
Uvod
Težko izboljšate uvrstitev svojega spletnega mesta v iskalniku in se sprašujete, kaj je morda narobe? Z izboljšanjem UX boste zmanjšali število odbojev in podaljšali čas, ki ga obiskovalci preživijo na vašem spletnem mestu, kar sta pomembna signala za izboljšanje uvrstitve v iskalnih rezultatih.
Ponudili vam bomo uporabne strategije in praktične nasvete, ki jih boste lahko takoj izvedli. Na koncu boste razumeli, kako izboljšati uvrstitev svojega spletnega mesta in vključenost uporabnikov. Začnimo.
Kaj je UX in SEO? Pregled
Uporabniška izkušnja (UX) se osredotoča na uporabniku prijazno spletno mesto. Zajema vse, od videza spletnega mesta do enostavnosti iskanja informacij. Po drugi strani je SEO namenjen temu, da se spletno mesto prikaže višje v rezultatih iskalnikov. Vključuje uporabo pravih ključnih besed, ustvarjanje dragocene vsebine in zagotavljanje dobrega delovanja spletnega mesta na mobilnih napravah.
Uporabniška izkušnja vpliva na SEO in obratno. Tako UX kot SEO si medsebojno pomagata pri izboljšanju uvrstitve spletnega mesta. Medtem ko SEO na spletno mesto pripelje več ljudi, jih lahko dobra uporabniška izkušnja spremeni v stalne stranke.

7 načinov, kako uporabniška izkušnja izboljša vaše uvrstitve v iskalniku
Pri uporabi teh 7 strategij se vprašajte: Katere spremembe lahko izvedem najprej, da bo moje spletno mesto lažje za navigacijo in bolj zanimivo za uporabnike?
1. Hitri časi nalaganja so zlati
Iskalniki, kot je Google, upoštevajo hitrost nalaganja strani kot dejavnik razvrščanja. Zato se mora vaša spletna stran v idealnem primeru naložiti v 2 sekundah ali manj. Hitrejše nalaganje ne bo motilo uporabnikov in ti bodo ostali dlje časa, da bi raziskali več spletnih strani.
Prav tako 40 % ljudi zapusti spletno mesto, ki se nalaga več kot 3 sekunde. Hitro nalaganje je ključnega pomena za uspeh strank, zlasti pri spletnih straneh e-trgovine in drugih spletnih storitvah. Če se spletno mesto odziva hitro in nemoteno, bodo stranke pogosteje dokončale nakup ali postopek prijave.
Če želite izboljšati hitrost nalaganja strani, upoštevajte 7 korakov:
- Optimizirajte slike v datotečnem formatu WebP in jih stisnite brez izgube kakovosti.
- Zmanjšajte število nepotrebnih elementov na strani, da zmanjšate število zahtevkov HTTP.
- Za JavaScript uporabite asinhrono nalaganje, tako da se nalaga neodvisno od preostalega dela strani.
- Omogočite predpomnjenje brskalnika, da bodo obiskovalci, ki se vračajo, lahko hitreje naložili vaše spletno mesto.
- Optimizirajte dostavo CSS in zagotovite, da najprej dostavi ključne sloge, sekundarne sloge pa odloži.
- Uporabite omrežje za dostavo vsebine (CDN ) za shranjevanje predpomnilniške različice vsebine spletnega mesta na več geografskih lokacijah, da zmanjšate razdaljo, ki jo morajo prepotovati podatki.
- Z orodjem Ranktracker analizirajte hitrost svojega spletnega mesta in ugotovite področja za izboljšave.
Poleg teh strategij poskrbite tudi za četrtletne preglede hitrosti spletnega mesta, da ostanete na tekočem z razvijajočimi se algoritmi iskalnikov.
