
Introducere
În peisajul digital de astăzi, este esențial să ai un site web care să arate atractiv și să funcționeze perfect pe diferite dispozitive. Prin asigurarea unei experiențe atractive și accesibile pentru vizitatori, indiferent dacă aceștia folosesc smartphone-uri, tablete sau computere desktop, companiile pot capta un public mai larg. Intră în scenă designul web receptiv.
Responsive web design nu este doar un termen sofisticat. Este un schimbător de joc care asigură că aspectul și conținutul site-ului dvs. web se adaptează fără efort la orice dimensiune sau rezoluție de ecran. Acest lucru se traduce printr-o experiență plăcută și atractivă pentru vizitatorii de pe orice dispozitiv, sporind în cele din urmă satisfacția și implicarea utilizatorilor.
Citiți în continuare acest articol care explorează informații și strategii valoroase pentru a vă ajuta să deblocați întregul potențial al site-ului dvs. web și să vă asigurați că acesta arată fantastic pe orice dispozitiv. Să începem.

Credite de imagine:DCI
Înțelegeți elementele de bază ale designului responsiv
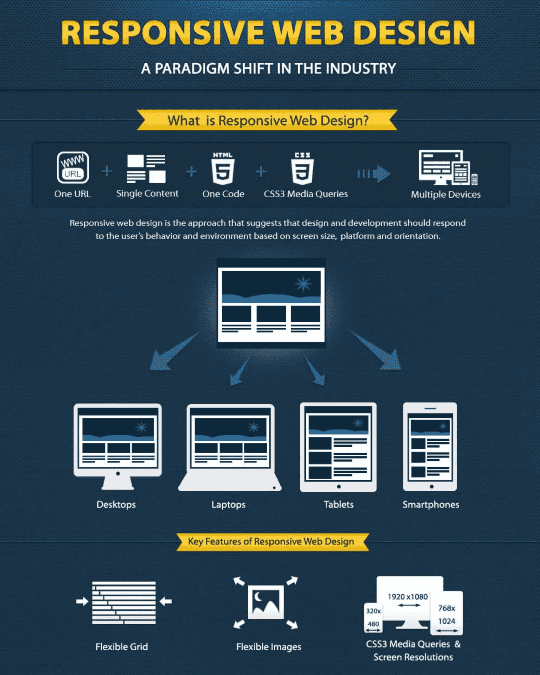
Înțelegerea principiilor de bază ale designului web responsive este esențială pentru crearea de site-uri web care oferă o experiență de vizualizare fără egal pe orice dispozitiv. Aceste principii fundamentale reprezintă coloana vertebrală a deciziilor de design, asigurând adaptabilitatea și satisfacția utilizatorilor, indiferent de dimensiunea ecranului sau de tipul de dispozitiv.
Mai jos sunt prezentate componentele cheie ale designului responsiv:
- Grile și machete flexibile: Acestea formează structura unui site web receptiv, permițând ca layout-urile să se extindă sau să se contracte în funcție de dimensiunea ecranului dispozitivului. Bazând grila pe lățimi procentuale, mai degrabă decât pe pixeli fixi, conținutul site-ului dvs. rămâne fluid și adaptabil.
- Imagini care se redimensionează și se ajustează: Pentru ca imaginile să nu mai distorsioneze aspectul sau să încetinească viteza paginii pe dispozitivele mai mici, utilizați CSS sau HTML pentru a vă asigura că acestea se adaptează corect. Această tehnică menține calitatea și relevanța imaginii în toate contextele de vizualizare.
- Interogări media: Aceste instrumente CSS vă permit să aplicați stiluri diferite în funcție de caracteristicile dispozitivului. Puteți personaliza aspectul și funcționalitatea site-ului dvs. web prin stabilirea de puncte de întrerupere pentru a oferi o experiență optimă pe orice dispozitiv.
Înțelegerea acestor principii de bază pune bazele unui site web care arată bine și funcționează bine pe diferite dispozitive. De asemenea, vă puteți baza pe diverse instrumente și resurse pentru a vă ajuta să evaluați costul modernizării site-ului dvs. web, inclusiv servicii pentru crearea de linkuri, design unic și alte îmbunătățiri personalizate. Pentru mai multe informații despre cum să vă faceți site-ul web receptiv și cum să vă optimizați prezența pe internet, faceți clic aici.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.

