
Вступ
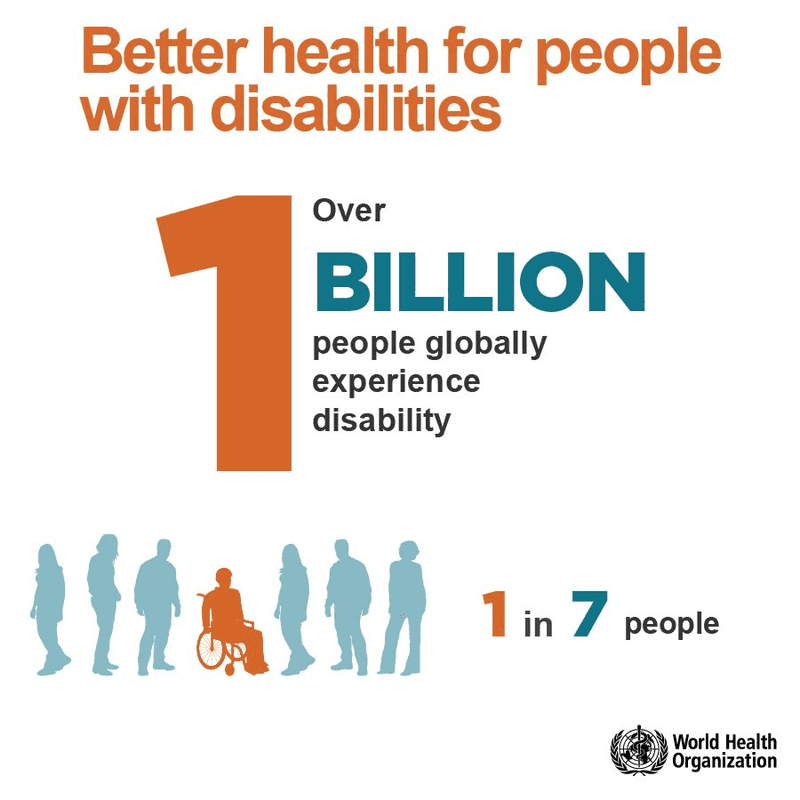
�За оцінками Всесвітньої організації охорони здоров'я, понад мільярд людей у світі мають значні порушення здоров'я. Це приблизно кожен сьомий з нас.
У міру того, як все більше підприємств переходять на цифрові технології, все більшого значення набуває веб-доступність. Без повністю доступного сайту організації щодня втрачають потенційних клієнтів.

Зображення взято з twitter.com
Однак, згідно з дослідженням Nucleus, близько 70% веб-сайтів мають блокування критичної доступності, що робить їх недоступними для значної частини суспільства. Це відповідає приблизно 6,9 мільярдів доларів потенційних замовлень, які втрачаються щороку.
Рішення просте: забезпечити доступну присутність в Інтернеті. У цій статті ви дізнаєтеся про дев'ять ключових способів покращити доступність вашого B2B-сайту. Дотримуйтесь цих порад, і ви отримаєте клієнтів, від яких інші компанії відвертаються, навіть не підозрюючи про це.
Фіолетовий фунт/долар
Створення доступного веб-сайту для дотримання нормативних вимог - це одне, але зробити веб-сайт по-справжньому дружнім до людей з інвалідністю - означає вийти за рамки базових принципів.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
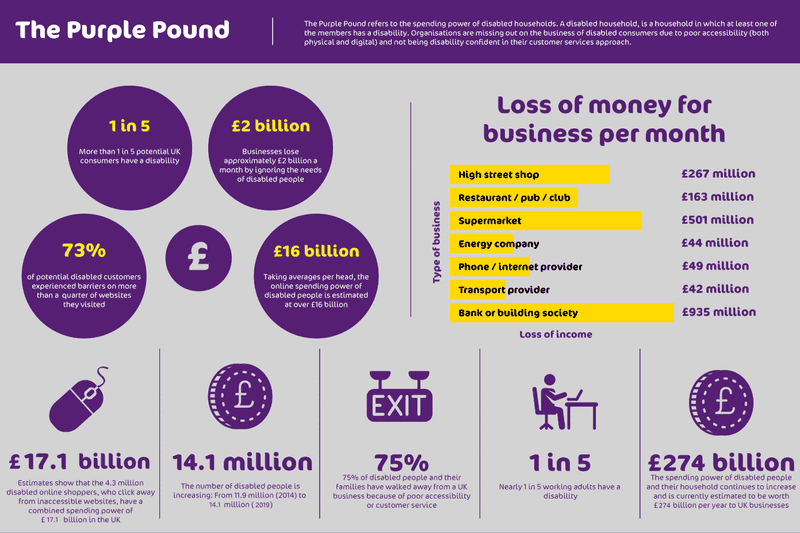
За статистикою, 73% покупців з обмеженими можливостями стикаються з бар'єрами в Інтернеті. У Великобританії потенційні замовлення від клієнтів з обмеженими можливостями відомі маркетологам як "фіолетовий фунт".
