
Giriş
İyi tasarlanmış bir kullanıcı arayüzü (UI) web sitesi dönüşüm oranlarını %200'e kadar artırabilirken, iyi bir kullanıcı deneyimi (UX) tasarımı bu rakamı etkileyici bir şekilde %400'e kadar yükseltebilir. Hem UX hem de UI tasarımı, teknoloji ve kullanıcı memnuniyeti arasındaki köprüyü oluşturmada çok önemli bir rol oynar.
Hem UX hem de UI'nin SEO ve bir ürünün başarısı üzerinde sahip olabileceği önemli etkiye rağmen, iki terim arasında yaygın bir karışıklık olma eğilimindedir. Her ikisi de ürün tasarımının temelini oluştursa ve birbirleriyle yakından çalışsa da, ürün geliştirme sürecinin çok farklı yönlerine atıfta bulunurlar. Genellikle birbirinin yerine kullanılan UX, deneyimin genel hissini içerirken UI, ürünün yüzeylerinin nasıl göründüğü ve işlev gördüğü ile ilgilidir.
Bu makalede, UX ve UI tasarımının farklı rollerini ortaya çıkaracak ve bir ürünün başarısına olan benzersiz katkılarını keşfedeceğiz. Hadi başlayalım!
UX Tasarımını Tanımlama
Genellikle UX Design olarak adlandırılan Kullanıcı Deneyimi Tasarımı, kullanıcılara ilgili ve anlamlı bir deneyim sunan ürünler yaratmayı amaçlayan geniş bir disiplindir. UX Tasarımına yatırım yapmak önemli bir getiri sağlayabilir: UX'e yatırılan her 1 $'ın, potansiyel olarak 100 $'a kadar önemli bir yatırım getirisi sağlayabileceği bildirilmektedir.
UX Tasarımı, özünde ürün kullanımının neden, ne ve nasıl olduğunu göz önünde bulundurur.
- Neden: Bu özellik, kullanıcıların bir ürünü benimseme motivasyonlarını, bu motivasyonların ürünle gerçekleştirmek istedikleri bir görevle mi yoksa ürünün sahipliği ve kullanımıyla ilişkili değerler ve görüşlerle mi ilgili olduğunu araştırır.
- Ne: Bu, kullanıcıların bir ürünle neler yapabileceğini, yani sunduğu işlevselliği ifade eder.
- Nasıl: İşlevselliğin erişilebilir ve estetik açıdan hoş bir şekilde tasarlanmasını kapsar.
UX Tasarımındaki nihai hedefiniz, müşteri ile ürün arasındaki etkileşimde sağlanan keyfi geliştirerek müşteri memnuniyetini ve sadakatini artırmaktır.
UX Tasarımının Temel Bileşenleri
SERP sıralamanızı yükseltmek için UX tasarımını araştırırken, kullanıcı deneyimi için güçlü bir temel oluşturan temel unsurları anlamak çok önemlidir. Aşağıda, UX tasarım sürecinizde ön planda olması gereken temel bileşenler yer almaktadır.
- Kullanıcı Araştırması: Kullanıcı araştırması, UX tasarımının temelidir. Hedef kitlenizin ihtiyaçlarını ve davranışlarını anlamanızı sağlar. Teknikler arasında görüşmeler, anketler ve gözlemler yer alır. Amaç, gerçek kullanıcı ihtiyaçlarına göre uyarlanmış tasarım kararlarını yönlendiren içgörüler toplamaktır.
- **Wireframing: * *Detaylı tasarıma geçmeden önce, wireframing projeniz için bir plan sağlar. Bunlar, yapı ve işlevselliğin ana hatlarını çizen temel düzenlerdir. Tel kafesleri tasarımınızın iskeleti olarak düşünün, tam görsel ayrıntılar olmadan öğelerin yerleşimini gösterir.
- Prototipleme: Prototipleme, tel kafeslerinizi etkileşimli modellere dönüştürür. Bu adım, konseptlerinizi test etmenize ve iyileştirmenize olanak tanır. Prototipler, düşük sadakatli eskizlerden nihai ürünü yakından taklit eden yüksek sadakatli simülasyonlara kadar çeşitlilik gösterebilir.
