Вступ
У світі, який є більш взаємопов'язаним, ніж будь-коли раніше, ваш веб-сайт часто є першою взаємодією потенційних клієнтів з вашим брендом. Це ваша цифрова вітрина, ваш посол 24/7 і вирішальний фактор у формуванні сприйняття вашого бізнесу. В епоху, коли увага скорочується, а можливостей для вибору безліч, візуально приголомшливий і зручний веб-сайт - це не просто розкіш, а стратегічна необхідність.
У цьому вичерпному посібнику ми розглянемо мистецтво прикрашання вашого веб-сайту і запропонуємо вам скарбницю порад та ідей для створення не просто гарної, а справді виняткової присутності в Інтернеті. Незалежно від того, чи починаєте ви з нуля, чи прагнете вдихнути нове життя у вже існуючий сайт, ви знайдете тут практичні поради, які допоможуть захопити вашу аудиторію та залишити незабутнє враження.
Отже, давайте розпочнемо цю подорож, щоб перетворити ваш веб-сайт на цифровий шедевр.
1. Сила мінімалізму
Зробіть це просто
Мінімалістичний підхід до веб-дизайну виходить за рамки естетики; це філософія, яка фокусується на наданні контенту та користувацькому досвіді без зайвих відволікань. Приймаючи мінімалізм:
Палітра кольорів: Виберіть обмежену палітру кольорів, яка відображає індивідуальність вашого бренду. Прагніть до гармонійного поєднання, яке легко сприймається очима і доповнює ваш контент. Пам'ятайте, що простота - це ключ.
Шрифти: Використовуйте розбірливі та узгоджені шрифти на всьому сайті. Простота типографіки гарантує, що ваш текст буде легко читатися, а також підтримуватиме єдиний вигляд і відчуття на всьому сайті.
Пробіли: Пробіли, або негативний простір, відіграє вирішальну роль у мінімалістичному дизайні. Він допомагає створити відчуття балансу та елегантності. Дозволяючи контенту "дихати", ви робите його більш засвоюваним для відвідувачів.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допомо�же. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Мінімалістичний підхід заохочує вашу аудиторію зосередитися на тому, що дійсно має значення - на контенті - і забезпечує заспокійливий, вільний від захаращення досвід перегляду.
2. Адаптивний дизайн: Пристосований до всіх пристроїв
Адаптивність - це ключ до успіху
