
Intro
A mai digitális világban a SaaS (Software as a Service) mindenhol jelen van, és a jó céloldal kulcsfontosságú a sikerhez. Gondoljon rá úgy, mint a SaaS-termék arcára - ez az első dolog, amit a potenciális ügyfelek látnak. De ez több, mint egy weboldal; ez egy hatékony eszköz a figyelem felkeltésére, az információnyújtásra, a látogatók vezetőkké, és végül fizető vásárlókká alakítására.
Ez az útmutató mélyen belemerül abba, hogy mitől működik egy SaaS céloldal. Beszélni fogunk arról, hogy a dolgok legyenek világosak és könnyen érthetőek, hogy úgy írjunk, hogy megragadja az embereket, hogy képeket és videókat használjunk, hogy bevonzzuk őket, és hogy megkönnyítsük számukra a feliratkozást vagy a további információkat. Megmutatjuk, hogyan készítsen olyan céloldalt, amely jól néz ki és tényleges eredményeket hoz a mai versenyképes online világban.
1. A hajtás feletti rész uralása
Tipp 1: Készítsen egy kristálytiszta értékajánlatot
Győződjön meg róla, hogy az ügyfelek azonnal megértik SaaS-terméke értékét. Készítsen rövid és meggyőző főcímet, amely közvetíti az Ön megkülönböztető értékesítési szempontjait. Használjon olyan szavakat, amelyek kapcsolódnak a kívánt célközönséghez, és a fájdalmas pontjaikat célozzák meg.
Tipp 2: Optimalizálja a Hero Section-t
A céloldal hős részének (a látogatók számára a kezdeti rész) az Ön kínálatát és a felhasználó számára nyújtott előnyöket kell bemutatnia.
A látogatók számára ez a kezdeti interakciós pont, amely kulcsfontosságú a figyelmük felkeltésében és a további elköteleződésre való ösztönzésben. Íme a SaaS céloldal hős részének alapvető elemei:
A SaaS céloldal Hős szekciója jellemzően a következő elemeket tartalmazza:
- Címlapon: Ez az első tartalom, amelyet a látogatók látnak.
Egy merész és meggyőző főcím, amely közli a SaaS-terméke által kínált fő előnyt vagy megoldást, hogy mit csinál a terméke, és miért értékes.
Rövid támogató nyilatkozat, amely további összefüggéseket nyújt vagy kifejti a címszót. Megerősíti az értéktételt, és segít a látogatók további bevonásában.
-
Hős kép vagy videó: Egy figyelemfelkeltő kép vagy videó, amely meghatározza a hős rész alaphangját, és növeli a vizuális vonzerőt. Legyen releváns az Ön SaaS-terméke szempontjából, és erősítse meg a céloldal általános üzenetét. Kiváló minőségű képek vagy videók, amelyek bemutatják SaaS-termékét működés közben, vagy kiemelik annak legfontosabb jellemzőit és előnyeit.
-
Felhívás a cselekvésre (CTA): Egy könnyen észrevehető és cselekvésorientált gomb, amely arra ösztönzi a látogatókat, hogy lépjenek tovább a következő szakaszba, például regisztráljanak egy ingyenes próbaverzióra, kérjenek demót, vagy tudjanak meg többet a termékről. A CTA gombnak vizuálisan is ki kell tűnnie, és jól láthatóan kell elhelyezni a hős részen belül.
-
Társadalmi bizonyíték: A társadalmi bizonyíték hozzájárul a bizalom és a hitelesség megteremtéséhez. Az ajánlások, az ügyféllogók vagy a bizalmi jelvények társadalmi bizonyítékként szolgálnak, növelve a látogató hitelességét. Az elégedett ügyfelek vagy a jó hírű partnerek példái elősegíthetik a termékébe vetett bizalmat.