- Kullanılabilirlik Testi: Tasarımınızın kullanıcılarda yankı uyandırdığından emin olmak için kullanılabilirlik testi yapın. Bu, gerçek kullanıcıları prototipinizle etkileşime girerken gözlemlemeyi içerir. Burada toplanan geri bildirimler, kullanılabilirlik sorunlarının belirlenmesinde ve genel kullanıcı deneyiminin iyileştirilmesinde etkili olur.
Bu bileşenleri UX tasarım sürecinize dahil ederek, kullanıcılarınız için yalnızca işlevsel değil aynı zamanda keyifli deneyimler oluşturmak için gerekli donanıma sahip olacaksınız.
Kullanıcı Arayüzü Tasarımını Tanımlama
Kullanıcı Arayüzü (UI) Tasarımı, dijital bir ürünün estetik ve etkileşimli yönlerine odaklanır. Bir UI tasarımcısı olarak uygulamanın arayüzünün çekici, görsel olarak uyarıcı ve ergonomik olarak gezinmesi kolay olmasını sağlamak sizin sorumluluğunuzdadır. Amacınız, kullanıcıların hoş ve sezgisel bulacağı arayüzler oluşturmaktır.
Kullanıcı arayüzü tasarımının görsel unsurlarını göz önünde bulundururken, süreciniz aşağıdakilere dikkat etmeyi içerecektir:
- Renkler: Doğru paleti seçmek hayati önem taşır, çünkü araştırmalar renklerin tek başına marka tanınırlığını %80'e kadar artırabildiğini göstermiştir.
- Tipografi: Seçtiğiniz yazı tipleri yalnızca okunabilir olmakla kalmamalı, aynı zamanda markanın kişiliğine de uygun olmalıdır.
- Düzen: Kullanıcı navigasyonu için mantıklı ve net bir yapı şarttır.
Ayrıca, tasarımınızda duyarlılığın önemini unutmayın. Kullanıcıların çoğu, işletmeyi sevseler bile mobil cihazlarda zorlanan bir ürünle daha az etkileşime girme eğilimindedir.
Çalışmalarınızda sık sık tasarımları yineleyecek, geri bildirim toplayacak ve en yüksek kullanılabilirlik ve estetik standartlarını karşılamak için arayüzünüzü geliştireceksiniz. Kullanıcı ihtiyaçlarını her zaman ön planda tutun; tasarımınız yalnızca iyi görünmekle kalmamalı, aynı zamanda sorunsuz ve doğal bir etkileşim hissi de vermelidir.
Kullanıcı Arayüzü Tasarımının Temel Bileşenleri
İyi tasarlanmış bir kullanıcı arayüzü, aşağıdakiler de dahil olmak üzere görsel ve etkileşimli öğelerin kusursuz bir karışımını sunar:
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Stil Kılavuzları: UI araç setiniz bir stil kılavuzu ile başlamalıdır. Bu, tasarım standartlarınızı özetleyen kapsamlı bir kılavuzdur - bunu kullanıcı arayüzü planınız olarak düşünün. Şu konularda ayrıntılar içerir:
- Tipografi - Yazı tipi boyutları ve Başlık stilleri
- Renk Paleti- Birincil ve ikincil renkler
- Görüntüler- Simgeler ve Logolar
Tasarım Sistemleri: Stil rehberinin bir adım ötesi tasarım sistemidir. Bu, kılavuzlar ve bileşenlerden oluşan dinamik, yaşayan bir çerçevedir. Stil rehberi estetik tonu belirlerken, tasarım sistemi yeniden kullanılabilir bileşenler ve kalıplar aracılığıyla tutarlılığı sağlar. Bunu hem kütüphaneniz hem de kural kitabınız olarak düşünün ve tasarım ekibinizin tek bir doğruluk kaynağı ile çalışmasına yardımcı olun.