2. Jasne poti, boljši položaji
Dobro strukturirano spletno mesto z jasnimi oznakami menija zmanjša stopnjo odboja do 27 %. Uporabnike zadrži dlje in poveča stopnjo konverzije za 200 %. Po drugi strani pa bo zaradi slabe uporabniške izkušnje izgubljenih 50 % potencialne prodaje.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Načela UX zagotavljajo, da je vaše spletno mesto:
- Intuitivni
- Sodelovanje na spletni strani
- Dostopno na
- Interaktivni
- Dosledno
- Odzivni
- Uporabniku prijazno
Tukaj je 6 elementov, ki jih morate upoštevati, da bo vaše spletno mesto uporabniku prijazno in intuitivno:
2.1 Začrtajte jasno strukturo
Najprej ustvarite jasno in logično hierarhijo svojega spletnega mesta. Razmislite o glavnih kategorijah, ki predstavljajo vašo vsebino in storitve, ter jih organizirajte tako, da bodo smiselne z vidika uporabnikov. Ta struktura naj bi iskalnikom pomagala razumeti razmerja med različnimi deli vašega spletnega mesta.
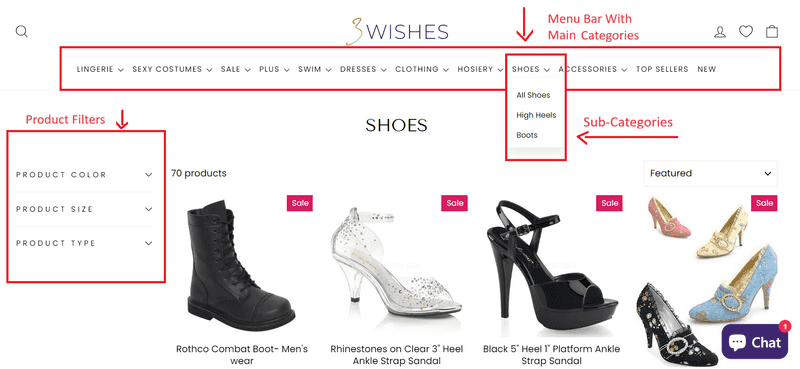
Odličen primer je navigacijski meni podjetja 3Wishesz glavnimi kategorijami, podkategorijami in možnostmi filtriranja za brezhibno uporabniško izkušnjo. Vsaka kategorija je jasno označena in logično organizirana, zato uporabniki intuitivno hitro najdejo, kar iščejo.
Poleg tega lahko z možnostjo filtriranja zožite izbiro na različne barve, velikosti in vrste. Na ta način uporabnikom ni treba zapuščati strani.

2.2 Optimizacija navigacije
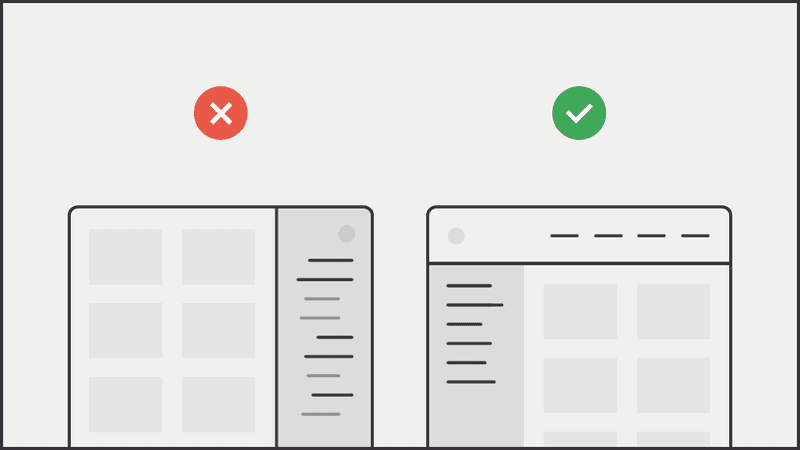
Prepričajte se, da je vaš navigacijski meni preprost in enostaven. Omejite število elementov v glavnem navigacijskem meniju, da ne boste preobremenili obiskovalcev. Spletno navigacijo na primer postavite na vrh, na levo stran ali na dno strani. Dobro strukturiran navigacijski meni zmanjšuje frustracije uporabnikov in pomaga iskalnikom, da učinkoviteje indeksirajo vaše spletne strani.

