
Introduzione
Nell'attuale panorama digitale, è essenziale avere un sito web dall'aspetto accattivante e che funzioni perfettamente su vari dispositivi. Garantendo un'esperienza coinvolgente e accessibile ai visitatori, sia che utilizzino smartphone, tablet o computer desktop, le aziende possono catturare un pubblico più vasto. Ecco il web design reattivo.
Il responsive web design non è solo un termine elegante. Si tratta di un cambiamento di rotta che garantisce che il layout e i contenuti del vostro sito web si adattino senza sforzo a qualsiasi dimensione o risoluzione dello schermo. Questo si traduce in un'esperienza fluida e coinvolgente per i visitatori su qualsiasi dispositivo, aumentando la soddisfazione e il coinvolgimento degli utenti.
Continuate a leggere questo articolo che esplora preziose intuizioni e strategie per aiutarvi a sbloccare il pieno potenziale del vostro sito web e a garantirne l'aspetto fantastico su qualsiasi dispositivo. Iniziamo.

Crediti immagine:DCI
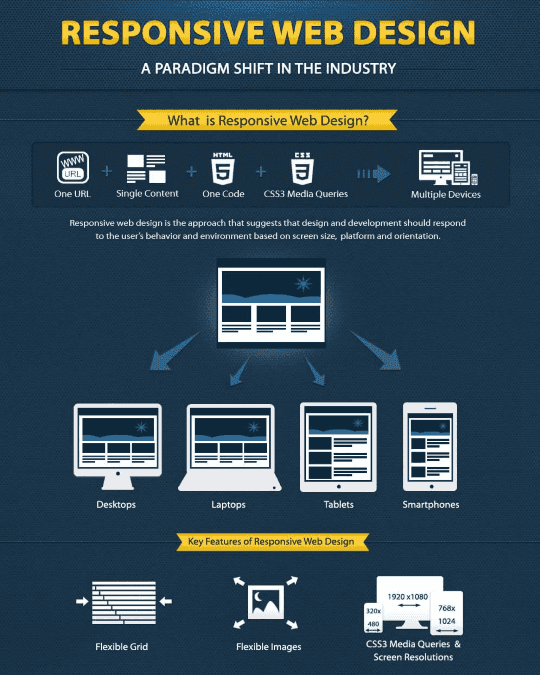
Comprendere le basi del design reattivo
La comprensione dei principi fondamentali del responsive web design è fondamentale per creare siti web che offrano un'esperienza di visualizzazione senza pari su qualsiasi dispositivo. Questi principi fondamentali costituiscono la spina dorsale delle decisioni di progettazione, garantendo l'adattabilità e la soddisfazione dell'utente indipendentemente dalle dimensioni dello schermo o dal tipo di dispositivo.
Di seguito sono riportati i componenti chiave del design reattivo:
- Griglie e layout flessibili: Costituiscono la struttura di un sito web responsive, consentendo ai layout di espandersi o contrarsi in base alle dimensioni dello schermo del dispositivo. Basando la griglia su larghezze percentuali anziché su pixel fissi, il contenuto del sito rimane fluido e adattabile.
- Immagini che si ridimensionano e si adattano: Per evitare che le immagini distorcano il layout o rallentino la velocità della pagina sui dispositivi più piccoli, utilizzate i CSS o l'HTML per garantire che si ridimensionino correttamente. Questa tecnica consente di mantenere la qualità e la rilevanza delle immagini in tutti i contesti di visualizzazione.
- Query multimediali: Questi strumenti CSS consentono di applicare stili diversi in base alle caratteristiche del dispositivo. È possibile personalizzare l'aspetto e la funzionalità del sito web stabilendo dei punti di interruzione per offrire un'esperienza ottimale su qualsiasi dispositivo.