Адаптивнийвеб-дизайн - це більше, ніж просто естетика, це функціональність і доступність. Щоб переконатися, що ваш сайт є адаптивним:
Тестування: Регулярно тестуйте свій веб-сайт на різних пристроях і браузерах, щоб забезпечити узгоджену та оптимізовану роботу для всіх користувачів.
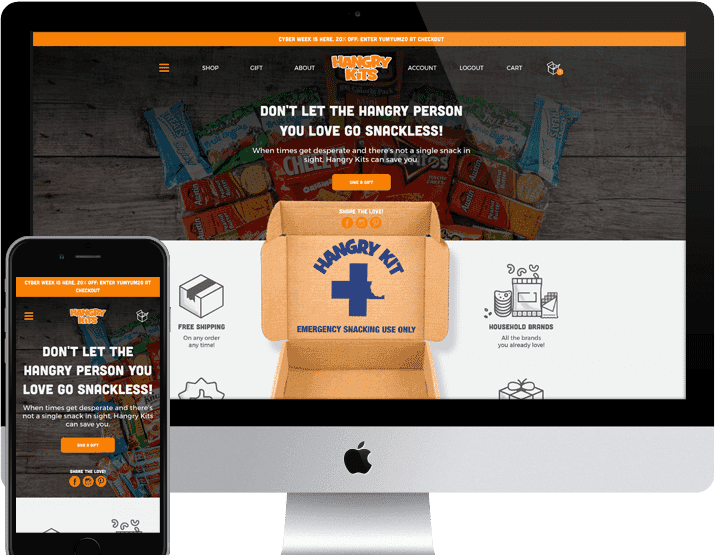
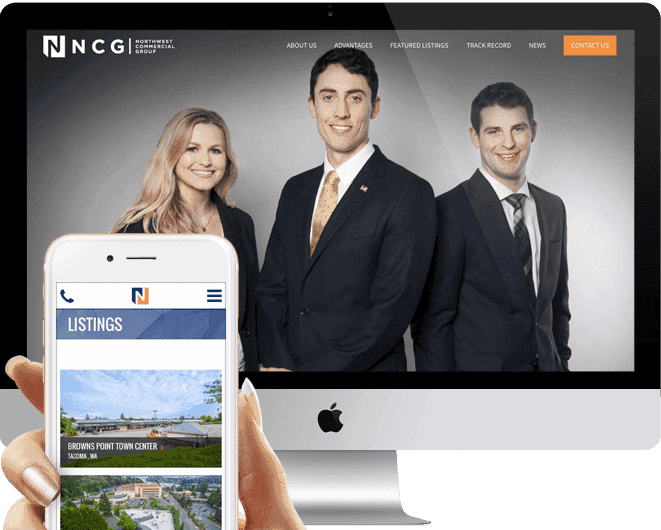
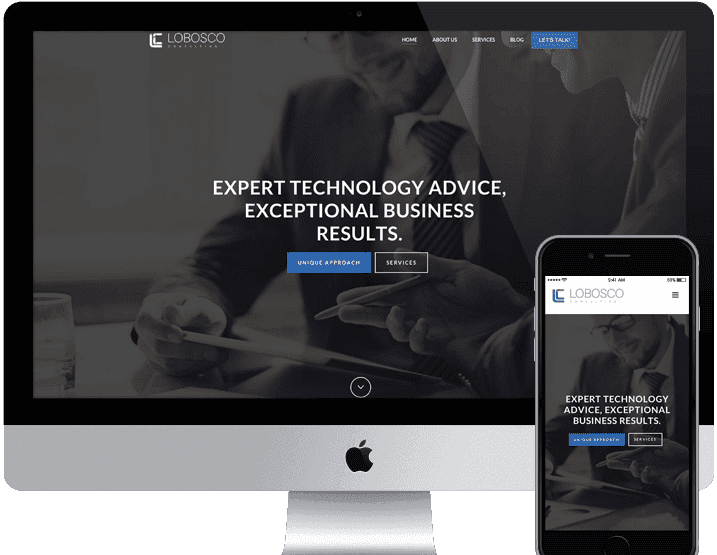
Дизайн, орієнтований на мобільні пристрої: При створенні або редизайні вашого сайту враховуйте підхід, орієнтований насамперед на мобільні пристрої. Почніть з найменшого розміру екрану і рухайтеся вгору. Цей підхід надає пріоритет мобільним користувачам, гарантуючи їм безперебійну роботу з сайтом. Як ви побачите нижче, зовнішній вигляд мобільного дисплея може суттєво відрізнятися від того, що ви бачите на робочому столі.



Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Адаптивний дизайн не лише охоплює ширшу аудиторію, але й позитивно впливає на ваш рейтинг у пошукових системах, оскільки пошукові системи винагороджують адаптивні для мобільних пристроїв веб-сайти вищою видимістю в результатах пошуку.
3. Якісні зображення: Картинка говорить тисячу слів
Візуальний сторітелінг
Візуальний контент - неймовірно потужний інструмент для передачі повідомлень та емоцій. Щоб включити високоякісні зображення на свій веб-сайт:
Фотографія на замовлення: Інвестуйте в оригінальні, професійно зроблені фотографії, які демонструють ваші продукти, послуги або команду. Зображення на замовлення можуть передати автентичність та унікальність.
Професійна графіка: Співпрацюйте з графічними дизайнерами, щоб створювати власну графіку, іконки та ілюстрації, які відповідають ідентичності вашого бренду.
Інтегруючи візуально привабливий і змістовний контент, ви створюєте візуально стимулююче середовище, яке справляє незабутнє враження на вашу аудиторію.
4. Інтуїтивна навігація: Дорожня карта до залучення
Екскурсія з гідом
Навігація вашим сайтом має бути інтуїтивно зрозумілою та легкою. Щоб досягти цього:
Дизайн меню: Створіть зручну для користувача структуру меню, яку легко зрозуміти і якою легко орієнтуватися. Переконайтеся, що пункти меню логічно організовані і відображають найважливіші розділи вашого сайту.
