Introduzione
L'esperienza utente (UX) non è solo una parola d'ordine nel panorama digitale odierno. Può essere determinante per il successo complessivo della vostra azienda.
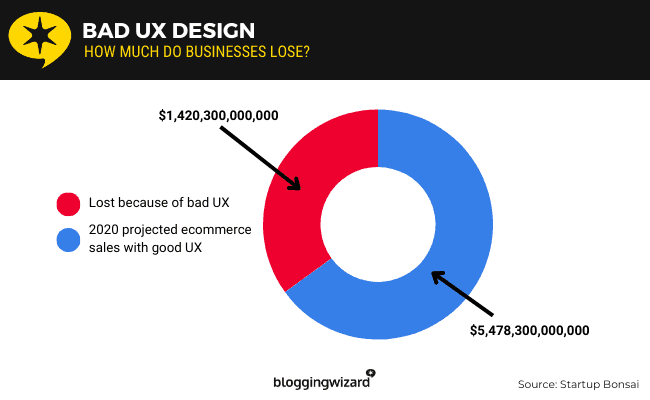
In effetti, le aziende guadagnano cento dollari per ogni dollaro speso in design UX. Nel frattempo, perdono circa il 35% delle vendite a causa di un cattivo design.

Il segreto? Stabilire una strategia UX!
La strategia UX aiuta a pianificare, costruire, mantenere e ottimizzare la vostra piattaforma digitale, sia essa un sito web, un'app o un canale online. Ma cos'è esattamente e come funziona?
Questa pagina è una guida per principianti alla strategia UX per i non designer. Continuate a leggere per imparare:
- Che cos'è la strategia UX;
- Come si differenzia dal piano UX;
- Perché è importante; e,
- Come costruirne uno (con un esempio).
Pronti? Immergiamoci subito!
Che cos'è la strategia UX?
Una strategia UX è un piano completo per migliorare l'esperienza dell'utente ottimizzando la vostra piattaforma digitale. Si tratta di allineare i progetti UX alle esigenze degli utenti per offrire ai visitatori del sito un'esperienza eccellente sulla vostra piattaforma.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Tuttavia, la strategia UX non si limita a rendere il vostro sito web o canale online esteticamente accattivante e altamente funzionale. Si tratta di migliorare le interazioni degli utenti con la vostra piattaforma digitale per raggiungere gli obiettivi aziendali, come ad esempio i seguenti:
- Miglioramento delle prestazioni del sito
- Miglioramento del coinvolgimento degli utenti
- Elevata soddisfazione dei clienti
- Più generazione di lead
- Aumento della conversione
La differenza tra strategia UX e piano UX
I termini "strategia UX" e "piano UX" sono spesso usati in modo intercambiabile. Tuttavia, hanno scopi diversi, anche se collegati tra loro. Detto questo, ecco la differenza fondamentale:
- Lastrategia UX è un approccio di alto livello alla pianificazione, alla progettazione e all'esecuzione dell'esperienza utente. Comprende la comprensione del pubblico di riferimento, la definizione degli obiettivi aziendali e la corrispondenza dell'esperienza utente con gli obiettivi principali.
- Ilpiano UX si concentra sulla progettazione e sulla manutenzione della piattaforma per migliorare l'esperienza degli utenti finali. Comprende una serie di fasi necessarie per implementare la strategia UX, dalla pianificazione alla progettazione fino al lancio.
Joel Popoff, CEO di Axwell Wallet, spiega chiaramente la differenza tra strategia UX e piano UX. "Certo, c'è una linea di demarcazione tra le due cose. Tuttavia, pensate alla strategia UX come al 'perché' e al piano UX come al 'come'". La strategia pone le basi, mentre il piano guida l'esecuzione".
L'importanza di una strategia UX al di là del design
La strategia UX va oltre la progettazione UX; si concentra sul raggiungimento degli obiettivi aziendali. Non è una responsabilità esclusiva del team di progettazione, ma coinvolge diverse parti interessate, dai responsabili aziendali ai web designer. In definitiva, lavorare insieme come un tutt'uno garantisce che le strategie UX soddisfino gli obiettivi aziendali.