Etkileşim Tasarımı: Etkileşim tasarımı tamamen sezgisel bir kullanıcı akışı oluşturmakla ilgilidir. Şunlara odaklanır:
- Düğmeler- Şekiller ve Tıklama/Üzerine Gelme Davranışı
- Geçişler- Kolay etkileşim için boyut
- Kaydırıcılar- Ayarlandıkça görsel geri bildirim
Kullanıcı arayüzü tasarımında nihai hedefinizin sezgisel ve kullanıcıları memnun eden bir dijital alan yaratmak olduğunu unutmayın. Görsel uyum için stil kılavuzlarını kullanarak, tekdüzelik için tasarım sistemlerinden yararlanarak ve ilgi çekici kullanıcı arayüzleri için etkileşim tasarımı ilkelerini uygulayarak, kullanıcının ürünle ilgili genel deneyimini yükselteceksiniz.
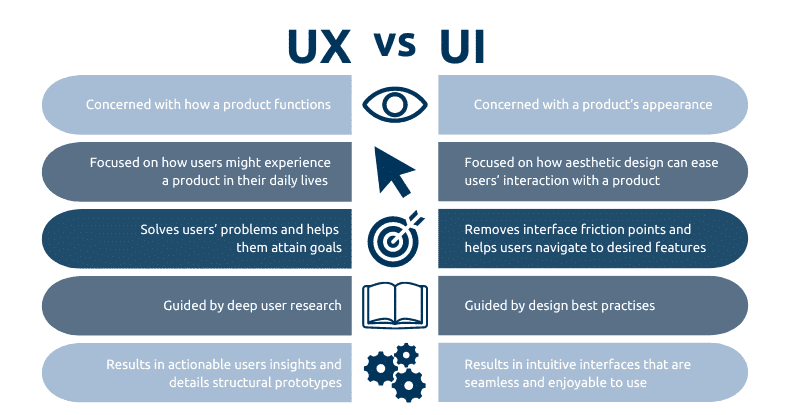
UX vs. UI: Farkları Anlamak

İşte UX (Kullanıcı Deneyimi) Tasarımı ile UI (Kullanıcı Arayüzü) Tasarımı arasındaki temel farkları özetleyen ayrıntılı bir karşılaştırma tablosu:
| Aspect | UX Tasarım | Kullanıcı Arayüzü Tasarımı |
| Tanım | Deneyimin genel hissine odaklanır | Ürün yüzeylerinin nasıl göründüğüne ve işlev gördüğüne odaklanır |
| Hedef | Müşteri memnuniyetini ve kullanılabilirliği artırmak için | Çekici ve sezgisel bir arayüz oluşturmak |
| Süreç | Araştırma, test etme, geliştirme, içerik ve prototip oluşturmayı içerir | Renkler, tipografi ve düğmeler gibi görsel tasarım öğelerine odaklanır |
| Araçlar | Sketch, Axure gibi tel kafes oluşturma ve prototipleme araçları | Adobe Photoshop, Illustrator gibi grafik tasarım araçları |
| Sonuç | Kullanıcı etkileşimini geliştirir, kullanılabilirlik sorunlarını çözer | Ürünün estetik açıdan hoş olmasını sağlar |
| Gerekli Beceriler | Analitik beceriler, araştırma, psikolojik anlayış | Grafik tasarım becerileri, yaratıcılık, detaylara dikkat |
| Odak Alan | Sitenin/uygulamanın işlevselliği ve verimliliği | Ürünün görünümü ve etkileşimi |
| Kullanıcı Üzerindeki Etkisi | Kullanıcının görevleri ne kadar kolay tamamlayabileceğini etkiler | Kullanıcının ürünle olan duygusal bağını etkiler |
| Geri bildirim | Kullanıcı etkinliği ve memnuniyetine dayalı | Estetik çekicilik ve görsel etkiye dayalı |
| Örnekler | Kullanıcı personaları, kullanıcı yolculuk haritaları oluşturma | Simge tasarlama, renk şeması seçme |
UX ve UI Arasındaki Simbiyotik İlişki
UX ve UI, farklı kavramlar olsa da dijital ürünlerin başarısını sağlamak için el ele çalışır. UX tasarımı, kullanıcı etkileşimlerinin akışını ve sezgiselliğini ele alarak dijital bir platformdaki tüm kullanıcı yolculuğunu kapsar.