2.3 Uporaba SEO-prijaznih URL-jev
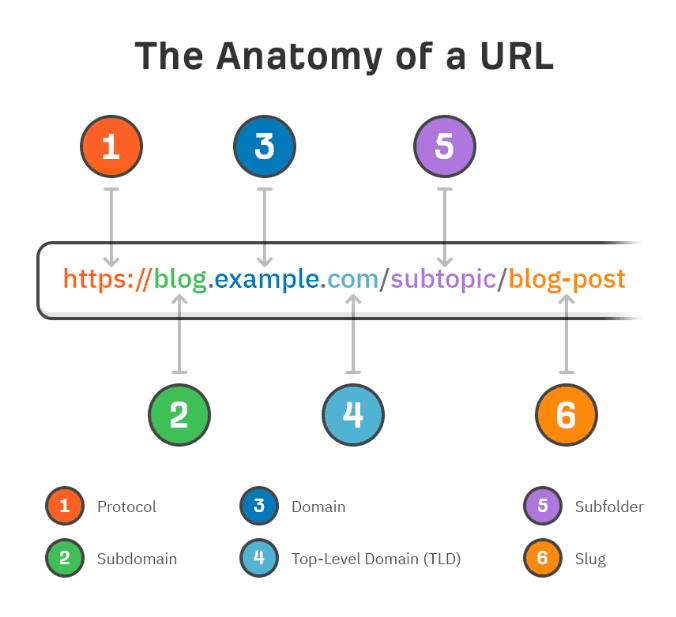
Ustvarite jedrnate URL-je, ki vključujejo ključne besede, na katere se osredotočate. To pomaga uporabnikom in iskalnikom razumeti, za kaj gre na strani, ter poveča relevantnost teh ključnih besed. To posledično izboljša vaše uvrstitve v iskalnikih. V spodnjem primeru si oglejte, kako je videti uporabniku prijazen naslov URL.

Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Poskrbite, da bodo naslovi URL odražali hierarhijo spletnega mesta, in se izogibajte uporabi nepotrebnih parametrov ali znakov. Spodnja slika prikazuje dober in slab URL.

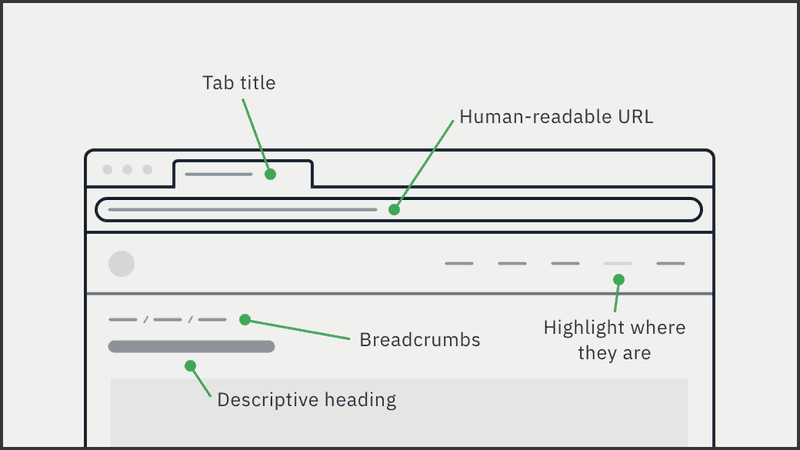
2.4 Dodajte drobtine
Vključite navigacijo po drobtinicah na svojih straneh. Drobtinice uporabnikom omogočajo pot nazaj na prejšnje strani. Prikazujejo se tudi v rezultatih iskanja, tako da uporabniki razumejo, kje se stran nahaja v strukturi vašega spletnega mesta. To bo pomagalo povečati stopnjo klikov v rezultatih iskanja.

2.5 Vključite funkcijo iskanja
Na večjih spletnih mestih vnesite iskalno vrstico, da bodo uporabniki lahko hitro našli določeno vsebino. Ta funkcija je še posebej pomembna, če ima vaše spletno mesto širok nabor izdelkov ali veliko količino vsebine.
