
소개
잘 디자인된 사용자 인터페이스(UI)는 웹사이트 전환율을 최대 200%까지 끌어올릴 수 있으며, 우수한 사용자 경험(UX) 디자인은 그 수치를 400%까지 끌어올릴 수 있습니다. UX와 UI 디자인은 기술과 사용자 만족도 사이의 가교 역할을 하는 중추적인 역할을 합니다.
UX와 UI는 모두 SEO와 제품의 성공에 상당한 영향을 미칠 수 있음에도 불구하고 두 용어 사이에는 흔히 혼동하는 경향이 있습니다. 둘 다 제품 디자인의 기본이며 서로 밀접하게 연관되어 있지만, 제품 개발 프로세스의 매우 다른 측면을 나타냅니다. 종종 같은 의미로 사용되는 UX는 경험의 전반적인 느낌과 관련이 있는 반면, UI는 제품 표면의 모양과 기능에 관한 것입니다.
이 글에서는 UX와 UI 디자인의 다양한 역할을 살펴보고 제품의 성공에 기여하는 각자의 고유한 역할에 대해 알아볼 것입니다. 시작해 보겠습니다!
UX 디자인 정의
사용자 경험 디자인은 일반적으로 UX 디자인이라고도 하며, 사용자에게 관련성 있고 의미 있는 경험을 제공하는 제품을 만드는 것을 목표로 하는 광범위한 분야입니다. UX 디자인에 투자하면 상당한 수익을 얻을 수 있습니다. UX에 1달러를 투자할 때마다 최대 100달러의 ROI를 얻을 수 있다는 보고가 있습니다.
UX 디자인의 핵심은 제품을 왜, 무엇��을, 어떻게 사용하는지를 고려하는 것입니다.
- 이유: 이 측면에서는 사용자가 제품을 채택한 동기가 제품을 통해 수행하고자 하는 작업과 관련이 있는지 또는 제품의 소유권 및 사용과 관련된 가치와 견해와 관련이 있는지에 대해 자세히 살펴봅니다.
- 내용: 사용자가 제품을 사용하여 수행할 수 있는 작업, 즉 제품이 제공하는 기능을 의미합니다.
- 방법: 접근하기 쉽고 심미적으로 만족스러운 방식으로 기능의 디자인을 포괄합니다.
UX 디자인의 궁극적인 목표는 고객과 제품 간의 상호 작용에서 제공되는 즐거움을 개선하여 고객 만족도와 충성도를 높이는 것입니다.
UX 디자인의 핵심 구성 요소
SERP 순위를 높이기 위해 UX 디자인을 탐색할 때는 사용자 경험의 강력한 기반을 만드는 핵심 요소를 이해하는 것이 중요합니다. 다음은 UX 디자인 프로세스의 최전선에 있어야 하는 핵심 구성 요소입니다.
- 사용자 조사: 사용자 조사는 UX 디자인의 근간입니다. 이를 통해 타겟 고객의 요구와 행동을 이해할 수 있습니다. 기법에는 인터뷰, 설문조사, 관찰이 포함됩니다. 목표는 실제 사용자의 요구에 맞는 디자인 결정을 내릴 수 있는 인사이트를 수집하는 것입니다.
- **와이어프레임: * 세부 디자인에 들어가기 전에 와이어프레임은 프로젝트의 청사진을 제공합니다. 구조와 기능을 개략적으로 설명하는 기본 레이아웃입니다. 와이어프레임을 디자인의 골격으로 생각하면 시각적 세부 사항 없이 요소의 배치를 설명할 수 있습니다.
- 프로토타이핑: 프로토타이�핑은 와이어프레임을 인터랙티브 모델로 변환합니다. 이 단계에서는 콘셉트를 테스트하고 다듬을 수 있습니다. 프로토타입은 저충실도 스케치부터 최종 결과물과 거의 유사한 고충실도 시뮬레이션까지 다양합니다.
- 사용성 테스트: 디자인이 사용자의 공감을 얻으려면 사용성 테스트를 실시하세요. 여기에는 실제 사용자가 프로토타입과 상호작용하는 모습을 관찰하는 것이 포함됩니다. 여기서 수집한 피드백은 사용성 문제를 파악하고 전반적인 사용자 경험을 개선하는 데 중요한 역할을 합니다.
이러한 구성 요소를 UX 디자인 프로세스에 통합하면 기능뿐만 아니라 사용자에게 만족스러운 경험을 제공할 수 있습니다.
UI 디자인 정의
사용자 인터페이스(UI) 디자인은 디지털 제품의 미적 측면과 인터랙티브한 측면에 중점을 둡니다. 애플리케이션의 인터페이스가 매력적이고 시각적으로 자극적이며 인체공학적으로 쉽게 탐색할 수 있도록 하는 것은 UI 디자이너의 책임입니다. 사용자가 만족스럽고 직관적인 인터페이스를 만드는 것이 목표입니다.
