
Вступ
ЕкспертиElit-Web діляться своїми спостереженнями.
Зараз, у 2023 році, ми сприймаємо мобільні сайти як належне. Але так було не завжди. Коли в 2015 році Google випустив велике оновлення мобільного пошуку, більшість веб-майстрів і SEO-фахівців були буквально розгублені, як діяти і що робити, щоб утримати позиції сайту, які вони так довго відвойовували у конкурентів.

Але чому так сталося?
Однією з головних змін у ранжуванні сайтів стало те, що алгоритми Google почали приділяти особливу увагу UX. Тобто зручність сайтів не тільки на ПК, але і на мобільних пристроях, стала особливо значущою для формування рейтингу веб-ресурсів і їх позицій в пошуковій видачі.
Крім того, у 2015 році все чіткіше простежувався "перекіс" - кількість мобільного трафіку поступово почала переважати над десктопним. І якщо сайт був занадто "важким" і не оптимізованим, користуватися ним зі смартфона було вкрай незручно. Відповідно, зростав відсоток відмов, а позиції ресурсу в пошуковій видачі суттєво падали.
На щастя, вже тоді Google пропонував оптимізувати сайти за допомогою доступних технологій адаптивного веб-дизайну, що значно спростило цей процес.
Що таке адаптивний дизайн?
Адаптивнийвеб-дизайн (RWD) - це метод, за допомогою якого сторінка ресурсу переформатовується відповідно до формату та розміру екрану пристрою без необхідності ручного масштабування.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Він значно покращує взаємодію з користувачем за рахунок збільшення візуального контенту і кнопок, зміни текстового наповнення і розмірів різних елементів, щоб максимально відповідати параметрам гаджета, яким користується відвідувач сайту.
RWD має одразу кілька важливих переваг:
- **покращена доступність **для користувачів з різними пристроями. Це важливо, оскільки все більше людей користуються інтернетом через смартфони або планшети;
- покращеннякористувацького досвіду. Це пов'язано з тим, що відвідувачі можуть легко читати текст, бачити зображення та взаємодіяти з елементами сайту незалежно від розміру екрану пристрою;
- покращенняSEO. Оскільки Google та інші пошукові системи вважають адаптивні ресурси більш зручними для користувачів, вони ранжують їх вище в результатах пошуку.
Щодо останнього пункту, мабуть, потрібно пояснити трохи більше.
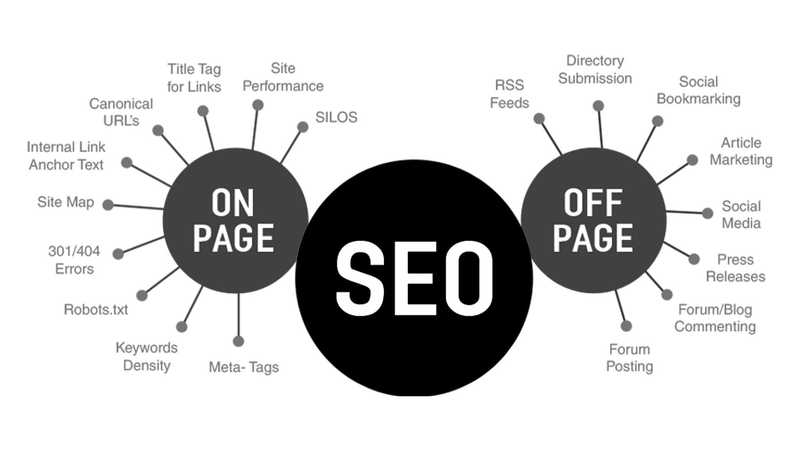
Що таке SEO?
Пошуковаоптимізація (SEO) - це комплекс робіт, спрямованих на виведення сайту в топ видачі за релевантними запитами (ключовими словами і фразами).