Компанії, що мають доступні веб-сайти, полегшують доступ до своїх послуг для людей з інвалідністю. У свою чергу, вони отримують вигоду від їхньої звички.
Тільки у Великій Британії цей ринок коштує близько 249 мільярдів фунтів стерлінгів (315 мільярдів доларів). І це лише одна країна, а це означає, �що існує величезний потенційний прибуток для підприємств з обмеженими фізичними можливостями.

Зображення з сайту wearepurple.org.uk
Розуміння доступності сайту: Що це таке і чому це важливо
Забезпечення доступності вашого B2B-сайту для всіх користувачів призводить до більш позитивного користувацького досвіду та ширшого охоплення. Багато компаній покладаються на Керівництво з доступності веб-контенту (WCAG), щоб забезпечити доступність своїх веб-сайтів для всіх. Це набір міжнародно визнаних стандартів, розроблених Ініціативою з веб-доступності (WAI).
Доступність веб-сайтів спрямована на те, щоб пристосувати їх до різних видів інвалідності. До них відносяться порушення зору, опорно-рухового апарату, слуху та когнітивні розлади. Кожна інвалідність створює унікальні проблеми, і задовольнити їх може бути складно.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Для багатьох людей з інвалідністю інтернет та цифрові технології зробили революцію в їхньому світосприйнятті. Однак, так само, як можуть існувати фізичні бар'єри, важливо визнати, що існують і потенційні цифрові бар'єри.
Включення функцій доступності повинно виходити за рамки виконання базових вимог - тобто доступ повинен бути повністю безперешкодним. Всі користувачі повинні мати чудовий досвід роботи на сторінці, незалежно від того, чи мають вони додаткові потреби чи ні.
Прикладом підходу, який набирає обертів у цифровій спільноті, є інтеграція віртуальних асистентів. Для людей з вадами зору переваги віртуального асистента полягають у тому, що він може використовувати розпізнавання зображень для їхнього опису. Для тих, хто має порушення слуху, вони можуть допомогти з субтитрами в режимі реального часу.
Отже, що ви можете зробити, щоб зробити свій B2B-сайт більш доступним? Ось кілька ідей, з яких можна почати.
Дев'ять способів зробити ваш B2B-сайт більш доступним
1. Впровадити чіткий та послідовний дизайн
Створення доступного веб-сайту значною мірою залежить від його дизайну. До ключових моментів належать такі:
- Кольорові схеми
- Контрастний
- Керування розміром шрифту та текстом
- Відстань між елементами
- Включаючи перетворення мови в текст на носії
- Використання графіки з альтернативним текстом
Не забувайте, що доступність також поширюється на маркетингові матеріали. Наприклад, масові розсилки - корисний інструмент, який допомагає B2B-бізнесу охопити більшу аудиторію.
Якщо ви користуєтеся послугами постачальника послуг масової розсилки, переконайтеся, що створений контент є настільки ж доступним, як і ваш веб-сайт.
2. Пріоритетність клавіатурної навігації
Інклюзивні B2B-сайти також надають перевагу клавіатурній навігації. Миша та сенсорне введення доступні не для всіх. Наприклад, багато людей з руховими або зоровими порушеннями покладаються на спеціалізовані клавіатури.
Переконайтеся, що всі аспекти вашого сайту оптимізовані для клавіатурної навігації. Якщо ви використовуєте сторонні елементи, наприклад, інструменти для продажів зі штучним інтелектом, перевірте, чи працюють їхні інтерфейси з клавіатурними командами. Це забезпечить зручну та ефективну роботу в Інтернеті для всіх відвідувачів сайту і відповідатиме принципам доступності вашого бізнесу.
