
Wprowadzenie
W dzisiejszym cyfrowym krajobrazie niezbędne jest posiadanie strony internetowej, która wygląda atrakcyjnie i działa bezbłędnie na różnych urządzeniach. Zapewniając odwiedzającym angażujące i dostępne wrażenia, niezależnie od tego, czy korzystają ze smartfonów, tabletów czy komputerów stacjonarnych, firmy mogą zdobyć szerszą publiczność. Oto responsywne projektowanie stron internetowych.
Responsywne projektowanie stron internetowych to nie tylko fantazyjny termin. To przełom, który zapewnia, że układ i zawartość witryny bez wysiłku dostosowują się do dowolnego rozmiaru ekranu lub rozdzielczości. Przekłada się to na płynne, angażujące doświadczenie dla odwiedzających na dowolnym urządzeniu, ostatecznie zwiększając satysfakcję i zaangażowanie użytkowników.
Czytaj dalej, ponieważ ten artykuł zawiera cenne spostrzeżenia i strategie, które pomogą Ci uwolnić pełny potencjał Twojej witryny i zapewnić jej fantastyczny wygląd na każdym urządzeniu. Zacznijmy.

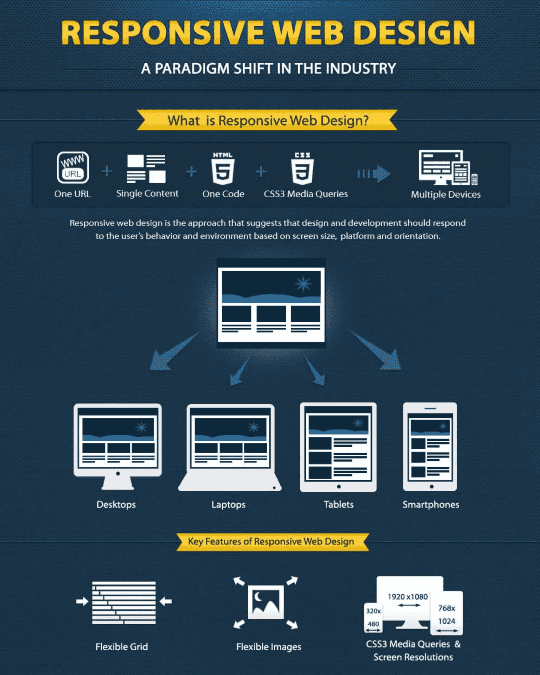
Źródło zdjęć: DCI
Poznaj podstawy projektowania responsywnego
Zrozumienie podstawowych zasad responsywnego projektowania stron internetowych ma kluczowe znaczenie dla tworzenia witryn, które oferują niezrównane wrażenia podczas przeglądania na dowolnym urządzeniu. Podstawy te stanowią podstawę decyzji projektowych, zapewniając możliwość dostosowania i satysfakcję użytkownika niezależnie od rozmiaru ekranu lub typu urządzenia.
Poniżej znajdują się kluczowe elementy projektowania responsywnego:
- Elastyczne siatki i układy: Tworzą one strukturę responsywnej strony internetowej, pozwalając układom rozszerzać się lub kurczyć wraz z rozmiarem ekranu urządzenia. Dzięki oparciu siatki na szerokościach procentowych, a nie stałych pikselach, zawartość witryny pozostaje płynna i elastyczna.
- Obrazy, które zmieniają rozmiar i dostosowują się: Aby zapobiec zniekształcaniu układu obrazów lub spowalnianiu szybkości strony na mniejszych urządzeniach, użyj CSS lub HTML, aby zapewnić ich prawidłowe skalowanie. Technika ta pozwala zachować jakość obrazu i jego znaczenie we wszystkich kontekstach wyświetlania.
- Zapytania o media: Te narzędzia CSS umożliwiają stosowanie różnych stylów w oparciu o charakterystykę urządzenia. Możesz dostosować wygląd i funkcjonalność swojej witryny, ustanawiając punkty przerwania, aby zapewnić optymalne wrażenia na każdym urządzeniu.
