
介绍
在当今的数字时代,拥有一个外观吸引人、能在各种设备上完美运行的网站至关重要。无论访问者使用的是智能手机、平板电脑还是台式电脑,只要能确保访问者获得引人入胜的访问体验,企业就能吸引更多的受众。进入响应式网页设计。
响应式网页设计不仅仅是一个花哨的术语。它能改变游戏规则,确保网站的布局和内容毫不费力地适应任何屏幕尺寸或分辨率。这将为任何设备上的访问者带来流畅、引人入胜的体验,最终提高用户满意度和参与度。
请继续阅读,本文将探讨有价值的见解和策略,帮助您释放网站的全部潜能,确保网站在任何设备上都美轮美奂。让我们开始吧。

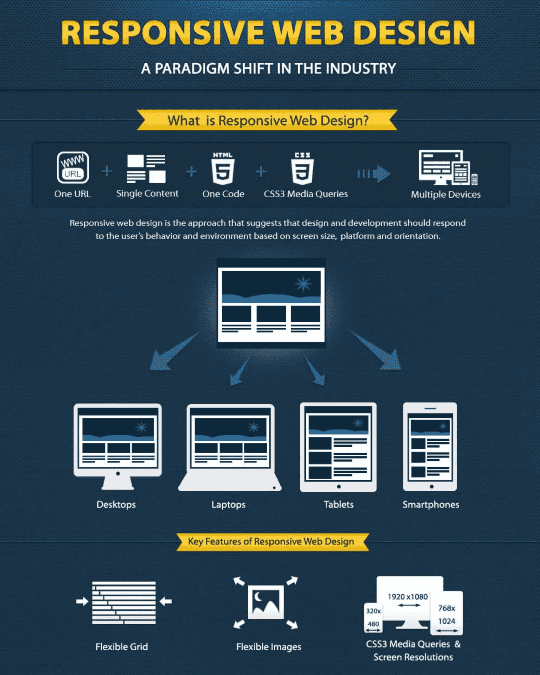
图片来源:DCI
了解响应式设计的基础知识
掌握响应式网页设计的核心原则对于创建能在任何设备上提供无与伦比的浏览体验的网站至关重要。这些基本原则是设计决策的基础,无论屏幕尺寸或设备类型如何,都能确保适应性和用户满意度。
以下是响应式设计的关键组成部分:
- 灵活的网格和布局:这些构成了响应式网站的结构,使布局可以随着设备屏幕尺寸的变化而扩展或收缩。通过将网格建立在宽度百分比而不是固定像素的基础上,网站内容可以保持流畅和适应性强。
- 可调整大小的图片:为了防止图片在较小的设备上扭曲布局或降低页面速度,可使用 CSS 或 HTML 来确保图片缩放正确。这种技术可以在各种浏览环境下保持图片质量和相关性。
- 媒体查询:这些 CSS 工具可以让你根据设备特性应用不同的样式。您可以通过建立断点来定制网站的外观和功能,从而在任何设备上提供最佳体验。
了解了这些基本原则,就为创建一个在各种设备上都能正常运行的美观网站奠定了基础。您还可以利用各种工具和资源来帮助您评估网站升级的成本,包括链接建设、独特设计和其他定制增强服务。欲了解更多有关网站响应性和优化网站的信息,请点击此处。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台

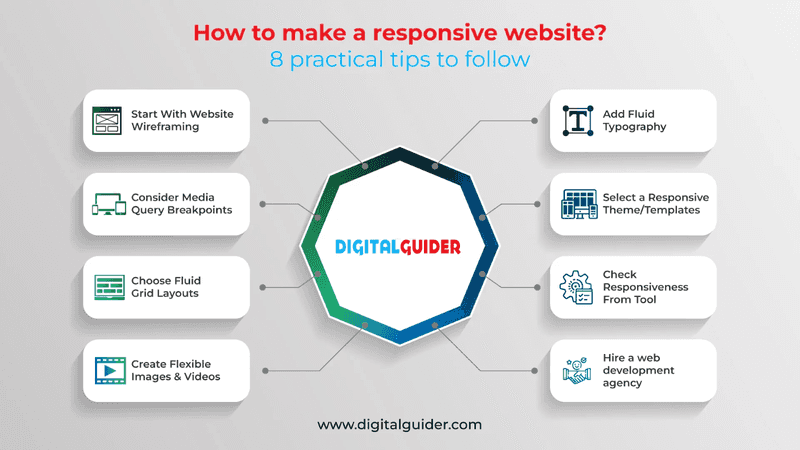
图片来源:Digital Guider
实现灵活布局
采用灵活的布局也是响应式网页设计取得成功的关键。这一策略可确保内容流畅地适应浏览者设备的屏幕尺寸,从而不折不扣地提供最佳用户体验。
以下是实施灵活布局的基本要素:
- 采用使用百分比的流动网格:流体网格不是根据像素或点的测量值来设计页面,而是依靠比例值。这种方法可以让网站布局在不同尺寸的屏幕上无缝缩放,保持布局的完整性和用户的参与度。
- 利用灵活的图像和媒体:确保图片和媒体内容的大小不是固定不变的,而是可以在其容器内进行调整,这一点至关重要。这种灵活性可防止图片溢出其包含的元素或在各种设备上变得过小,从而确保视觉内容保持高效和吸引力。
- 整合 CSS flexbox 和网格,实现动态布局:这些现代化的 CSS 布局模块提供了更复杂的方法来设计灵活而复杂的布局,以响应用户的环境。Flexbox 和 Grid 可让您创建可调整和对齐的布局,而不受传统固定宽度布局的限制。
