Intro
A felhasználói élmény (UX) nem csak egy divatos szó a mai digitális világban. Fontos lehet az általános üzleti sikerhez.
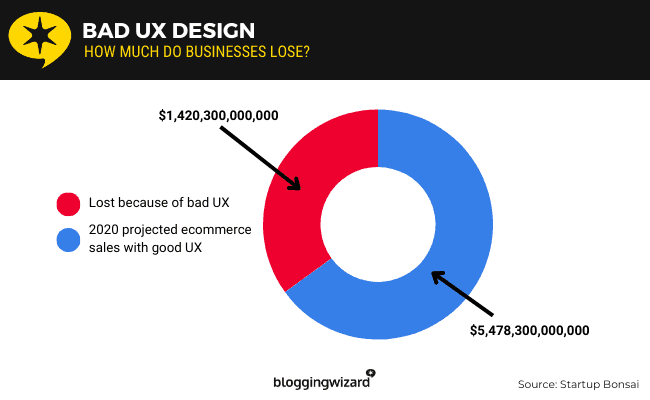
Valójában a vállalatok minden egyes UX-tervezésre költött dollár után száz dollárt keresnek. Eközben a rossz design miatt az eladások mintegy 35%-át veszítik el.

A titok? Állítson fel egy UX stratégiát!
Az UX-stratégia segít megtervezni, felépíteni, karbantartani és optimalizálni digitális platformját, legyen az weboldal, alkalmazás vagy online csatorna. De mi is ez pontosan, és hogyan működik?
Ez az oldal egy kezdő útmutató a UX-stratégiához nem tervezők számára. Olvasson tovább, hogy megtanulja:
- Mi a UX stratégia;
- Miben különbözik a UX tervtől;
- Miért fontos; és,
- Hogyan építsünk egyet (példával).
Készen állsz? Ugorjunk bele!
Mi az UX stratégia?
A UX-stratégia egy átfogó terv a felhasználói élmény fokozására a digitális platform optimalizálásával. Ez magában foglalja az UX-tervek összehangolását a felhasználói igényekkel, hogy a webhely látogatóinak kiváló élményt nyújtson az Ön platformján.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Az UX-stratégia azonban nem csak arról szól, hogy weboldalát vagy online csatornáját esztétikailag vonzóvá és rendkívül funkcionálissá tegye. Arról szól, hogy a digitális platformmal való felhasználói interakciókat javítsa az üzleti célok elérése érdekében, mint például a következők:
- Fokozott webhelyteljesítmény
- Javított felhasználói elkötelezettség
- Magas ügyfél-elégedettség
- Több lead generálás
- Fokozott konverzió
A különbség a UX stratégia és a UX terv között
Az "UX-stratégia" és az "UX-terv" kifejezéseket gyakran felváltva használják. Ezek azonban különböző célokat szolgálnak, bár összefonódnak. Ennek ellenére itt van a legfontosabb különbség:
- Az UX-stratégia a felhasználói élmény tervezésének, kialakításának és kivitelezésének magas szintű megközelítése. Magában foglalja a célközönség megértését, az üzleti célok meghatározását, valamint a felhasználói élmény és az alapvető célkitűzések összehangolását.
- Az UX-terv a platform megtervezésére és karbantartására összpontosít, hogy javítsa a végfelhasználók élményét. Ez egy sor olyan lépést foglal magában, amelyek az UX-stratégia végrehajtásához szükségesek, a tervezéstől a tervezésen át a bevezetésig.
Joel Popoff, az Axwell Wallet vezérigazgatója világosan elmagyarázza a különbséget a UX-stratégia és a UX-terv között. "Persze, van egy határvonal a kettő között. Gondoljon azonban úgy a UX-stratégiára, mint a "miért"-re, a UX-tervre pedig mint a "hogyan"-ra." A stratégia megteremti az alapokat, míg a terv irányítja a végrehajtást."
A UX-stratégia fontossága a tervezésen túl
A UX-stratégia túlmutat az UX-tervezésen; az üzleti célok elérésére összpontosít. Ez nem kizárólag a tervezőcsapat felelőssége; számos érdekelt fél bevonásával történik, az üzleti vezetőktől a webdesignerekig. Végső soron a közös munka biztosítja, hogy az UX-stratégiák megfeleljenek a vállalati célkitűzéseknek.