Come funziona?
Una solida strategia UX vi aiuta ad allineare la progettazione UX alle prestazioni del sito. Questa progettazione comporta l'ottimizzazione di vari aspetti del sito web, come l'interfaccia utente (UI), la velocità di caricamento, la navigazione del sito, il contenuto delle pagine e la funzionalità mobile. Se scalato in modo strategico e con successo, il vostro sito aziendale raccoglierà diversi vantaggi potenziali.
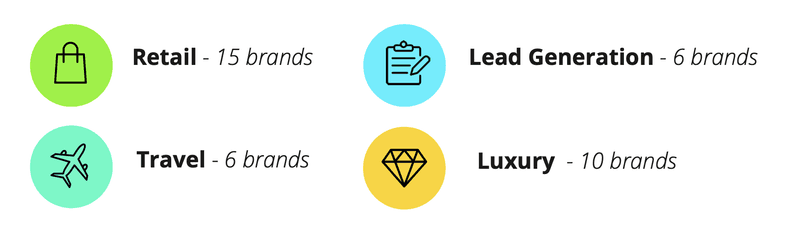
Prendiamo lo studio di Deloitte sull'impatto della velocità dei dispositivi mobili sulle prestazioni aziendali. Lo studio ha analizzato i dati dei siti mobili di 37 marchi europei e americani di diversi settori:

Sorprendentemente, lo studio ha rilevato che piccoli miglioramenti nella velocità dei siti mobili possono aumentare significativamente i risultati aziendali, in particolare il coinvolgimento e la conversione.
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
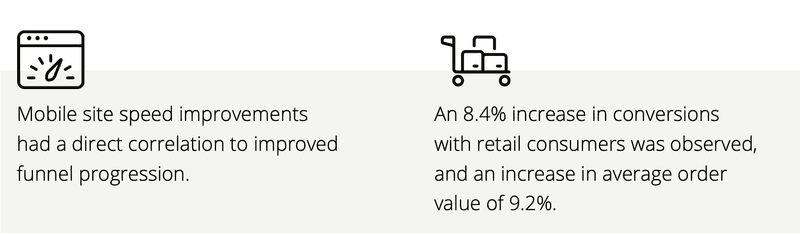
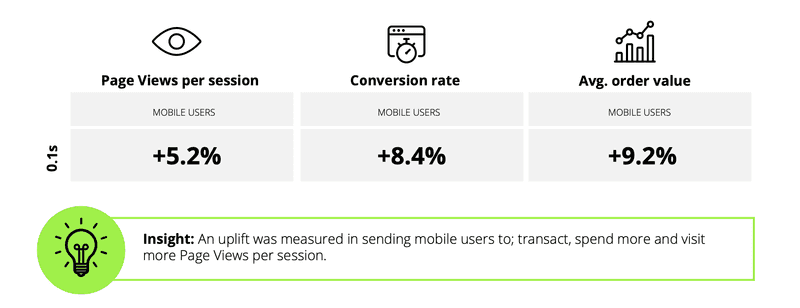
Infatti, una riduzione di 0,1 secondi del tempo di caricamento ha portato a un aumento dell'8% delle conversioni per i siti di vendita al dettaglio e del 10% per i siti di viaggio. La maggiore velocità dei dispositivi mobili si è tradotta anche in un maggior numero di visualizzazioni delle pagine, in un aumento del valore medio degli ordini e in una riduzione della frequenza di rimbalzo.
La prova è nei numeri:

- Le conversioni retail sono aumentate dell'8,4%, con un incremento del 9,2% del valore medio degli ordini.
- Le conversioni sul sito di viaggi sono cresciute del 10,1%, con un aumento dell'1,9% del valore medio degli ordini.
- I siti di lusso hanno registrato un aumento dell'8% delle pagine viste per sessione.
- I siti di viaggi hanno ridotto la frequenza di rimbalzo della homepage del 6,5%.
- Le pagine di lead generation hanno registrato una diminuzione dell'8,3% delle frequenze di rimbalzo.