Za vzpostavitev učinkovite funkcije iskanja upoštevajte tri strategije:
- Postavite ga na vidno mesto, na vrh ali v glavo.
- Omogočite samodejno dokončanje za predlaganje iskalnih izrazov.
- Zagotovite filtre in možnosti razvrščanja za izboljšanje rezultatov.
2.6 Dosledna postavitev in oblikovanje
Ohranite doslednost barv, pisav in struktur postavitve na vseh straneh. Doslednost zmanjšuje kognitivno obremenitev uporabnikov, ko se premikajo po spletnem mestu. Zaradi tega je izkušnja bolj gladka in predvidljiva.
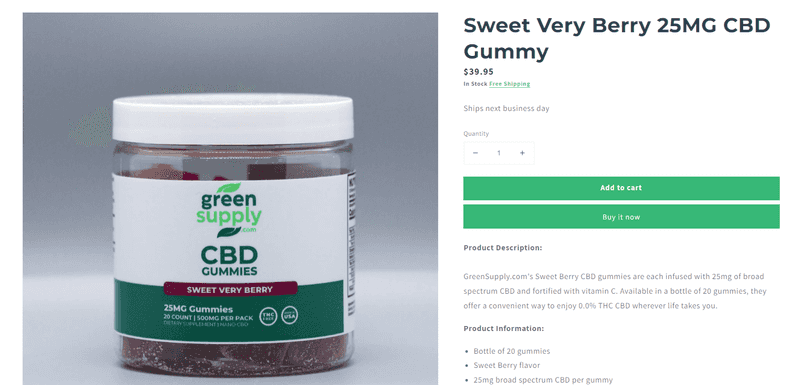
Odličen primer je stran z izdelki podjetja GreenSupply, ki ima dosledno postavitev in zasnovo. Tukaj je 6 stvari, ki se jih lahko naučite iz te strani izdelka:
- Slike visoke ločljivosti so dosledno nameščene na levi strani, da takoj pritegnejo pozornost.
- Jasni in izčrpni opisi izdelkov so kratki, tako da jih ni težko prebrati.
- Zeleno-bela tema na vseh straneh krepi identiteto blagovne znamke in estetiko spletnega mesta.
- Gumba"Dodaj v košarico" in "Kupi zdaj " sta nad opisom izdelka in informacijami, da bi prevarala pogled in ga usmerila na naslednje dejanje.
- V razdelku " Preizkusi izdelkov" so navedeni certifikati, ki povečujejo verodostojnost in zaupanje.
- Navedba " odprema naslednji delovni dan " kaže na zavezanost blagovne znamke k temu, da je postopek nakupa za stranke zelo priročen.

3. Prvi na mobilnih napravah, prvi v Googlu
58 % svetovnega internetnega prometa zdaj prihaja iz mobilnih naprav. Zato Google zdaj uporablja mobilno različico vašega spletnega mesta kot glavni vir za indeksiranje in razvrščanje. Če ima vaše spletno mesto ločeni različici za namizne računalnike in mobilne naprave, bo mobilna različica veljala za glavno različico.
Tukaj je opisano, kako optimizirati spletno mesto za indeksiranje po načelu "najprej na mobilnih napravah":
- Poskrbite, da bo vaše spletno mesto imelo odzivno zasnovo. To pomeni, da se samodejno prilagodi velikosti zaslona katere koli naprave.
- Prepričajte se, da mobilno spletno mesto vsebuje enako vsebino kot spletno mesto za namizne računalnike. To vključuje vsa besedila, slike (z ustreznimi atributi alt), videoposnetke in povezave.
- Vključite enako označevanje strukturiranih podatkov na mobilni in namizni različici svojega spletnega mesta. To pomaga Googlu bolje razumeti in indeksirati vašo vsebino.
- Prepričajte se, da so naslovi in meta opisi na obeh različicah vašega spletnega mestaenakovredni.
