasne orientacijske točke v postavitvi strani.
- Zagotovite ustrezno kontrastno razmerje med besedilom in barvami ozadja: Visok kontrast med besedilom in ozadjem je bistvenega pomena za uporabnike z okvarami vida. Na voljo so orodja za preizkušanje barvnih kombinacij, da se zagotovi, da izpolnjujejo ali presegajo priporočena kontrastna razmerja, zaradi česar je vsebina berljiva za vse.
- Uporabnikom, ki ne morejo uporabljati miške, omogočite navigacijo s tipkovnico: Veliko uporabnikov se zaradi telesne oviranosti ali osebnih preferenc zanaša na navigacijo s tipkovnico. Če lahko po vašem spletnem mestu v celoti krmarite z uporabo bližnjic na tipkovnici, se poveča njegova dostopnost. To vključuje zagotavljanje indikatorjev fokusa in povezav za preskok, da se izboljša navigacijska izkušnja za uporabnike s tipkovnico.
Če dajete prednost funkcijam za dostopnost, razširite svoje občinstvo in dokažite, da je vaše spletno mesto predano vključevanju.
Osredotočite se na optimizacijo zmogljivosti
Ključni vidik odzivnega spletnega oblikovanja je izboljšanje zmogljivosti spletnega mesta, ki zagotavlja hitro nalaganje in nemoteno interakcijo na vseh napravah. Visoko zmogljivo spletno mesto zadrži obiskovalce in poveča splošno zadovoljstvo uporabnikov, kar je v današnjem hitrem digitalnem okolju ključnega pomena.
Tukaj so osredotočene strategije za optimizacijo delovanja spletnega mesta:
- Zmanjšajte število zahtevkov HTTP: Poenostavite zasnovo spletnega mesta z zmanjšanjem števila elementov na strani. Če je mogoče, združite datoteke, kot so skripte in slogovni listi CSS, da zmanjšate skupno število zahtevkov.
- Uporaba predpomnilnika brskalnika: Uporabite predpomnilnik za shranjevanje delov spletnega mesta v napravah obiskovalcev po njihovem prvem obisku. To skrajša čas nalaganja pri naslednjih obiskih, saj brskalniku ni treba ponovno priklicati vseh virov iz strežnika.
- Optimizirajte izvajanje CSS in JavaScript: Razporedite skripte in sloge tako, da čim manj vplivajo na čas nalaganja spletnega mesta. CSS postavite na vrh, da preprečite prikazovanje nestilizirane vsebine, JavaScript pa na dno, da stran ne bo čakala, da se skripte naložijo, preden se prikažejo.
Osredotočanje na tehnike optimizacije zagotavlja, da je vaše spletno mesto odzivno in ponuja brezhibno izkušnjo na vseh napravah.
Zaključek
Razumevanje odzivnega spletnega oblikovanja je danes ključnega pomena. Izboljšuje videz in delovanje spletnih mest na različnih napravah, kar izboljšuje uporabniško izkušnjo, dostopnost in hitrost. Bistvene prakse vključujejo uporabo prilagodljivih postavitev, optimizacijo slik, uporabo medijskih poizvedb ter osredotočanje na zmogljivost in dostopnost spletnega mesta.
Z upoštevanjem teh tehnik odzivnega oblikovanja zagotovite, da bo vaše spletno mesto privlačno in dobro delujoče za vsakogar, s čimer boste ohranili konkurenčno spletno prisotnost zaradi tehnološkega napredka.

