
Giriş
Günümüzün dijital ortamında, çeşitli cihazlarda çekici görünen ve kusursuz çalışan bir web sitesine sahip olmak çok önemlidir. İster akıllı telefon, ister tablet veya masaüstü bilgisayar kullanıyor olsunlar, ziyaretçiler için ilgi çekici ve erişilebilir bir deneyim sağlayarak işletmeler daha geniş bir kitleyi yakalayabilir. Duyarlı web tasarımına girin.
Duyarlı web tasarımı sadece süslü bir terim değildir. Web sitenizin düzeninin ve içeriğinin herhangi bir ekran boyutuna veya çözünürlüğüne zahmetsizce uyum sağlamasını sağlayan bir oyun değiştiricidir. Bu, ziyaretçiler için her cihazda sorunsuz ve ilgi çekici bir deneyim anlamına gelir ve sonuç olarak kullanıcı memnuniyetini ve katılımını artırır.
Bu makalede, web sitenizin tüm potansiyelini ortaya çıkarmanıza ve her cihazda harika görünmesini sağlamanıza yardımcı olacak değerli bilgileri ve stratejileri keşfederken okumaya devam edin. Hadi başlayalım.

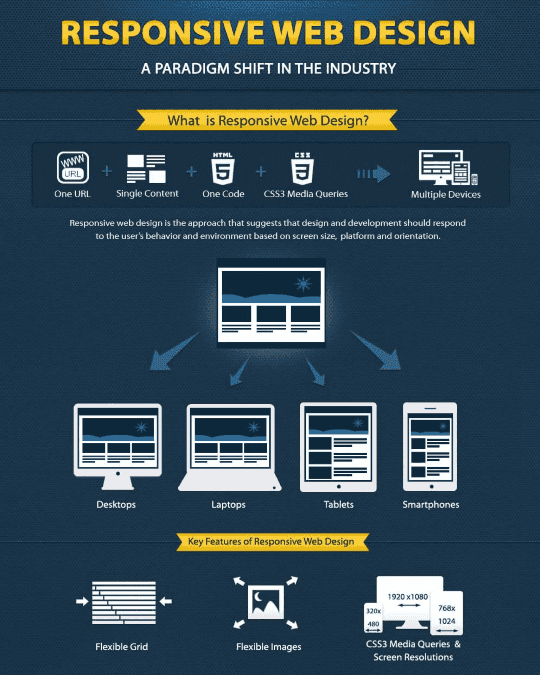
Resim Kaynakları:DCI
Duyarlı Tasarımın Temellerini Anlayın
Duyarlı web tasarımının temel ilkelerini kavramak, herhangi bir cihazda benzersiz bir görüntüleme deneyimi sunan web siteleri oluşturmak için çok önemlidir. Bu temel ilkeler, ekran boyutu veya cihaz türü ne olursa olsun uyarlanabilirlik ve kullanıcı memnuniyeti sağlayan tasarım kararlarının bel kemiğidir.
Aşağıda duyarlı tasarımın temel bileşenleri yer almaktadır:
- Esnek ızgaralar ve düzenler: Bunlar, duyarlı bir web sitesinin yapısını oluşturarak düzenlerin cihazın ekran boyutuna göre genişlemesini veya daralmasını sağlar. Izgarayı sabit pikseller yerine yüzde genişliklerine dayandırarak sitenizin içeriğinin akışkan ve uyarlanabilir kalmasını sağlar.
- Yeniden boyutlandırılan ve ayarlanan görüntüler: Görüntülerin düzeni bozmasını veya daha küçük cihazlarda sayfa hızını yavaşlatmasını önlemek için doğru ölçeklendirildiklerinden emin olmak üzere CSS veya HTML kullanın. Bu teknik, tüm görüntüleme bağlamlarında görüntü kalitesini ve alaka düzeyini korur.
- Medya sorguları: Bu CSS araçları, cihaz özelliklerine göre farklı stiller uygulamanızı sağlar. Herhangi bir cihazda en iyi deneyimi sunmak için kesme noktaları oluşturarak web sitenizin görünümünü ve işlevselliğini uyarlayabilirsiniz.