Hogyan működik?
Egy szilárd UX-stratégia segít összehangolni az UX-tervezést a webhely teljesítményével. Ez a tervezés magában foglalja a webhely különböző aspektusainak optimalizálását, például a felhasználói felület (UI), a betöltési sebesség, a webhely navigációja, az oldaltartalom és a mobilfunkciók optimalizálását. Stratégiai és sikeres skálázás esetén üzleti webhelye számos potenciális előnyt élvezhet.
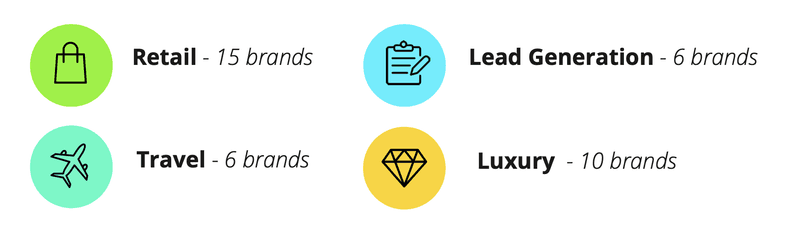
Vegyük a Deloitte tanulmányát a mobilsebességnek az üzleti teljesítményre gyakorolt hatásáról. Különböző iparágak 37 európai és amerikai márka mobiloldali adatait elemezték:

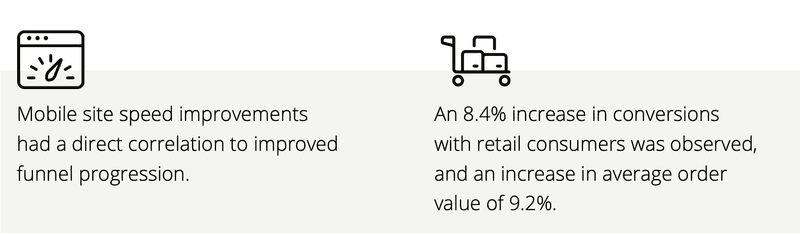
Meglepő módon a tanulmány megállapította, hogy a mobiloldalak sebességének kis mértékű javítása jelentősen növelheti az üzleti eredményeket, különösen az elkötelezettséget és a konverziót.
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
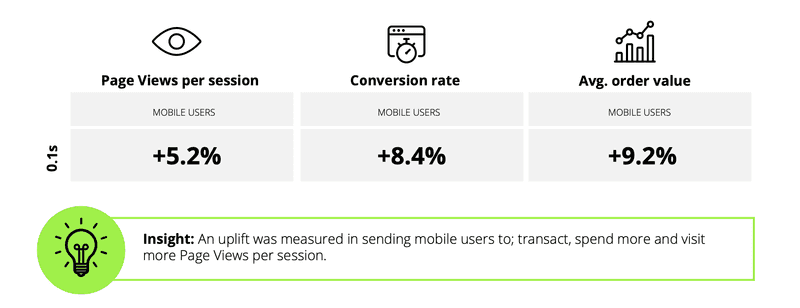
Valójában a betöltési idő 0,1 másodperces csökkenése 8%-os konverziónövekedést eredményezett a kiskereskedelmi oldalakon és 10%-os növekedést az utazási oldalakon. A gyorsabb mobilsebesség több oldalmegtekintést, magasabb átlagos rendelési értéket és alacsonyabb visszalépési arányt is eredményezett.
A bizonyíték a számokban rejlik:

- A kiskereskedelmi forgalom 8,4%-kal nőtt, az átlagos rendelési érték 9,2%-kal emelkedett.
- Az utazási oldalakon a konverziók 10,1%-kal nőttek, az átlagos rendelési érték 1,9%-os növekedése mellett.
- A luxusoldalakon 8%-kal nőtt a munkamenetenkénti oldalmegtekintések száma.
- Az utazási oldalak 6,5%-kal csökkentették a honlapok visszalépési arányát.
- A leadgeneráló oldalakon 8,3%-kal csökkent a visszafordulási arány.
- A terméklistázó oldalak visszalépési aránya 5,7%-kal javult a kiskereskedelem és 5,4%-kal az utazás esetében.