3. Використовуйте описовий та змістовний контент
Щоб ваш B2B-сайт був максимально інклюзивним, контент повинен бути описовим, але змістовним. Використовуйте лаконічну мову, яка полегшує читання та уникайте надмірно складного жаргону.
Заголовки також повинні бути достатньо чіткими, щоб стисло передати ваш контент, тому розріжте вафлю. Текст посилань також має бути описовим, щоб допомогти користувачам зчитувачів з екрану.
Адаптація мови та контенту для людей з когнітивними проблемами або дислексією не повинна заважати іншим відвідувачам; вона просто забезпечує інклюзивний досвід для всіх ваших потенційних клієнтів.
4. Надавати транскрипції та субтитри для мультимедійного та візуального контенту
Мультимедійний контент збагачує залучення користувачів і має вагому мету на B2B-сайтах, тому переконайтеся, що він є інклюзивним і доступним.
Наприклад, при вбудовуванні аудіоконтенту дуже важливими є транскрипції. По-перше, це допомагає користувачам з вадами слуху. По-друге, це надає альтернативний спосіб доступу до вашого контенту для всіх користувачів. Будь-хто, хто відвідує ваш сайт, може вибрати читання, а не прослуховування, відповідно до своїх особистих уподобань.
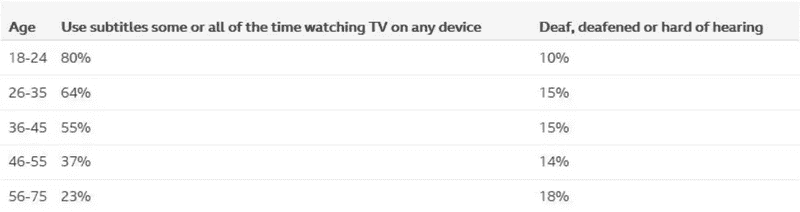
Для відеоконтенту субтитри також мають вирішальне значення. Вони роблять відео більш доступним для людей з вадами слуху і можуть покращити розуміння та залучення. Дослідження показали, що все більше людей вмикають субтитри, навіть якщо вони не мають проблем зі слухом.

Зображення з сайту bbc.co.uk
Є також багато причин, чому ви можете захотіти використовувати альтернативний текст для зображень та іншого візуального контенту. Його слід додавати до всіх зображень за замовчуванням.
Наприклад, якщо використовується програма для читання з екрану, можна прочитати альтернативний текст. Це покращує користувацький досвід для відвідувачів з вадами зору. Це також посилює SEO на вашій сторінці, надаючи контекст і допомагаючи пошуковим роботам ранжувати ваш сайт. Двох зайців одним пострілом.
5. Забезпечити сумісність з допоміжними технологіями
Безперешкодна взаємодія з допоміжними технологіями - кінцева мета будь-якого доступного B2B-сайту.
Отже, ось кілька речей, які варто перевірити:
- Зчитувачі з екрану. Використовуйте правильну семантику HTML, описові заголовки та змістовні анкори, щоб користувачі з вадами зору могли повноцінно взаємодіяти з вашим сайтом.
- Клавіатурна навігація. Переконайтеся, що до всіх інтерактивних елементів, таких як кнопки або форми, можна отримати доступ за допомогою клавіатури.
- Розпізнавання голосу. Переконайтеся, що дизайн вашого веб-сайту має чіткі шляхи навігації, щоб допомогти тим, хто користується голосовими командами.
- Екранні лупи. Перевірте масштабованість дизайну вашого сайту, щоб користувачі з вадами зору могли збільшувати контент без втрати читабельності.
6. Оптимізація форми та елементів введення
Якщо ваш веб-сайт використовує елементи введення і форми, переконайтеся, що вони доступні для всіх користувачів. Це означає, що потрібно звернути увагу на підписи полів. Чи зрозумілі вони? Чи повністю вони передають своє призначення? Чи є вони логічними?
Кожен, хто коли-небудь заповнював онлайн-форму, знає, як це може розчаровувати. Більшість людей, які кидають свої кошики під час оформлення замовлення, роблять це через те, що процес занадто довгий і складний. Це стосується _всіх_ користувачів, але для людей з потребами доступності ця цифра, ймовірно, буде набагато вищою.
