
Intro
AzElit-Web szakértői megosztják észrevételeiket.
Most, 2023-ban a mobilbarát oldalakat természetesnek vesszük. De ez nem volt mindig így. Amikor a Google 2015-ben kiadta a nagy mobil keresőfrissítést, a legtöbb webmester és SEO-s szakember szó szerint tanácstalan volt, hogyan cselekedjen és mit tegyen annak érdekében, hogy megőrizze az oldalak pozícióit, amelyeket oly sokáig elnyert a versenytársaktól.

De miért történt ez?
Az egyik legfontosabb változás a webhelyek rangsorolásában az volt, hogy a Google algoritmusai különös figyelmet kezdtek fordítani az UX-re. Vagyis a webhelyek kényelme nemcsak a számítógépeken, hanem a mobileszközökön is különösen fontossá vált a webes erőforrások minősítésének és a keresési eredményekben elfoglalt pozícióik kialakításában.
Emellett 2015-ben a "ferdeség" egyre jobban láthatóvá vált - a mobilforgalom mennyisége fokozatosan kezdett felülkerekedni az asztali forgalmon. Ha pedig az oldal túl "nehéz" és nem volt optimalizálva, akkor az okostelefonról történő használata rendkívül kényelmetlen volt. Ennek megfelelően nőtt az elutasítások aránya, és az erőforrás pozíciója a keresési eredményekben jelentősen csökkent.
Szerencsére a Google már akkoriban felajánlotta, hogy a rendelkezésre álló adaptív webdesign-technológiák segítségével optimalizálja a webhelyeket, ami jelentősen leegyszerűsítette ezt a folyamatot.
Mi a reszponzív tervezés?
Areszponzív webdesign (RWD ) egy olyan módszer, amelynek segítségével az erőforrás oldalát úgy alakítják át, hogy az illeszkedjen az eszköz képernyőjének formátumához és méretéhez, anélkül, hogy kézi méretezésre lenne szükség.

Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Nagymértékben javítja a felhasználóval való interakciót a vizuális tartalom és a gombok növelésével, a szöveges tartalom és a különböző elemek méretének megváltoztatásával, hogy a lehető legjobban illeszkedjen a webhely látogatója által használt eszköz paramétereihez.
Az RWD-nek egyszerre több fontos előnye is van:
- **javított hozzáférhetőség **különböző eszközökkel rendelkező felhasználók számára. Ez azért fontos, mert egyre többen férnek hozzá az internethez okostelefonokon vagy táblagépeken keresztül;
- jobb felhasználói élmény. Ez annak köszönhető, hogy a látogatók az eszköz képernyőméretétől függetlenül könnyedén olvashatják a szöveget, láthatják a képeket és interakcióba léphetnek a weboldal elemeivel;
- javított SEO. Mivel a Google és más keresőmotorok a reszponzív erőforrásokat felhasználóbarátabbnak találják, magasabbra sorolják őket a keresési eredményekben.
Ami az utolsó pontot illeti, talán egy kicsit többet kellene magyaráznia.
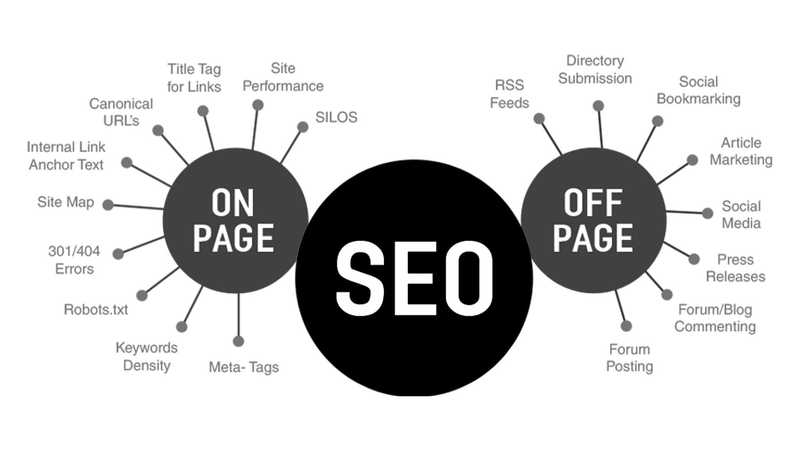
Mi a SEO?
Akeresőoptimalizálás (SEO) olyan munkák összessége, amelyek célja, hogy az oldal a releváns keresésekre (kulcsszavakra és kifejezésekre) a rangsorok élére kerüljön.