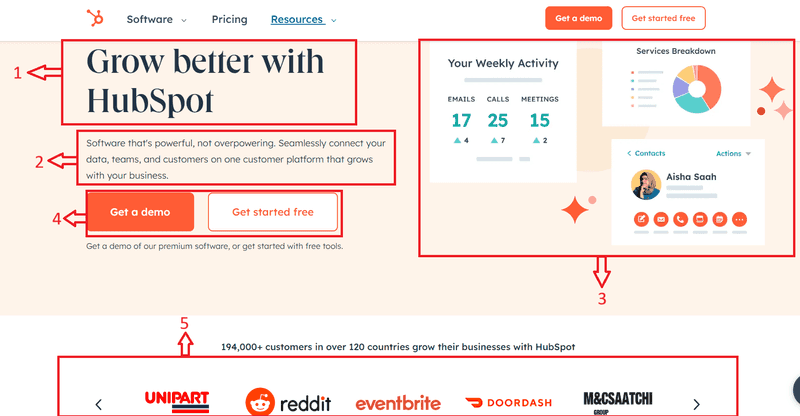
Példa: HubSpot Landing Page

Forrás: HubSpot
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A HubSpot hős szekciója magában foglalja a hatékony konvertibilis céloldal mind az öt elemét. A HubSpot Hero szakasza egyesíti az egyértelmű üzeneteket, a vonzó vizuális elemeket, a meggyőző CTA-t, az előnyökre összpontosító szövegeket és a társadalmi bizonyítékot, hogy magas konverziós céloldalt hozzon létre.
Ne feledje, hogy a Hősök rész az első dolog, amit a látogatók látnak, amikor az oldalára érkeznek. Érdemes tehát időt és energiát fektetni egy erőteljes és hatékony Hero szakasz kialakításába SaaS céloldala számára.
Ha ezeket az alapvető elemeket beépíti SaaS céloldalának hős részébe, akkor hatékonyan megragadhatja a látogatók figyelmét, kommunikálhatja a termék értékét, és ösztönözheti őket a kívánt cselekvésre.
Tipp 3: Egyszerűsítse a navigációt a zökkenőmentes élmény érdekében
Tartsa egyszerűnek az elrendezést és a navigációt. A rendezetlen design zökkenőmentesen vezeti végig a felhasználókat az oldalon. Használjon intuitív menüket és egyértelmű CTA-kat (Call to Action), hogy a látogatók gyorsan megtalálják a kívánt információt.
A tiszta, áttekinthető navigációs sáv megkönnyíti a webhely felfedezését és a kívánt információk elérését.
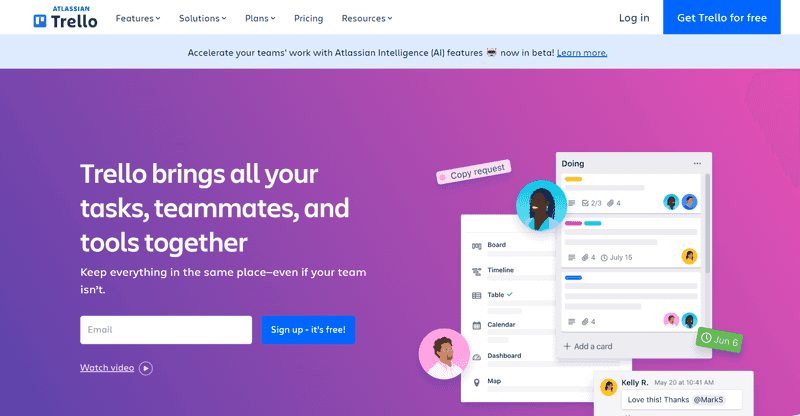
Példa: Trello Landing Page

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Forrás: Trello
A Trello céloldala a navigáció egyszerűségét példázza. A letisztult dizájn és a felhasználóbarát elrendezés lehetővé teszi a felhasználók számára, hogy gyorsan felfogják a projektmenedzsment eszköz képességeit anélkül, hogy túlterheltnek éreznék magukat. A Trello landing oldala egyszerű navigációs menüvel rendelkezik, így a felhasználók könnyen felfedezhetik a különböző funkciókat és árképzési lehetőségeket.
2. Magával ragadó vizuális eszközökkel
4. tipp: Javítás kiváló minőségű képekkel és termékvideókkal
A vizuális tartalom erőteljes. Használjon kiváló minőségű képeket és videókat, amelyek bemutatják a termék funkcióit. Használja a vizuális anyagokat, hogy elmesélje, hogyan oldja meg SaaS megoldása valódi ügyfélproblémákat.
A vizuális tartalom gyorsan és hatékonyan tudja kommunikálni, hogyan működik a termék. Fontolja meg képernyőképek, infografikák vagy rövid magyarázó videók használatát.