- La frequenza di rimbalzo delle pagine degli elenchi dei prodotti è migliorata del 5,7% per la vendita al dettaglio e del 5,4% per i viaggi.
Si può dire che l'esperienza dell'utente ha una duplice importanza per la vostra azienda: L'UX rende interconnessi il web design e le prestazioni del sito.
Un design solido può contribuire ad aumentare le prestazioni della vostra azienda. Al contrario, un design scadente può solo danneggiare il vostro sito web e la vostra azienda.
Pertanto, è necessario stabilire una solida strategia UX per garantire che il vostro web design si traduca in buone prestazioni del sito. Un'implementazione tattica della UX offre i seguenti vantaggi:
- Miglioramento dell'esperienza dell'utente: Un'azienda di successo non offre solo i migliori prodotti o servizi. Si assicura anche che il suo mercato di riferimento abbia la migliore esperienza sulla vostra piattaforma mentre fa affari con voi. Naturalmente, la strategia UX mira principalmente a migliorare l'esperienza dell'utente.
- Maggiore coinvolgimento degli utenti: Come azienda, non volete solo che i visitatori si imbattano nel vostro sito web. Volete che interagiscano con voi sulla piattaforma a un livello più profondo. Una strategia UX ben studiata ed eseguita vi aiuta ad aumentare i livelli di coinvolgimento sul vostro sito.
- Elevata soddisfazione dei clienti: I clienti sono diventati più critici che mai. Non cercano solo i vostri prodotti o servizi, ma chiedono esperienze eccellenti e personalizzate. La strategia UX è fondamentale per aumentare la soddisfazione dei clienti (CSAT)!
- Aumento della lead generation: Gli utenti che hanno visitato il vostro sito web e interagito con la vostra piattaforma diventano una miniera d'oro di potenziali clienti. È probabile che abbiano mostrato interesse per ciò che avete da offrire. Con l'uso di web analytics, la strategia UX vi aiuta a generare più lead.
- Aumento del tasso di conversione: L'obiettivo finale dell'azienda è convertire gli utenti in clienti effettivi. Una solida strategia UX vi aiuterà a raggiungere questo obiettivo principale. Come si è detto, ogni dollaro investito in UX ha un ritorno di 100 dollari. Si tratta di un ROI del 9900%!
Edward White, responsabile della crescita di beehiiv, sottolinea il valore della strategia UX nelle aziende. "L'esperienza utente è un aspetto che affrontiamo nella nostra comunità online come parte della tattica SEO tecnica".
White continua: "Ci rendiamo conto di quanto sia importante fornire agli utenti finali la migliore esperienza. Non solo visiteranno il vostro sito web, ma continueranno anche a impegnarsi con la vostra piattaforma. Questo può arrivare a generare lead e convertire le vendite per la vostra azienda".
Come costruire una strategia UX da non designer
La progettazione UX non è un'impresa facile, tanto più se si tratta di definire una strategia per la propria attività. Ecco perché alcune aziende o proprietari di siti si spingono fino a ingaggiare servizi di UX.
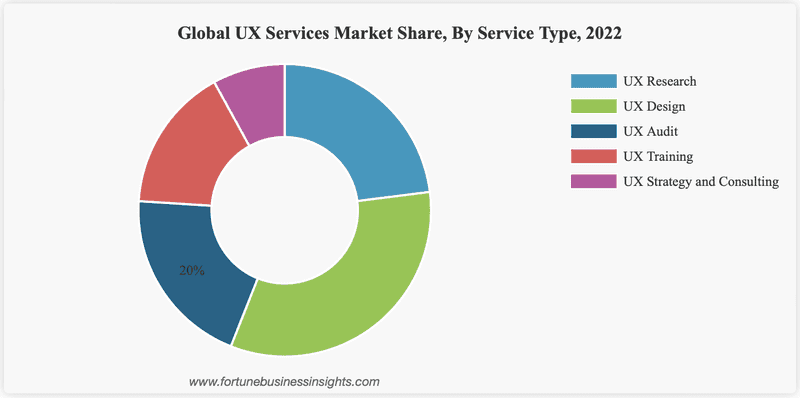
Infatti, si prevede che il mercato globale dei servizi UX crescerà da 3,50 miliardi di dollari nel 2023 a 32,95 miliardi di dollari entro il 2030, con un tasso di crescita annuale composto (CAGR) del 37,8%.