Чіткий заклик до дії (CTA): Розмістіть на своєму сайті чіткі та переконливі заклики до дії. Ці кнопки або посилання спонукають відвідувачів до бажаних дій, будь то покупка, підписка або зв'язок з вами.
Користувацький потік: Аналізуйте користувацький потік за допомогою таких інструментів, як теплові карти та записи сесій користувачів, щоб зрозуміти, як відвідувачі взаємодіють з вашим сайтом. Оптимізуйте шлях користувача на основі цих даних.
Мобільна навігація: Приділіть особливу увагу мобільній навігації, оскільки площа екрану обмежена. Розгляньте можливість використання адаптивного меню, яке адаптується до менших екранів.
Ефективна навігація не лише утримує відвідувачів, але й заохочує їх до подальшого вивчення вашого веб-сайту, що в кінцевому підсумку сприяє підвищенню конверсії та досягненню ваших цілей.
5. Послідовний брендинг: Довіра через впізнаваність
Айдентика бренду
Послідовність у брендингу має вирішальне значення для завоювання довіри та впізнаваності серед вашої аудиторії. Підтримувати послідовність бренду:
Керівні принципибренду: Розробіть і дотримуйтесь комплексних правил бренду, які детально описують використання логотипу, кольорову палітру, типографіку та правила стилю.
Розміщення логотипу: Розмістіть свій логотип на видному місці на веб-сайті, зазвичай у верхній частині сторінки. Це гарантує, що відвідувачі зможуть швидко ідентифікувати ваш бренд.
Типографіка та використання кольорів: Послідовно застосовуйте вибрані шрифти та кольори вашого бренду на всьому веб-сайті. Така одноманітність посилює ідентичність вашого бренду.
Коли ваш веб-сайт бездоганно поєднується з айдентикою вашого бренду, відвідувачі почуватимуться впевненіше і комфортніше, взаємодіючи з вашим контентом і пропозиціями.

6. Переконливий зміст: Серце залучення
Інформувати, надихати та розважати
Створення та підтримка цікавого контенту має важливе значення для того, щоб ваша аудиторія поверталася до вас знову і знову. Стратегії створення контенту включають
Пости вблозі: Регулярно публікуйте інформативні, релевантні та добре досліджені пости в блозі, які зачіпають больові точки та інтереси вашої аудиторії. Ви можете використовувати Rank Tracker AI Article Writer для швидкого створення унікального, високоякісного контенту.
Описи продуктів: Створюйте переконливі описи продуктів, які не лише перераховують характеристики, але й розповідають історію, підкреслюючи переваги та унікальність ваших пропозицій.
Мультимедійний контент: Урізноманітніть свій контент мультимедійними елементами, такими як відео, інфографіка та подкасти. Ці формати можуть підвищити рівень залученості та задовольнити різні стилі навчання.
Надаючи цінність і задовольняючи потреби вашої аудиторії, ваш веб-сайт стає цінним ресурсом, який встановлює ваш авторитет у вашій ніші.
7. Оптимізація швидкості сторінки: Швидше, плавніше, краще
Не змушуйте їх чекати
Оптимізація швидкості сторінки має вирішальне значення для утримання відвідувачів і підвищення рейтингу в пошукових системах. Як оптимізувати швидкість сторінки:
Стиснення зображень: Стискайте зображення, щоб зменшити розмір файлу зі збереженням якості. Це прискорює час завантаження зображень.
Мінімізація коду: Мінімізуйте код вашого веб-сайту, щоб видалити непотрібні симво�ли та пробіли, зменшивши розмір файлів та пришвидшивши завантаження.
Кешування браузера: Використовуйте кешування браузера, щоб зберігати певні елементи веб-сайту локально на пристроях користувачів, зменшуючи потребу в їх повторному завантаженні при наступних відвідинах.
Швидший веб-сайт підвищує задоволеність користувачів, зменшує кількість відмов і покращує рейтинг у пошукових системах, що в кінцевому підсумку приносить користь вашій присутності в Інтернеті.