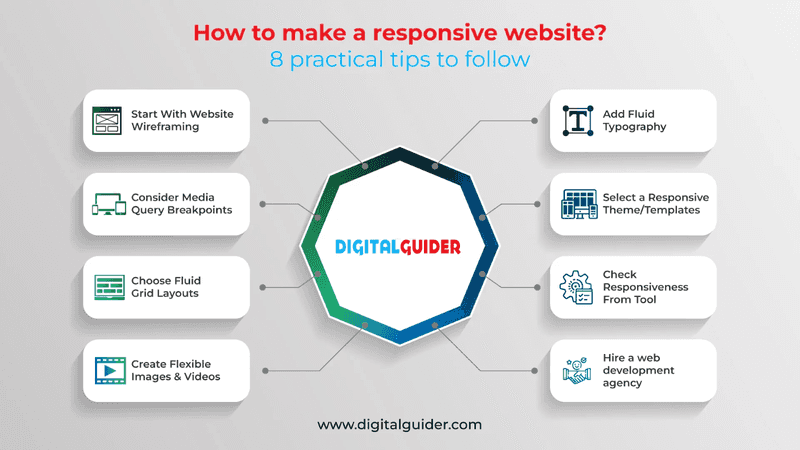
Credite de imagine:Digital Guider
Implementați layout-uri flexibile
Adoptarea unor machete flexibile este, de asemenea, esențială pentru succesul designului web responsiv. Această strategie asigură faptul că conținutul se adaptează în mod fluid la dimensiunea ecranului dispozitivului privitorului, oferind o experiență optimă pentru utilizator, fără compromisuri.
Iată care sunt elementele esențiale ale implementării unor machete flexibile:
- Folosiți grile fluide care utilizează procente: În loc să concepeți pagini bazate pe măsurători de pixeli sau puncte, grilele fluide se bazează pe valori proporționale. Această abordare permite ca aspectul site-ului dvs. să se adapteze fără probleme la diferite dimensiuni de ecran, menținând integritatea aspectului și implicarea utilizatorului.
- Utilizați imagini și suporturi flexibile: Este esențial să vă asigurați că imaginile și conținutul media nu au dimensiuni fixe, ci se pot ajusta în cadrul containerelor lor. Această flexibilitate împiedică imaginile să depășească elementele care le conțin sau să devină prea mici pe diverse dispozitive, asigurând astfel că conținutul vizual rămâne eficient și atractiv.
- Integrați CSS flexbox și grila pentru layout-uri dinamice: Aceste module moderne de dispunere CSS oferă modalități mai sofisticate de a proiecta dispuneri flexibile și complexe care răspund la mediul utilizatorului. Flexbox și Grid vă permit să creați machete adaptabile și aliniate fără constrângerile impuse de machetele tradiționale cu lățime fixă.
Proiectarea cu machete flexibile permite ca site-ul dvs. să se adapteze la orice dimensiune de ecran, păstrând în același timp aspectul și funcționalitatea sa consecventă pe toate dispozitivele.
Utilizați interogări media
Folosirea media queries este o piatră de temelie în crearea de design-uri responsive, permițând site-urilor să se adapteze fără probleme la o gamă largă de dispozitive din prezent. Această abordare dinamică facilitează o experiență de vizionare personalizată, asigurând o prezentare optimă a conținutului pe orice dispozitiv.
Mai jos sunt prezentate aspectele critice ale utilizării eficiente a interogărilor media:
- **Definiți puncte de întrerupere pentru a vă adapta la diferite ecrane:**Puncturile de întrerupere sunt puncte specifice în care aspectul conținutului site-ului dvs. se modifică pentru a se adapta mai bine la dimensiunea ecranului. Identificarea acestor puncte implică înțelegerea celor mai frecvente dimensiuni de dispozitive pe care le utilizează publicul dvs. și asigurarea unei tranziții ușoare a designului site-ului dvs. de la o dimensiune de ecran la alta.
- **Aplicați stiluri specifice pentru dispozitive variate:**După ce punctele de întrerupere sunt stabilite, puteți aplica stiluri unice pentru a vă afișa conținutul în mod optim pe toate dispozitivele. Acest lucru ar putea include modificarea dimensiunilor fonturilor, ajustarea componentelor layout-ului sau modificarea elementelor de navigare pentru a se potrivi mai bine ecranelor mici.