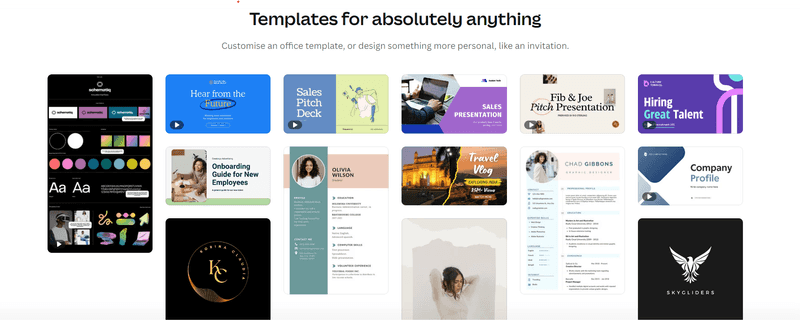
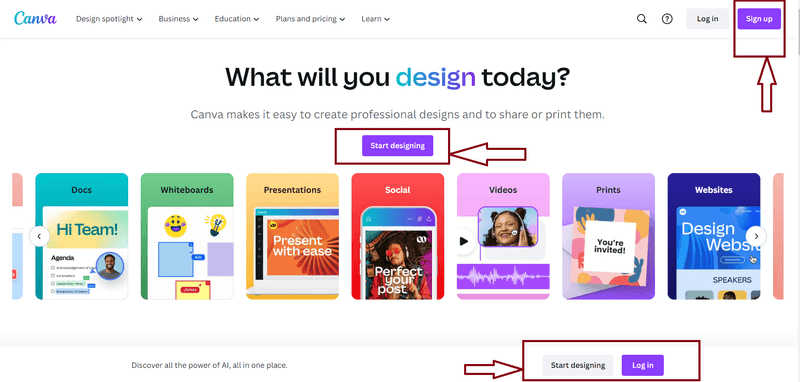
Példa: Canva Landing Page

Forrás: Canva
A Canva kiváló minőségű képekkel és videókkal mutatja be tervezési képességeit. A céloldal vizuálisan bemutatja, hogy a felhasználók hogyan hozhatnak létre lenyűgöző grafikákat könnyedén.
Profi tipp:
- Használjon termékvideókat a legfontosabb jellemzők és előnyök bemutatására, tömören és magával ragadóan.
- A SaaS-megoldás hatékony bemutatása érdekében használjon kiváló minőségű vizuális anyagokat, például képeket és termékvideókat.
Tipp 5: Emberi jelleget adjon a márkájának
Integráljon képeket csapatáról vagy ügyfeleiről. Márkájának emberközelivé tétele elősegíti a bizalmat és a kapcsolatot. A valódi arcok és a beszámolók hitelesebbé teszik a terméket, és segítik a potenciális vásárlókat a termékkel való kapcsolatteremtésben.
Mutasd meg a terméked mögött álló embereket. Ez lehet a csapatáról készült fotó vagy más, valós vásárlóktól származó beszámoló.
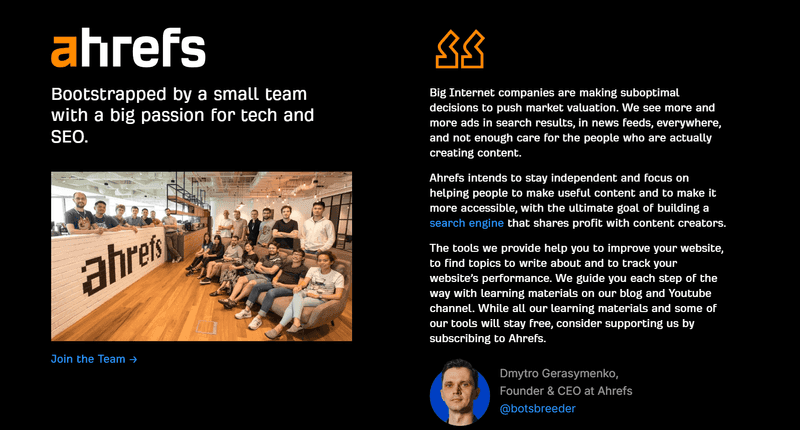
Példa: Ahrefs Landing Page

Forrás: Ahrefs
Az Ahrefs a márkáját a csapattagok bemutatásával emberszabásúvá teszi a céloldalán. A valódi arcok kapcsolatot teremtenek, így a vállalat még inkább megismerhetővé és megbízhatóvá válik. Az Ahrefrefs landing page-je a csapattagok képeit tartalmazza, ami a potenciális ügyfelek számára az ismerősség és a bizalom érzését kelti.