8. Інтеграція з соціальними мережами: Розширте своє охоплення
Можливість спільного використання
Інтеграція соціальних мереж на ваш сайт заохочує відвідувачів взаємодіяти з вашим контентом і ділитися ним у своїх мережах. Як ефективно інтегрувати соціальні мережі:
Кнопки"Поділитися": Додайте кнопки поширення в соціальних мережах на окремі пости в блозі, сторінки продуктів та інший контент, яким можна поділитися.
Соціальні стрічки: Вбудовуйте стрічки або віджети соціальних мереж, щоб демонструвати останні оновлення та взаємодію на своєму сайті.
Посилання на профілі: �Додайте посилання на ваші профілі в соціальних мережах у верхньому, нижньому колонтитулі або на сторінці контактів вашого веб-сайту.
Активна присутність у соціальних мережах доповнює ваш веб-сайт і розширює охоплення аудиторії, підвищуючи впізнаваність вашого бренду.
9. Підхід "Mobile-First": Майбутнє за мобільністю
Пріоритетність мобільного юзабіліті
Зростання використання мобільних пристроїв означає, що розробка дизайну з урахуванням мобільних пристроїв є дуже важливою. Розставити пріоритети мобільного юзабіліті:
Дизайн, орієнтований на мобільні пристрої: Почніть процес розробки дизайну з того, що в першу чергу подумайте про зручність для мобільних пристроїв. Переконайтеся, що ваш сайт добре виглядає і працює на невеликих екранах і при повільному з'єднанні.
Сенсорніелементи: Переконайтеся, що кнопки та посилання достатньо великі та розташовані відповідно до сенсорних екранів.
Тестування адаптивності: Регулярно тестуйте адаптивність вашого сайту на різних мобільних пристроях і браузерах, щоб швидко виявляти і виправляти будь-які пробл�еми.
Задовольняючи потреби мобільних користувачів, ви розширюєте доступність свого веб-сайту та охоплюєте ширшу аудиторію, що призводить до збільшення залученості та конверсії.

10. Випробовуй і змінюй: Подорож ніколи не закінчується
Постійне вдосконалення
Веб-сайт - це не статичний об'єкт; він повинен розвиватися, щоб відповідати мінливим потребам і вподобанням вашої аудиторії. Постійно відстежуйте ефективність вашого сайту за допомогою таких інструментів, як Google Analytics. Збирайте відгуки користувачів і вносьте відповідні покращення. Пам'ятайте, що шлях до приголомшливої присутності в Інтернеті - це безперервний процес.
11. Не забувайте про SEO
Прагнучи створити візуально привабливий і зручний веб-сайт, легко випустити з уваги один важливий аспект - пошукову оптимізацію (SEO). SEO - це набір стратегій і практик, які покращують видимість вашого сайту в таких пошукових системах, як Google, Bing і Yahoo. Хоча гарний дизайн має важливе значення, він не повинен досягатися за рахунок нехтування SEO. Ось чому SEO має значення для вашої присутності в Інтернеті:
1. Підвищена видимість
Незалежно від того, наскільки приголомшливим є ваш веб-сайт, він не матиме впливу, якщо люди не зможуть його знайти. SEO гарантує, що ваш сайт з'являється в результатах пошуку, коли користувачі вводять релевантні запити. Коли ви оптимізуєте під ключові слова, пов'язані з вашою галуззю, продуктами чи послугами, ви збільшуєте шанси на залучення органічного трафіку.
2. Покращений користувацький досвід
SEO - це не лише ключові слова, це також оптимізація структури та контенту вашого веб-сайту для безперешкодної роботи користувачів. Це включає в себе забезпечення швидкого завантаження, зручність для мобільних пристроїв і легку навігацію. Коли користувачі знаходять ваш веб-сайт простим у використанні та навігації, вони з більшою ймовірністю залишатимуться на ньому та взаємодіятимуть з вашим контентом.
3. Довіра та надійність
Веб-сайти, які займають високі позиції в результатах пошуку, часто користуються більшою довірою та авторитетом у користувачів. Люди схильні асоціювати високі позиції в пошукових системах з авторитетом і надійністю. SEO-практики, такі як отримання якісних зворотних посилань та оптимізація під наміри користувачів, сприяють створенню надійної присутності в Інтернеті.
