
Giriş
Görüntü optimizasyonu, alt metin eklemekten veya dosya adını yeniden adlandırmaktan daha fazlasıdır.
Görüntüleri sıkıştırma, yapılandırılmış veri kullanma, tarayıcı önbelleğine alma ve içerik dağıtım ağı kullanma gibi gelişmiş teknikleri içerir.
Peki, web sitenizin görsel SEO'sunu bir üst seviyeye taşımaya hazır mısınız?
Ne yapmanız gerektiğini öğrenmek için bu yazıyı okuyun.
İçindekiler:
- Yapılandırılmış Veri
- Tembel Yükleme
- Görüntü Sıkıştırma
- Tarayıcı Önbelleğe Alma
- İçerik Dağıtım Ağı
- Sosyal Paylaşım Butonları
- Open Graph ve Twitter Kartları
- Mobil Uyumluluk
Yapılandırılmış Veri
Şema işaretlemesi olarak da bilinenyapılandırılmış veriler, arama motorlarının içeriğinizi daha iyi anlamasını sağlayan bir kod türüdür.
Peki, görüntü optimizasyonu için kullanmanın faydaları nelerdir?
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
İlk olarak, arama motorlarının görsellerinizin bağlamını ve amacını belirlemesine yardımcı olur. Bu, görsellerinizin arama sonuçlarındaki alaka düzeyini iyileştirebilir ve görünürlüklerini artırabilir.
İkinci olarak, yapılandırılmış veriler, doğrudan arama motoru sonuç sayfalarında görselleriniz hakkında daha fazla bilgi sağlayan zengin snippet'leri veya gelişmiş listeleri etkinleştirebilir.
Ama size daha fazlasını söyleyeyim.
Google, görseller için ürün, tarif ve video işaretlemesi gibi farklı yapılandırılmış veri türlerini destekler:
- Ürün Görselleri
- Video ve Animasyonlu Görüntüler
- Yemek Tarifleri
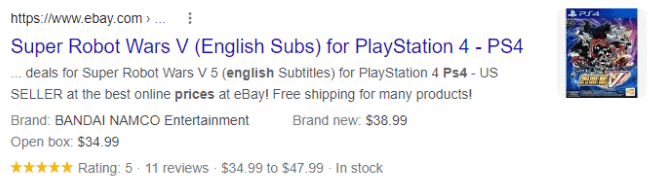
Ürün Görselleri
Ürün görselleri, satın alma kararlarını önemli ölçüde etkileyebildikleri için e-ticaret web siteleri için çok önemlidir.
Doğru işaretlemeyi kullanarak fiyat, stok durumu ve derecelendirmeler gibi önemli bilgileri doğrudan arama sonuçlarında sağlayabilirsiniz.

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Bu, potansiyel müşterilerin birden fazla sayfayı tıklamak zorunda kalmadan hızlı bir şekilde bilinçli bir karar vermelerine yardımcı olur.
Video ve Animasyonlu Görüntüler
Web siteniz video veya animasyonlu görseller içeriyorsa başlık, açıklama ve küçük resim URL'si gibi ayrıntıları sağlamak için şema işaretlemesini kullanabilirsiniz.
Sadece görsellerinizin arama sonuçlarındaki alaka düzeyini artırmakla kalmaz, aynı zamanda kullanıcıları tıklamaya ve içeriğinizle etkileşime geçmeye teşvik eder.
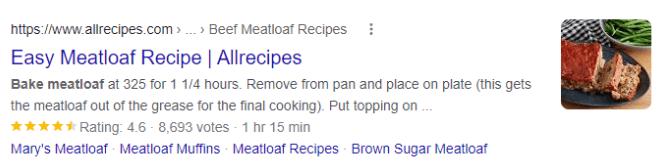
Yemek Tarifleri
Yemek blogcuları veya yemek tarifi web siteleri için, yemek tariflerine yönelik yapılandırılmış veriler daha fazla trafik çekmede önemli bir fark yaratabilir.