Profi tipp:
- Tegye a céloldalát személyesebbé azzal, hogy a csapatáról vagy ügyfeleiről készült képeket is beilleszt, hogy megmutassa a márka emberi oldalát, és bizalmat és hitelességet építsen.
3. Lenyűgöző másolat készítése
Tipp 6: A haszonorientált nyelvezet kihasználása
Koncentráljon a SaaS-terméke előnyeire, ne csak a funkciók felsorolására. Használjon meggyőző nyelvezetet annak kommunikálásához, hogy az Ön megoldása hogyan befolyásolhatja pozitívan az ügyfél üzletét vagy életét.
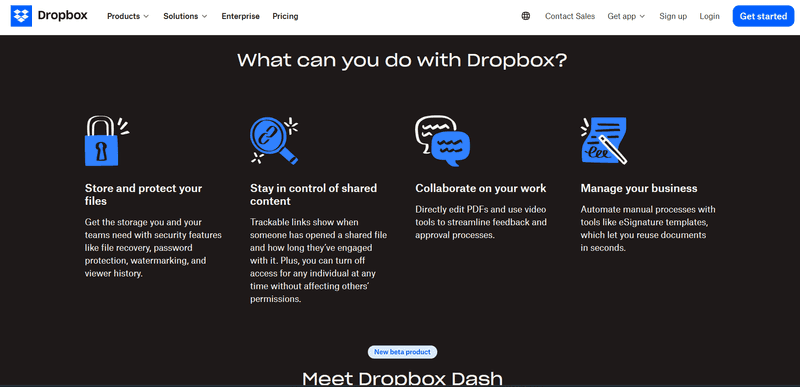
Példa: Dropbox Landing Page

Forrás: Dropbox
A Dropbox céloldala az előnyöket hangsúlyozza olyan egyértelmű címekkel, mint: "Tárolja és védje fájljait", "Tartsa kézben a megosztott tartalmakat", "Dolgozzon együtt a munkáján" és "Kezelje vállalkozását". A hangsúly a felhasználó kényelmén és hozzáférhetőségén van.
Profi tipp:
- Használjon meggyőző nyelvezetet, hogy kiemelje, hogyan kezeli megoldása a konkrét fájdalmas pontokat, és hogyan javítja a felhasználók életét vagy üzleti tevékenységét.
- Koncentráljon a SaaS-terméke előnyeire ahelyett, hogy csak a funkciókat sorolná fel.
7. tipp: Ügyfélközpontú üzenetküldés
Készítse a szövegét az ügyfél igényei és kihívásai köré. Használjon olyan nyelvezetet, amely rezonál a fájdalmas pontjaikra, és hangsúlyozza, hogy az Ön SaaS-ajánlata hogyan nyújtja a kívánt megoldást.
Beszéljen közvetlenül az ügyfél igényeihez és vágyaihoz. A "24/7-es támogatást nyújtunk" helyett próbálja meg a "Szerezze meg a szükséges segítséget, amikor csak szüksége van rá" szöveget.
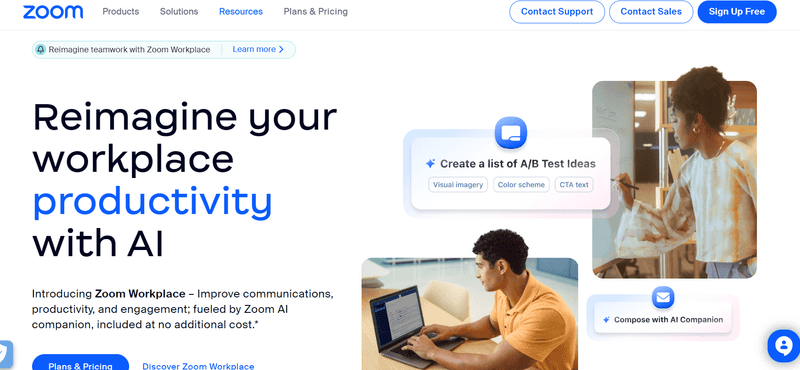
Példa: Landing Page

Forrás: Zoom
A Zoom szövegének középpontjában az ügyfelek zökkenőmentes videokommunikáció iránti igénye áll. Az olyan mondatok, mint "Reimagine your workplace productivity with AI", "Reimagine your workplace communication with AI" és "Reimagine your workplace engagement with AI" konkrét fájdalompontokat és törekvéseket céloznak meg.