Тут важливо розуміти, що алгоритми Google враховують, чи адаптований ресурс для мобільних пристроїв. І якщо це не так, то зараз, у 2023 році, такий сайт точно не зможе потрапити в топ видачі. Адаптивність - надзвичайно важливий технічний параметр. Саме тому принцип розробки Mobile-First, за яким спочатку розробляється мобільна версія, а потім десктопна, є пріоритетним у більшості випадків. Отже, сьогодні дизайн сайту - це не тільки елемент естетики, але й дуже впливовий фактор для ранжування в пошуковій видачі.
Що таке UX
UX (User Experience) - це термін, який використовується для опису того, як користувачі взаємодіють з продуктом або послугою.
Чим більш релевантним, зручним, доступним і корисним є ваш сайт для від�відувачів, тим лояльніше до нього ставиться Google і тим вищі шанси потрапити в топ пошукової видачі. Важливо те, що про необхідність якісного UX було відомо задовго до апдейту 2015 року. І ті веб-майстри і власники сайтів, які в першу чергу думали про користувачів, вже тоді змогли значно підвищити рейтинг своїх ресурсів. І навпаки, проекти з поганим UX відразу ж втратили позиції.
Варто також додати, що SEO та UX найкраще працюють у поєднанні, а не кожен сам по собі. Тому їх потрібно правильно поєднувати і використовувати на повну. Більше про це пізніше!
Як SEO та UX працюють разом
Якщо коротко, то SEO відповідає за те, щоб сайт добре позиціонувався в пошуковій видачі, а UX - за те, щоб користувачі отримували хороший досвід взаємодії з ресурсом. Коли вони працюють разом, то допомагають онлайн-проекту досягти успіху. SEO дозволяє залучити більше відвідувачів, а UX мотивує їх залишатися на сайті та здійснювати цільові дії. Наприклад, купити товар або підписатися на розсилку.
Крім того, адаптивний дизайн полегшує роботу SEO та UX-спеціалістів, серед іншого. Пошукові системи активніше і точніше сканують адаптивні сайти, даючи їм вищі рейтинги. А відвідувачам приємніше і простіше користуватися веб-ресурсами, які працюють коректно і не створюють незручностей.
7 переваг адаптивного дизайну для покращення SEO та UX
Пропонуємо вам поглянути на те, як адаптивний дизайн сайту безпосередньо покращує SEO та UX і на яких принципах він базується.
- Підвищення рейтингу в пошуковій видачі
Вже не перший рік Google віддає перевагу ресурсам, адаптованим для мобільних пристроїв. Згідно з результатами дослідження компанії Backlinko, близько 94,5% всіх сайтів, які займають перші три позиції в пошуковій видачі Google, мають адаптивний дизайн. Тому неважко зробити висновок, що наявність RWD значно підвищує ваші шанси з'явитися в топі видачі за релевантними запитами.
2. Прискорення завантаження
Здебільшого адаптивний дизайн дійсно пришвидшує завантаження сторінок. Тут важливо розуміти, що він використовує єдиний набір HTML і CSS коду, який автоматично підлаштовується під різні розміри екранів гаджетів. І такий ресурс відкривається набагато швидше, ніж "важкий" сайт, я�кий має дві окремі версії коду для десктопних і мобільних пристроїв. А швидкість завантаження має величезний вплив на користувацький досвід, показник відмов і, відповідно, на SEO-показники.
3. Покращення зручності користування сайтом
Адаптивними сайтами просто зручніше користуватися. І не тільки переглядати інформацію, а й взаємодіяти зі сторінкою - натискати кнопки, відкривати меню, гортати слайди тощо. Крім того, такі сайти враховують, як користувач тримає телефон - вертикально чи горизонтально. Відповідно, макет сторінки оптимізується та адаптується.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Зручний дизайн автоматично збільшує час, який користувачі проводять на сторінці, тим самим покращуючи поведінкові фактори. А це важливо для Google. Адже якщо людина проводить на сайті певний час, переглядає різні сторінки, знайомиться з інформацією, значить, ресурс пропонує якісний і цікавий контент. А отже, його можна виводити в топ пошукової видачі.

4. Зниження рівня відмов
Цей пункт частково переплітається з другим. Якщо сайт відкривається довше, ніж 3 секунди, близько 53% користувачів просто закриють його і не будуть чекати. А якщо тривалість завантаження сягає 10 секунд, то ймовірність того, що людина буде чекати, практично дорівнює нулю.
Звичайно, на швидкість відкриття сторінки впливає не тільки адаптивність сайту, але й інші фактори. У будь-якому випадку, ви повинні зробити все, щоб ваш ресурс завантажувався не довше 3 секунд. Чим швидше, тим нижче відсоток відмов.
5. Повторний трафік
За даними компанії WebFX, близько 74% користувачів мобільних пристроїв повертаються на сайт, яким їм було зручно і комфортно користуватися, а не шукають альтернативу. Тобто хороший UX і SEO з�начно збільшують обсяг повторного трафіку і залучають постійних користувачів.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Це дуже корисно, адже для Google це ще один потужний сигнал, що сайт дійсно зручний, корисний і актуальний для людей. А це означає, що його можна рекомендувати і піднімати вище в пошуковій видачі за релевантними запитами.
6. Непряма вигода від соціального обміну
Якщо сайт має гарний адаптивний д�изайн, містить корисну та актуальну інформацію, користувачі з більшою ймовірністю поділяться ним у своїх соціальних мережах. Особливо, якщо їх заохочувати до цього. Наприклад, пропонуючи знижку або бонус.
Коли користувачі діляться посиланнями на ваш сайт у соціальних мережах, ви отримуєте додатковий трафік. А для Google це, знову ж таки, сигнал про якість і релевантність вашого ресурсу, і він піднімає його в пошуковій видачі. Водночас такі публікації не мають прямого впливу на SEO-показники.
7. Збільшення кількості конверсій
Підвищення позицій у пошуковій видачі, збільшення присутності в соціальних мережах, покращення впізнаваності бренду - все це впливає на кількість конверсій. І, як ми вже з'ясували, ці параметри дійсно дуже тісно пов'язані з адаптивним дизайном. Тому, якщо ви дійсно хочете збільшити кількість конверсій на своєму сайті, перше, що вам слід зробити - це зробити його дійсно зручним для користувачів на різних пристроях.
Висновки
За даними Ericsson Mobility Report, з 2011 року до сьогодні частка мобільного трафіку в світі зросла майже в 300 разів. І зараз він значно переважає на�д десктопним. Тому принцип Mobile-First веб-розробки виглядає абсолютно логічним практично для будь-якого сайту.
Говорячи прямо, створювати тільки десктопну версію ресурсу сьогодні - абсолютний нонсенс. Такий сайт майже не має шансів потрапити в топ пошукової видачі навіть у низькоконкурентних нішах. А коли ми говоримо про сфери бізнесу з високою конкуренцією, то відсутність адаптивності є критичною помилкою.
Тому пам'ятайте про адаптивність та UX, слідкуйте за оновленнями Google та вчасно адаптуйте власний ресурс до нових вимог пошукової системи. Тільки так можна потрапити на вершину чартів і утримувати високі позиції.