- �Če imate ločeni mobilno in namizno spletno mesto, dodajte in preverite mobilno različico v konzoli za iskanje Google. Tako lahko spremljate, kako se vaše mobilno spletno mesto obnese v rezultatih iskanja, in ugotovite morebitne težave pri indeksiranju.
- Preverite napake, ki so značilne za mobilne naprave, kot so blokirani viri (CSS, JavaScript, slike), napačne preusmeritve ali pojavna okna, ki prekrivajo vsebino, kar lahko negativno vpliva na uporabniško izkušnjo in SEO.
4. Vsebina, ki povezuje
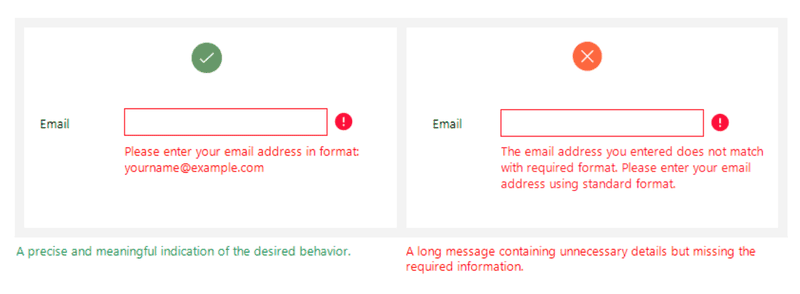
Pisanje UX se osredotoča na ustvarjanje jasnega, jedrnatega in uporabnega besedila za uporabniške vmesnike. Vključuje gumbe, sporočila o napakah, oznake menijev in vsebine z navodili. Cilj je uporabnike učinkovito voditi po digitalnem izdelku in poskrbeti, da bodo zlahka dosegli želene rezultate. Za boljše razumevanje si oglejte spodnjo sliko, ki prikazuje dobro in slabo sporočilo o napaki.

Ta pristop vpliva na kazalnike vključenosti uporabnikov, kot so kliki. Na primer, gumb mora uporabnikom natančno povedati, kaj se bo zgodilo, ko ga bodo kliknili, kot na primer " Shrani datoteko", " Prenesi PDF " ali " Dodaj v košarico ".
Ne glede na to, ali uporabnik uspešno zaključi dejanje ali naleti na napako, morajo biti povratne informacije, ki jih prejme, oblikovane tako, da ga obveščajo in mu svetujejo, kaj naj stori naprej. To lahko vključuje preproste potrditve, kot je " Vaša datoteka je bila naložena ", ali predloge za popravke v primeru napak.
Upoštevajte tri ključne vidike za pozitivno uporabniško izkušnjo:
- Uporabljajte preprost in neposreden jezik, ki ga uporabniki zlahka razumejo.
- Uporabite aktivni glas, da bodo navodila neposredna.
- Če je vaš izdelek namenjen globalnemu občinstvu, upoštevajte, kako se besedilo prevaja med kulturami in jeziki.
5. Oblikovanje izpolnjuje želje
Namen uporabnika se nanaša na to, kaj želijo uporabniki doseči pri interakciji z digitalnim izdelkom, kot je spletno mesto, aplikacija ali programska oprema. Razumite namen UX in ustvarite bolj intuitivno in pozitivno uporabniško izkušnjo.
Pri tem lahko opravite določeno nalogo, na primer rezervirate let ali kupite izdelek, iščete informacije ali preprosto raziskujete vsebine za zabavo.
Sledite tem petim korakom, da ugotovite in oblikujete namero iskanja uporabnika:
- Raziskave uporabnikov: Izvedite ankete, intervjuje in testiranje uporabnosti, da bi izvedeli, kaj želijo uporabniki doseči, ko uporabljajo vaš izdelek. Analiza vedenja uporabnikov z analitičnimi orodji, kot sta Ranktracker in Encharge. Na podlagi tega, kako uporabniki krmarijo po vašem spletnem mestu ali aplikaciji, bodo dobili namige o namenu uporabnikov.