- Testați interogările media: Testarea riguroasă pe diferite dispozitive este crucială pentru a identifica orice problemă cu interogările media. Acest proces vă ajută să vă asigurați că stilurile dvs. se declanșează corect la fiecare punct de întrerupere, oferind o experiență consecventă și prietenoasă pentru utilizator, indiferent de dimensiunea dispozitivului sau a ecranului.
Încorporarea media queries în strategia dvs. de design receptiv asigură faptul că site-ul dvs. nu numai că răspunde la diferite dimensiuni de ecran, dar face acest lucru într-un mod care îmbunătățește utilizabilitatea și implicarea.
Optimizarea imaginilor și a mediilor
Optimizarea imaginilor și a suporturilor media este o altă componentă importantă a designului web receptiv, îmbunătățind performanța site-ului și implicarea utilizatorilor pe toate dispozitivele. O optimizare eficientă asigură încărcarea rapidă și afișarea corectă a conținutului vizual, indiferent de dispozitivul utilizat pentru a accesa site-ul dvs.
Mai jos sunt prezentate strategiile pentru o optimizare eficient�ă a imaginilor și a mediilor:
- **Comprimați imaginile fără a pierde calitatea:** Instrumentele și algoritmii pot reduce semnificativ dimensiunile fișierelor de imagine, menținând în același timp fidelitatea vizuală. Acest pas este vital pentru accelerarea timpilor de încărcare a paginilor, un factor critic în experiența utilizatorului și în clasamentul SEO.
- **Utilizați soluții de imagine responsive:** Implementarea atributului "srcset" permite browserelor să aleagă cea mai potrivită dimensiune a imaginii pentru a o descărca în funcție de dimensiunea și rezoluția ecranului dispozitivului. Această abordare servește imagini de înaltă calitate pe desktopuri, reducând în același timp dimensiunea fișierului pentru dispozitivele mobile, asigurând o utilizare eficientă a datelor și timpi de încărcare mai rapizi.
- Luați în considerare încărcarea leneșă pentru conținuturile media: Încărcarea leneșă amână încărcarea imaginilor și a mediilor care nu sunt critice până când este necesar, de obicei atunci când acestea intră în fereastra de vizualizare. Această tehnică poate îmbunătăți în mod semnificativ timpii de încărcare inițială a paginilor, reduce utilizarea lățimii de bandă și îmbunătățește experiența de navigare pe dispozitive mobile.
Concentrându-vă pe aceste tehnici de optimizare vă asigurați că imaginile și mediile de pe site-ul dvs. contribuie pozitiv la capacitatea de reacție.
Testați și perfecționați site-ul dvs.
Pentru a vă asigura că site-ul dvs. rămâne receptiv și ușor de utilizat, este nevoie de teste și îmbunătățiri continue. Acest proces este crucial pentru identificarea și abordarea oricăror probleme care pot împiedica performanța optimă a site-ului dvs. pe diferite dispozitive.
Mai jos sunt prezentate etapele esențiale pentru testarea și perfecționarea eficientă a site-ului dvs. web:
- Efectuați teste regulate folosind emulatori și dispozitive reale: Simulatoarele pot oferi o modalitate rapidă și eficientă de a verifica modul în care apare site-ul dvs. pe diferite dispozitive, dar testarea pe dispozitive reale oferă informații neprețuite despre experiența reală a utilizatorilor. Această combinație asigură o înțelegere amplă a performanței site-ului dvs. în diverse medii.
- Colectați feedback-ul utilizatorilor cu privire la experiența lor pe diferite platforme: Feedback-ul utilizatorilor este o mină de aur de informații, dezvăluind probleme pe care poate nu le-ați observat și sugerând îmbunătățiri. Instrumente precum sondajele, formularele de feedback și testele de utilizare pot ajuta la colectarea acestor date cruciale.
- Rămâneți la curent cu noile dispozitive și dimensiuni de ecran pentru a asigura o compatibilitate permanentă: Peisajul tehnologic evoluează în mod constant, cu noi dispozitive și dimensiuni de ecran care apar în mod regulat. Ținând cont de aceste schimbări și actualizând site-ul dvs. vă asigurați că acesta rămâne accesibil și atractiv pentru toți utilizatorii.
Dedicând timp testării și perfecționării, garantați că site-ul dvs. nu numai că satisface, ci și anticipează nevoile și preferințele publicului dvs. Acest angajament față de excelență consolidează reputația site-ului dvs. ca o resursă orientată către utilizator, receptivă, gata să deservească vizitatorii de pe orice dispozitiv.