Malzemeler, pişirme süresi ve derecelendirmeler gibi önemli bilgileri şema işaretlemesine dahil ederek tarifleriniz arama sonuçlarında öne çıkabilir ve tıklama oranlarını artırabilir.
Şimdi, resimleriniz için yapılandırılmış verileri nasıl uygulayabilirsiniz?
Yapılandırılmış veri eklemenin Google'ın Yapılandırılmış Veri Biçimlendirme Yardımcısını kullanmak, doğrudan HTML'ye eklemek veya WordPress gibi bir CMS'niz varsa bir eklenti kullanmak gibi birden fazla yolu vardır.
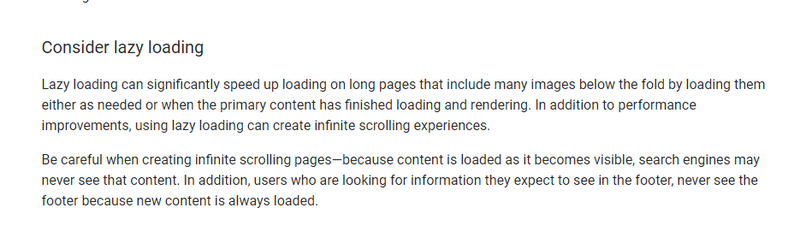
Tembel Yükleme
Tembel yükleme, bir web sayfasındaki kritik olmayan kaynakların yüklenmesini ihtiyaç duyulana kadar geciktiren bir tekniktir.
Google, özellikle daha yavaş bağlantılara sahip mobil cihazlarda sayfa yükleme süresini önemli ölçüde iyileştirebileceğinden, bunun görseller için iyi bir uygulama olduğunu belirtti.

Esasen bu işlem, ilk sayfa yüklemesi sırasında veri yükleme gereksinimlerini en aza indirerek web sitenizin performansını önemli ölçüde artırabilir.
Bu optimizasyon yalnızca site hızını artırmakla kalmaz, aynı zamanda yükleme süresinin arama motoru algoritmalarında bir sıralama faktörü olarak çok önemli bir rol oynadığı göz önüne alındığında SEO'nuzu geliştirmenize de katkıda bulunur.
Peki, bunu nasıl başarabilirsiniz?
Google, arama robotlarının içeriğe etkili bir şekilde erişmesi için çok önemli bir unsur olan içeriği düzgün bir şekilde tembel y�üklemenin önemini açıklayan kapsamlı bir kılavuz sunuyor. Kılavuzu burada bulabilirsiniz. Hepsi Javascript ile çalışmayı içeren çeşitli yöntemler mevcuttur.
Neyse ki WordPress kullanıyorsanız, web sitenizin performansını optimize etmek için çok sayıda tembel yükleme eklentisi mevcuttur. Popüler seçeneklerden biri, sayfa yükleme sürelerini hızlandırmadaki etkinliği ile bilinen a3 Lazy Load eklentisidir.
Bunun dışında, Smush, Optimole tarafından Image Optimization Lazy Load veya WP Rocket tarafından Lazy Load gibi diğer alternatifleri keşfedebilirsiniz. Bu eklentilerin her biri web sitenizin kullanıcı deneyimini geliştirmenize yardımcı olacak benzersiz özellikler ve avantajlar sunar.
Görüntü Sıkıştırma
Görselleri sıkıştırmak, görsellerinizi web için optimize etmede çok önemli bir adımdır.
Görüntü kalitesini önemli ölçüde etkilemeden dosya boyutunu azaltır ve daha hızlı sayfa yükleme süreleri sağlar.
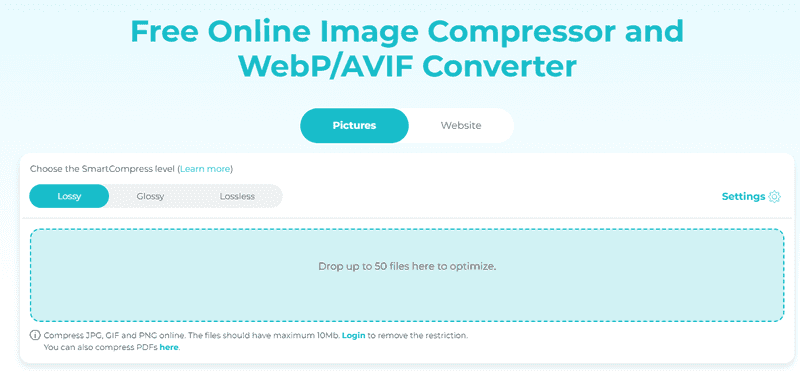
Web sitenize yüklemeden önce görüntüleri sıkıştırmanıza yardımcı olan çok sayıda çevrimiçi araç mevcuttur.
Örneğin, kaliteden ödün vermeden resimlerinizin boyutunu küçültmek için ShortPixel ücretsiz çevrimiçi görüntü sıkıştırıcıyı kullanabilirsiniz.