Se siete un leader aziendale, potete assumere la guida di questa iniziativa chiave. Costruite un team solido di strateghi, designer e altre parti interessate. Quindi, stabilite una roadmap per la strategia UX da seguire prima e dopo il lancio della piattaforma.
Ma se state cercando di stabilire la vostra strategia UX, ci sono dei passi fondamentali che potete fare anche da non designer. Ecco i passi fondamentali da seguire:
Prima del lancio della piattaforma:
1. Condurre una ricerca di mercato
La ricerca di mercato è il passo iniziale della vostra strategia UX. Raccogliete dati qualitativi e quantitativi attraverso sondaggi, interviste e analisi dei dati. L'obiettivo è quello di comprendere il pubblico di riferimento a un livello più profondo, ovvero ciò che fa e di cui ha bisogno da una piattaforma digitale.
**Caso emblematico: Il caso di studio di **Airbnb sul potere dell'analisi del comportamento degli utenti per svelare le opportunità di progettazione. Ecco cosa ha detto il responsabile del design del team per il successo degli host di Airbnb:

Airbnb ha notato che spesso gli host inviavano agli ospiti messaggi fotografici con i dettagli del check-in. Questo caso li ha portati a creare uno strumento di check-in globale che consente agli host di fornire guide visive e multilingue a cui gli ospiti possono accedere online o offline. Dopo il lancio, Airbnb ha continuato a perfezionare lo strumento sulla base dei feedback degli utenti per renderlo ancora migliore. Questo è il potere dell'osservazione del comportamento degli utenti!
2. Sviluppare un utente persona
Adrian Iorga, fondatore e presidente di Stairhopper Movers, sottolinea che una persona utente è una rappresentazione ideale del vostro pubblico di riferimento, basata su dati reali raccolti dopo approfondite ricerche di mercato. Tenete conto delle loro esigenze, dei loro comportamenti e delle loro preferenze. Scoprite quale esperienza stanno cercando su una piattaforma digitale.
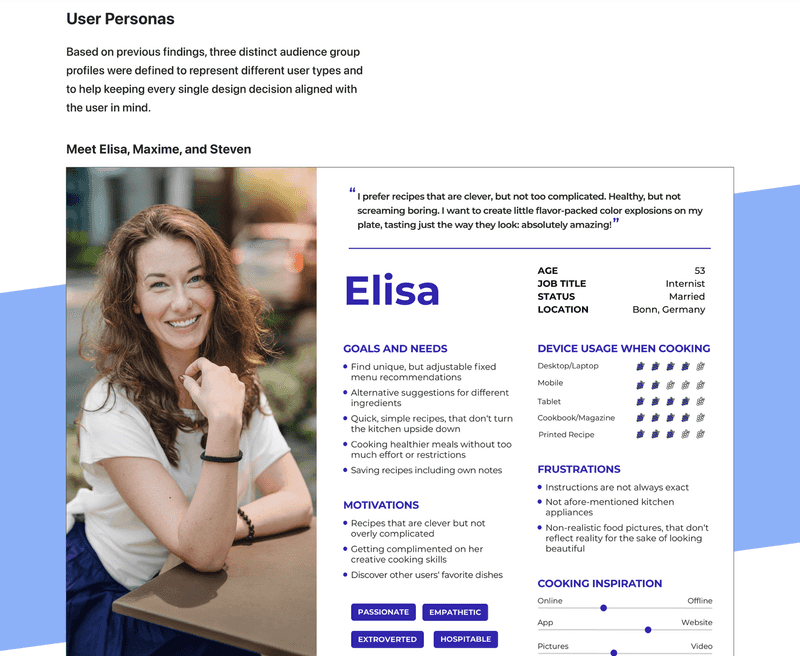
Nel suo caso di studio, Colors Over Calories illustra perfettamente il modo in cui vengono create le user personas per i loro progetti UX.