Nyugodtan kijelenthetjük, hogy a felhasználói élménynek kettős jelentősége van az Ön vállalkozása számára: A UX a webdesignt és a webhely teljesítményét összekapcsolja.
Egy megbízható design segíthet fellendíteni az üzleti teljesítményt. A másik oldalon a rossz design csak árthat a weboldalának és árthat a vállalatának.
Ezért szükség van egy szilárd UX-stratégiára, hogy a webdesign jó webhelyteljesítményt eredményezzen. A taktikus UX-megvalósítás a következő előnyökkel jár:
- Javított felhasználói élmény: Egy sikeres vállalkozás többet kínál, mint a legjobb termékeket vagy szolgáltatásokat. Azt is biztosítja, hogy a célpiacának a legjobb élményt nyújtsa az Ön platformján, miközben Önnel üzletel. Természetesen az UX-stratégia elsődlegesen a felhasználói élmény javítását célozza.
- Fokozott felhasználói elkötelezettség: Vállalkozásként nem csak azt szeretné, ha a látogatók csak úgy átjönnének a weboldalára. Azt szeretné, ha mélyebb szinten interakcióba lépnének Önnel a platformon. Egy jól átgondolt és kivitelezett UX-stratégia segít növelni az elkötelezettség szintjét webhelyén.
- Magas ügyfél-elégedettség: Az ügyfelek kritikusabbá váltak, mint valaha. Nem csak az Ön termékei vagy szolgáltatásai után érdekl�ődnek; kiváló, személyre szabott élményeket követelnek. Az UX stratégia kulcsfontosságú az ügyfélelégedettség (CSAT) növeléséhez!
- Fokozott leadgenerálás: Azok a felhasználók, akik beugrottak a weboldalára és interakcióba léptek a platformján, a potenciális ügyfelek aranybányájává válnak. Valószínűleg érdeklődést mutattak az Ön ajánlata iránt. A webanalitika használatával az UX-stratégia segít abban, hogy több leadet generáljon.
- Fokozott konverziós arány: A végső üzleti cél az, hogy a felhasználókat tényleges vásárlókká alakítsuk át. Egy szilárd UX-stratégia segít elérni ezt a fő célt. Az idézett adatok szerint minden UX-be fektetett 1 dollár 100 dollár megtérülést eredményez. Ez 9900%-os megtérülést jelent!
Edward White, a beehiiv növekedési vezetője kiemeli az UX-stratégia értékét az üzleti életben. "A felhasználói élményt az online közösségünkben a technikai SEO-taktika részeként kezeljük."
White így folytatja: "Tisztában vagyunk azzal, hogy mennyire fontos a végfelhasználók számára a legjobb élményt nyújtani. Nemcsak meglátogatják a webhelyét, hanem továbbra is részt vesznek a platformján. Ez egészen odáig elmehet, hogy leadeket generálnak és eladásokat konvertálnak a vállalkozása számára."
Hogyan építsünk UX stratégiát nem tervezőként?
A UX-tervezés nem könnyű feladat - még inkább az, hogy stratégiát hozzon létre a vállalkozás számára. Ezért egyes vállalatok vagy webhelytulajdonosok odáig mennek, hogy UX-szolgáltatásokat vesznek igénybe.
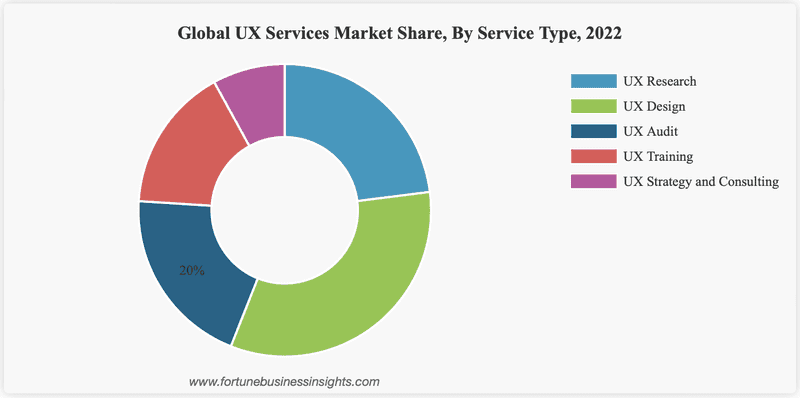
Az UX-szolgáltatások globális piaca az előrejelzések szerint a 2023-as 3,50 milliárd dollárról 2030-ra 32,95 milliárd dollárra nő, 37,8%-os éves növekedési ütemmel (CAGR).