Bu temel ilkeleri anlamak, çeşitli cihazlarda iyi görünen ve iyi çalışan bir web sitesi için zemin hazırlar. Ayrıca, bağlantı kurma hizmetleri, benzersiz tasarımlar ve diğer özelleştirilmiş geliştirmeler dahil olmak üzere web sitenizi yükseltmenin maliyetini değerlendirmenize yardımcı olacak çeşitli araçlara ve kaynaklara da güvenebilirsiniz. Web sitenizi duyarlı hale getirme ve web varlığınızı optimize etme hakkında daha fazla bilgi için buraya tıklayın.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın

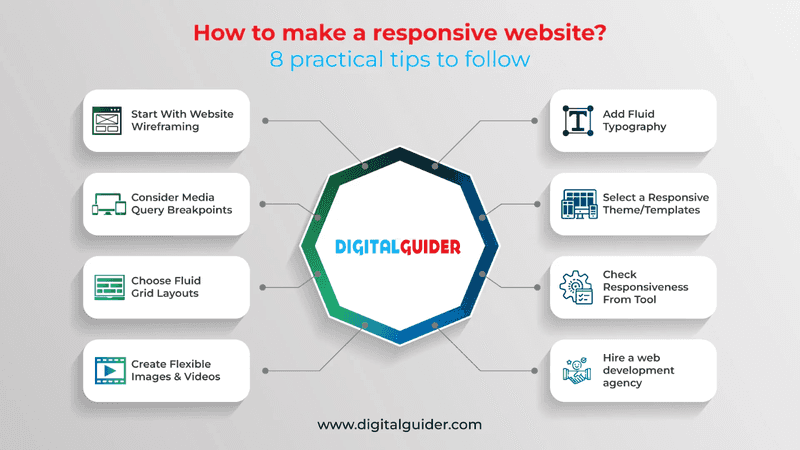
Resim Kaynakları:Digital Guider
Esnek Düzenleri Uygulayın
Esnek düzenleri benimsemek de duyarlı web tasarımının başarısının merkezinde yer alır. Bu strateji, içeriğin izleyicinin cihazının ekran boyutuna akıcı bir şekilde uyum sağlamasını ve ödün vermeden optimum kullanıcı deneyimi sunmasını sağlar.
İşte esnek düzenleri uygulamanın temel unsurları:
- Yüzdeleri kullanan akışkan ızgaralar kullanın: Sayfaları piksel veya nokta ölçümlerine göre tasarlamak yerine akışkan ızgaralar oransal değerlere dayanır. Bu yaklaşım, sitenizin düzeninin farklı ekran boyutlarında sorunsuz bir şekilde ölçeklenmesini sağlayarak düzen bütünlüğünü ve kullanıcı etkileşimini korur.
- Esnek görseller ve medya kullanın: Görsellerin ve medya içeriğinin sabit boyutta olmamasını ve kapsayıcıları içinde ayarlanabilmesini sağlamak çok önemlidir. Bu esneklik, görsellerin içerdikleri öğelerden taşmasını veya çeşitli cihazlarda çok küçük olmasını önleyerek görsel içeriğin etkili ve çekici kalmasını sağlar.
- Dinamik düzenler için CSS flexbox ve grid'i entegre edin: Bu modern CSS düzen modülleri, kullanıcının ortamına yanıt veren esnek ve karmaşık düzenler tasarlamak için daha sofistike yollar sunar. Flexbox ve Grid, geleneksel sabit genişlikli düzenlerin kısıtlamaları olmadan uyarlanabilir ve hizalanmış düzenler oluşturmanızı sağlar.
Esnek düzenlerle tasarım yapmak, web sitenizin görünümünü ve işlevselliğini cihazlar arasında tutarlı tutarken her ekran boyutuna uyum sağlamasına olanak tanır.
Medya Sorgularını Kullanın
Medya sorgularından yararlanmak, duyarlı tasarımlar oluşturmanın temel taşıdır ve sitelerin günümüzde çok çeşitli cihazlara sorunsuz bir şekilde uyum sağlamasına olanak tanır. Bu dinamik yaklaşım, içeriğin her cihazda en iyi şekilde sunulmasını sağlayarak özel bir görüntüleme deneyimini kolaylaştırır.
Aşağıda medya sorgularını etkili bir şekilde kullanmanın kritik yönleri yer almaktadır:
- **Farklı ekranlara uyum sağlamak için kırılma noktalarını tanımlayın:**Kırılma noktaları, web sitenizin içerik düzeninin ekran boyutuna daha iyi uyacak şekilde değiştiği belirli noktalardır. Bu noktaların belirlenmesi, hedef kitlenizin kullandığı en yaygın cihaz boyutlarını anlamayı ve sitenizin tasarımının bir ekran boyutundan diğerine sorunsuz bir şekilde geçmesini sağlamayı içerir.
- **Çeşitli cihazlar için özel stiller uygulayın:**Kesim noktaları oluşturulduktan sonra, içeriğinizi cihazlar arasında en iyi şekilde görüntülemek için benzersiz stiller uygulayabilirsiniz. Bu, yazı tipi boyutlarını değiştirmeyi, düzen bileşenlerini ayarlamayı veya gezinme öğelerini daha küçük ekranlara daha iyi uyacak şekilde değiştirmeyi içerebilir.
