
Wprowadzenie
Masz trudności z poprawą pozycji swojej witryny w rankingach wyszukiwania i zastanawiasz się, co może być nie tak? Poprawa UX zmniejszy współczynnik odrzuceń i wydłuży czas spędzany przez odwiedzających w witrynie, co jest ważnym sygnałem do poprawy pozycji w wynikach wyszukiwania.
Zaproponujemy praktyczne strategie i porady, które można wdrożyć od razu. Na koniec zrozumiesz, jak zwiększyć ranking swojej witryny i zaangażowanie użytkowników. Zaczynajmy.
Czym jest UX i SEO? Przegląd
User Experience (UX) koncentruje się na tym, aby strona była przyjazna dla użytkownika. Obejmuje wszystko, od wyglądu witryny po łatwość znajdowania informacji. Z drugiej strony SEO polega na tym, aby witryna pojawiała się wyżej w wynikach wyszukiwania. Wiąże się to z używaniem odpowiednich słów kluczowych, tworzeniem wartościowych treści i upewnianiem się, że witryna działa dobrze na urządzeniach mobilnych.
Doświadczenie użytkownika wpływa na SEO i odwrotnie. Zarówno UX, jak i SEO pomagają sobie nawzajem poprawić ranking witryny. Podczas gdy SEO przyciąga więcej osób na stronę, dobry UX może zmienić ich w stałych klientów.

7 sposobów, w jakie doświadczenie użytkownika zwiększa rankingi wyszukiwania
Stosując te 7 strategii, zadaj sobie pytanie: Jakie zmiany mogę wdrożyć w pierwszej kolejności, aby moja witryna była łatwa w nawigacji i bardziej angażująca dla użytkowników?
1. Krótkie czasy ładowania są na wagę złota
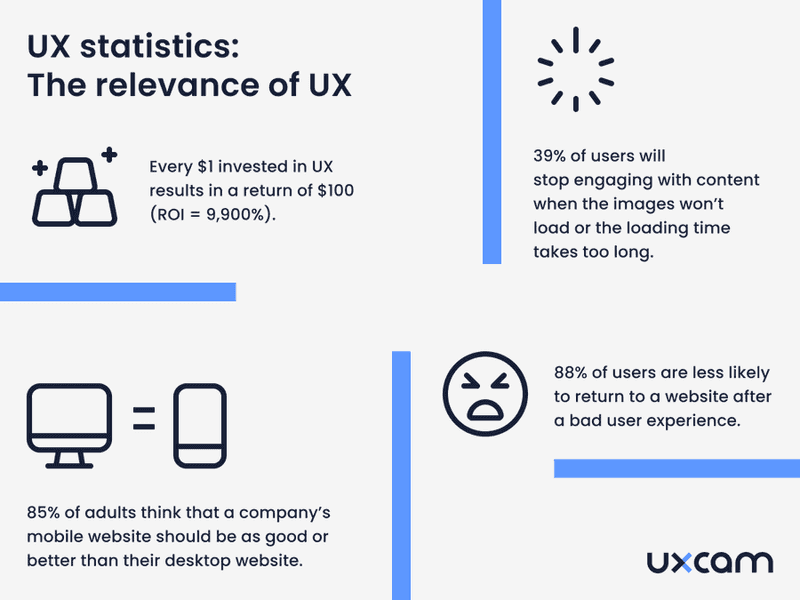
Wyszukiwarki takie jak Google biorą pod uwagę szybkość ładowania strony jako czynnik rankingowy. Dlatego też strona internetowa powinna ładować się w ciągu 2 sekund lub krócej. Szybszy czas ładowania pozwoli uniknąć frustracji użytkowników i sprawi, że pozostaną oni dłużej, aby przeglądać więcej stron witryny.
Podobnie, 40% osób porzuci stronę internetową, której ładowanie trwa dłużej niż 3 sekundy. Szczególnie w przypadku witryn eCommerce i innych usług online szybki czas ładowania ma kluczowe znaczenie dla sukcesu klientów. Klienci są bardziej skłonni do sfinalizowania zakupów lub rejestracji, jeśli strona reaguje szybko i płynnie.
Aby poprawić szybkość ładowania strony, wykonaj 7 kroków:
- Optymalizuje obrazy w formacie WebP i kompresuje je bez utraty jakości.
- Zmniejsz liczbę niepotrzebnych elementów na stronie, aby zmniejszyć liczbę żądań HTTP.