4. Цільовий трафік
SEO дозволяє вам орієнтуватися на конкретні ключові слова і фрази, які мають відношення до вашого бізнесу. Це означає, що ви можете залучати відвідувачів, які активно шукають продукти або інформацію, пов'язану з вашою нішею. Цільовий трафік з більшою ймовірністю конвертується в потенційних клієнтів, покупців або підписників.
5. Конкурентна перевага
У сучасному конкурентному цифровому середовищі ваші конкуренти, швидше за все, інвестують в SEO. Нехтуючи SEO, ви ризикуєте відстати і втратити потенційних клієнтів на користь конкурентів, які займають вищі позиції в результатах пошуку. Оптимізований веб-сайт дає вам конкурентну перевагу.
6. Адаптація до змін алгоритму
Алгоритми пошукових систем постійно розвиваються. Те, що працює в SEO сьогодні, може бути не таким ефективним завтра. Постійне ознайомлення з кращими практиками SEO та змінами алгоритмів гарантує, що ваш сайт залишатиметься видимим і конкурентоспроможним.
Тож, як ви можете збалансувати приголомшливий дизайн з SEO-оптимізацією?
Дослідження ключових слів: Визначте релевантні ключові слова та фрази, за якими ваша цільова аудиторія, ймовірно, буде шукати вас. Природним чином включіть ці ключові слова у свій контент і метадані. Для цього ви можете використовувати такі інструменти, як Rank Tracker.
Оптимізація зображень: Стискайте і називайте зображення належним чином. Використовуйте описовий альтернативний текст для зображень, щоб покращити доступність та SEO.
Мобільна оптимізація: Переконайтеся, що ваш сайт адаптований для мобільних пристроїв. Зі зростанням використання мобільних пристроїв Google надає пріоритет мобільним сайтам у результатах пошуку.
Якісний контент: Створюйте цінний і цікавий контент, який пропонує рішення, відповідає на питання і задовольняє потреби вашої аудиторії. Високоякісний контент, як правило, має кращі показники в пошуковій видачі.
Зворотні посилання: Розробіть стратегію отримання високоякісних зворотних посилань з авторитетних веб-сайтів у вашій галузі. Ці зворотні посилання сигналізують пошуковим системам, що ваш сайт заслуговує на довіру та є авторитетним.
Локальне SEO: Якщо у вас є фізичне місцезнаходження, оптимізуйте свій веб-сайт для локального SEO, щоб залучити клієнтів, які живуть поблизу. Це включає в себе створення списку Google My Business і забезпечення точної інформації про бізнес.
Інтегруючи SEO у процес веб-дизайну, ви можете гарантувати, що ваш приголомшливий веб-сайт не лише гарно виглядає, але й має високі показники в ре�йтингах пошукових систем. Такий комплексний підхід гарантує, що ваша присутність в Інтернеті зачарує як відвідувачів, так і алгоритми пошукових систем, максимізуючи ваше охоплення та вплив у цифровій сфері.
Приклади з реального життя: Веб-дизайн з впливом
Навчання на реальних прикладах - це потужний спосіб зрозуміти принципи виняткового веб-дизайну. Давайте розглянемо кілька веб-сайтів, які опанували мистецтво захоплюючого дизайну, і дізнаємося, як їхній вибір значно покращив користувацький досвід.
1. Яблуко
Веб-сайт Apple є яскравим прикладом елегантного мінімалістичного дизайну. Він поєднує в собі простоту з чистим макетом, великою кількістю пробілів і високоякісними зображеннями. Використання великих, привабливих зображень продукції одразу привертає увагу відвідувача і передає суть бренду. Навігація інтуїтивно зрозуміла, з добре організованим меню, яке дозволяє користувачам без зусиль вивчати продукти, послуги та екосистему Apple.
Впливна користувацький досвід: Дизайн веб-сайту Apple підкреслює прихильність компанії до естетики та зручності використання, відображаючи ті самі цінності, що й у їхніх продуктах. Бездоганний користувацький досвід у поєднанні з приголомшливими візуальними ефектами створює відчуття довіри та вишуканості.