La comprensione di questi principi di base pone le basi per la creazione di un sito web che abbia un aspetto gradevole e funzioni bene su vari dispositivi. Potete anche affidarvi a vari strumenti e risorse per valutare il costo dell'aggiornamento del vostro sito web, compresi i servizi di link building, design unici e altri miglioramenti personalizzati. Per ulteriori informazioni su come rendere il vostro sito web responsive e ottimizzare la vostra presenza sul web, fate clic qui.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali

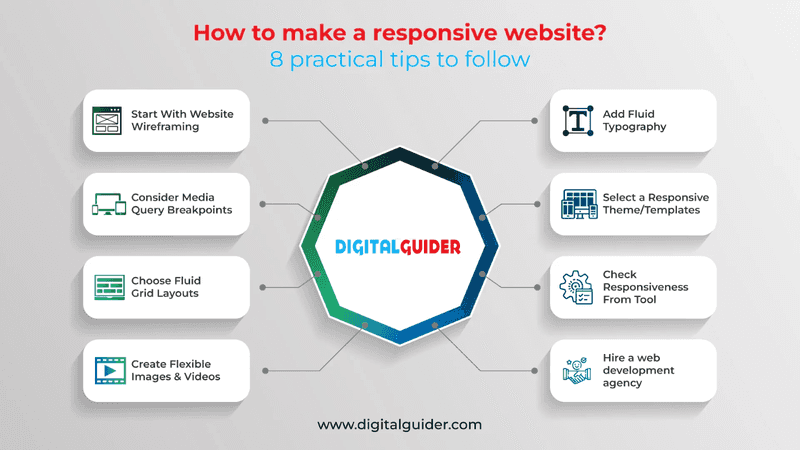
Crediti immagine:Digital Guider
Implementare layout flessibili
Anche l'adozione di layout flessibili è fondamentale per il successo del responsive web design. Questa strategia garantisce che i contenuti si adattino fluidamente alle dimensioni dello schermo del dispositivo dell'utente, offrendo un'esperienza ottimale senza compromessi.
Ecco gli elementi essenziali per l'implementazione di layout flessibili:
- Utilizzate griglie fluide che utilizzano le percentuali: Invece di progettare pagine basate su misure di pixel o punti, le griglie fluide si basano su valori proporzionali. Questo approccio consente al layout del sito di scalare senza problemi su schermi di diverse dimensioni, mantenendo l'integrità del layout e il coinvolgimento degli utenti.
- Utilizzare immagini e media flessibili: È fondamentale garantire che le immagini e i contenuti multimediali non siano di dimensioni fisse, ma possano adattarsi ai loro contenitori. Questa flessibilità impedisce alle immagini di traboccare dagli elementi che le contengono o di diventare troppo piccole sui vari dispositivi, garantendo che i contenuti visivi rimangano efficaci e accattivanti.
- Integrare CSS flexbox e grid per layout dinamici: Questi moderni moduli di layout CSS offrono modi più sofisticati per progettare layout flessibili e complessi che rispondono all'ambiente dell'utente. Flexbox e Grid consentono di creare layout adattabili e allineati senza i vincoli dei tradizionali layout a larghezza fissa.
La progettazione con layout flessibili consente al sito web di adattarsi a qualsiasi dimensione dello schermo, mantenendo l'aspetto e la funzionalità coerenti tra i vari dispositivi.
Utilizzare le query multimediali
L'utilizzo delle media queries è una pietra miliare nella realizzazione di design reattivi, che consentono ai siti di adattarsi perfettamente alla vasta gamma di dispositivi odierni. Questo approccio dinamico facilita un'esperienza visiva su misura, garantendo una presentazione ottimale dei contenuti su qualsiasi dispositivo.
Di seguito sono riportati gli aspetti critici dell'utilizzo efficace delle media query:
- **I punti di interruzione sono punti specifici in cui il layout dei contenuti del sito cambia per adattarsi meglio alle dimensioni dello schermo. L'identificazione di questi punti implica la comprensione delle dimensioni più comuni dei dispositivi utilizzati dal pubblico e la garanzia che il design del sito passi senza problemi da una dimensione di schermo all'altra.
- **Applicare stili specifici per diversi dispositivi:** una volta stabiliti i punti di interruzione, è possibile applicare stili unici per visualizzare i contenuti in modo ottimale su tutti i dispositivi. Ciò può includere la modifica delle dimensioni dei caratteri, la regolazione dei componenti del layout o la modifica degli elementi di navigazione per adattarli meglio agli schermi più piccoli.