- Używaj asynchronicznego ładowania dla JavaScript, aby ładował się niezależnie od reszty strony.
- Włącz buforowanie przeglądarki, aby powracający użytkownicy mogli szybciej załadować witrynę.
- Zoptymalizuj dostarczanie CSS, aby zapewnić, że najpierw dostarcza krytyczne style i odracza style drugorzędne.
- Użyj sieci dostarczania treści (CDN) do przechowywania buforowanej wersji zawartości witryny w wielu lokalizacjach geograficznych, aby zmniejszyć odległość, jaką muszą pokonać dane.
- Skorzystaj z Ranktrackera, aby przeanalizować szybkość witryny i zidentyfikować obszary wymagające poprawy.
Poza tymi strategiami, upewnij się, że przeprowadzasz kwartalne audyty szybkości witryny, aby być na bieżąco ze zmieniającymi się algorytmami wyszukiwarek.
2. Czyste ścieżki, lepsze szeregi
Dobrze zorganizowana witryna z przejrzystymi etykietami menu zmniejsza współczynnik odrzuceń nawet o 27%. Pomaga zatrzymać użytkowników na dłużej i zwiększa współczynnik konwersji o 200%. Z drugiej strony, 50% potencjalnej sprzedaży zostanie utracone z powodu złego doświadczenia użytkownika.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Zasady UX zapewniają, że witryna jest:
- Intuicyjny
- Angażujący
- Dostępny
- Interaktywny
- Spójny
- Responsywny
- Przyjazny dla użytkownika
Oto 6 elementów, które należy wziąć pod uwagę, aby witryna była przyjazna dla użytkownika i intuicyjna:
2.1 Opracowanie przejrzystej struktury
Zacznij od stworzenia jasnej i logicznej hierarchii dla swojej witryny. Pomyśl o głównych kategoriach, które reprezentują Twoje treści i usługi, i zorganizuj je w sposób, który ma sens z perspektywy użytkowników. Ta struktura powinna pomóc wyszukiwarkom zrozumieć relacje między różnymi częściami witryny.
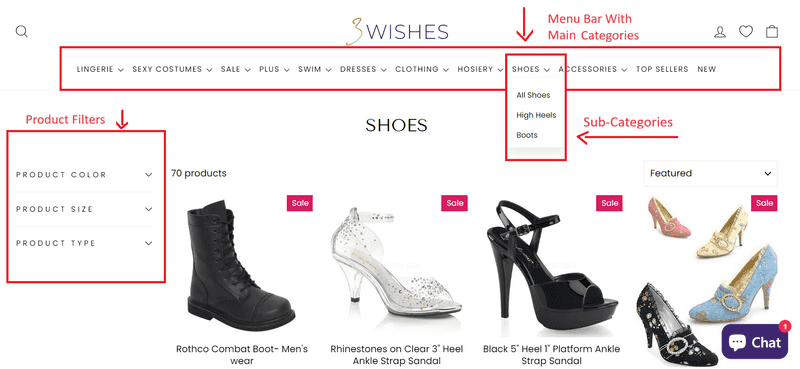
Doskonałym przykładem jest menu nawigacyjne 3Wishesz głównymi kategoriami, podkategoriami i opcjami filtrowania dla płynnego doświadczenia użytkownika. Każda kategoria jest wyraźnie oznaczona i logicznie zorganizowana, dzięki czemu użytkownicy mogą szybko znaleźć to, czego szukają.
Ponadto użytkownicy mogą skorzystać z opcji filtrowania, aby zawęzić wybór do różnych kolorów, rozmiarów i typów. W ten sposób użytkownicy nie muszą opuszczać strony.