Zrozumienie tych podstawowych zasad kładzie podwaliny pod stronę internetową, która wygląda dobrze i działa dobrze na różnych urządzeniach. Możesz także polegać na różnych narzędziach i zasobach, które pomogą Ci oszacować koszty modernizacji witryny, w tym usług budowania linków, unikalnych projektów i innych niestandardowych ulepszeń. Aby uzyskać więcej informacji na temat responsywności witryny i optymalizacji obecności w sieci, kliknij tutaj.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających

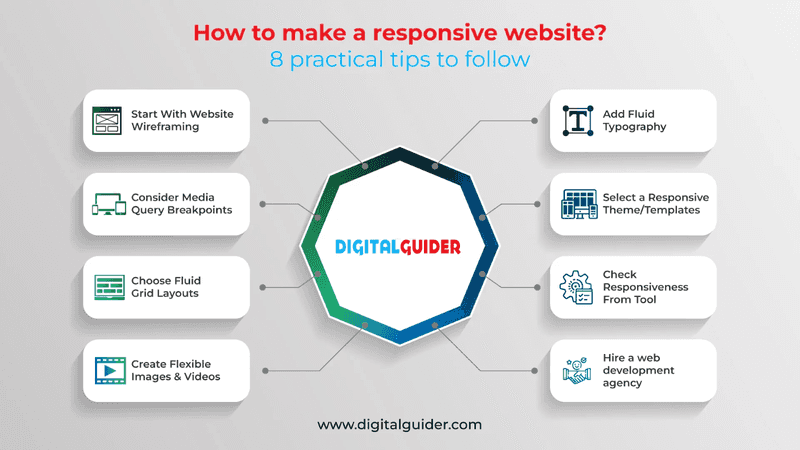
Źródło obrazu: Digital Guider
Wdrażanie elastycznych układów
Zastosowanie elastycznych układów ma również kluczowe znaczenie dla sukcesu responsywnego projektowania stron internetowych. Strategia ta zapewnia, że zawartość płynnie dostosowuje się do rozmiaru ekranu urządzenia widza, oferując optymalne wrażenia użytkownika bez kompromisów.
Oto najważniejsze elementy wdrażania elastycznych układów:
- Stosuj płynne siatki wykorzystujące wartości procentowe: Zamiast projektować strony w oparciu o pomiary w pikselach lub punktach, płynne siatki opierają się na wartościach proporcjonalnych. Takie podejście pozwala na płynne skalowanie układu witryny na różnych rozmiarach ekranu, zachowując integralność układu i zaangażowanie użytkowników.
- Używaj elastycznych obrazów i multimediów: Ważne jest, aby obrazy i treści multimedialne nie miały stałego rozmiaru, ale mogły dostosowywać się do swoich kontenerów. Elastyczność ta zapobiega przepełnianiu przez obrazy elementów je zawierających lub stawaniu się zbyt małymi na różnych urządzeniach, zapewniając, że treści wizualne pozostaną skuteczne i atrakcyjne.
- Integracja CSS flexbox i grid dla dynamicznych układów: Te nowoczesne moduły układu CSS oferują bardziej wyrafinowane sposoby projektowania elastycznych i złożonych układów, które reagują na środowisko użytkownika. Flexbox i Grid umożliwiają tworzenie adaptowalnych i wyrównanych układów bez ograniczeń tradycyjnych układów o stałej szerokości.
Projektowanie przy użyciu elastycznych układów pozwala dostosować witrynę do dowolnego rozmiaru ekranu, zachowując spójny wygląd i funkcjonalność na różnych urządzeniach.
Korzystanie z zapytań o media
Wykorzystanie zapytań o media jest kamieniem węgielnym w tworzeniu responsywnych projektów, umożliwiając witrynom płynne dostosowanie się do szerokiej gamy dzisiejszych urządzeń. To dynamiczne podejście ułatwia dostosowanie wyświetlania, zapewniając optymalną prezentację treści na dowolnym urządzeniu.
Poniżej znajdują się kluczowe aspekty skutecznego korzystania z zapytań o media:
- **Zdefiniuj punkty przerwania, aby dostosować się do różnych ekranów:** Punkty przerwania to określone punkty, w których układ treści witryny zmienia się, aby lepiej dopasować się do rozmiaru ekranu. Identyfikacja tych punktów wymaga zrozumienia najpopularniejszych rozmiarów urządzeń używanych przez odbiorców i zapewnienia płynnego przejścia projektu witryny z jednego rozmiaru ekranu na inny.
- **Zastosuj określone style dla różnych urządzeń:** Po ustaleniu punktów przerwania możesz zastosować unikalne style, aby optymalnie wyświetlać zawartość na różnych urządzeniach. Może to obejmować zmianę rozmiaru czcionki, dostosowanie elementów układu lub zmianę elementów nawigacyjnych, aby lepiej pasowały do mniejszych ekranów.