- Medya sorgularınızı test edin: Medya sorgularınızla ilgili sorunları belirlemek için çeşitli cihazlarda titiz testler yapmak çok önemlidir. Bu süreç, stillerinizin her kesme noktasında doğru şekilde tetiklenmesini sağlayarak cihaz veya ekran boyutundan bağımsız olarak tutarlı ve kullanıcı dostu bir deneyim sunar.
Medya sorgularını duyarlı tasarım stratejinize dahil etmek, sitenizin yalnızca farklı ekran boyutlarına yanıt vermesini değil, aynı zamanda bunu kullanılabilirliği ve etkileşimi artıracak şekilde yapmasını sağlar.
Görselleri ve Medyayı Optimize Edin
Görüntüleri ve medyayı optimize etmek, duyarlı web tasarımının bir diğer önemli bileşenidir ve tüm cihazlarda site performansını ve kullanıcı etkileşimini artırır. Etkili optimizasyon, sitenize erişmek için kullanılan cihazdan bağımsız olarak görsel içeriğin hızlı bir şekilde yüklenmesini ve doğru şekilde görüntülenmesini sağlar.
Aşağıda etkili görüntü ve medya optimizasyonu için stratejiler yer almaktadır:
- **Görüntüleri kalite kaybı olmadan sıkıştırın:**Araçlar ve algoritmalar, görsel doğruluğu korurken görüntü dosyası boyutlarını önemli ölçüde azaltabilir. Bu adım, kullanıcı deneyimi ve SEO sıralamalarında kritik bir faktör olan sayfa yükleme sürelerini hızlandırmak için hayati önem taşır.
- **Duyarlı görsel çözümleri kullanın:** 'srcset' özelliğini kullanmak, tarayıcıların cihazın ekran boyutu ve çözünürlüğüne göre indirilecek en uygun görsel boyutunu seçmesini sağlar. Bu yaklaşım, masaüstü bilgisayarlarda yüksek kaliteli görüntüler sunarken mobil cihazlar için dosya boyutunu küçülterek verimli veri kullanımı ve daha hızlı yükleme süreleri sağlar.
- Medya için tembel yüklemeyi düşünün: Tembel yükleme, kritik olmayan görüntülerin ve medyanın yüklenmesini ihtiyaç duyulana kadar, genellikle görüntü alanına girdiklerinde erteler. Bu teknik, ilk sayfa yükleme sürelerini önemli ölçüde iyileştirebilir, bant genişliği kullanımını azaltabilir ve mobil cihaz tarama deneyimini geliştirebilir.
Bu optimizasyon tekniklerine odaklanmak, sitenizdeki görsellerin ve medyanın yanıt verebilirliğe olumlu katkıda bulunmasını sağlar.
Web Sitenizi Test Edin ve İyileştirin
Web sitenizin duyarlı ve kullanıcı dostu kalmasını sağlamak, sürekli test ve iyileştirme gerektirir. Bu süreç, sitenizin farklı cihazlarda optimum performans göstermesini engelleyebilecek sorunları belirlemek ve ele almak için çok önemlidir.
Aşağıda, web sitenizi etkili bir şekilde test etmek ve iyileştirmek için gerekli adımlar yer almaktadır:
- Emülatörleri ve gerçek cihazları kullanarak düzenli testler yapın: Simülatörler sitenizin farklı cihazlarda nasıl göründüğünü kontrol etmek için hızlı ve etkili bir yol sağlayabilir, ancak gerçek cihazlarda test yapmak gerçek kullanıcı deneyimi hakkında paha biçilmez bilgiler sunar. Bu kombinasyon, sitenizin çeşitli ortamlardaki performansı hakkında geniş bir anlayış sağlar.
- Farklı platformlardaki deneyimleri hakkında kullanıcı geri bildirimi toplayın: Kullanıcı geri bildirimleri, fark etmemiş olabileceğiniz sorunları ortaya çıkaran ve iyileştirmeler öneren bir bilgi hazinesidir. Anketler, geri bildirim formları ve kullanılabilirlik testleri gibi araçlar bu önemli verilerin toplanmasına yardımcı olabilir.
- Sürekli uyumluluğu sağlamak için yeni cihazlar ve ekran boyutlarıyla güncel kalın: Teknoloji dünyası sürekli gelişiyor ve düzenli olarak yeni cihazlar ve ekran boyutları ortaya çıkıyor. Bu değişiklikleri takip etmek ve sitenizi güncellemek, sitenizin tüm kullanıcılar için erişilebilir ve çekici kalmasını sağlar.
Test etmeye ve iyileştirmeye zaman ayırarak, web sitenizin hedef kitlenizin ihtiyaçlarını ve tercihlerini yalnızca karşılamasını değil, aynı zamanda öngörmesini de garanti edersiniz. Mükemmelliğe olan bu bağlılık, sitenizin kullanıcı odaklı, her cihazdan ziyaretçiye hizmet vermeye hazır, duyarlı bir kaynak olarak itibarını sağlamlaştırır.