Ha Ön üzleti vezető, akkor átveheti a vezetést ebben a kulcsfontosságú kezdeményezésben. Állítson össze egy erős csapatot stratégákból, tervezőkből és más érintettekből. Ezután állítson fel egy UX-stratégiai ütemtervet, amelyet a platform bevezetése előtt és után követni kell.
De ha UX-stratégiát szeretne kialakítani, vannak olyan alapvető lépések, amelyeket nem tervezőként is megtehet. Azaz, íme a legfontosabb lépések, amelyeket követned kell:
A platform elindítása előtt:
1. Piackutatás elvégzése
A piackutatás a UX-stratégia első lépése. Gyűjtsön minőségi és mennyiségi adatokat felmérések, interjúk és adatelemzés segítségével. A cél az, hogy mélyebb szinten megértse a célközönségét - hogy mit csinál és mire van szüksége a digitális platformtól.
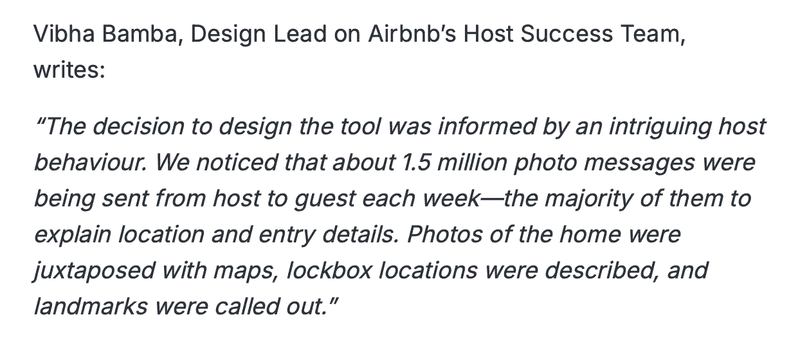
**Elképzelhető: **Airbnb esettanulmánya a felhasználói viselkedés elemzésének erejéről a tervezési lehetőségek feltárása érdekében. Íme, mit mondott az Airbnb vendéglátó sikercsapatának tervezési vezetője:

Az Airbnb észrevette, hogy a házigazdák gyakran küldtek fényképes üzeneteket a bejelentkezés részleteivel a vendégeknek. Ez az eset vezetett arra, hogy létrehozzanak egy globális bejelentkezési eszközt, amely lehetővé teszi a házigazdák számára, hogy vizuális, többnyelvű útmutatókat adjanak, amelyeket a vendégek online vagy offline is elérhetnek. A bevezetés után az Airbnb a felhasználói visszajelzések alapján folyamatosan finomította az eszközt, hogy még jobbá tegye azt. Ez a felhasználói viselkedés megfigyelésének ereje!
2. Felhasználói személyiség kialakítása
Adrian Iorga, a Stairhopper Movers alapítója és elnöke hangsúlyozza, hogy a felhasználói személyiség a célközönség ideális reprezentációja, amely kiterjedt piackutatás után gyűjtött valós adatokon alapul. Tényezd be az igényeiket, viselkedésüket és preferenciáikat. Fedezze fel, milyen élményt keresnek egy digitális platformon.