Definiscono tre personas di utenti con nomi e foto, ognuno dei quali descrive in dettaglio i propri obiettivi, le proprie esigenze e le proprie frustrazioni. Questo approccio li aiuta a capire le ragioni dei miglioramenti del design e rende l'esperienza dell'utente più convincente. Le personas chiaramente definite sono fondamentali per comprendere i punti dolenti degli utenti e guidare le decisioni di progettazione UX.
3. Creare una mappa del percorso dell'utente
Dopo aver creato un utente persona, potete procedere a tracciare il suo percorso. Delineate i vari punti di contatto e le interazioni degli utenti target con i vostri prodotti o servizi. Il viaggio di solito inizia con la SERP e la landing page e termina con il coinvolgimento e le conversioni.
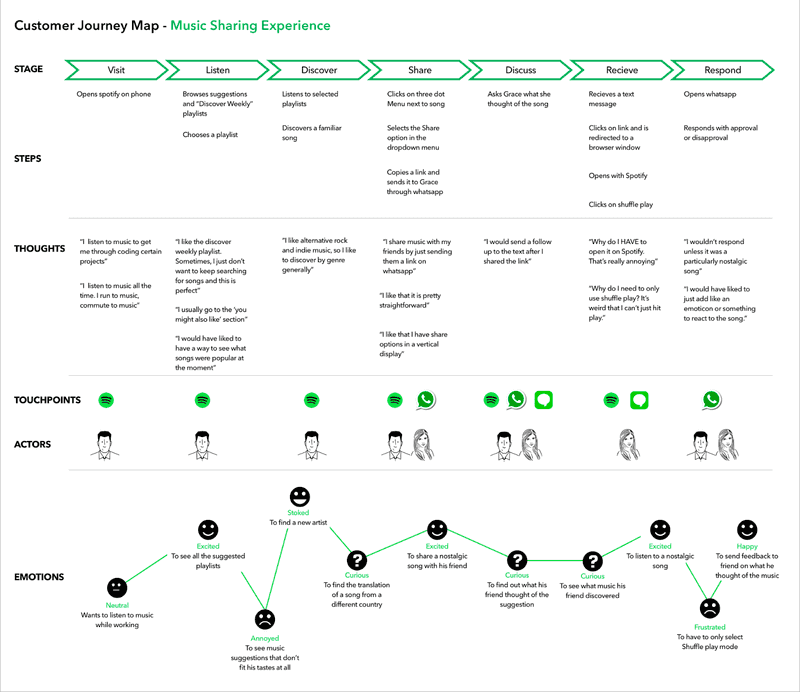
Spotify ha utilizzato una mappa del percorso del cliente per migliorare la sua esperienza di condivisione della musica. Date un'occhiata alla mappa attuale qui sotto:

Spotify ha analizzato e delineato ogni fase, dall'apertura dell'app all'interazione con i brani condivisi. Questo approccio li ha aiutati a identificare i punti dolenti e ad apportare modifiche per migliorare la soddisfazione degli utenti e incoraggiare una condivisione più frequente della musica. La mappa si è concentrata sulle azioni, i pensieri e le emozioni degli utenti per aumentare il coinvolgimento e ottimizzare il processo di condivisione.
4. Stabilire la struttura dei dati
Questa fase prevede l'organizzazione dei contenuti all'interno del vostro prodotto digitale. Come farete a trasmettere il messaggio sulla vostra piattaforma in modo che risuoni con il vostro pubblico di riferimento? Ricordate che il contenuto è il re nel mondo digitale!