2.2 Optymalizacja nawigacji
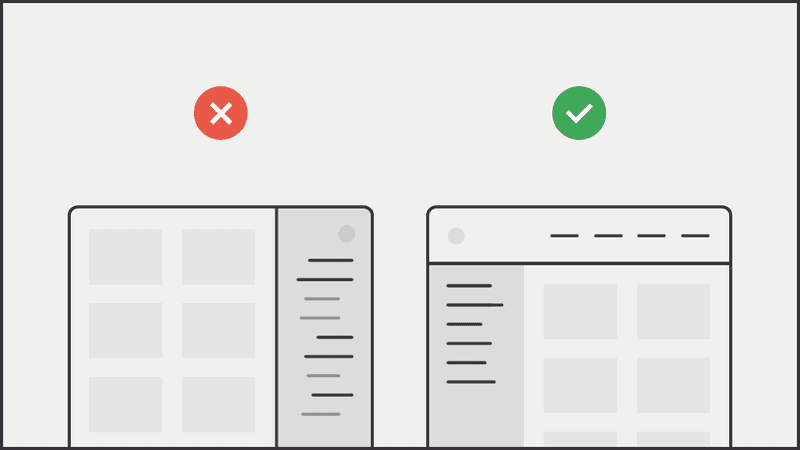
Upewnij się, że menu nawigacyjne jest proste i przejrzyste. Ogranicz liczbę elementów w głównej nawigacji, aby nie przytłaczać odwiedzających. Na przykład, umieść nawigację na górze, po lewej stronie lub na dole strony. Dobrze skonstruowane menu nawigacyjne zmniejsza frustrację użytkowników i pomaga wyszukiwarkom skuteczniej indeksować strony internetowe.

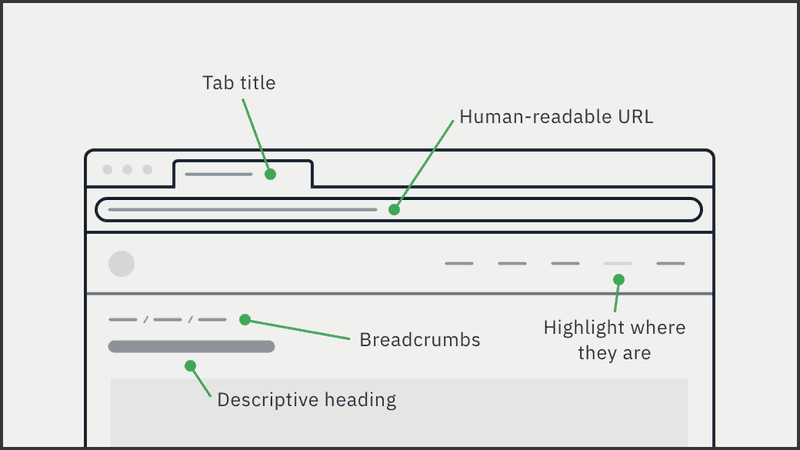
2.3 Używaj adresów URL przyjaznych dla SEO
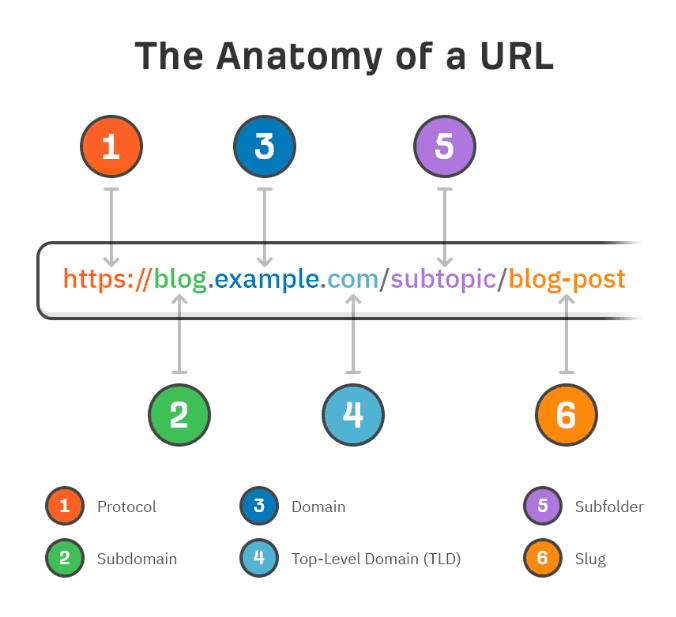
Twórz zwięzłe adresy URL zawierające słowa kluczowe, na które kierujesz reklamy. Pomaga to zarówno użytkownikom, jak i wyszukiwarkom zrozumieć, o czym jest strona, zwiększając trafność tych słów kluczowych. Ostatecznie poprawia to ranking w wyszukiwarkach. Zastanów się, jak wygląda przyjazny dla użytkownika adres URL w poniższym przykładzie.

Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Upewnij się, że adresy URL odzwierciedlają hierarchię witryny i unikaj używania niepotrzebnych parametrów lub znaków. Poniższy obrazek przedstawia dobry i zły adres URL.