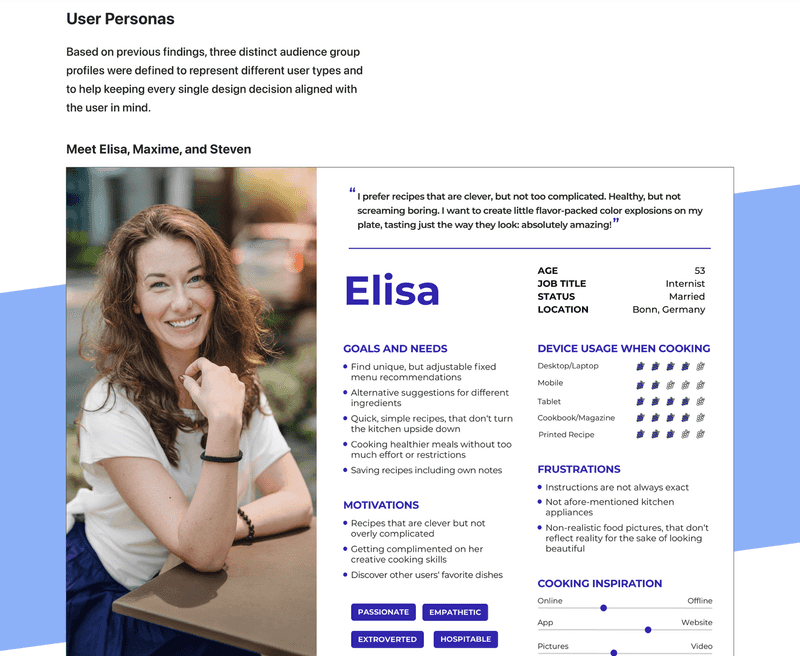
A Colors Over Calories esettanulmányában tökéletesen bemutatja, hogyan készítenek felhasználói személyiségképeket UX-terveikhez.

Három felhasználói személyiséget határoznak meg felhasználónevekkel és fotókkal, amelyek mindegyike részletezi céljait, igényeit és frusztrációit. Ez a megközelítés segít nekik megérteni a tervezési fejlesztések mögött meghúzódó okokat, és a felhasználói élményt meggyőzőbbé teszi. A világosan meghatározott személyiségek kulcsfontosságúak a felhasználói fájdalompontok megértéséhez és a UX-tervezési döntések irányításához.
3. Hozzon létre egy felhasználói útvonaltérképet
A felhasználói személyiség megalkotása után továbbléphet, és feltérképezheti az útjukat. Vázolja fel a célfelhasználók különböző érintkezési pontjait és interakcióit a termékeivel vagy szolgáltatásaival. Az utazás általában a SERP-vel és a céloldallal kezdődik, és az elköteleződésekkel és konverziókkal ér véget.
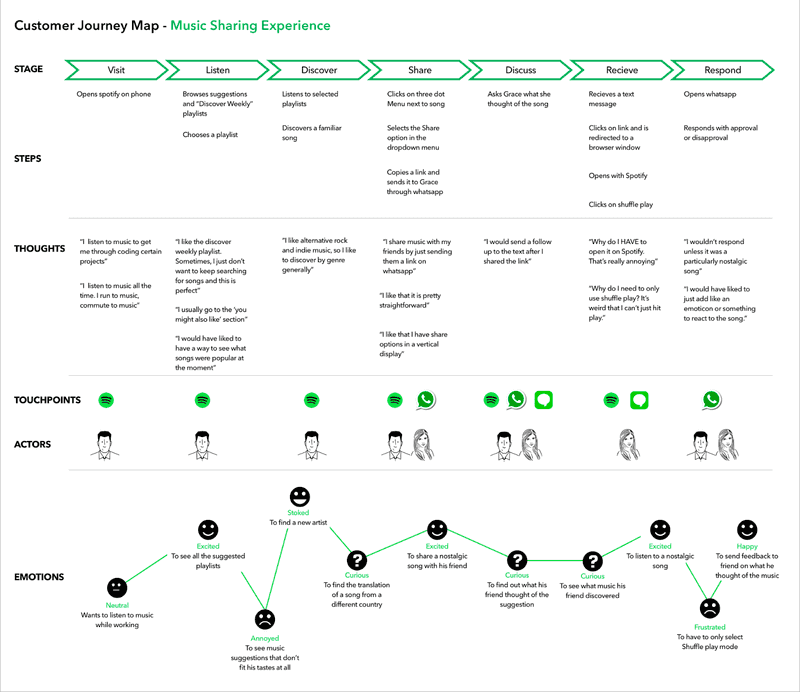
A Spotify egy ügyfélútvonal-térképet használt a zene-megosztási élmény javítására. Nézze meg az alábbiakban a tényleges térképüket:

A Spotify minden lépést elemzett és felvázolt, az alkalmazás megnyitásától a megosztott dalokkal való interakcióig. Ez a megközelítés segített azonosítani a fájdalmas pontokat, és változtatásokat eszközölni a felhasználói elégedettség növelése és a gyakoribb zenemegosztás ösztönzése érdekében. A térkép a felhasználói cselekvésekre, gondolatokra és érzelmekre összpontosított, hogy növelje az elkötelezettséget és optimalizálja a megosztási folyamatot.