UI 디자인의 시각적 요소를 고려할 때는 프로세스에 세심한 주의를 기울여야 합니다:
- 색상: 색상만으로도 브랜드 인지도를 최대 80%까지 높일 수 있다는 연구 결과에 따르면 올바른 색상 팔레트를 선택하는 것은 매우 중요합니다.
- 타이포그래피: 선택한 글꼴은 가독성이 높아야 할 뿐만 아니라 브랜드의 개성��과도 잘 어울려야 합니다.
- 레이아웃: 논리적이고 명확한 구조는 사용자 탐색에 필수적입니다.
또한 디자인에서 반응성의 중요성도 잊지 마세요. 대다수의 사용자는 비즈니스가 마음에 들더라도 모바일 디바이스에서 제대로 작동하지 않는 제품에 덜 참여하려는 경향이 있습니다.
작업 중에는 종종 디자인을 반복하고, 피드백을 수집하고, 최고 수준의 사용성과 미적 기준을 충족하기 위해 인터페이스를 개선하게 됩니다. 항상 사용자의 요구를 최우선으로 생각해야 하며, 디자인은 보기 좋을 뿐만 아니라 원활하고 자연스럽게 상호작용할 수 있어야 합니다.
UI 디자인의 핵심 구성 요소
잘 디자인된 UI는 다음과 같은 시각적 요소와 인터랙티브 요소가 매끄럽게 조화를 이룹니다:
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
스타��일 가이드: UI 툴킷은 스타일 가이드로 시작해야 합니다. 이는 디자인 표준을 설명하는 종합적인 매뉴얼로, UI 청사진이라고 생각하면 됩니다. 여기에는 다음과 같은 세부 사항이 포함되어 있습니다:
- 타이포그래피 - 글꼴 크기 및 제목 스타일
- 색상 팔레트 - 기본 및 보조 색상
- 이미지 - 아이콘 및 로고
디자인 시스템: 스타일 가이드를 넘어서는 단계는 디자인 시스템입니다. 이는 가이드라인과 구성 요소로 이루어진 역동적이고 살아있는 프레임워크입니다. 스타일 가이드가 미적 분위기를 설정하는 반면, 디자인 시스템은 재사용 가능한 구성 요소와 패턴을 통해 일관성을 보장합니다. 라이브러리이자 룰북이라고 생각하면 디자인 팀이 단일 소스로 작업하는 데 도움이 됩니다.
인터랙션 디자인: 인터랙션 디자인은 직관적인 사용자 흐름을 만드는 것입니다. 중점을 둡니다:
- 버튼- 클릭/오버 시 모양 및 동작
- 토글- 손쉬운 상호작용을 위한 크기
- 슬라이더 - 조정 시 시각적 피드백 제공
UI 디자인의 최종 목표는 직관적이고 사용자에게 즐거움을 주는 디지털 공간을 만드는 것임을 기억하세요. 시각적 조화를 위한 스타일 가이드 활용, 일관성을 위한 디자인 시스템 활용, 매력적인 사용자 인터페이스를 위한 인터랙션 디자인 원칙을 구현하면 제품에 대한 사용자의 전반적인 경험을 향상시킬 수 있습니다.
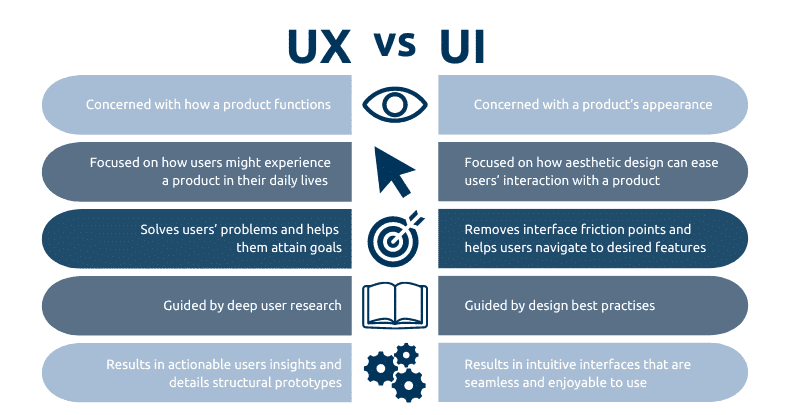
UX와 UI: 차이점 이해하기

다음은 UX(사용자 경험) 디자인과 UI(사용자 인터페이스) 디자인의 주요 차이점을 요약한 자세한 비교표입니다:
| 측면 | UX 디자인 | UI 디자인 |
| 정의 | 경험의 전반적인 느낌에 집중 | 제품 표면의 모양과 기능에 집중합니다. |
| 목표 | 고객 만족도 및 사용성 향상 | 매력적이고 직관적인 인터페이스를 만들려면 |
| 프로세스 | 연구, 테스트, 개발, 콘텐츠 및 프로토타이핑 포함 | 색상, 타이포그래피, 버튼과 같은 시각적 디자인 요소에 중점을 둡니다. |
| 도구 | Sketch, Axure와 같은 와이어프레임 및 프로토타이핑 도구 | Adobe 포토샵, 일러스트레이터와 같은 그래픽 디자인 도구 |
| 결과 | 사용자 상호 작용 향상, 사용성 문제 해결 | 제품의 미적 완성도를 보장합니다. |
| 필요한 기술 | 분석 기술, 연구, 심리적 이해 | 그래픽 디자인 기술, 창의력, 디테일에 대한 관심 |
| 초점 영역 | 사이트/앱의 기능 및 효율성 | 제품의 외형 및 상호작용성 |
| 사용자에게 미치는 영향 | 사용자가 작업을 얼마나 쉽게 완료할 수 있는지에 영향을 줍니다. | 제품에 대한 사용자의 감정적 연결에 영향을 미칩니다. |
| 피드백 | 사용자 효과 및 만족도 기준 | 미적 매력과 시각적 효과에 기반 |
| 예제 | 사용자 페르소나, 사용자 여정 맵 만들기 | 아이콘 디자인하기, 색 구성표 선택하기 |
UX와 UI의 공생 관계
UX와 UI는 서로 다른 개념이지만 디지털 제품의 성공을 보장하기 위해 함께 작동합니다. UX 디자인은 디지털 플랫폼의 전체 사용자 여정을 아우르며 사용자 상호 작용의 흐름과 직관성을 다룹니다.