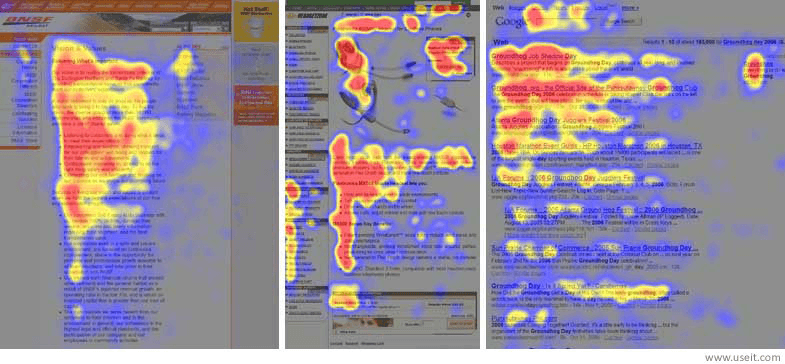
**Le statistiche non mentono: **Gli utenti trascorrono in media quasi sei secondi (5,59 secondi) a guardare i contenuti scritti sui siti web. Tuttavia, solo più di un quarto del testo (28%) viene letto con uno schema a forma di "F":

Per questo è fondamentale creare dei contenuti sul vostro sito web e posizionarli in modo strategico. Questa fase consente di catturare rapidamente l'attenzione degli utenti e di trasmettere il messaggio in modo chiaro. Il tempo di permanenza degli utenti sui contenuti può influire notevolmente sull'UX complessiva e sul successo del vostro business online.
5. Eseguire la progettazione, la prototipazione e il collaudo.
Una volta effettuata la ricerca, siete pronti a creare una piattaforma online per la vostra attività. Questo processo comprende tre fasi fondamentali: progettazione, prototipazione e test.
Ecco cosa comporta ogni fase:
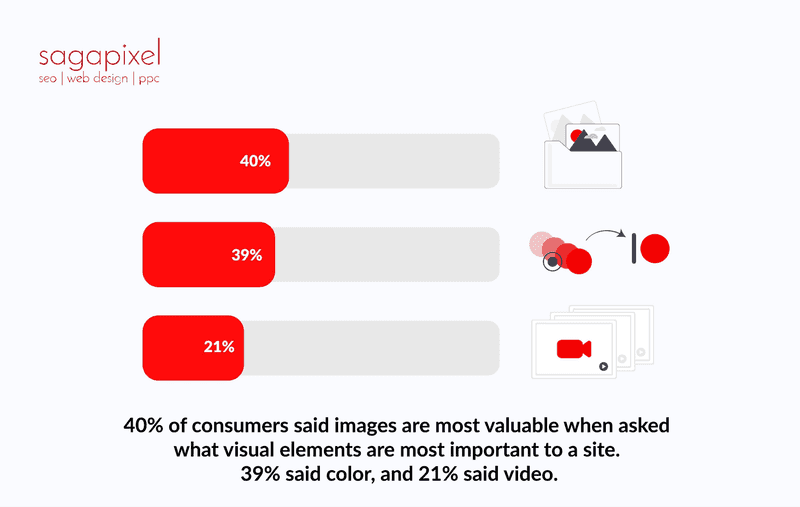
- Design: Creare il layout e gli elementi visivi della piattaforma. Concentratevi sui design UX e UI per garantire che il sito sia visivamente accattivante e altamente funzionale. Quasi il 40% degli utenti dichiara che le immagini e i colori sono i principali elementi visivi, seguiti dai video (oltre il 20%):

- Prototipo: Un prototipo è una versione iniziale del progetto utilizzata per testare e perfezionare le idee prima dello sviluppo finale. Costruite un modello funzionante della vostra piattaforma per visualizzare come gli elementi del progetto funzioneranno insieme. Questa fase aiuta a identificare tempestivamente eventuali difetti di progettazione o problemi di usabilità.
- Test: Testate il prototipo con utenti reali per raccogliere feedback. Questo processo vi aiuta a capire come gli utenti interagiscono con la vostra piattaforma e vi permette di apportare le modifiche necessarie prima del lancio finale. Utilizzate i tipi di test UX più diffusi, come i test di usabilità e gli A/B test.
Alcuni non progettisti si spingono fino ad assumere soluzioni di servizi gestiti per lo sviluppo vero e proprio di siti web o app. E poi incorporano strategie di marketing digitale, come il Bullseye Effect di Tempesta, per entrare in contatto con il pubblico e migliorare l'esperienza dell'utente.