- Testate le query multimediali: Un test rigoroso su vari dispositivi è fondamentale per identificare eventuali problemi con le query multimediali. Questo processo aiuta a garantire che gli stili si attivino correttamente in ogni punto di interruzione, offrendo un'esperienza coerente e di facile utilizzo indipendentemente dal dispositivo o dalle dimensioni dello schermo.
L'integrazione delle media queries nella strategia di responsive design assicura che il sito non solo risponda alle diverse dimensioni dello schermo, ma lo faccia in modo da migliorare l'usabilità e il coinvolgimento.
Ottimizzare immagini e media
L'ottimizzazione delle immagini e dei media è un'altra componente importante del responsive web design, che migliora le prestazioni del sito e il coinvolgimento degli utenti su tutti i dispositivi. Un'ottimizzazione efficace garantisce che i contenuti visivi vengano caricati rapidamente e visualizzati correttamente, indipendentemente dal dispositivo utilizzato per accedere al sito.
Di seguito sono riportate le strategie per un'efficace ottimizzazione delle immagini e dei media:
- **Compressione delle immagini senza perdita di qualità: **Strumenti e algoritmi possono ridurre in modo significativo le dimensioni dei file di immagine mantenendo la fedeltà visiva. Questo passaggio è fondamentale per accelerare i tempi di caricamento delle pagine, un fattore critico per l'esperienza dell'utente e per le classifiche SEO.
- **Utilizzare soluzioni di immagine reattive:** L'implementazione dell'attributo "srcset" consente ai browser di scegliere la dimensione dell'immagine più appropriata da scaricare in base alle dimensioni dello schermo e alla risoluzione del dispositivo. Questo approccio consente di ottenere immagini di alta qualità sui desktop e di ridurre le dimensioni dei file per i dispositivi mobili, garantendo un utilizzo efficiente dei dati e tempi di caricamento più rapidi.
- Considerare il caricamento pigro per i media: Il caricamento pigro rinvia il caricamento di immagini e media non critici fino a quando non sono necessari, in genere quando entrano nel viewport. Questa tecnica può migliorare significativamente i tempi di caricamento iniziale delle pagine, ridurre l'utilizzo della larghezza di banda e migliorare l'esperienza di navigazione dei dispositivi mobili.
Concentrarsi su queste tecniche di ottimizzazione garantisce che le immagini e i media del sito contribuiscano positivamente alla reattività.
Testate e perfezionate il vostro sito web
Per garantire che il vostro sito web rimanga reattivo e di facile utilizzo, è necessario effettuare continui test e perfezionamenti. Questo processo è fondamentale per identificare e risolvere qualsiasi problema che possa ostacolare le prestazioni ottimali del sito su diversi dispositivi.
Di seguito sono riportati i passaggi essenziali per testare e perfezionare efficacemente il vostro sito web:
- Effettuate regolarmente test con emulatori e dispositivi reali: I simulatori possono fornire un modo rapido ed efficiente per verificare come il vostro sito viene visualizzato su diversi dispositivi, ma i test sui dispositivi reali offrono preziose informazioni sulla reale esperienza dell'utente. Questa combinazione garantisce un'ampia comprensione delle prestazioni del sito in vari ambienti.
- Raccogliete i feedback degli utenti sulla loro esperienza su diverse piattaforme: Il feedback degli utenti è una miniera d'oro di informazioni, in grado di rivelare problemi che potreste non aver notato e di suggerire miglioramenti. Strumenti come sondaggi, moduli di feedback e test di usabilità possono aiutare a raccogliere questi dati cruciali.
- Rimanete aggiornati sui nuovi dispositivi e sulle dimensioni degli schermi per garantire una compatibilità costante: Il panorama tecnologico è in continua evoluzione, con la comparsa regolare di nuovi dispositivi e dimensioni dello schermo. Tenersi al passo con questi cambiamenti e aggiornare il sito assicura che rimanga accessibile e attraente per tutti gli utenti.