2.4 Dodaj bułkę tartą
Zintegruj nawigację okruszkową na swoich stronach. Okruszki chleba zapewniają użytkownikom ścieżkę powrotu do poprzednich stron. Pojawiają się również w wynikach wyszukiwania, dzięki czemu użytkownicy rozumieją, gdzie znajduje się strona w strukturze witryny. Pomoże to zwiększyć współczynnik klikalności w wynikach wyszukiwania.

2.5 Dołącz funkcję wyszukiwania
W przypadku większych witryn warto dodać pasek wyszukiwania, który pomoże użytkownikom szybko znaleźć określone treści. Ta funkcja jest szczególnie ważna, jeśli witryna zawiera szeroką gamę produktów lub dużą ilość treści.
Postępuj zgodnie z 3 strategiami, aby stworzyć skuteczną funkcję wyszukiwania:
- Umieść go w widocznym miejscu, na górze lub w nagłówku.
- Zezwalaj na autouzupełnianie w celu sugerowania wyszukiwanych haseł.
- Zapewnij filtry i opcje sortowania, aby zawęzić wyniki.
2.6 Spójny układ i wygląd
Zachowaj spójność kolorów, czcionek i struktur układu na wszystkich stronach. Spójność zmniejsza obciążenie poznawcze użytkowników podczas poruszania się po witrynie. Sprawia to, że doświadczenie jest płynniejsze i bardziej przewidywalne.
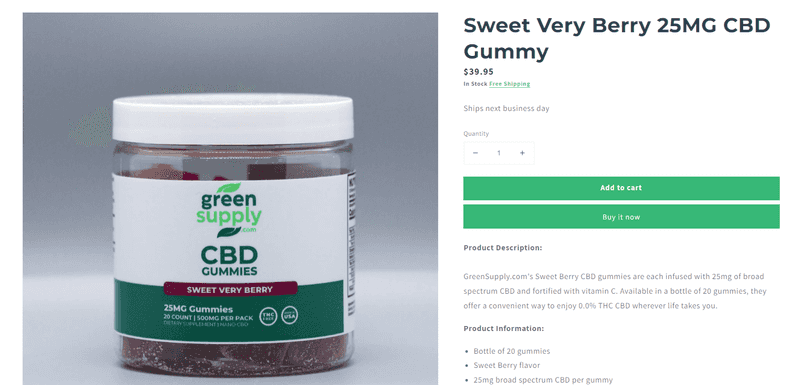
Doskonałym przykładem jest strona produktu GreenSupply, która prezentuje spójny układ i projekt. Oto 6 rzeczy, których można się nauczyć z tej strony produktu:
- Obrazy o wysokiej rozdzielczości są konsekwentnie umieszczane po lewej stronie, aby natychmiast przyciągać wzrok.
- Przejrzyste, wyczerpujące opisy produktów są krótkie, dzięki czemu ich czytanie nie jest przytłaczające.
- Zielono-biały motyw na wszystkich stronach wzmacnia tożsamość marki i estetykę witryny.
- Przyciski "Dodaj do koszyka" i "Kup teraz" znajdują się nad opisem produktu i informacjami, aby oszukać oko i skupić się na następnej czynności, którą należy wykonać.
- Sekcja "Testy produktów" zawiera szczegółowe informacje na temat certyfikatów, które zwiększają wiarygodność i zaufanie.
- Wzmianka o "wysyłce następnego dnia roboczego" pokazuje zaangażowanie marki w uczynienie procesu zakupu bardzo wygodnym dla klientów.

3. Pierwszy na urządzeniach mobilnych, pierwszy w Google
58% światowego ruchu internetowego pochodzi obecnie z urządzeń mobilnych. Dlatego teraz Google wykorzystuje mobilną wersję witryny jako główne źródło indeksowania i rankingu. Jeśli Twoja witryna ma oddzielne wersje na komputery stacjonarne i urządzenia mobilne, wersja mobilna zostanie uznana za wersję główną.
Oto jak zoptymalizować witrynę pod kątem indeksowania mobilnego:
- Upewnij się, że Twoja witryna ma responsywny wygląd. Oznacza to, że automatycznie dostosowuje się do rozmiaru ekranu dowolnego urządzenia.
