
소개
엘리트 웹 전문가들이 관찰한 내용을 공유합니다.
2023년 현재, 우리는 모바일 친화적인 사이트를 당연한 것으로 여기고 있습니다. 하지만 항상 그런 것은 아니었습니다. 2015년 Google이 대대적인 모바일 검색 업데이트를 발표했을 때 대부분의 웹마스터와 SEO 전문가들은 경쟁사로부터 오랫동안 지켜온 사이트 순위를 유지하기 위해 어떻게 행동하고 무엇을 해야 할지 말 그대로 갈피를 잡지 못했습니다.

그렇다면 왜 이런 일이 발생했을까요?
사이트 순위의 주요 변화 중 하나는 Google의 알고리즘이 UX에 특별한 관심을 기울이기 시작했다는 것입니다. 즉, PC뿐만 아니라 모바일 장치에서도 사이트의 편의성이 웹 리소스의 등급과 검색 결과에서의 위치를 형성하는 데 특히 중요해졌습니다.
또한 2015 년에는 "왜곡"이 점점 더 명확 해졌습니다. 모바일 트래픽의 양이 점차 데스크톱 트래픽보다 우세 해지기 시작했습니다. 그리고 사이트가 너무 "무겁고"최적화되지 않은 경우 스마트 폰에서 사용하는 것은 매우 불편했습니다. 따라서 거부율이 증가하고 검색 결과에서 리소스의 위치가 크게 떨어졌습니다.
다행히도 그 당시 이미 Google은 사용 가능한 적응 형 웹 디자인 기술의 도움으로 사이트를 최적화하여이 프로세스를 크게 단순화했습니다.
반응형 디자인이란 무엇인가요?
반응형 웹 디자인(RWD) 은 수동으로 크기를 조정할 필요 없이 리소스 페이지가 디�바이스 화면의 형식과 크기에 맞게 다시 포맷되는 방식입니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
시각적 콘텐츠와 버튼을 늘리고, 텍스트 콘텐츠와 다양한 요소의 크기를 변경하여 사이트 방문자가 사용하는 가젯의 매개변수와 가장 잘 일치하도록 함으로써 사용자와의 상호 작용을 �크게 개선합니다.
RWD에는 여러 가지 중요한 이점이 있습니다:
- **다양한 기기를 사용하는 사용자를 위한 **접근성 개선. 이는 점점 더 많은 사람들이 스마트폰이나 태블릿을 통해 인터넷에 접속하기 때문에 중요합니다;
- 사용자 경험 개선. 이는 방문자가 기기의 화면 크기에 관계없이 텍스트를 쉽게 읽고, 이미지를 보고, 웹사이트 요소와 상호 작용할 수 있기 때문입니다;
- SEO 개선. Google 및 기타 검색 엔진은 반응형 리소스가 사용자 친화적이라고 판단하여 검색 결과에서 더 높은 순위를 매깁니다.
마지막 요점에 대해서는 조금 더 설명이 필요할 수 있습니다.
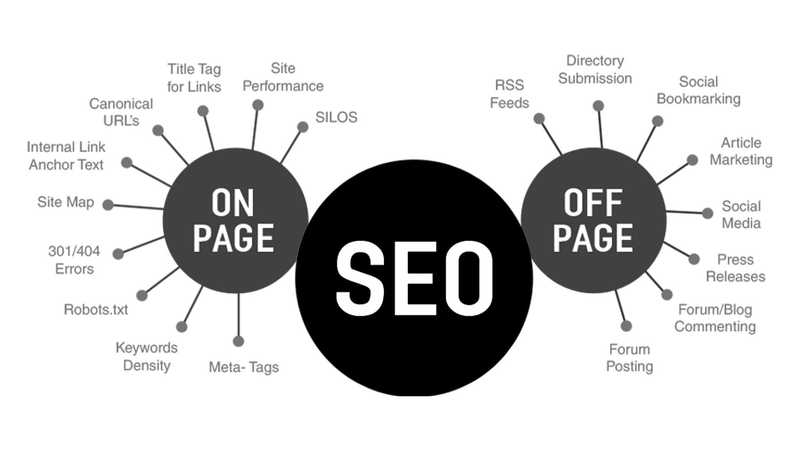
SEO란 무엇인가요?
검색 엔진 최적화 (SEO)는 관련 검색어(키워드 및 구문)에 대한 사이트 순위를 상위권으로 끌어올리기 위한 일련의 작업입니다.