使用灵活的布局设计可以让您的网站适应任何屏幕尺寸,同时在不同设备上保持外观和功能的一致性。
使用媒体查询
利用媒体查询是制作响应式设计的基石,可使网站无缝适应当今的各种设备。这种动态方法有助于获得量身定制的浏览体验,确保内容在任何设备上都能得到最佳呈现。
以下是有效利用媒体查询的关键方面:
- **定义断点以适应不同屏幕:**断点是指网站内容布局发生变化以更好地适应屏幕尺寸的特定点。确定这些点需要了解受众最常用的设备尺寸,并确保网站设计能从一种屏幕尺寸平滑过渡到另一种屏幕尺寸。
- **为不同设备应用特定样式:**一旦建立了断点,您就可以应用独特的样式,在不同设备上优化显示内容。这可能包括更改字体大小、调整布局组件或更改导航元素,以便更好地适应较小的屏幕。
- 测试媒体查询:在各种设备上进行严格的测试对于发现媒体查询中的任何问题至关重要。这一过程有助于确保您的样式在每个断点都能正确触发,无论设备或屏幕尺寸如何,都能提供一致且用户友好的体验。
将媒体查询纳入响应式设计策略可确保您的网站不仅能响应不同的屏幕尺寸,而且还能提高可用性和参与度。
优化图片和媒体
优化图片和媒体是响应式网页设计的另一个重要组成部分,可提高网站性能和用户 在所有设备上的参与度 。无论使用何种设备访问网站,有效的优化都能确保视觉内容快速加载并正确显示。
以下是有效优化图片和媒体的策略:
- **在不降低质量的情况下压缩图片:**工具和算法可以在�保持视觉保真度的同时,显著减小图片文件大小。这一步骤对于加快页面加载时间至关重要,而页面加载时间是影响用户体验和搜索引擎优化排名的关键因素。
- **使用响应式图片解决方案:**实施 "srcset "属性可让浏览器根据设备的屏幕尺寸和分辨率选择最合适的图片大小进行下载。这种方法既能在台式机上提供高质量的图片,又能减少移动设备的文件大小,从而确保高效的数据使用和更快的加载时间。
- 考虑对媒体进行懒加载:懒加载将非关键图片和媒体的加载推迟到需要时,通常是在它们进入视口时。这种技术可以大大改善页面的初始加载时间,减少带宽使用,并提升移动设备的浏览体验。
注重这些优化技术可确保您网站的图像和媒体对响应速度做出积极贡献。
测试和完善网站
要确保您的网站保持响应性和用户友好性,就需要不断进行测试和改进。这一过程对于发现和解决任何可能妨碍网站在不同设备上发挥最佳性能的问题至关重要。
以下是有效测试和改进网站的基本步骤:
- 使用模拟器和真实设备进行定期测试:模拟器可以提供一种快速有效的方法来检查网站在不同设备上的显示效果,而在实际设备上进行测试则可以提供有关真实用户体验的宝贵见解。这种组合可确保对网站在各种环境中的性能有广泛的了解。
- 收集用户对不同平台使用体验的反馈:用户反馈是一座信息金矿,它能揭示你可能没有注意到的问题,并提出改进建议。调查、反馈表和可用性测试等工具可以帮助收集这些关键数据。