Dopo il lancio della piattaforma:
6. Stabilire gli obiettivi di prestazione
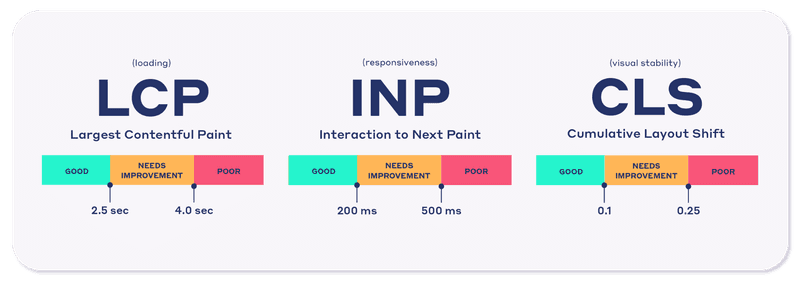
Come per qualsiasi attività commerciale, è necessario iniziare con la definizione degli obiettivi. Dopo aver lanciato la vostra piattaforma, potete definire gli obiettivi di performance. Questi obiettivi dovrebbero ruotare intorno alle caratteristiche fondamentali del web, con i seguenti componenti chiave:

- Vernice a contenuto più ampio (LCP): L'LCP misura il tempo di caricamento del contenuto visibile più grande di una pagina. Indica la velocità con cui gli utenti vedono il contenuto principale.
- Interaction to next paint (INP): l' INP valuta la reattività di una pagina misurando il ritardo tra le interazioni dell'utente e il feedback visivo. Un punteggio inferiore a 200 millisecondi è il migliore.
- Spostamento cumulativo del layout (CLS): CLS tiene traccia degli spostamenti imprevisti del layout durante il caricamento. L'obiettivo è quello di promuovere una pagina stabile in cui gli elementi non si spostino inaspettatamente.
Tenendo conto di questi componenti, gli obiettivi di performance del sito saranno molto probabilmente:
- Per ridurre la frequenza di rimbalzo
- Promuovere livelli di coinvolgimento più elevati
- Migliorare i punteggi di soddisfazione degli utenti
- Per generare più contatti qualificati
- Per aumentare i tassi di conversione
7. Monitorare e misurare le prestazioni
Questa fase è fondamentale per monitorare quanto la vostra piattaforma online sia solida nel promuovere un'eccellente UX. Il vostro sito web è facile da navigare? Le pagine web si caricano più velocemente? La piattaforma dispone di inviti all'azione (CTA)? Utilizzate dati analitici o software automatizzati per il monitoraggio delle prestazioni.
Dopo il tracciamento, misuratelo rispetto agli indicatori chiave di prestazione (KPI) impostati. Vedere le metriche di esempio qui sotto:

Le metriche chiave per l'UX si concentrano solitamente sulle seguenti aree:
- Vitali web di base: Come già detto, questi KPI includono LCP per la velocità di caricamento, INP per la reattività e CLS per la stabilità visiva. Sono componenti vitali che determinano le prestazioni complessive del sito.
- Coinvolgimento degli utenti: Questo KPI misura il modo in cui gli utenti interagiscono con il vostro sito. Si pensi a metriche come la frequenza di rimbalzo (la percentuale di utenti che abbandonano il sito dopo aver visualizzato una pagina) e la durata della permanenza (quanto tempo gli utenti trascorrono sul vostro sito).
- Soddisfazione del cliente: Il CSAT è uno dei KPI più critici in ambito commerciale. Questo parametro misura il grado di soddisfazione degli utenti rispetto alla loro esperienza sul vostro sito, spesso raccolto attraverso sondaggi o moduli di feedback.
- Conversione: Questo KPI è l'obiettivo finale della vostra strategia UX. Considerate le metriche di conversione, come il tasso di conversione (la percentuale di visitatori che completano un'azione desiderata) e il tasso di click-through (la percentuale di utenti che cliccano su un link specifico).