Profi tipp:
- Úgy fogalmazza meg üzenetét, hogy közvetlenül a kívánt ügyféltípushoz szóljon, és tisztázza, hogy SaaS-terméke hogyan oldja meg a problémáikat.
- Állítsa be az írását úgy, hogy kapcsolódjon azokhoz az emberekhez, akiket el akar érni, és közvetlenül beszéljen az igényeikről és problémáikról.
4. Bizalomépítés
8. tipp: A hitelesség társadalmi bizonyítékainak megjelenítése
Kiemelten szerepeltesse az ügyfelek ajánlásait és esettanulmányait. A valós sikertörténetek társadalmi bizonyítékot nyújtanak és bizalmat építenek. Tartalmazzon konkrétumokat az ügyfelek kihívásairól, és arról, hogy az Ön SaaS-terméke hogyan segített ezek leküzdésében. Az elégedett ügyfelektől származó konkrét részletek és eredmények bemutatása az Ön SaaS-megoldásának kézzelfogható előnyeinek demonstrálása érdekében.
Mutasson be ajánlásokat, esettanulmányokat vagy ismert vállalatok logóit, amelyekkel együtt dolgozott, hogy növelje a hitelességet.
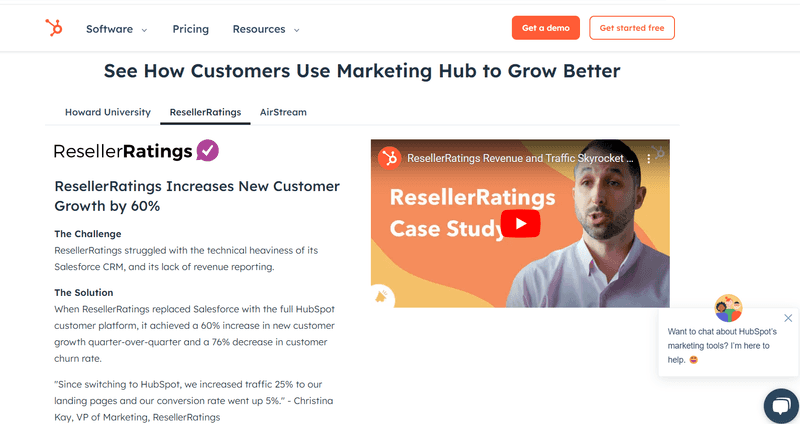
Példa: HubSpot Landing Page

Forrás: HubSpot
A HubSpot stratégiai módon helyezi el az ügyfelek ajánlásait a céloldalán. A valós sikertörténetek társadalmi bizonyítékot nyújtanak, és biztosítják a potenciális ügyfeleket arról, hogy hozzáértő kezekben vannak.
Profi tippek:
- A feliratkozások számának megjelenítése a népszerűség bemutatására.
- Emelje ki a neves szervezetektől kapott díjakat.
- A bizalomépítés érdekében építsen be ügyfélvéleményeket és véleményeket.
- A biztonság érdekében a Bizalmi pecséteket is tartalmazza.
- Mutassa a minőséget jelző minősít�éseket.
- Esettanulmányok a sikertörténetek bemutatására.
- Ügyféllogók vagy bizalmi jelvények megjelenítése a hitelesség növelése érdekében.
Tipp 9: A biztonság és az adatvédelem biztosítása
Használjon bizalmi jelvényeket, biztonsági tanúsítványokat és átlátható adatvédelmi irányelveket. A potenciális adatbiztonsági és adatvédelmi aggályok kezelése kulcsfontosságú, különösen a SaaS-iparágban.
Biztosítsa a látogatókat arról, hogy adataik biztonságban lesznek Önnél a biztonsági jelvények elhelyezésével és az adatvédelmi irányelvek ismertetésével.
Profi tipp:
- Tartalmazzon egy rövid nyilatkozatot vagy linket az adatvédelmi irányelvekre, hogy megnyugtassa a látogatókat személyes adataik védelméről.