Itt fontos megérteni, hogy a Google algoritmusai figyelembe veszik, hogy az erőforrás mobileszközökhöz van-e igazítva. És ha ez nem így van, akkor most, 2023-ban egy ilyen oldal biztosan nem fog tudni a lista élére kerülni. Az alkalmazkodóképesség rendkívül fontos technikai paraméter. Éppen ezért a legtöbb esetben prioritást élvez a Mobile-First fejlesztési elv, amelynek értelmében először a mobilverziót fejlesztik, majd az asztali verziót. A webhelytervezés tehát ma már nemcsak esztétikai elem, hanem a keresési eredményekben való rangsorolás szempontjából is igen befolyásoló tényező.
Mi az UX
A UX (User Experience, felhasználói élmény) kifejezés azt írja le, hogy a felhasználók hogyan lépnek kapcsolatba egy termékkel vagy szolgáltatással.
Minél relevánsabb, kényelmesebb, elérhetőbb és hasznosabb a látogatók számára az Ön webhelye, annál hűségesebb hozzá a Google, és annál nagyobb az esélye, hogy a keresési eredmények élére kerüljön. Ami fontos, hogy a kiváló minőségű UX szükségessége már jóval a 2015-ös frissítés előtt is ismert volt. És azok a webmesterek és webhelytulajdonosok, akik elsősorban a felhasználókra gondoltak, annak idején jelentősen javítani tudták erőforrásaik minősítését. Ezzel szemben a rossz UX-szel rendelkező projektek azonnal veszítettek a helyükből.
Azt is hozzá kell tennünk, hogy a SEO és a UX együttesen működik a legjobban, nem pedig mindegyik külön-külön. Ezért helyesen kell kombinálni és teljes mértékben kihasználni őket. Erről bővebben később!
Hogyan működik együtt a SEO és a UX
Röviden, a SEO felelős azért, hogy a weboldal jól szerepeljen a keresési eredmények között, a UX pedig azért, hogy a felhasználóknak jó élményt nyújtson az erőforrással való interakció. Ha ezek együtt dolgoznak, akkor segítik az online projekt sikerét. A SEO lehetővé teszi, hogy több látogatót vonzzon, míg az UX arra motiválja őket, hogy a weboldalon maradjanak és célzott műveleteket hajtsanak végre. Például, hogy árut vásároljanak vagy feliratkozzanak egy hírlevélre.
Emellett a reszponzív tervezés megkönnyíti többek között a SEO- és UX-szakemberek dolgát is. A keresőmotorok aktívabban és pontosabban vizsgálják az adaptív oldalakat, így magasabb minősítést kapnak. A látogatók számára pedig kellemesebb és könnyebb olyan webes forrásokat használni, amelyek megfelelően működnek és nem okoznak kellemetlenséget.
A reszponzív tervezés 7 előnye a SEO és UX javítására
Javasoljuk, hogy nézze meg, hogyan javítja a reszponzív webhelytervezés közvetlenül a SEO-t és az UX-et, és milyen elveken alapul.
- A keresési eredmények rangsorolásának javítása
Nem ez az első év, hogy a Google a mobileszközökhöz igazított forrásokat részesíti előnyben. A Backlinko cég kutatásának eredményei szerint a Google keresési találatok első három helyét elfoglaló oldalak mintegy 94,5%-a reszponzív kialakítású. Ezért könnyen megállapítható, hogy az RWD jelenléte jelentősen javítja az es�élyét annak, hogy a releváns lekérdezések esetén a top találatok között jelenjen meg.
2. Gyorsítsa fel a betöltést
A legtöbb esetben a reszponzív tervezés valóban gyorsabbá teszi az oldalak betöltését. Itt fontos megérteni, hogy egyetlen HTML- és CSS-kódot használ, amely automatikusan alkalmazkodik a különböző képernyőméretekhez. És egy ilyen erőforrás sokkal gyorsabban megnyílik, mint egy "nehéz" oldal, amely a kód két külön verzióját tartalmazza az asztali és a mobileszközök számára. A betöltési sebesség pedig óriási hatással van a felhasználói élményre, a visszafordulási arányra és ennek megfelelően a SEO teljesítményre.