Acordați prioritate accesibilității
Asigurarea accesibilității site-ului dvs. web pentru fiecare utilizator este un aspect crucial al designului web responsiv. Accesibilitatea asigură faptul că site-ul dvs. poate fi ușor de navigat și înțeles de persoane cu o gamă largă de abilități, reflectând un angajament de incluziune.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
Iată pașii de urmat pentru a îmbunătăți accesibilitatea site-ului web:
- Utilizați HTML semantic pentru structură și accesibilitate: Utilizarea etichetelor HTML semantice, cum ar fi <header>, <nav>, <main>, <footer> și <article>, ajută cititorii de ecran și tehnologiile de asistență să navigheze mai eficient în conținutul dumneavoastră. Această practică face ca site-ul dumneavoastră să fie mai accesibil, oferind repere clare în cadrul structurii paginii.
- Asigurați un raport de contrast adecvat pentru text și culorile de fundal: Un contrast ridicat între text și fundal este esențial pentru utilizatorii cu deficiențe de vedere. Există instrumente disponibile pentru a testa combinațiile de culori pentru a vă asigura că acestea respectă sau depășesc ratele de contrast recomandate, făcând conținutul lizibil pentru toată lumea.
- Implementați navigarea prin tastatură pentru utilizatorii care nu pot utiliza un mouse: Mulți utilizatori se bazează pe navigarea prin tastatură din cauza unor dizabilități fizice sau a preferințelor personale. Asigurarea faptului că site-ul dvs. poate fi navigat în întregime cu ajutorul comenzilor rapide de la tastatură sporește accesibilitatea acestuia. Aceasta include furnizarea de indicatori de focalizare și linkuri de săritură pentru a îmbunătăți experiența de navigare pentru utilizatorii de tastatură.
Acordând prioritate funcțiilor de accesibilitate, vă extindeți audiența și demonstrați că site-ul dumneavoastră este dedicat incluziunii.
Concentrați-vă pe optimizarea performanței
Îmbunătățirea performanței site-ului dvs. web este un aspect esențial al designului web receptiv, asigurând timpi de încărcare rapizi și interacțiuni fluide pe toate dispozitivele. Nu uitați că un site performant reține vizitatorii și sporește satisfacția generală a utilizatorilor, ceea ce este esențial pentru peisajul digital rapid de astăzi.
Iată câteva strategii specifice pentru optimizarea performanței site-ului:
- Minimizați solicitările HTTP: Simplificați designul site-ului dumneavoastră prin reducerea numărului de elemente de pe o pagină. Combinați fișierele acolo unde este posibil, cum ar fi scripturile și foile de stil CSS, pentru a reduce numărul total de solicitări efectuate.
- Profitați de memoria cachea browserului: Implementați memoria cache pentru a stoca părți din site-ul dvs. pe dispozitivele vizitatorilor după prima lor vizită. Acest lucru reduce timpul de încărcare pentru vizitele ulterioare, deoarece browserul nu trebuie să recupereze din nou fiecare resursă de pe server.
- Optimizați execuția CSS și JavaScript: Aranjați-vă scripturile și stilurile pentru a minimiza impactul lor asupra timpului de încărcare a site-ului. Așezați CSS în partea de sus pentru a împiedica apariția conținutului nestilizat și JavaScript în partea de jos pentru a vă asigura că pagina nu așteaptă încărcarea scripturilor înainte de a fi redată.
Concentrându-ne pe tehnicile de optimizare ne asigurăm că site-ul dvs. este receptiv și oferă o experiență perfectă pe orice dispozitiv.
Concluzie
Înțelegerea designului web responsive este crucială astăzi. În primul rând, îmbunătățește modul în care arată și funcționează site-urile web pe diferite dispozitive, îmbunătățind experiența utilizatorului, accesibilitatea și viteza. Printre practicile esențiale se numără utilizarea de layout-uri flexibile, optimizarea imaginilor, utilizarea de media queries și concentrarea asupra performanței și accesibilității site-ului.
Dacă țineți pasul cu aceste tehnici de design receptiv, vă asigurați că site-ul dvs. se adresează și funcționează bine pentru toată lumea, menținând o prezență online competitivă pe măsură ce tehnologia avansează.