- Razvoj osebnosti: Ustvarite podrobne persone uporabnikov, ki vključujejo cilje, preference in pričakovane vedenjske vzorce uporabnikov. Uporabite avtomatizacijo za analizo velikih podatkovnih nizov in prepoznavanje skupnih značilnosti in vedenja uporabnikov.
- Kartiranje poti: Razvijte zemljevide poti uporabnika, ki opisujejo vsak korak uporabnika od vstopa v aplikacijo do doseganja cilja. To pomaga pri ugotavljanju morebitnih točk trenja in priložnosti za izboljšave. Na tem koraku lahko najamete pripravnika v marketingu, ki vam bo pomagal zbirati podatke, opazovati interakcije in učinkovito dokumentirati faze.
- Kontekstualno oblikovanje: Razmislite o tem, kje in kako bo vaš digitalni izdelek uporabljen. To vključuje razumevanje uporabljenih naprav, fizičnega okolja in morebitnih motečih dejavnikov, ki bi lahko vplivali na interakcijo z uporabnikom.
- Iterativno načrtovanje in testiranje: Preizkusite začetne zasnove na podlagi povratnih informacij uporabnikov. Ta pristop zagotavlja, da je končni izdelek resnično usklajen z namenom uporabnika, in izboljšuje splošno zadovoljstvo uporabnikov.
6. Hitrost, stabilnost, SEO
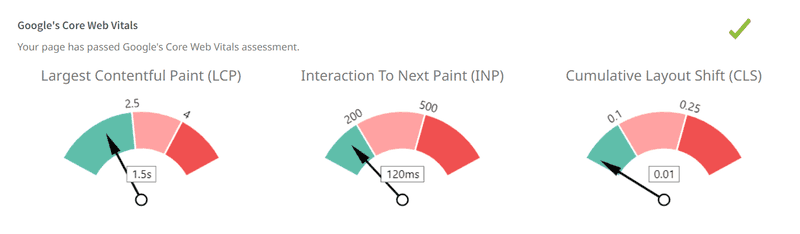
Core Web Vitals je niz posebnih dejavnikov razvrščanja, ki so po mnenju Googla pomembni za splošno uporabniško izkušnjo spletne strani.
Te metrike se osredotočajo na tri vidike uporabniške izkušnje: zmogljivost nalaganja, interaktivnost in vizualno stabilnost strani. Te dejavnike razumite in optimizirajte, saj neposredno vplivajo na to, kako Google razvršča strani.
Tu je razčlenitev posameznih osnovnih spletnih življenjskih potrebščin:
6.1 Največja vsebina (LCP)
LCP meri zmogljivost nalaganja strani, zlasti čas, ki je potreben, da se uporabniku prikaže največji element vsebine v vidnem polju (na primer slika ali blok besedila). Dober LCP zagotavlja boljšo uporabniško izkušnjo, saj zagotavlja hitro nalaganje glavne vsebine strani. Po Googlovih podatkih se mora LCP pojaviti v prvih 2,5 sekunde od začetka nalaganja strani.
6.2 Zakasnitev prvega vhoda (FID)
FID meri interaktivnost in odzivnost. Spremlja čas od trenutka, ko uporabnik prvič vstopi v interakcijo s stranjo (tj. ko klikne povezavo, tapne gumb ali uporabi po meri izdelan kontrolnik, ki ga poganja JavaScript), do trenutka, ko brskalnik začne obdelovati upravljavce dogodkov kot odziv na to interakcijo. Za zagotavljanje dobre uporabniške izkušnje morajo strani imeti FID krajši od 100 milisekund.
6.3 Kumulativni premik postavitve (CLS)
CLS meri vizualno stabilnost tako, da določa, koliko vidne vsebine se nepričakovano premakne med postopkom nalaganja. Ta metrika zagotavlja, da so strani med nalaganjem vizualno stabilne, kar preprečuje nadležne in potencialno škodljive premike postavitve, zaradi katerih bi lahko uporabnik pomotoma kliknil napačen gumb. Dobra ocena CLS je manj kot 0,1.