- Upewnij się, że witryna mobilna zawiera tę samą zawartość, co witryna na komputery stacjonarne. Obejmuje to wszystkie teksty, obrazy (z odpowiednimi atrybutami alt), filmy i linki.
- Uwzględnij te same znaczniki danych strukturalnych zarówno w mobilnej, jak i stacjonarnej wersji witryny. Pomaga to Google lepiej zrozumieć i indeksować treści.
- Upewnij się, że tytuły i opisy meta są równoważne w obu wersjach witryny.
- Jeśli masz oddzielne witryny mobilne i stacjonarne, dodaj i zweryfikuj swoją wersję mobilną w Google Search Console. W ten sposób można monitorować wyniki witryny mobilnej w wynikach wyszukiwania i identyfikować wszelkie problemy z indeksowaniem.
- Sprawdź błędy specyficzne dla urządzeń mobilnych, takie jak zablokowane zasoby (CSS, JavaScript, obrazy), błędne przekierowania lub wyskakujące okienka, które zakrywają treść, co może negatywnie wpłynąć zarówno na wrażenia użytkownika, jak i SEO.
4. Treść, która łączy
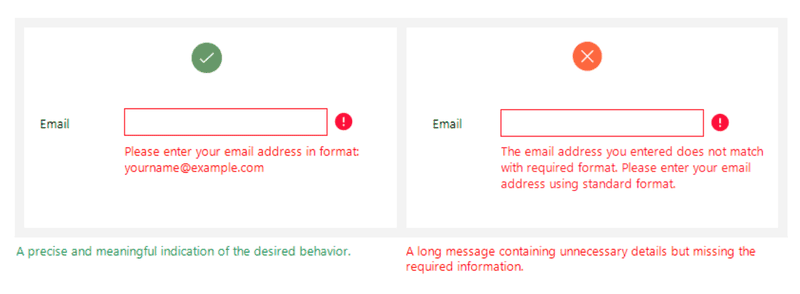
Pisanie UX koncentruje się na tworzeniu jasnego, zwięzłego i użytecznego tekstu dla interfejsów użytkownika. Obejmuje to przyciski, komunikaty o błędach, etykiety menu i treści instruktażowe. Celem jest skuteczne poprowadzenie użytkowników przez produkt cyfrowy, upewniając się, że z łatwością osiągną pożądane wyniki. Aby lepiej zrozumieć, rozważ poniższy obrazek, który pokazuje dobry i zły komunikat o błędzie.

Takie podejście wpływa na wskaźniki zaangażowania użytkowników, takie jak kliknięcia. Na przykład przycisk powinien dokładnie informować użytkowników, co się stanie, gdy go klikną, na przykład " Zapisz plik ", " Pobierz plik PDF " lub " Dodaj do koszyka ".
Podobnie, niezależnie od tego, czy użytkownik pomyślnie zakończy działanie, czy napotka błąd, otrzymywane przez niego informacje zwrotne powinny być zaprojektowane tak, aby informować go i prowadzić go, co robić dalej. Może to obejmować proste potwierdzenia, takie jak " Twój plik został przesł any" lub sugestie naprawcze w przypadku błędów.
Postępuj zgodnie z 3 kluczowymi zasadami, aby uzyskać pozytywne wrażenia użytkownika:
- Używaj prostego i bezpośredniego języka, który użytkownicy mogą łatwo zrozumieć.
- Używaj aktywnego głosu, aby instrukcje były bezpośrednie.
- Jeśli Twój produkt jest przeznaczony dla odbiorców na całym świecie, zastanów się, jak Twój tekst przekłada się na różne kultury i języki.
5. Projekt spełnia oczekiwania
Intencje użytkownika odnoszą się do tego, co użytkownicy chcą osiągnąć podczas interakcji z produktem cyfrowym, takim jak strona internetowa, aplikacja lub oprogramowanie. Zrozum intencje UX, aby tworzyć bardziej intuicyjne i pozytywne doświadczenia użytkowników.
Może to być wykonanie określonego zadania, takiego jak rezerwacja lotu lub zakup produktu, poszukiwanie informacji lub po prostu przeglądanie treści w celach rozrywkowych.