4. Adatszerkezet létrehozása
Ez a lépés a digitális terméken belüli tartalom rendszerezését jelenti. Hogyan fogod közvetíteni az üzenetet a platformodon úgy, hogy az rezonáljon a célközönségedre? Ne feledje, a tartalom a király a digitális világban!
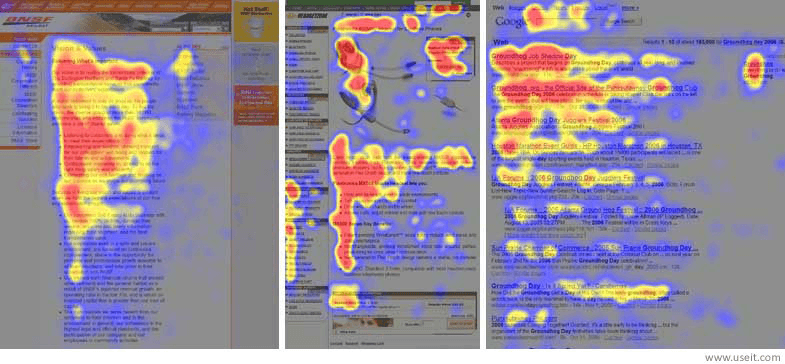
**A statisztikák nem hazudnak: **A felhasználók átlagosan közel hat másodpercet (5,59 másodpercet) töltenek a weboldalak írott tartalmának megtekintésével. A szövegnek azonban csak több mint negyedét (28%) olvassák F alakban:

Ezért kulcsfontosságú, hogy a weboldalán tartalmakat hozzon létre, és azokat stratégiailag jól pozícionálja. Ezzel a lépéssel gyorsan megragadhatja a felhasználók figyelmét, és világosan közvetítheti üzenetét. Az, hogy ezek a felhasználók mennyi ideig foglalkoznak a tartalommal, nagyban befolyásolhatja az általános UX-et és az online vállalkozásod sikerét.
5. Tervezés, prototípusok készítése és tesztelése
Miután elvégezte a kutatást, készen áll arra, hogy létrehozzon egy online platformot vállalkozása számára. Ez a folyamat három kulcsfontosságú lépést foglal magában: tervezés, prototípusok készítése és tesztelés.
Az egyes lépések a következők:
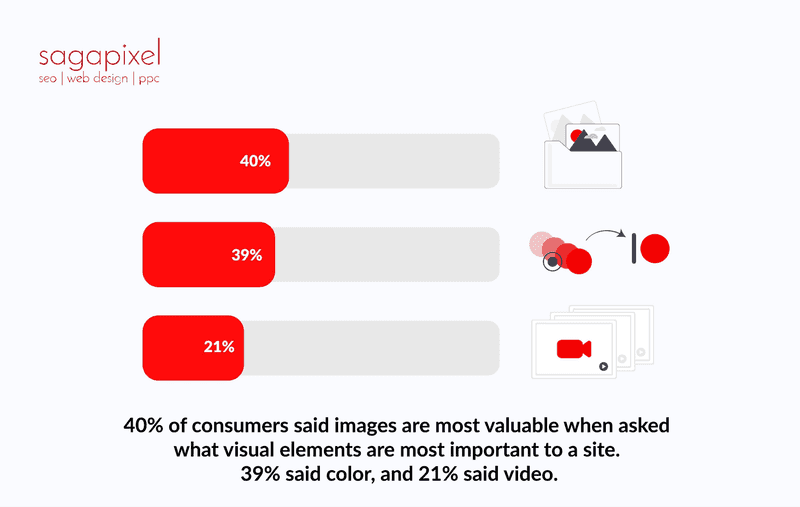
- Tervezés: Hozza létre a platform elrendezését és vizuális elemeit. Fókuszáljon a UX és UI tervekre, hogy a webhely vizuálisan is vonzó és rendkívül funkcionális legyen. A felhasználók közel 40%-a szerint a képek és a színek a legfontosabb vizuális elemek, ezt követik a videók (több mint 20%-kal):

- Prototípus: A prototípus a terv korai változata, amelyet a végleges fejlesztés előtt az ötletek tesztelésére és finomítására használnak. Építsen egy működő modellt a platformjáról, hogy láthatóvá tegye, hogyan fognak együtt működni a tervezési elemek. Ez a lépés segít a tervezési hibák vagy a használhatósági problémák korai felismerésében.