Щоб оптимізувати цей процес, слід врахувати потенційні помилки при заповненні форми і те, як вони можуть вплинути на людину з додатковими потребами. Люди з інвалідністю можуть бути більш схильні до помилок при введенні даних. Наприклад, людині з вадами зору може бути важко зрозуміти, які поля є необов'язковими, а які - обов'язковими.
Підказки при введенні допомагають користувачам точно вводити інформацію. Ось кілька прикладів хорошої допомоги при введенні даних:
- Використовуйте "ім'я" та "прізвище" замість "ім'я один" та "ім'я два". Це допомагає людям зрозуміти, до якої частини їхнього імені ви звертаєтеся.
- Відображення необхідного формату для будь-яких дат, наприклад, ММ-ДД-ГГГГ.
- Опис помилок за допомогою тексту.
CAPTCHA також повинні мати доступну альтернативу.
7. Оптимізація продуктивності та часу завантаження
Забезпечення доступності - це більше, ніж просто дизайн. Повільне завантаження веб-сайту може призвести до розчарування, що впливає на всіх користувачів, в тому числі і на людей з обмеженими можливостями.
Щоб зменшити час завантаження, переконайтеся, що код вашого веб-сайту оптимізовано шляхом мінімізації файлів JavaScript, CSS та HTML. Механізми стиснення та кешування зображень також пришвидшать перегляд.
Не забудьте оптимізувати свій сайт і для мобільних користувачів. Завдяки багатьом інструментам доступності на мобільних пристроях, багато людей з інвалідністю віддають перевагу їх використанню, а не традиційним десктопам.
Якщо ваш сайт пропонує онлайн-сервіси, наприклад, VPN для ігор, подумайте, як час завантаження може вплинути на досвід користувачів.
Нарешті, розгляньте можливість використання локально розміщеного контенту, щоб зменшити затримку та пришвидшити завантаження. Наприклад, використовуйтедомени .mt для мальтійської аудиторії.
8. Проводьте регулярний аудит доступності
Зробити ваш B2B-сайт доступним - це не одноразова акція, і для того, щоб він залишався інклюзивним, його потрібно постійно перевіряти. Найкращий спосіб впоратися з цим - проводити регулярний аудит доступності.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Ось деякі речі, які ви повинні зробити під час аудиту:
- Оцініт�ь доступність вашого сайту за допомогою спеціальних онлайн-інструментів.
- Попросіть людей з особливими потребами протестувати ваш сайт і надати зворотній зв'язок.
- Створіть можливості для користувачів надавати відгуки про проблеми доступності в режимі реального часу, щоб ви знали, які сфери потребують покращення.
- Подумайте про програмне забезпечення для віддаленого робочого столу, таке як RealVNC, для ваших співробітників з обмеженими можливостями. Наприклад, це може допомогти працівнику з вадами зору орієнтуватися на сайтах постачальників або заповнити форму за допомогою спеціально адаптованої техніки, яку він має вдома.
9. Навчіть свою команду
Щодо останнього, то інклюзивність не обмежується лише вашим веб-сайтом, але й усією командою. Усі співробітники повинні розуміти важливість доступності та роль, яку вони відіграють у її забезпеченні.
Визнання того, що співробітники можуть мати додаткові потреби, має вирішальне значення. Якщо ваше програмне забезпечення для кол-центру не має таких самих можливостей для людей з обмеженими можливостями, як, наприклад, ваш веб-сайт, чи є ви справді інклюзивним бізнесом, чи лише на словах?
Доступність для всіх
Коли ви надаєте пріоритет доступності в бізнесі B2B, ви показуєте, що всі клієнти важливі для вас, незалежно від того, чи є вони працездатними, чи мають додаткові потреби в доступності.
Йдеться насамперед про задоволення потреб клієнтів і створення інклюзивної спільноти. Доступний веб-сайт не лише відповідає галузевим стандартам, але й демонструє, що ваш бренд є прогресивним і орієнтованим на користувача.
Зрештою, ви повинні прагнути створити доступний веб-сайт, який нікого не виключає - ні випадково, ні за задумом. Переваги для вашого бізнесу в плані залучення більшої кількості клієнтів і зростання прибутку - це просто вишенька на торті інклюзивності.