반면 UI는 버튼과 아이콘 등 사용자가 상호작용하는 시각적 접점입니다. 최적의 결과를 위해서는 이 두 가지가 협력해야 하며, 온라인 비즈니스의 약 70%가 사용성 저하로 인해 성공하지 못한다는 점을 고려할 때 고객 만족도와 �고객 유지율을 높이기 위해 UX와 UI의 통합은 타협할 수 없는 필수 요소입니다.
UX 및 UI 디자인의 미래 트렌드
2024년에는 혁신적인 접근 방식과 사용자 경험에 미치는 영향이 눈에 띄는 몇 가지 트렌드가 있습니다:
디자인에서의 인공 지능:
AI는 디지털 제품과 상호 작용하는 방식을 혁신하고 있습니다. UX 및 UI 디자인 프로세스에 AI와 자동화를 통합하면 사용자 경험을 혁신할 수 있는 동적 요소가 도입됩니다. AI 기반의 개인화 기능을 활용하면 인터페이스가 사용자의 요구와 선호도에 따라 실시간으로 적응하여 사용자에게 고유하게 맞춤화된 경험을 제공할 수 있습니다.
음성 사용자 인터페이스(VUI):
음성 상호작용이 더욱 보편화되는 차세대 UX의 핵심은 단순성입니다. VUI의 발전 덕분에 핸즈프리로 작업을 수행하고 기술과 더욱 자연스러운 상호 작용을 즐길 수 있습니다.
포용적 디자인:
UX 디자인은 인간의 다양성을 고려하여 더욱 포용적인 방향으로 나아가고 있습니다. 개인의 경험을 소중히 여기며, 능력이나 환경에 관계없이 누구나 접근하고 이해하고 사용할 수 있는 제품으로 이어집니다.
주변 사용자 경험:
물리적 공간과 디지털 공간을 이동하면서 디지털 상호 작용이 점점 더 원활해지고 있습니다. 앰비언트 경험은 사용자의 요구를 예측하여 사용자가 특별히 요청하지 않아도 상황에 맞는 직관적인 상호 작용을 제공합니다.
이러한 트렌드를 주시함으로써 업계가 나아갈 방향을 예측하고 이러한 혁신을 활용하여 디지털 세상과 더욱 매력적이고 개인화되며 포용적인 상호 작용을 할 수 있습니다.
마무리!
처음부터 끝까지 만족스러운 사용자 경험을 제공하려면 UX와 UI에 모두 투자하는 것이 필수적입니다.
- UX 디자인은 제품의 기능이 사용자의 요구 사항을 충족하도록 하여 A 지점에서 B 지점까지 원활한 여정을 제공합니다.
- 한편 UI 디자인은 시각적으로 매력적이고 인터랙티브한 인터페이스로 그 여정을 장식하여 모든 상호작용을 즐겁게 만들어 줍니다.
간단히 요약하면 다음과 같습니다:
| UX 디자인 | UI 디자인 |
| 전체적인 느낌에 집중 | 시각적 매력에 집중 |
| 제품 사용성 개선 | 제품 인터페이스 개선 |
| 사용자 테스트 및 피드백 포함 | 색상, 타이포그래피 및 레이아웃 포함 |
UX와 UI를 모두 개선하면 디지털 제품이 사용자의 기대치를 충족할 뿐만 아니라 이를 뛰어넘어 충성도를 높이고 비즈니스 성공을 촉진할 수 있습니다. UX와 UI의 조화는 경쟁이 치열한 시장에서 최고 수준의 제품을 차별화하는 요소라는 점을 기억하세요.