- Przetestuj zapytania o media: Rygorystyczne testowanie na różnych urządzeniach ma kluczowe znaczenie dla identyfikacji wszelkich problemów z zapytaniami o media. Proces ten pomaga zapewnić prawidłowe wyzwalanie stylów w każdym punkcie przerwania, zapewniając spójne i przyjazne dla użytkownika wrażenia niezależnie od urządzenia lub rozmiaru ekranu.
Włączenie zapytań o media do strategii projektowania responsywnego zapewnia, że witryna nie tylko reaguje na różne rozmiary ekranu, ale robi to w sposób zwiększający użyteczność i zaangażowanie.
Optymalizacja obrazów i multimediów
Optymalizacja obrazów i multimediów to kolejny ważny element responsywnego projektowania stron internetowych, zwiększający wydajność witryny i zaangażowanie użytkowników na wszystkich urządzeniach. Skuteczna optymalizacja zapewnia szybkie ładowanie treści wizualnych i ich prawidłowe wyświetlanie, niezależnie od urządzenia używanego do uzyskania dostępu do witryny.
Poniżej znajdują się strategie skutecznej optymalizacji obrazu i mediów:
- **Kompresuj obrazy bez utraty jakości:** Narzędzia i algorytmy mogą znacznie zmniejszyć rozmiary plików graficznych przy jednoczesnym zachowaniu wierności wizualnej. Ten krok jest niezbędny do przyspieszenia czasu ładowania strony, co jest krytycznym czynnikiem wpływającym na wrażenia użytkownika i rankingi SEO.
- **Stosowanie responsywnych rozwiązań graficznych:** Wdrożenie atrybutu "srcset" pozwala przeglądarkom wybrać najbardziej odpowiedni rozmiar obrazu do pobrania w oparciu o rozmiar ekranu i rozdzielczość urządzenia. Takie podejście zapewnia wysokiej jakości obrazy na komputerach stacjonarnych, jednocześnie zmniejszając rozmiar pliku na urządzeniach mobilnych, zapewniając efektywne wykorzystanie danych i krótszy czas ładowania.
- Rozważ leniwe ładowanie multimediów: Leniwe ładowanie odracza ładowanie niekrytycznych obrazów i multimediów do czasu, gdy będą potrzebne, zazwyczaj gdy wejdą do rzutni. Technika ta może znacznie poprawić początkowy czas ładowania strony, zmniejszyć zużycie przepustowości i poprawić komfort przeglądania na urządzeniach mobilnych.
Skupienie się na tych technikach optymalizacji gwarantuje, że obrazy i multimedia w witrynie pozytywnie wpływają na responsywność.
Przetestuj i udoskonal swoją witrynę
Zapewnienie, że witryna pozostaje responsywna i przyjazna dla użytkownika, wymaga ciągłego testowania i udoskonalania. Proces ten ma kluczowe znaczenie dla identyfikacji i rozwiązywania wszelkich problemów, które mogą utrudniać optymalne działanie witryny na różnych urządzeniach.
Poniżej znajdują się niezbędne kroki do skutecznego testowania i udoskonalania witryny:
- Przeprowadzaj regularne testy przy użyciu emulatorów i rzeczywistych urządzeń: Symulatory mogą zapewnić szybki i skuteczny sposób sprawdzenia, jak witryna wygląda na różnych urządzeniach, ale testowanie na rzeczywistych urządzeniach zapewnia nieoceniony wgląd w rzeczywiste wrażenia użytkownika. Takie połączenie zapewnia szerokie zrozumienie wydajności witryny w różnych środowiskach.
- Zbieraj opinie użytkowników na temat ich doświadczeń na różnych platformach: Opinie użytkowników to kopalnia informacji, ujawniająca problemy, których mogłeś nie zauważyć i sugerująca ulepszenia. Narzędzia takie jak ankiety, formularze opinii i testy użyteczności mogą pomóc w zebraniu tych kluczowych danych.
- Bądź na bieżąco z nowymi urządzeniami i rozmiarami ekranów, aby zapewnić stałą kompatybilność: Krajobraz technologiczny stale ewoluuje, a nowe urządzenia i rozmiary ekranów pojawiają się regularnie. Śledzenie tych zmian i aktualizowanie witryny gwarantuje, że pozostanie ona dostępna i atrakcyjna dla wszystkich użytkowników.