3. Az oldal könnyű használhatóságának javítása
A reszponzív oldalakat egyszerűen könnyebb használni. És nemcsak az információkat nézik meg, hanem interakcióba is lépnek az oldallal - gombokat nyomnak meg, menüket nyitnak meg, diákat lapoznak, stb. Ráadásul az ilyen oldalak figyelembe veszik, hogy a felhasználó hogyan tartja a telefont - függőlegesen vagy vízszintesen. Ennek megfelelően az oldal elrendezését optimalizálják és hozzáigazítják.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
A felhasználóbarát kialakítás automatikusan meghosszabbítja a felhasználók által az oldalon eltöltött időt, ezáltal javítja a viselkedési tényezőket. Ez pedig fontos a Google számára. Végtére is, ha valaki időt tölt az oldalon, különböző oldalakat böngész, megismerkedik az információkkal, akkor az erőforrás kiváló minőségű és érdekes tartalmat kínál. Ezért megjelenhet a keresési eredmények tetején.

4. A meghibásodási arány csökkentése
Ez a pont részben összefonódik a másodikkal. Ha egy webhely megnyitása 3 másodpercnél tovább tart, a felhasználók 53%-a egyszerűen bezárja azt, és nem vár. Ha pedig a letöltés időtartama eléri a 10 másodpercet, akkor gyakorlatilag nulla a valószínűsége annak, hogy valaki várni fog.
Természetesen az oldal megnyitásának sebességét nemcsak az oldal alkalmazkodóképessége befolyásolja, hanem más tényezők is. Akárhogy is, mindent meg kell tenned azért, hogy az erőforrásod betöltése ne tartson 3 másodpercnél tovább. Minél gyorsabb, annál kisebb a hibaarány.
5. Ismétlődő forgalom
A WebFX vállalat szerint a mobileszközök felhasználóinak mintegy 74%-a visszatér egy olyan webhelyre, amelyet kényelmesen és kényelmesen tudott használni, ahelyett, hogy alternatívát keresne. Vagyis a jó UX és a SEO jelentősen növeli az ismétlődő forgalom mennyiségét, és rendszeres felhasználókat vonz.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Ez nagyon hasznos, mert a Google számára ez egy újabb erőteljes jelzés, hogy az oldal valóban kényelmes, hasznos és releváns az emberek számára. Ez pedig azt jelenti, hogy a releváns lekérdezésekre ajánlható, és magasabbra emelkedhet a keresési eredményekben.
6. Közvetett haszon a társadalmi cseréből
Ha az oldal jó reszponzív kialakítású, hasznos és releváns információkat tartalmaz, a felhasználók nagyobb valószínűséggel osztják meg a közösségi hálózatokon. Különösen, ha erre ösztönzik őket. Például azzal, hogy kedvezményt vagy bónuszt kínálnak.
Amikor a felhasználók megosztják a webhelyére mutató linkeket a közösségi hálózatokon, további forgalmat kap. A Google számára pedig ez ismét egy jelzés az Ön forrásainak minőségéről és relevanciájáról, és feljebb emeli azt a keresési eredményekben. Ugyanakkor az ilyen közzétételeknek nincs közvetlen hatása a SEO-mutatókra.
7. A konverziók számának növelése
A keresési eredményekben elfoglalt pozíciók növelése, a közösségi hálózatokon való jelenlét növelése, a márkaismertség javítása - mindez befolyásolja a konverziók számát. És, mint már megtudtuk, ezek a paraméterek valóban nagyon szorosan kapcsolódnak a reszponzív tervezéshez. Ezért ha valóban növelni szeretné a konverziók számát az oldalán, akkor az első dolog, amit tennie kell, hogy valóban felhasználóbaráttá tegye azt a különböző eszközökön.
Következtetések
Az Ericsson Mobility Report szerint 2011-től napjainkig a mobilforgalom aránya a világon közel 300-szorosára nőtt. És mostanra jelentősen felülmúlja az asztali számítógépekét. Ezért a Mobile-First webfejlesztés elve teljesen logikusnak tűnik szinte minden webhely esetében.
Egy erőforrásnak csak asztali változatát létrehozni manapság teljes képtelenség. Egy ilyen webhelynek szinte semmi esélye arra, hogy a keresési eredmények élére kerüljön, még az alacsony versenyű niche-ekben sem. Ha pedig olyan üzleti területekről beszélünk, ahol nagy a verseny, akkor az alkalmazkodóképesség hiánya kritikus hiba.
Ezért ne feledje az alkalmazkodóképességet és az UX-et, kövesse a Google frissítéseit, és saját erőforrását időben igazítsa a keresőmotor új követelményeihez. Ez az egyetlen módja annak, hogy a listák élére kerüljön, és megőrizze magas pozícióit.