- Az adatbiztonsággal és a magánélet védelmével kapcsolatos lehetséges aggályok kezelése a bizalmi jelvények és biztonsági tanúsítványok szembetűnő megjelenítésével.
5. Responsive design és teljesítmény biztosítása
Tipp 10: Optimalizálás mobil eszközökre
Mivel nagyon sokan használnak mobileszközöket az internet böngészésére, gondoskodjon arról, hogy a céloldal minden képernyőn jól működjön. A reszponzív kialakítás biztosítja, hogy webhelye jól nézzen ki és zökkenőmentesen működjön, függetlenül attól, hogy az ügyfelei milyen eszközt használnak.
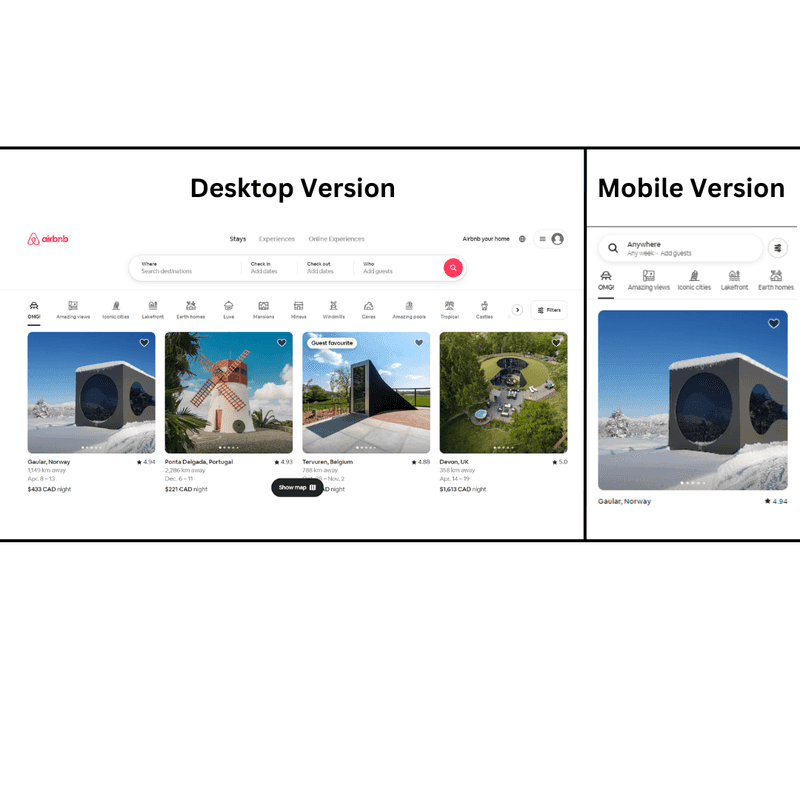
Példa: Airbnb Landing Page

Forrás: Airbnb
Az Airbnb céloldalát mobileszközökre optimalizálták, így biztosítva a zökkenőmentes felhasználói élményt. A mobilverzió megtartja az asztali verzió legfontosabb elemeit és funkcióit. Az Airbnb for Work céloldalát teljes mértékben mobileszközökre optimalizálták, egységes és felhasználóbarát élményt biztosítva az okostelefonokon és táblagépeken látogatók számára.
Profi tipp:
- Próbálja ki a céloldalát különböző mobileszközökön, hogy megtalálja és kijavítsa a megjelenéssel vagy működéssel kapcsolatos problémákat.
- Győződjön meg róla, hogy a céloldal jól működik a mobileszközökön, hogy mindenkinek zökkenőmentes élményben legyen része, függetlenül attól, hogy milyen méretű képernyővel rendelkezik.
Tipp 11: Gyors betöltési sebesség biztosítása
Optimalizálja az oldal betöltési sebességét a felhasználói frusztráció megelőzése érdekében. Tömörítse a képeket, minimalizálja a HTTP-kérelmeket, és használjon gyorsítótárazási technikákat, hogy biztosítsa a céloldal gyors elérését.
Egy lassú webhely elveszíti a látogatókat. Optimalizálja webhelye sebességét a képek tömörítésével, tartalomszolgáltató hálózat (CDN) használatával, valamint a CSS és a JavaScript minimalizálásával.