Izvedite 7 korakov za izboljšanje osnovnih spletnih kazalnikov vašega spletnega mesta:
- Stisnite in ustrezno dimenzionirajte slike v WebP, da skrajšate čas nalaganja.
- Zmanjšajte ali odložite JavaScript, ki ni nujno potreben za začetno nalaganje strani, da zmanjšate FID.
- Izvedite lenobno nalaganje. Slike in videoposnetke naložite šele, ko vstopijo v vidno polje.
- Izognite se vstavljanju oglasov, ki nepričakovanospremenijo vsebino, tako da zanje rezervirate prostor.
- Predhodno naložite pomembne vire. S povezavo <link rel="preload"> sporočite brskalniku, naj prednostno naloži ključne vire.
- Zorodji, kot so Googlov PageSpeed Insights, Ranktracker in SEOptimer, lahko merite in optimizirate te ključne spletne podatke.
- Razmislite o najemu cenovno ugodnih tujih razvijalcev. Ti lahko stisnejo slike, uporabijo predpomnilnik brskalnika in zmanjšajo JavaScript.

7. Pišite za rangiranje
Dobro oblikovani naslovi pritegnejo pozornost uporabnika, hitro posredujejo vsebino in spodbujajo nadaljnjo interakcijo z uporabnikom. Naslovi so nameščeni v oznake <h1> v jeziku HTML in iskalnikom pomagajo razumeti glavno temo strani.
Poleg tega uporabniki pogosto preletijo vsebino, zato jim lahko naslovi pomagajo pri krmarjenju in odločanju, kateri deli vsebine so pomembni za njihove interese ali potrebe.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Upoštevajte 6 najboljših praks za pisanje naslovov strani, optimiziranih za SEO:
- Uporabite preprost in neposreden jezik, ki bralcu natančno pove, o čem je vsebina.
- Vključite ustrezne ključne besede, ki odražajo, kako bi uporabniki lahko iskali vsebino. Poudarite vrednost ali korist, ki jo ponuja vsebina. Na primer, naslov, kot je "Povečajte svojo produktivnost s temi 5 orodji", jasno navaja korist branja vsebine.
- V naslovih uporabljajte številke in sezname (npr. "7 nasvetov za..." ali "10 najboljših..."), saj pritegnejo več klikov.
- Ne zatekajte se h klikanju, ampak oblikujte naslove, ki vzbujajo radovednost ali čustva.
- Stestiranjem A/B preizkusite različne naslove in preverite, kateri se bolje obnesejo glede stopnje klikov in vključenosti.
Z Amazonovim orodjem MYCE lahko na primer preizkusite različne naslove izdelkov. Ustvarite dve različici naslovov strani: ena različica bi se lahko glasila "Revolucionizirajte svojo kuhinjo z našim vrhunskim mešalnikom", druga pa "Odkrijte najboljši mešalnik za vaše kulinarične stvaritve".
Te naslove hkrati uporabite za različne segmente občinstva in preverite, kateri naslov pritegne več klikov in nakupov.
Zaključek
Pri uvajanju teh sprememb se vprašajte: Kateri elementi spletnega mesta ne ustrezajo potrebam mojih uporabnikov? Katera področja mojega spletnega mesta imajo visoko stopnjo odklonov in kako jih lahko izboljšam? Ta vprašanja imejte v mislih kot vodilo za nadaljnje izpopolnjevanje in optimizacijo spletnega mesta.
Ne pozabite spremljati teh sprememb, da ugotovite, kaj deluje in kaj ne. Svojemu napredku lahko nemoteno sledite z orodjem Ranktracker. Ta ponuja celovite rešitve za spremljanje vaših prizadevanj za optimizacijo za iskalnike. Z našim orodjem lahko sprejmete strategije, ki so v skladu z nenehno spreminjajočimi se zahtevami tako iskalnikov kot uporabnikov.
Ne pozabite, da je cilj vedno ustvariti spletno mesto, ki navdušuje uporabnike in prevladuje na lestvicah iskanja. Kateri korak boste naredili danes, da se približate temu cilju?