- 随时更新新设备和屏幕尺寸,确保持�续的兼容性:技术领域不断发展,新设备和屏幕尺寸层出不穷。紧跟这些变化并及时更新网站,可确保网站对所有用户都具有可访问性和吸引力。
通过花时间进行测试和改进,您可以确保您的网站不仅能满足用户的需求和偏好,而且还能预测用户的需求和偏好。这种精益求精的精神巩固了网站的声誉,使其成为以用户为中心、响应迅速的资源,可随时为任何设备上的访问者提供服务。
优先考虑无障碍环境
让每个用户都能访问您的网站是响应式网页设计的一个重要方面。可访问性可以确保您的网站便于各种能力的人浏览和理解,从而体现出对包容性的承诺。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
以下是提高网站无障碍性的步骤:
- 使用语义 HTML 实现结构和可访问性:使用语义 HTML 标记,如 <header>、<nav>、<main>、<footer> 和 <article> 等,有助于屏幕阅读器和辅助技术更有效地导航您的内容。这种做法可在页面布局中提供清晰的地标,从而使您的网��站更易于访问。
- 确保文字和背景颜色有足够的对比度:文字和背景之间的高对比度对于有视觉障碍的用户来说至关重要。有一些工具可以测试颜色组合,确保它们达到或超过建议的对比度,使每个人都能阅读内容。
- 为无法使用鼠标的用户提供键盘导航:许多用户因身体残疾或个人偏好而依赖键盘导航。确保您的网站可以完全使用键盘快捷键导航,从而提高网站的可访问性。这包括提供焦点指示器和跳过链接,以改善键盘用户的导航体验。
优先考虑无障碍功能可以扩大受众范围,并表明网站致力于包容性。
关注性能优化
提高网站的性能是响应式网页设计的一个关键方面,它能确保在所有设备上都能快速加载和流畅交互。请记住,一个高性能的网站可以留住访客,提高整体用户满意度,这对于当今快节奏的数字时代至关重要。
以下是优化网站性能的重点策略:
- 尽量减少 HTTP 请求:通过减少页面元素的数量来简化网站设计。尽可能合并文件,如脚本和 CSS 样式表,以减少请求的总数。
- 利用浏览器缓存:实施缓存,在访问者首次访问后将网站的部分内容存储在他们的设备上。由于浏览器无需再次从服务器检索所有资源,因此可缩短后续访问的加载时间。
- 优化 CSS 和 JavaScript 的执行:合理安排脚本和样式,尽量减少它们对网站加载时间的影响。将 CSS 放在顶部,防止出现未样式化的内容,将 JavaScript 放在底部,确保页面在呈现之前无需等待脚本加载。
注重优化技术可确保您的网站反应灵敏,在任何设备上都�能提供无缝体验。
结论
如今,了解响应式网页设计至关重要。首先,它改善了网站在不同设备上的外观和运行方式,提升了用户体验、可访问性和速度。基本做法包括使用灵活的布局、优化图像、采用媒体查询以及关注网站性能和可访问性。
跟上这些响应式设计技术的步伐,你就能确保你的网站对所有人都有吸引力,并能很好地发挥作用,随着技术的进步保持在线竞争力。