여기서 Google 알고리즘은 리소스가 모바일 장치에 적합한 지 여부를 고려한다는 점을 이해하는 것이 중요합니다. 그렇지 않다면 2023 년에는 그러한 사이트가 목록의 최상위에 올 수 없을 것입니다. 적응성은 매우 중요한 기술적 매개 변수입니다. 그렇기 때문에 모바일 버전을 먼저 개발 한 다음 데스크톱 버전을 개발하는 모바일 우선 개발 원칙이 대부분의 경우 우선 순위가되는 이유입니다. 따라서 오늘날 사이트 디자인은 미적 요소일 뿐만 아니라 검색 결과 순위에 매우 영향력 있는 요소입니다.
UX란?
UX(사용자 경험)는 사용자가 제품 또는 서비스와 상호 작용하는 방식을 설명하는 데 사용되는 용어입니다.
방문자에게 관련성, 편리성, 접근성, 유용성이 높은 사이트일수록 Google의 충성도가 높아지고 검색 결과 상단에 노출될 확률이 높아집니다. 중요한 것은 2015년 업데이트 이전부터 고품질 UX의 필요성을 알고 있었다는 점입니다. 그리고 그 당시 사용자를 먼저 생각했던 웹 마스터와 사이트 소유자는 리소스의 등급을 크게 향상시킬 수있었습니다. 반대로 UX가 좋지 않은 프로젝트는 즉시 자리를 잃었습니다.
또한 SEO와 UX는 각각 단독으로 사용하는 것이 아니라 함께 사용할 때 가장 효과적이라는 점도 덧붙여야 합니다. 따라서 올바르게 결합하여 최대한 활용해야 합니다. 이에 대해서는 나중에 자세히 설명하겠습니다!
SEO와 UX가 함께 작동하는 방식
간단히 말해, SEO는 웹사이트가 검색 결과에서 좋은 위치를 차지할 수 있도록 하는 역할을 하고, UX는 사용자가 리소스와 상호 작용하는 데 있어 좋은 경험을 할 수 있도록 하는 역할을 합니다. 이 두 가지가 함께 작동하면 온라인 프로젝트의 성공에 도움이 됩니다. SEO는 더 많은 방문자를 유치할 수 있게 해주며, UX는 방문자가 웹사이트에 머무르며 목표한 행동을 취하도록 동기를 부여합니다. 예를 들어, 상품을 구매하거나 뉴스레터를 구독하는 등의 행동을 유도할 수 있습니다.
또한 반응형 디자인을 사용하면 무엇보다도 SEO 및 UX 전문가가 더 쉽게 작업할 수 있습니다. 검색 엔진은 적응형 사이트를 더 적극적이고 정확하게 검색하여 더 높은 등급을 부여합니다. 또한 방문자가 올바르게 작동하고 불편을 초래하지 않는 웹 리소스를 더 쾌적하고 쉽게 사용할 수 있습니다.
반응형 디자인이 SEO와 UX를 개선하는 7가지 이점
반응형 사이트 디자인이 SEO와 UX를 직접적으로 개선하는 방법과 어떤 원칙에 기반하는지 살펴보는 것이 좋습니다.
- 검색 결과 순위 개선
Google이 모바일 기기에 적합한 리소스를 선호하는 것은 올해가 처음이 아닙니다. Backlinko 회사 연구 결과에 따르면 Google 검색 결과에서 처음 세 자리를 차지하는 모든 사이트의 약 94.5 %가 반응 형 디자인을 가지고 있습니다. 따라서 RWD가 있으면 관련 검색어의 상위 결과에 표시 될 가능성이 크게 향상된다는 결론을 쉽게 내릴 수 있습니다.
2. 로딩 속도 향상
대부분의 경우 반응형 디자인은 페이지 로딩 속도를 높여줍니다. 여기서는 다양한 가젯 화면 크기에 맞게 자동으로 조정되는 단일 HTML 및 CSS 코드 세트를 사용한다는 점을 이해하는 것이 중요합니다. 그리고 이러한 리소스는 데스크톱 및 모바일 장치 용 코드의 두 가지 별도 버전이있는 "무거운"사이트보다 훨씬 빠르게 열립니다. 로딩 속도는 사용자 경험, 이탈률 및 그에 따른 SEO 성능에 큰 영향을 미칩니다.