- Tesztelés: A prototípus tesztelése valódi felhasználókkal a visszajelzések összegyűjtése érdekében. Ez a folyamat segít megérteni, hogyan lépnek kapcsolatba a felhasználók a platformmal, és lehetővé teszi, hogy a végleges bevezetés előtt elvégezze a szükséges módosításokat. Alkalmazza a UX-tesztek népszerű típusait, például a használhatósági tesztelést és az A/B tesztelést.
Egyes nem tervezők odáig mennek, hogy a tényleges web- vagy alkalmazásfejlesztéshez menedzselt szolgáltatási megoldásokat vesznek igénybe. Eközben még olyan digitális marketingstratégiákat is beépítenek, mint a Tempesta Bullseye Effect, hogy kapcsolatot teremtsenek a közönségükkel és növeljék a felhasználói élményt.
A platform elindítása után:
6. Teljesítménycélok kitűzése
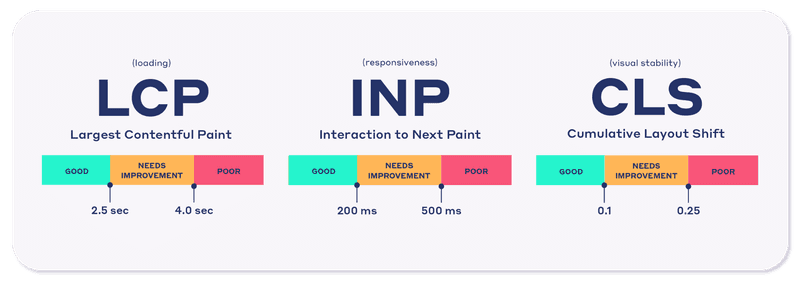
Mint minden üzleti törekvésnél, kezdje a célmeghatározással. Miután elindította a platformját, most már meghatározhatja a teljesítménycélokat. Ezeknek a célkitűzéseknek a következő kulcsfontosságú összetevőkkel rendelkező alapvető webes létfontosságú elemek körül kell forogniuk:

- Legnagyobb tartalmú festék (LCP): Az LCP azt méri, hogy mennyi idő alatt töltődik be a legnagyobb látható tartalom az oldalon. Azt mutatja, hogy a felhasználók milyen gyorsan látják a fő tartalmat.
- Interaction to next paint (INP): Az INP a felhasználói interakciók és a vizuális visszajelzés közötti késleltetés mérésével értékeli, hogy egy oldal mennyire érzékeny a felhasználóra. A 200 milliszekundum alatti eredmény a legjobb.
- Halmozott elrendezésváltás (CLS): A CLS a betöltés során bekövetkező váratlan elrendezési eltolódásokat követi. A cél egy stabil oldal létrehozása, ahol az elemek nem mozognak váratlanul.
Ezeket az összetevőket szem előtt tartva a webhely teljesítménycéljai valószínűleg a következők lesznek:
- A visszafordulási arány csökkentése érdekében
- A magasabb elkötelezettségi szintek előmozdítása
- A felhasználói elégedettségi pontszámok javítása
- Minél több minősített lead generálása
- A konverziós arányok növelése
7. Figyelje és mérje teljesítményét
Ez a lépés kulcsfontosságú annak nyomon követéséhez, hogy online platformja mennyire erős a kiváló UX előmozdításában. Könnyen navigálható a webhelye? Gyorsabban töltődnek be a weboldalak? Vannak-e a platformján cselekvésre való felhívások (CTA-k)? Használjon adatelemzést vagy automatizált szoftvert a teljesítmény nyomon követéséhez.
A nyomon követés után mérje azt a beállított kulcsfontosságú teljesítménymutatókhoz (KPI) képest. Lásd az alábbi példamérőszámokat:

Az UX legfontosabb mérőszámai általában a következő területekre összpontosítanak:
- A webes életjelek: Az említettek szerint ezek a fő teljesítménymutatók közé tartozik az LCP a betöltési sebességre, az INP a válaszkészségre és a CLS a vizuális stabilitásra vonatkozóan. Ezek létfontosságú összetevők, amelyek meghatározzák a webhely általános teljesítményét.