2. Airbnb
Веб-сайт Airbnb - це майстер-клас дизайну, орієнтованого на користувача. Головна сторінка зустрічає відвідувачів рядком пошуку та переконливими зображеннями унікального житла по всьому світу. Інтерфейс користувача інтуїтивно зрозумілий, що дозволяє легко шукати нерухомість, фільтрувати результати та читати детальні описи. Використання користувацького контенту, такого як відгуки та фотографії, додає достовірності та зміцнює довіру.
Вплив на досвід користувачів: Дизайн Airbnb ставить на перше місце потреби та бажання користувачів. Сайт сприяє зміцненню довіри, надаючи прозору інформацію та привабливі візуальні матеріали, що дозволяє відвідувачам впевнено планувати свої подорожі.
3. National Geographic
Веб-сайт National Geographic поєднує в собі приголомшливі візуальні ефекти з розповіддю. На головній сторінці представлені захоплюючі зображення, часто відомих фотографів, які супроводжуються інтригуючими заголовками. Навігація зручна, з чіткими категоріями для статей, фотографій та відео. Веб-сайт легко інтегрує контент з різних ЗМІ.
Вплив на користувацький досвід: Веб-сайт National Geographic - це захоплюючий досвід, який занурює відвідувачів у світ досліджень і відкриттів. Поєднання потужних візуальних ефектів та переконливої розповіді створює емоційний зв'язок з аудиторією.
4. Слабкий
Дизайнсайту Slack відображає основні цінності платформи - простоту та співпрацю. На головній сторінці представлена лаконічна інформація з чіткими заголовками, візуальними зображеннями та прямим закликом до дії. Вона ефективно передає ціннісну пропозицію та переваги продукту.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важ�ко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Вплив на користувацький досвід: Дизайн Slack відображає філософію продукту: зробити спілкування та співпрацю легкими та ефективними. Зрозумілість і простота сайту резонують з користувачами, які шукають рішення для своїх командних комунікаційних потреб.
5. ТЕД
Веб-сайт TED є чудовим прикладом контент-орієнтованого дизайну. Він зосереджений на наданні доповідей та ідей, що спонукають до роздумів. На головній сторінці представлені доповіді з вражаючими зображеннями та лаконічними назвами. Навігація є простою, що дозволяє користувачам шукати доповіді за темами, спікерами чи подіями.
Вплив на користувацький дос�від: Дизайн TED відповідає його місії - поширювати ідеї. Організація сайту та акцент на переконливому контенті залучають користувачів, надихаючи їх досліджувати різноманітні теми та перспективи.
6. Тесла
Веб-сайт Tesla втілює футуристичну та інноваційну ідентичність бренду. На головній сторінці представлені вражаючі візуальні зображення електромобілів та рішень для відновлюваної енергетики. Користувачі можуть легко ознайомитися з деталями продуктів, записатися на тест-драйви і навіть замовити Tesla онлайн.
Вплив на користувацький досвід: Веб-сайт Tesla покращує користувацький досвід, узгоджуючись з баченням бренду щодо сталого майбутнього. Він надає інформативний контент і безперешкодний шлях для потенційних покупців, зміцнюючи репутацію Tesla як піонера в галузі електротранспорту.
Ці реальні приклади демонструють силу виняткового веб-дизайну у створенні вражаючого користувацького досвіду. Кожен веб-сайт використовує унікальну філософію дизайну, яка відповідає ідентичності бренду та аудиторії. Вивчивши ці приклади, ви зможете отримати цінну інформацію про те, як вибір дизайну може суттєво вплинути на сприйняття, залучення та довіру користувачів до вашого веб-сайту.
Створіть сайт, який працює на ваш бренд
На завершення, ваш веб-сайт слугує цифровим обличчям вашого бренду. Приголомшлива присутність в Інтернеті може суттєво вплинути на ваш успіх у сучасному конкурентному цифровому середовищі. Дотримуючись цих порад і постійно вдосконалюючи свій веб-сайт, ви зможете створити візуально привабливу, зручну та цікаву онлайн-платформу, яка не тільки зачарує, але й залишить незабутнє враження у ваших відвідувачів. Інвестуйте час і зусилля, і спостерігайте, як ваша присутність в Інтернеті процвітає.