Dedicando tempo a test e perfezionamenti, garantite che il vostro sito web non solo soddisfi, ma anticipi le esigenze e le preferenze del vostro pubblico. Questo impegno per l'eccellenza consolida la reputazione del vostro sito come risorsa reattiva e orientata all'utente, pronta a servire i visitatori da qualsiasi dispositivo.
Privilegiare l'accessibilità
Rendere il vostro sito web accessibile a tutti gli utenti è un aspetto cruciale del responsive web design. L'accessibilità garantisce che il vostro sito possa essere facilmente navigato e compreso da persone con un'ampia gamma di abilità, riflettendo un impegno all'inclusività.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Ecco i passi da compiere per migliorare l'accessibilità dei siti web:
- Utilizzate l'HTML semantico per la struttura e l'accessibilità: L'uso di tag HTML semantici come <header>, <nav>, <main>, <footer> e <article> aiuta gli screen reader e le tecnologie assistive a navigare meglio tra i contenuti. Questa pratica rende il sito più accessibile fornendo chiari punti di riferimento all'interno del layout della pagina.
- Garantire un rapporto di contrasto adeguato per i colori del testo e dello sfondo: un elevato contrasto tra il testo e lo sfondo è essenziale per gli utenti con problemi di vista. Sono disponibili strumenti per testare le combinazioni di colori per garantire che soddisfino o superino i rapporti di contrasto raccomandati, rendendo i contenuti leggibili per tutti.
- Implementare la navigazione da tastiera per gli utenti che non possono usare il mouse: Molti utenti si affidano alla navigazione da tastiera a causa di disabilità fisiche o preferenze personali. Assicurarsi che il sito possa essere navigato completamente utilizzando le scorciatoie da tastiera ne migliora l'accessibilità. Ciò include la fornitura di indicatori di messa a fuoco e di link di salto per migliorare l'esperienza di navigazione per gli utenti della tastiera.
Dare priorità alle caratteristiche di accessibilità amplia il pubblico e dimostra la dedizione del sito all'inclusività.
Concentrarsi sull'ottimizzazione delle prestazioni
Elevare le prestazioni del vostro sito web è un aspetto fondamentale del responsive web design, che garantisce tempi di caricamento rapidi e interazioni fluide su tutti i dispositivi. Ricordate che un sito performante fidelizza i visitatori e aumenta la soddisfazione generale degli utenti, un aspetto fondamentale nel frenetico panorama digitale di oggi.
Ecco alcune strategie mirate per ottimizzare le prestazioni del sito:
- Ridurre al minimo le richieste HTTP: Semplificate il design del vostro sito riducendo il numero di elementi in una pagina. Se possibile, combinate i file, come gli script e i fogli di stile CSS, per ridurre il numero totale di richieste.
- Sfruttare la cache del browser: implementare la cache per memorizzare parti del sito sui dispositivi dei visitatori dopo la loro prima visita. In questo modo si riducono i tempi di caricamento per le visite successive, poiché il browser non deve recuperare nuovamente ogni risorsa dal server.
- Ottimizzare l'esecuzione di CSS e JavaScript: Disporre gli script e gli stili per ridurre al minimo il loro impatto sul tempo di caricamento del sito. Collocate i CSS in alto per evitare che appaiano contenuti non stilizzati e i JavaScript in basso per garantire che la pagina non attenda il caricamento degli script prima del rendering.
L'attenzione alle tecniche di ottimizzazione garantisce che il vostro sito web sia reattivo e offra un'esperienza senza soluzione di continuità su qualsiasi dispositivo.
Conclusione
La comprensione del responsive web design è oggi fondamentale. Innanzitutto, migliora l'aspetto e il funzionamento dei siti web su diversi dispositivi, migliorando l'esperienza dell'utente, l'accessibilità e la velocità. Le pratiche essenziali includono l'uso di layout flessibili, l'ottimizzazione delle immagini, l'impiego di media queries e l'attenzione alle prestazioni e all'accessibilità del sito.
Mantenendo il passo con queste tecniche di responsive design, vi assicurate che il vostro sito web piaccia e funzioni bene per tutti, mantenendo una presenza online competitiva con il progredire della tecnologia.