Yöntemi kayıplı, parlak ve kayıpsız arasında seçebilirsiniz.
Kayıplı sıkıştırma dosya boyutunda en önemli azalmayı sağlar ancak görüntü kalitesini biraz etkileyebilir. Parlak sıkıştırma daha yüksek bir kalite seviyesi sağlar ve kayıpsız sıkıştırma orijinal görüntü kalitesini korurken dosya boyutunu azaltmaya devam eder.
WordPress veya başka bir CMS'ye sahipseniz eklentileri kullanmayı da düşünebilirsiniz.
Tarayıcı Önbelleğe Alma
Tarayıcı önbelleği, tarayıcıların resimler gibi bir web sitesinin statik kaynaklarını depolamasına olanak tanıyan bir mekanizmadır, böylece kullanıcı aynı sayfayı tekrar ziyaret ettiğinde tekrar indirilmeleri gerekmez. Bu, daha hızlı yükleme süreleri ve gelişmiş web sitesi performansı ile sonuçlanır.
Resimleriniz için bunu etkinleştirmek, kullanıcı deneyimini önemli ölçüde geliştirebilir ve bant genişliği kullanımını azaltabilir.
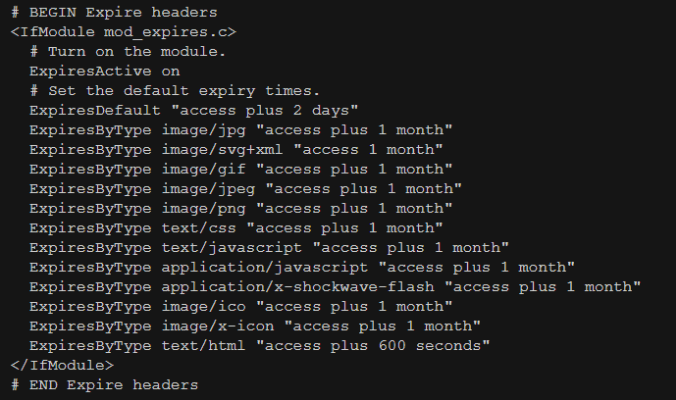
Sunucu tarafı yapılandırmanıza tarayıcı önbellekleme yönergeleri ekleyebilirsiniz.
Örnek bir kod şöyle görünebilir:

Ya da WordPress gibi CMS platformları için bu özelliği sunan eklentilerden yararlanabilirsiniz.
Bazı popüler seçenekler arasında W3 Total Cache, WP Super Cache ve WP Fastest Cache bulunmaktadır.
Bu stratejiyi uygulayarak sunucunuza yapılan HTTP isteklerinin sayısını azaltabilir, site hızını artırabilir ve sonuçta SEO sıralamanıza fayda sağlayabilirsiniz.
İçerik Dağıtım Ağı (CDN)
İçerik Dağıtım Ağı (CDN), web içeriğini hızlı ve verimli bir şekilde sunmak için tasarlanmış, coğrafi olarak dağıtılmış sunuculardan oluşan bir ağdır.
Bir CDN kullanarak web sitenizin ziyaretçileri ile görsellerinizi barındıran sunucu arasındaki mesafeyi azaltabilirsiniz.
Bu, verilerin kat etmesi gereken daha kısa bir mesafe olduğundan daha hızlı yükleme süreleri ile sonuçlanır ve kullanıcı deneyimini iyileştirir.
Örneğin, verileriniz ABD'de barındırılıyorsa, ancak Avrupa veya Asya'dan izleyiciler bu verilere erişiyorsa, bir CDN görüntülerinizi onlara daha yakın olan sunuculardan depolayabilir ve sunabilir.
Birçok barındırma sağlayıcısı, müşterileri için yerleşik CDN'ler sunar.
Değilse Cloudflare, MaxCDN veya Amazon Cloudfront gibi harici hizmetleri kullanabilirsiniz.
Bir CDN uygulamak, web sitenizin performansını önemli ölçüde artırabilir ve dünya çapındaki ziyaretçiler için daha erişilebilir hale getirebilir.
Sosyal Paylaşım Butonları
Görsellerinizin yanına sosyal paylaşım düğmeleri eklemek, kullanıcıların bunları sosyal medya platformlarında kolayca paylaşmasını sağlayabilir.
Bu, yalnızca web sitenizin görünürlüğünü ve trafiğini artırmakla kalmaz, aynı zamanda kullanıcıların içeriğinizle zahmetsizce etkileşime geçmesine ve paylaşmasına olanak tanıyarak daha iyi bir kullanıcı deneyimi sağlar.
Sosyal paylaşım düğmelerini HTML kodu kullanarak manuel olarak ekleyebilir veya WordPress gibi CMS platformları için eklentiler kullanabilirsiniz.
Bazı popüler seçenekler arasında Mashshare, AddToAny Share Buttons ve Social Warfare (benim favorim) yer alıyor.