Erişilebilirliğe Öncelik Verin
Web sitenizi her kullanıcı için erişilebilir kılmak, duyarlı web tasarımının çok önemli bir yönüdür. Erişilebilirlik, sitenizin çok çeşitli yeteneklere sahip kişiler tarafından kolayca gezilebilmesini ve anlaşılabilmesini sağlayarak kapsayıcılığa olan bağlılığı yansıtır.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
İşte web sitesi erişilebilirliğini geliştirmek için adımlar:
- Yapı ve erişilebilirlik için semantik HTML kullanın: <header>, <nav>, <main>, <footer> ve <article> gibi anlamsal HTML etiketlerini kullanmak, ekran okuyucuların ve yardımcı teknolojilerin içeriğinizde daha etkili bir şekilde gezinmesine yardımcı olur. Bu uygulama, sayfa düzeni içinde net işaretler sağlayarak sitenizi daha erişilebilir hale getirir.
- Metin ve arka plan renkleri için yeterli kontrast oranlarını sağlayın: Metin ve arka planı arasında yüksek kontrast, görme engelli kullanıcılar için çok önemlidir. Önerilen kontrast oranlarını karşıladıklarından veya aştıklarından emin olmak için renk kombinasyonlarını test etmek için araçlar mevcuttur, bu da içeriği herkes için okunabilir hale getirir.
- Fare kullanamayan kullanıcılar için klavye navigasyonu uygulayın: Birçok kullanıcı fiziksel engelleri veya kişisel tercihleri nedeniyle klavye navigasyonuna güvenmektedir. Sitenizde klavye kısayolları kullanılarak tam olarak gezinilebildiğinden emin olmak sitenizin erişilebilirliğini artırır. Bu, klavye kullanıcılarının gezinme deneyimini iyileştirmek için odak göstergeleri ve atlama bağlantıları sağlamayı içerir.
Erişilebilirlik özelliklerine öncelik vermek hedef kitlenizi genişletir ve sitenizin kapsayıcılığa olan bağlılığını gösterir.
Performans Optimizasyonuna Odaklanın
Web sitenizin performansını yükseltmek, duyarlı web tasarımının önemli bir yönüdür ve tüm cihazlarda hızlı yükleme süreleri ve sorunsuz etkileşimler sağlar. Unutmayın, yüksek performanslı bir site ziyaretçileri elinde tutar ve genel kullanıcı memnuniyetini artırır; bu da günümüzün hızlı dijital ortamı için kritik önem taşır.
İşte site performansını optimize etmek için odaklanmış stratejiler:
- HTTP isteklerini en aza indirin: Bir sayfadaki öğe sayısını azaltarak sitenizin tasarımını basitleştirin. Yapılan toplam istek sayısını azaltmak için komut dosyaları ve CSS stil sayfaları gibi dosyaları mümkün olduğunca birleştirin.
- Tarayıcı önbelleğinden yararlanın: İlk ziyaretlerinden sonra sitenizin bazı bölümlerini ziyaretçilerin cihazlarında depolamak için önbellekleme uygulayın. Bu, tarayıcının her kaynağı sunucudan tekrar alması gerekmediğinden sonraki ziyaretler için yükleme sürelerini azaltır.
- CSS ve JavaScript yürütmesini optimize edin: Komut dosyalarınızı ve stillerinizi sitenin yüklenme süresi üzerindeki etkilerini en aza indirecek şekilde düzenleyin. Stil içermeyen içeriğin görünmesini önlemek için CSS'yi en üste ve sayfanın oluşturulmadan önce komut dosyalarının yüklenmesini beklememesini sağlamak için JavaScript'i en alta yerleştirin.
Optimizasyon tekniklerine odaklanmak, web sitenizin duyarlı olmasını ve her cihazda sorunsuz bir deneyim sunmasını sağlar.
Sonuç
Duyarlı web tasarımını anlamak günümüzde çok önemlidir. Birincisi, web sitelerinin farklı cihazlarda nasıl göründüğünü ve çalıştığını iyileştirerek kullanıcı deneyimini, erişilebilirliği ve hızı artırır. Temel uygulamalar arasında esnek düzenler kullanmak, görüntüleri optimize etmek, medya sorguları kullanmak ve site performansı ile erişilebilirliğe odaklanmak yer alıyor.
Bu duyarlı tasarım tekniklerine ayak uydurarak web sitenizin herkese hitap etmesini ve herkes için iyi çalışmasını sağlayabilir, teknoloji ilerledikçe rekabetçi bir çevrimiçi varlık sürdürebilirsiniz.