A Portent kutatása alapján egy 1 másodpercen belül betöltődő weboldalon háromszor magasabb a konverziós arány, mint egy 5 másodpercig betöltődő weboldalon.
6. A felhasználóbarát konverzió elősegítése
Tipp 12: Az űrlapok egyszerűsítése a zökkenőmentes benyújtás érdekében
Ha a céloldalon van feliratkozási vagy kapcsolatfelvételi űrlap, gondoskodjon arról, hogy az tömör és egyértelmű legyen. Csökkentse a mezők számát a folyamat egyszerűsítése és a konverzió akadályainak minimalizálása érdekében.
Tegye könnyeddé a látogatók számára az űrlapok kitöltését azzal, hogy csak a lényeges információkat kéri.
A HubSpot felmérése szerint "a marketingesek 30,7%-a úgy véli, hogy a konverziók maximalizálásához a kérdések optimális száma a céloldali űrlapon négy." A HubSpot felmérése szerint "a marketingesek 30,7%-a úgy véli, hogy a konverziók maximalizálásához a kérdések optimális száma négy."
Profi tipp:
- Csak a legszükségesebb információkat kérje, és használja az automatikus kitöltési funkciókat az űrlap kitöltési folyamat egyszerűsítésére.
- Tartsa a feliratkozási vagy kapcsolatfelvételi űrlapokat rövidnek és egyszerűnek, hogy csökkentse a súrlódásokat, és a konverziós folyamatot a lehető legsimábbá tegye.
13. tipp: Irányítás egyértelmű Call-to-Actions (CTA-kkal)
Biztosítsa, hogy a cselekvésre való felhívás kiemelkedő, meggyőző és könnyen látható legyen. Használjon olyan nyelvezetet, amely cselekvésre ösztönöz, és fedezze fel az A/B tesztelést, hogy felfedezze a közönség számára leghatásosabb CTA-t.
A cselekvésre való felhívásnak közölnie kell a kattintás eredményét.
A HubSpot szerint "a személyre szabott CTA-k 202%-kal magasabb konverziós arányt generálnak, mint a standard változatok".
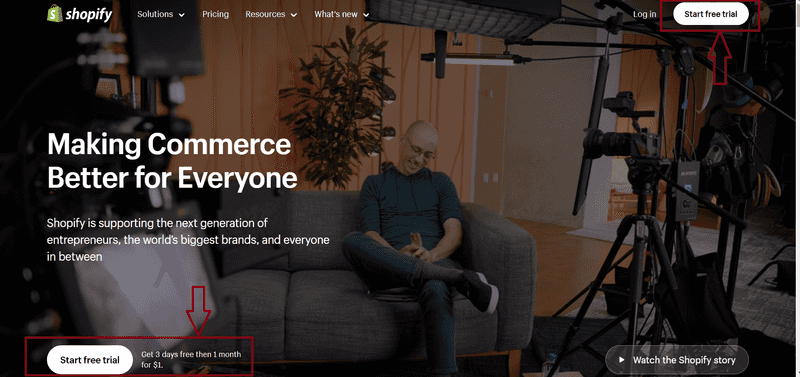
Példa: Shopify Landing Page

Forrás: Shopify
A Shopify céloldala egyértelmű CTA-t tartalmaz, cselekvésorientált nyelvezettel: "Indítsa el az ingyenes próbaverziót." A hangsúly azon van, hogy a felhasználókat az első lépés megtételére hívja fel, így ez egy meggyőző és egyszerű felhívás a cselekvésre. A Shopify landing page-je egyértelmű CTA-t tartalmaz cselekvésorientált nyelvezettel, amely arra invitálja a látogatókat, hogy kezdjék el az ingyenes próbaverziót, vagy tudjanak meg többet az e-kereskedelmi platformjukról.
Profi tipp:
- Egyszerű és rövid, tömör CTA-k, mint például az "Ingyenes regisztráció", az egyszerűséget és az egyértelműséget példázzák.
- Figyelemfelkeltő
Példa: A Canva élénk színei és a CTA-k meggyőző nyelvezete megragadja a figyelmet.

Forrás: Canav
- Célközönség - Konkrét felhasználói szegmensekre összpontosítva, biztosítva a relevanciát és a rezonanciát.