Sorunsuz bir kullanıcı deneyimi için web sitenizin stiline ve düzenine en uygun seçeneği seçin.
Open Graph ve Twitter Kartları
Open Graph ve Twitter Kartları, görsellerinizin sosyal medya platformlarında paylaşıldığında nasıl görüneceğini belirlemenizi sağlayan etiketlerdir.
Bu etiketler, içeriğinizin görselinin, başlığının ve açıklamasının bir önizlemesini sunarak potansiyel izleyiciler için görsel olarak daha çekici ve ilgi çekici hale getirir.
Bu etiketleri web sitenizin koduna dahil etmek, tıklama oranlarını önemli ölçüde artırabilir ve daha fazla sosyal medya paylaşımını teşvik edebilir.
Bu etiketleri manuel olarak ekleyebilir veya süreci otomatikleştirmek için WordPress gibi CMS platformları için eklentiler kullanabilirsiniz.
Bazı popüler seçenekler arasında Yoast SEO, Rank Math ve All in One SEO Pack bulunmaktadır.
İhtiyaçlarınıza en uygun eklentiyi seçin ve görsellerinizi sosyal medya paylaşımı için optimize edin.

Mobil Uyumluluk
İnternet kullanıcılarının çoğunluğunun web sitelerine mobil cihazları üzerinden eriştiği göz önünde bulundurulduğunda, web tasarımınızın mobil uyumlu olduğundan emin olmanız çok önemlidir. Bu, görüntülerin daha küçük ekranlar ve daha düşük ağ hızları için optimize edilmesini de içerir.
Görüntü boyutlarını ve biçimlerini ekran boyutuna göre otomatik olarak ayarlamak için duyarlı tasarım tekniklerini kullanabilir veya özellikle mobil cihazlar için lazy-loading uygulayabilirsiniz.
Tüm ziyaretçiler için sorunsuz bir kullanıcı deneyimi sağlamak için web sitenizin performansını farklı cihazlarda test ettiğinizden emin olun.
SSS
S: Görseller SEO'yu etkiler mi?
Evet, görseller SEO'yu çeşitli şekillerde etkileyebilir.
Bunları optimize etmek web sitesi performansını ve yükleme sürelerini iyileştirerek daha iyi bir kullanıcı deneyimi ve potansiyel olarak daha yüksek arama motoru sıralamaları sağlayabilir.
Alt etiketler ve başlıklar da arama motorları için ek bağlam sağlayarak içeriğinizi daha keşfedilebilir hale getirir.
S: Görüntü sıkıştırma, görüntülerimin kalitesini etkileyebilir mi?
Evet, görüntü sıkıştırma kullanılan yönteme bağlı olarak görüntü kalitesini biraz etkileyebilir.
Bununla birlikte, uygun teknikler ve araçlarla, kalitede önemli bir kayıp olmadan görüntüleri sıkıştırabilirsiniz.
Olumlu bir kullanıcı deneyimi sağlamak için dosya boyutunu küçültmek ve görüntü kalitesini korumak arasında denge kurmak çok önemlidir.
Web sitenizin ihtiyaçlarına en uygun olanı bulmak için farklı sıkıştırma yöntemlerini deneyin ve sonuçları karşılaştırın.
S: Web sitem için internetten ücretsiz görseller kullanabilir miyim?
Web sitenizde kullanılan görseller için genellikle orijinal görseller kullanmanız veya uygun lisansları almanız önerilir.
İnternette bulunan ücretsiz görsellerin kullanılması telif hakkı ihlaline ve yasal sorunlara yol açabilir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Ücretsiz görselleri kullanmayı tercih ederseniz, ticari kullanım için uygun şekilde lisanslandıklarından emin olun ve kaynağa atıfta bulunun.
Web siteniz için benzersiz, yüksek kaliteli görseller oluşturmak veya elde etmek her zaman en iyi uygulamadır.
Son Sözler
Web siteniz için görselleri optimize etmek, gelişmiş performans, kullanıcı deneyimi ve SEO için çok önemlidir.
Tarayıcı önbelleğe alma, CDN'ler, sosyal paylaşım düğmeleri ve mobil cihazlar için optimizasyon gibi tekniklerden yararlanarak web sitenizin genel kalitesini artırabilir ve daha geniş bir kitleye ulaşabilirsiniz.
Daha başarılı bir çevrimiçi varlık için her zaman uygun lisanslama yönergelerine uymayı ve görsel optimizasyonuna öncelik vermeyi unutmayın.