- Felhasználói elkötelezettség: Ez a KPI azt méri, hogy a felhasználók hogyan lépnek kapcsolatba az Ön webhelyével. Gondoljon az olyan mérőszámokra, mint a visszalépési arány (a felhasználók aránya, akik egy oldal megtekintése után elhagyják a webhelyet) és a tartózkodási idő (mennyi időt töltenek a felhasználók a webhelyen).
- Vevői elégedettség: A CSAT az egyik legkritikusabb KPI az üzleti életben. Ez a mérőszám azt méri, hogy a felhasználók mennyire elégedettek az Ön webhelyén szerzett tapasztalataikkal, és gyakran felmérések vagy visszajelző űrlapok segítségével gyűjtik be.
- Átalakítás: Ez a KPI a UX-stratégia végső üzleti célja. Vegye figyelembe a konverziós mérőszámokat, például a konverziós arányt (a kívánt műveletet végrehajtó látogatók százalékos aránya) és az átkattintási arányt (azon felhasználók százalékos aránya, akik egy adott linkre kattintanak.
8. Ellenőrzések és optimalizálás
Ahogy fentebb említettük, a nyomon követés és a mérés lehetővé teszi a webhely teljesítményének optimalizálását. Ezek a lépések segítenek azonosítani és kezelni a javításra szoruló területeket. Mindegyik a kérdés megválaszolásához vezet: Hogyan javíthatja a felhasználói élményt?
Azonban rendszeresen alaposan vizsgálja meg a platformját. Ez a lépés segít meghatározni és kijavítani a gyakori webmag létfontosságú problémákat. Azt is látni fogja, hogy UX-stratégiája működik-e a célfelhasználók számára. Végső soron optimalizálhatja platformját, hogy a végfelhasználóknak a legjobb élményt nyújtsa!
Az All-in-One platform a hatékony SEO-hoz
Minden sikeres vállalkozás mögött egy erős SEO kampány áll. De a számtalan optimalizálási eszköz és technika közül lehet választani, ezért nehéz lehet tudni, hol kezdjük. Nos, ne félj tovább, mert van egy ötletem, ami segíthet. Bemutatom a Ranktracker all-in-one platformot a hatékony SEO-ért.
Végre megnyitottuk a Ranktracker regisztrációt teljesen ingyenesen!
Ingyenes fiók létrehozásaVagy Jelentkezzen be a hitelesítő adatokkal
Fejezzük be egy gyakorlati példával:
Tegyük fel, hogy egy erős digitális áruházat szeretne létrehozni az e-kereskedelmi vállalkozásához (férfi lábbeliket árul). Hasonlóképpen, át szeretne térni a téglaüzletről a click-and-order üzletre.

Ebben az esetben kövesse az alábbi alapvető lépéseket az UX-stratégiához:
- Piackutatás: Értse meg az online cipővásárlókat és elemezze a versenytársakat.
- Felhasználói útvonal-térkép: Vázolja fel, milyen lépéseket tesznek meg az ügyfelek, hogy megtalálják és megvásárolják a cipőket a weboldalán.
- Tervezés, prototípusok készítése és tesztelés: Egy felhasználóbarát, mobilbarát platform létrehozása és tesztelése az egyszerű cipővásárláshoz.
- Teljesítményfigyelés és -mérés: A zökkenőmentes élmény biztosítása érdekében kövesse nyomon az olyan kritikus mérőszámokat, mint a webhely sebessége és a vásárlási arány.
- Optimalizálás és ellenőrzések: A legfontosabb, hogy rendszeresen javítsa webhelye teljesítményét, és javítsa ki az esetleges vásárlási akadályokat.
Utolsó szavak
A mai digitális környezetben az erős UX-stratégia kulcsfontosságú az elköteleződés, az elégedettség és a konverzió növelése szempontjából. Nem tervezőként hatékony stratégiát hozhatsz létre a közönséged megértésével, világos célok kitűzésével és a platformod folyamatos optimalizálásával. Végső soron a kiváló felhasználói élménybe való befektetés kulcsfontosságú a hosszú távú üzleti siker eléréséhez!