Öte yandan kullanıcı arayüzü, kullanıcıların etkileşimde bulunduğu düğmeler ve simgeler gibi görsel temas noktalarıdır. Her ikisi de optimum sonuçlar için işbirliği yapmalıdır ve çevrimiçi işletmelerin yaklaşık %70'inin zayıf kullanılabilirlik nedeniyle başarılı olamadığı göz önüne alındığında, müşteri memnuniyetini ve elde tutmayı artırmak için UX ve UI'nin entegrasyonu tartışılmaz hale gelir.
UX ve UI Tasarımında Geleceğin Trendleri
Yenilikçi yaklaşımları ve 2024'te kullanıcı deneyimi üzerindeki etkileriyle öne çıkan bazı trendler var:
Tasarımda Yapay Zeka:
Yapay zeka, dijital ürünlerle etkileşim kurma biçiminizde devrim yaratıyor. Yapay Zeka ve Otomasyonu UX ve UI tasarım sürecine dahil etmek, kullanıcı deneyimlerinde devrim yaratabilecek dinamik bir unsur sunuyor. Yapay zeka odaklı kişiselleştirmenin gücünden yararlanarak, arayüzler ihtiyaçlarınıza ve tercihlerinize gerçek zamanlı olarak uyum sağlayabilir ve deneyimlerin size özel olarak uyarlanmış hissettirmesini sağlayabilir.
Sesli Kullanıcı Arayüzü (VUI):
Sesli etkileşimin giderek yaygınlaştığı yeni nesil kullanıcı deneyiminde basitlik çok önemli. VUI'deki gelişmeler sayesinde görevleri eller serbest olarak gerçekleştirebilir ve teknolojiyle daha doğal bir etkileşimin keyfini çıkarabilirsiniz.
Kapsayıcı Tasarım:
UX tasarımı, insan çeşitliliğinin tamamını göz önünde bulundurarak daha kapsayıcı hale geliyor. Bireysel deneyimlerinize değer veriliyor ve böylece yetenekleri veya koşulları ne olursa olsun herkes tarafından erişilebilir, anlaşılabilir ve kullanılabilir ürünler ortaya çıkıyor.
Ortam Kullanıcı Deneyimleri:
Fiziksel ve dijital alanlarda hareket ettikçe dijital etkileşimleriniz giderek daha sorunsuz hale geliyor. Ortam deneyimleri ihtiyaçlarınızı öngörür ve özellikle talep etmenize gerek kalmadan sezgisel, bağlamsal etkileşim sağlar.
Bu trendleri takip ederek alanın nereye doğru gittiğini öngörebilir ve dijital dünyayla daha ilgi çekici, kişiselleştirilmiş ve kapsayıcı etkileşimler için bu yeniliklerden yararlanabilirsiniz.
Toparlanıyoruz!
Hem UX hem de UI'ye yatırım yapmak, baştan sona tatmin edici bir kullanıcı deneyimi sunmak için çok önemlidir.
- UX Tasarımı, ürünün işlevselliğinin kullanıcılarınızın ihtiyaçlarını karşılamasını sağlayarak A noktasından B noktasına sorunsuz bir yolculuk sağlar.
- UI Tasarımı ise bu yolculuğu görsel olarak çekici ve etkileşimli bir arayüzle süsleyerek her etkileşimi keyifli hale getirir.
İşte basit bir özet:
| UX Tasarım | Kullanıcı Arayüzü Tasarımı |
| Genel hissiyata odaklanır | Görsel çekiciliğe odaklanır |
| Ürün kullanılabilirliğini artırır | Ürün arayüzünü geliştirir |
| Kullanıcı testi ve geri bildirimi içerir | Renk, tipografi ve düzeni içerir |
Hem kullanıcı deneyimini hem de kullanıcı arayüzünü geliştirerek, dijital ürünleriniz kullanıcı beklentilerini karşılamakla kalmayacak, aynı zamanda aşacak, sadakati teşvik edecek ve iş başarısını artıracaktır. Unutmayın, UX ve UI karışımı, kalabalık bir pazarda en üst düzey ürünleri birbirinden ayıran şeydir.