Wykonaj te 5 kroków, aby zidentyfikować i zaprojektować intencje wyszukiwania użytkowników:
- Badania użytkowników: Przeprowadzanie ankiet, wywiadów i testów użyteczności, aby dowiedzieć się, co użytkownicy próbują osiągnąć podczas korzystania z produktu. Analiza zachowań użytkowników za pomocą narzędzi analitycznych, takich jak Ranktracker i Encharge. Dostarczą one wskazówek na temat intencji użytkowników w oparciu o sposób, w jaki poruszają się po Twojej witrynie lub aplikacji.
- Rozwój persony: Tworzenie szczegółowych person użytkowników, które obejmują ich cele, preferencje i oczekiwane wzorce zachowań. Wykorzystaj automatyzację do analizy dużych zbiorów danych i zidentyfikuj wspólne cechy i zachowania użytkowników.
- Mapowanie podróży: Opracuj mapy podróży użytkownika, które przedstawiają każdy krok użytkownika od wejścia do aplikacji do osiągnięcia celu. Pomaga to w identyfikacji potencjalnych punktów tarcia i możliwości poprawy. Na tym etapie możesz zatrudnić stażystę marketingowego, który pomoże zbierać dane, obserwować interakcje i skutecznie dokumentować etapy.
- Projektowanie kontekstowe: Pomyśl o tym, gdzie i jak Twój produkt cyfrowy będzie używany. Obejmuje to zrozumienie używanych urządzeń, środowiska fizycznego i możliwych zakłóceń, które mogą wpływać na interakcję użytkownika.
- Iteracyjne projektowanie i testowanie: Testuj wstępne projekty w oparciu o opinie użytkowników. Takie podejście zapewnia, że produkt końcowy jest naprawdę zgodny z intencjami użytkownika i poprawia ogólną satysfakcję użytkownika.
6. Szybkość, stabilność, SEO
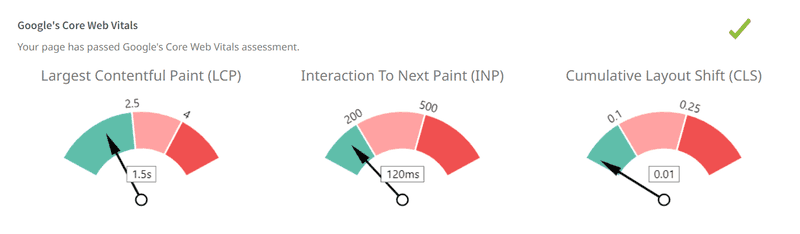
Core Web Vitals to zestaw określonych czynników rankingowych, które Google uważa za ważne dla ogólnego doświadczenia użytkownika strony internetowej.
Wskaźniki te koncentrują się na 3 aspektach doświadczenia użytkownika: wydajności ładowania, interaktywności i stabilności wizualnej strony. Zrozum i zoptymalizuj te czynniki, ponieważ mają one bezpośredni wpływ na ranking stron w Google.
Oto zestawienie każdego z Core Web Vital:
6.1 Farba o największej zawartości (LCP)
LCP mierzy wydajność ładowania strony, a konkretnie czas potrzebny do tego, aby największy element treści w rzutni (taki jak obraz lub blok tekstu) stał się widoczny dla użytkownika. Dobry LCP zapewnia lepsze wrażenia użytkownika, zapewniając szybkie ładowanie głównej zawartości strony. Według Google, LCP powinien pojawić się w ciągu pierwszych 2,5 sekundy od rozpoczęcia ładowania strony.
6.2 Opóźnienie pierwszego wejścia (FID)
FID mierzy interaktywność i szybkość reakcji. Śledzi czas od momentu, gdy użytkownik po raz pierwszy wchodzi w interakcję ze stroną (tj. gdy kliknie link, dotknie przycisku lub użyje niestandardowej kontrolki opartej na JavaScript) do czasu, gdy przeglądarka rozpocznie przetwarzanie obsługi zdarzeń w odpowiedzi na tę interakcję. Aby zapewnić dobre wrażenia użytkownika, strony powinny mieć FID krótszy niż 100 milisekund.
6.3 Skumulowana zmiana układu (CLS)
CLS mierzy stabilność wizualną, określając ilościowo, jak bardzo widoczna zawartość zmienia się nieoczekiwanie podczas procesu ładowania. Wskaźnik ten zapewnia, że strony są stabilne wizualnie podczas ładowania, zapobiegając irytującym i potencjalnie szkodliwym zmianom układu, które mogą spowodować, że użytkownik przypadkowo kliknie niewłaściwy przycisk. Dobry wynik CLS wynosi mniej niż 0,1.