- A/B tesztelt CTA-k a legmagasabb konverziós arányok optimalizálása érdekében.
14. tipp: Az elkötelezettség fokozása élő chat-támogatással
Az élő chat-támogatás segíthet gyorsan megválaszolni a látogatók kérdéseit, növelve ezzel a konverziós esélyeket.
A KlientBoost céloldalán található statisztikák szerint az élő chat beépítése 20%-os konverziós növekedést eredményezhet.
7. Elemzés és ismétlés
Tipp 15: Fejlett analitikai eszközök bevezetése
Integráljon elemzőeszközöket, hogy nyomon követhesse a felhasználók viselkedését a céloldalon. Elemezze az adatokat a felhasználói interakciók megértése, a lemorzsolódási pontok azonosítása és az adatokon alapuló fejlesztések elvégzése érdekében.
Használjon olyan eszközöket, mint a Google Analytics, a látogatók interakcióinak nyomon követésére és webhelye folyamatos fejlesztésére.
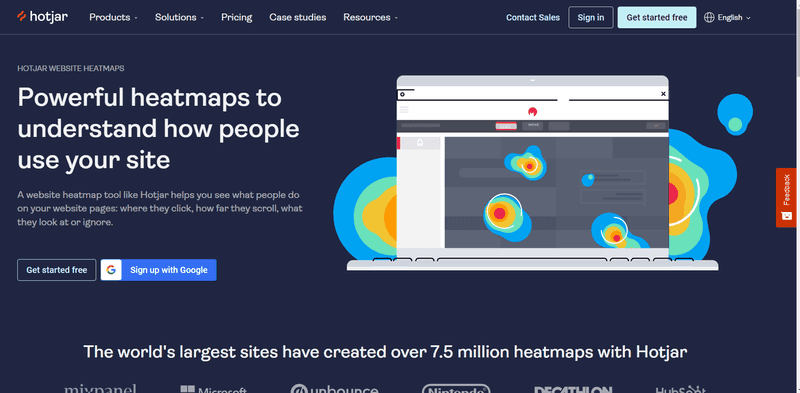
Példa: Hotjar

Forrás: Hotjar
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A Hotjar olyan elemzési eszközöket kínál, amelyek segítenek a vállalkozásoknak megérteni a felhasználói viselkedést. A hőtérképek és a munkamenet-felvételek lehetővé teszik a folyamatos fejlesztést a valós idejű meglátások alapján. A Hotjar heatmaps és munkamenet-felvételek segítségével vizuálisan ábrázolja a felhasználói interakciókat a céloldalával, így segít azonosítani az optimalizálandó területeket.
Profi tipp:
- Használjon olyan eszközöket, mint a Google Analytics vagy a Hotjar, hogy nyomon követhesse az olyan mérőszámokat, mint a visszafordulási arány, a konverziós arány és a felhasználói elkötelezettség.
- Integrálja az analitikai eszközöket a felhasználói viselkedés nyomon követéséhez, és szerezzen betekintést a céloldala iteratív fejlesztéséhez.
Tipp 16: Finomítás A/B teszteléssel
Kísérletezzen folyamatosan a céloldal különböző elemeivel, beleértve a címsorokat, a vizuális elemeket, a CTA-kat és az űrlapokat. Az A/B tesztelés fontos szerepet játszik annak megállapításában, hogy mely szempontok hatnak a legjobban a közönségére, és javítja a konverziós arányt.
Rendszeresen kísérletezzen a céloldal különböző verzióival, hogy felfedezze az optimális teljesítményt. Egyszerre csak egy-egy elemet, például a főcímet vagy a CTA-t állítsa be, hogy megismerje a változások okát.
Következtetés
A magas konverziós hatású SaaS-oldal létrehozása magában foglalja a világos és egyértelmű designt, a vonzó vizuális elemeket, a meggyőző szövegezést, a bizalomépítő elemeket, a reszponzív designt, a felhasználóbarát konverziós folyamatot, valamint a folyamatos tesztelést és fejlesztést. Ha követi ezeket a tippeket, és mindig szem előtt tartja ügyfelei igényeit, olyan céloldalt hozhat létre, amely vonzó és konvertáló.
Ne feledje, hogy a legjobb céloldalak folyamatosan fejlődnek. Folytassa a tesztelést, az iterálást és a fejlesztést. Sok sikert!