8. Esecuzione di audit e ottimizzazione
Come già detto, il monitoraggio e la misurazione consentono di ottimizzare le prestazioni del sito. Queste fasi aiutano a identificare e affrontare le aree di miglioramento. Tutti si riducono a rispondere alla domanda: Come si può migliorare l'esperienza dell'utente?
Tuttavia, esaminate regolarmente la vostra piattaforma in modo approfondito. Questa fase vi aiuterà a determinare e a risolvere i problemi vitali più comuni del nucleo web. Inoltre, vi permetterà di verificare se la vostra strategia UX funziona per gli utenti target. In definitiva, potrete ottimizzare la vostra piattaforma per garantire agli utenti finali la migliore esperienza possibile!
La piattaforma all-in-one per un SEO efficace
Dietro ogni azienda di successo c'è una forte campagna SEO. Ma con innumerevoli strumenti e tecniche di ottimizzazione tra cui scegliere, può essere difficile sapere da dove iniziare. Ebbene, non temete più, perché ho quello che fa per voi. Vi presento la piattaforma Ranktracker all-in-one per una SEO efficace.
Abbiamo finalmente aperto la registrazione a Ranktracker in modo assolutamente gratuito!
Creare un account gratuitoOppure accedi con le tue credenziali
Concludiamo con un esempio pratico:
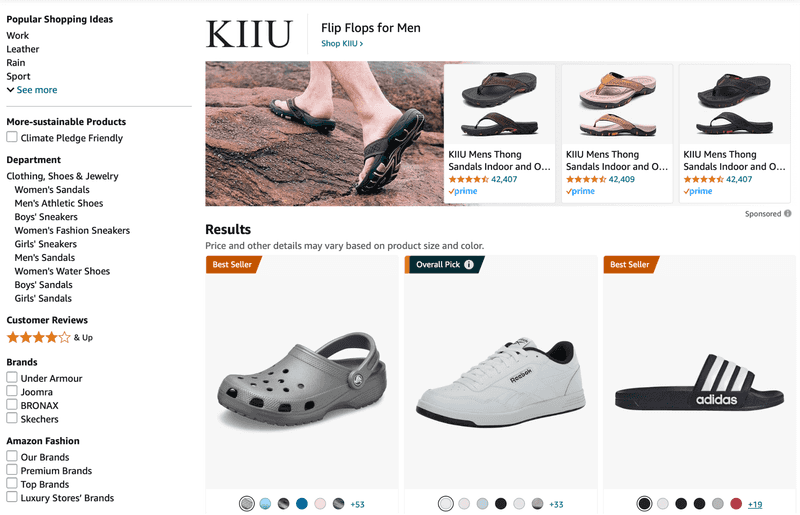
Supponiamo che vogliate creare un solido negozio digitale per la vostra attività di e-commerce (vendita di calzature da uomo). Allo stesso modo, cercate di passare da un negozio di mattoni e negozi a un negozio "click-and-order".

In questo caso, seguite le fasi di base che seguono per la vostra strategia UX:
- Ricerche di mercato: Capire gli acquirenti di scarpe online e analizzare i concorrenti.
- Mappa del percorso dell'utente: Delineate i passaggi che i clienti compiono per trovare e acquistare scarpe sul vostro sito web.
- Progettazione, prototipazione e test: Creare e testare una piattaforma user-friendly e mobile-first per un facile acquisto di scarpe.
- Monitoraggio e misurazione delle prestazioni: Tracciare metriche critiche come la velocità del sito e i tassi di acquisto per garantire un'esperienza senza problemi.
- Ottimizzazione e audit: Soprattutto, migliorare regolarmente le prestazioni del sito e risolvere eventuali ostacoli allo shopping.
Parole finali
Nell'odierno panorama digitale, una solida strategia UX è cruciale per guidare il coinvolgimento, aumentare la soddisfazione e incrementare le conversioni. Come non designer, potete creare una strategia efficace comprendendo il vostro pubblico, fissando obiettivi chiari e ottimizzando continuamente la vostra piattaforma. In definitiva, investire in un'esperienza utente eccellente è la chiave per ottenere un successo aziendale a lungo termine!