Wykonaj 7 kroków, aby poprawić podstawowe wskaźniki witryny:
- Kompresja i odpowiedni rozmiar obrazów w WebP w celu skrócenia czasu ich ładowania.
- Zmniejsz lub odłóż JavaScript, który nie jest niezbędny do początkowego załadowania strony, aby zmniejszyć FID.
- Wdrożenie funkcji Lazy Loading. Ładuj obrazy i filmy tylko wtedy, gdy wchodzą do rzutni.
- Unikaj wstawiania reklam, które nieoczekiwaniezmieniają treść, rezerwując dla nich miejsce.
- Wstępne ładowanie ważnych zasobów. Użyj <link rel="preload">, aby poinformować przeglądarkę, aby najpierw priorytetowo ładowała kluczowe zasoby.
- Korzystaj z narzędzi takich jak Google PageSpeed Insights, Ranktracker i SEOptimer, aby mierzyć i optymalizować te podstawowe parametry sieci.
- Rozważ zatrudnienie niedrogich zagranicznych programistów. Mogą oni kompresować obrazy, wykorzystywać buforowanie przeglądarki i minimalizować JavaScript.

7. Napisz do Rankingu
Dobrze skonstruowane nagłówki przyciągają uwagę użytkownika, szybko przekazują treść i zachęcają do dalszej interakcji. Nagłówki są umieszczane w znacznikach <h1> w kodzie HTML, pomagając wyszukiwarkom zrozumieć główny temat strony.
Co więcej, użytkownicy często przeglądają treści, a nagłówki mogą pomóc im w nawigacji i decydowaniu, które sekcje treści są istotne dla ich zainteresowań lub potrzeb.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Postępuj zgodnie z 6 najlepszymi praktykami pisania nagłówków stron zoptymalizowanych pod kątem SEO:
- Używaj prostego, bezpośredniego języka, który mówi czytelnikowi dokładnie, o czym jest treść.
- Uwzględnij odpowiednie słowa kluczowe, które odzwierciedlają sposób wyszukiwania treści przez użytkowników. Podkreśl wartość lub korzyści oferowane przez treść. Na przykład nagłówek typu "Zwiększ swoją produktywność dzięki tym 5 narzędziom" jasno określa korzyści płynące z czytania treści.
- Używaj liczb i list w nagłówkach (np. "7 porad dla..." lub "10 najlepszych..."), ponieważ przyciągają one więcej kliknięć.
- Bez uciekania się do clickbaitów, twórz nagłówki, które wzbudzają ciekawość lub emocje.
- Skorzystaj z testów A/B, aby wypróbować różne nagłówki i sprawdzić, który z nich jest lepszy pod względem współczynnika klikalności i zaangażowania.
Możesz na przykład użyć narzędzia MYCE firmy Amazon do testowania A/B różnych nagłówków produktów. Tworzysz dwie wersje nagłówka strony: jedna wersja może brzmieć "Zrewolucjonizuj swoją kuchnię dzięki naszemu najlepiej ocenianemu blenderowi", podczas gdy druga może brzmieć "Odkryj najlepszy blender do swoich kulinarnych kreacji".
Uruchom te nagłówki jednocześnie dla różnych segmentów odbiorców, aby śledzić, który nagłówek przyciąga więcej kliknięć i zakupów.
Wnioski
Wdrażając te zmiany, zadaj sobie pytanie: Które elementy witryny nie spełniają potrzeb użytkowników? Które obszary mojej witryny mają wysoki współczynnik odrzuceń i jak mogę je poprawić? Pamiętaj o tych pytaniach jako przewodniku do dalszego udoskonalania i optymalizacji witryny.
Nie zapomnij śledzić tych zmian, aby zobaczyć, co działa, a co nie. Możesz płynnie śledzić swoje postępy za pomocą Ranktracker. Oferuje on kompleksowe rozwiązania do monitorowania wysiłków w zakresie optymalizacji pod kątem wyszukiwarek. Korzystając z naszego narzędzia, możesz przyjąć strategie, które są zgodne z ciągle zmieniającymi się wymaganiami wyszukiwarek i użytkowników.
Pamiętaj, że celem jest zawsze stworzenie strony internetowej, która zachwyca użytkowników i dominuje w rankingach wyszukiwania. Jaki krok podejmiesz dzisiaj, aby zbliżyć się do tego celu?