3. 사이트 사용 편의성 향상
반응형 사이트는 사용하기가 더 쉽습니다. 정보를 볼 수 있을 뿐만 아니라 버튼을 누르고, 메뉴를 열고, 슬라이드를 넘기는 등 페이지와 상호 작용할 수도 있습니다. 또한 이러한 사이트는 사용자가 휴대 전화를 세로 또는 가로로 잡는 방식을 고려합니다. 따라서 페이지의 레이아웃이 최적화되고 조정됩니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
사용자 친화적인 디자인은 사용자가 페이지에 머무는 시간을 자동으로 연장하여 행동 요인을 개선합니다. 그리고 이것은 Google에 중요합니다. 결국 사람이 사이트에서 시간을 보내고 다양한 페이지를 탐색하고 정보에 익숙해지면 리소스는 고품질의 흥미로운 콘텐츠를 제공합니다. 따라서 검색 결과 상단에 표시 될 수 있습니다.

4. 고장률 감소
이 점은 두 번째 요인과 부분적으로 얽혀 있습니다. 사이트를 여는 데 3초 이상 걸리는 경우 약 53%의 사용자가 기다리지 않고 사이트를 닫습니다. 그리고 다운로드 시간이 10초에 도달하면 사람이 기다릴 확률은 사실상 0입니다.
물론 페이지를 여는 속도는 사이트의 적응성뿐만 아니라 다른 요인에 의해서도 영향을 받습니다. 어느 쪽이든 리소스를 로드하는 데 3초 이상 걸리지 않도록 모든 작업을 수행해야 합니다. 빠를수록 실패율이 낮아집니다.
5. 반복 트래픽
WebFX 회사에 따르면 모바일 장치 사용자의 약 74%가 대안을 찾기보다는 편리하고 편안하게 사용할 수 있는 사이트로 돌아간다고 합니다. 즉, 좋은 UX와 SEO는 반복 트래픽의 양을 크게 늘리고 일반 사용자를 유치합니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때�문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
Google의 경우 사이트가 사람들에게 정말 편리하고 유용하며 관련성이 있다는 또 다른 강력한 신호이기 때문에 이것은 매우 유용합니다. 즉, 관련 검색어에 대한 검색 결과에서 추천되고 더 높은 순위에 오를 수 있습니다.
6. 사회적 교류로 인한 간접적 혜택
사이트의 반응형 디자인이 우수하고 유용하고 관련성 높은 정보가 포함되어 있으면 사용자가 소셜 네트워크에 공유할 가능성이 높습니다. 특히 그렇게 하도록 권장하는 경우 더욱 그렇습니다. 예를 들어 할인이나 보너스를 제공하는 것입니다.
사용자가 소셜 네트워크에서 사이트 링크를 공유하면 추가 트래픽이 발생합니다. 그리고 Google에게 이것은 리소스의 품질과 관련성에 대한 신호이며 검색 결과에서 이를 표시합니다. 동시에 이러한 간행물은 SEO 지표에 직접적인 영향을 미치지 않습니다.
7. 전환 수 늘리기
검색 결과에서의 순위 상승, 소셜 네트워크에서의 존재감 증대, 브랜드 인지도 향상 등 이 모든 것이 전환 수에 영향을 미칩니다. 그리고 이미 배운 것처럼 이러한 매개 변수는 실제로 반응 형 디자인과 매우 밀접한 관련이 있습��니다. 따라서 사이트의 전환 수를 정말로 늘리고 싶다면 가장 먼저해야 할 일은 다양한 장치에서 정말 사용자 친화적으로 만드는 것입니다.
결론
에릭슨 모빌리티 보고서에 따르면 2011년부터 현재까지 전 세계 모바일 트래픽의 점유율은 거의 300배 증가했습니다. 그리고 이제는 데스크톱보다 훨씬 우세합니다. 따라서 모바일 우선 웹 개발의 원칙은 거의 모든 사이트에서 절대적으로 논리적으로 보입니다.
솔직히 말해서 오늘날 데스크톱 버전의 리소스만 만드는 것은 완전히 말도 안 되는 일입니다. 이러한 사이트는 경쟁이 적은 틈새 시장에서도 검색 결과의 상단에 올릴 기회가 거의 없습니다. 그리고 경쟁이 치열한 비즈니스 영역에 대해 이야기 할 때 적응력이 부족한 것은 중대한 실수입니다.
따라서 적응성과 UX를 기억하고 Google 업데이트를 따르고 자체 리소스를 검색 엔진의 새로운 요구 사항에 적시에 맞게 조정하세요. 이것이 차트 상단에 도달하고 높은 순위를 유지할 수있는 유일한 방법입니다.