Poświęcając czas na testowanie i udoskonalanie, gwarantujesz, że Twoja witryna nie tylko spełnia, ale także wyprzedza potrzeby i preferencje odbiorców. To zobowiązanie do doskonałości umacnia reputację witryny jako zorientowanego na użytkownika, responsywnego zasobu gotowego do obsługi odwiedzających z dowolnego urządzenia.
Priorytet dla dostępności
Zapewnienie dostępności witryny dla każdego użytkownika jest kluczowym aspektem responsywnego projektowania stron internetowych. Dostępność zapewnia, że witryna może być łatwo nawigowana i zrozumiała dla osób o szerokim zakresie umiejętności, odzwierciedlając zaangażowanie w integrację.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Oto kroki mające na celu zwiększenie dostępności strony internetowej:
- Używaj semantycznego HTML dla struktury i dostępności: Stosowanie semantycznych znaczników HTML, takich jak <header>, <nav>, <main>, <footer> i <article> pomaga czytnikom ekranu i technologiom wspomagającym nawigować po treści bardziej efektywnie. Ta praktyka zwiększa dostępność witryny, zapewniając wyraźne punkty orientacyjne w układzie strony.
- Zapewnienie odpowiedniego współczynnika kontrastu dla tekstu i kolorów tła: Wysoki kontrast między tekstem a tłem jest niezbędny dla użytkowników z wadami wzroku. Dostępne są narzędzia do testowania kombinacji kolorów, aby upewnić się, że spełniają lub przekraczają zalecane współczynniki kontrastu, dzięki czemu treść jest czytelna dla wszystkich.
- Wdrożenie nawigacji za pomocą klawiatury dla użytkowników, którzy nie mogą korzystać z myszy: Wielu użytkowników polega na nawigacji za pomocą klawiatury ze względu na niepełnosprawność fizyczną lub osobiste preferencje. Zapewnienie pełnej nawigacji w witrynie za pomocą skrótów klawiaturowych zwiększa jej dostępność. Obejmuje to zapewnienie wskaźników fokusu i linków pomijania, aby poprawić nawigację dla użytkowników klawiatury.
Priorytetowe traktowanie funkcji dostępności poszerza grono odbiorców i demonstruje zaangażowanie witryny w integrację.
Koncentracja na optymalizacji wydajności
Podniesienie wydajności witryny jest kluczowym aspektem responsywnego projektowania stron internetowych, zapewniającym szybki czas ładowania i płynne interakcje na wszystkich urządzeniach. Pamiętaj, że wydajna witryna zatrzymuje odwiedzających i zwiększa ogólną satysfakcję użytkowników, co ma kluczowe znaczenie w dzisiejszym szybko zmieniającym się cyfrowym krajobrazie.
Oto ukierunkowane strategie optymalizacji wydajności witryny:
- Minimalizacja żądań HTTP: Uprość projekt witryny, zmniejszając liczbę elementów na stronie. W miarę możliwości łącz pliki, takie jak skrypty i arkusze stylów CSS, aby zmniejszyć całkowitą liczbę żądań.
- Wykorzystaj buforowanie przeglądarki: zaimplementuj buforowanie, aby przechowywać części witryny na urządzeniach odwiedzających po ich pierwszej wizycie. Skraca to czas ładowania przy kolejnych wizytach, ponieważ przeglądarka nie musi ponownie pobierać każdego zasobu z serwera.
- Optymalizacja wykonywania CSS i JavaScript: Ułóż skrypty i style tak, aby zminimalizować ich wpływ na czas ładowania strony. Umieść CSS na górze, aby zapobiec pojawianiu się niestylizowanej zawartości, a JavaScript na dole, aby upewnić się, że strona nie czeka na załadowanie skryptów przed renderowaniem.
Skupienie się na technikach optymalizacji zapewnia, że witryna jest responsywna i oferuje płynną obsługę na każdym urządzeniu.
Wnioski
Zrozumienie responsywnego projektowania stron internetowych ma dziś kluczowe znaczenie. Po pierwsze, poprawia wygląd i działanie stron internetowych na różnych urządzeniach, zwiększając wygodę użytkownika, dostępność i szybkość. Niezbędne praktyki obejmują korzystanie z elastycznych układów, optymalizację obrazów, stosowanie zapytań o media oraz skupienie się na wydajności i dostępności witryny.
Nadążając za tymi responsywnymi technikami projektowania, zapewniasz, że Twoja witryna jest atrakcyjna i działa dobrze dla wszystkich, utrzymując konkurencyjną obecność online wraz z postępem technologicznym.

