
소개
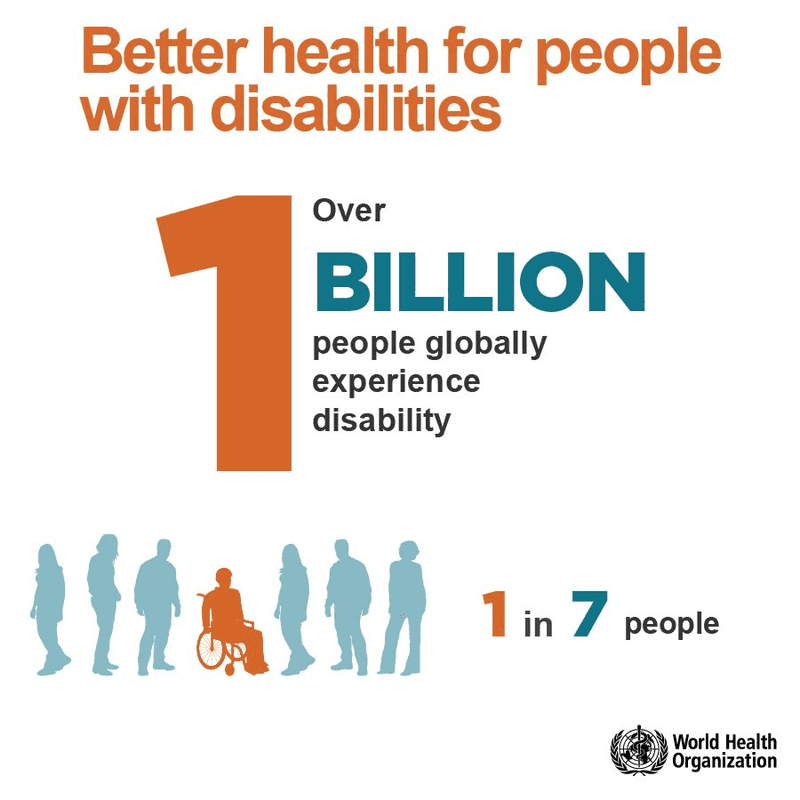
세계보건기구는 전 세계적으로 10억 명 이상의 사람들이 심각한 장�애를 경험하고 있다고 추정합니다. 이는 전 세계 인구 7명 중 1명에 해당하는 수치입니다.
점점 더 많은 비즈니스가 디지털화됨에 따라 웹 접근성이 점점 더 중요해지고 있습니다. 완전히 접근 가능한 사이트가 없다면 기업은 매일 잠재 고객을 외면하게 됩니다.

트위터이미지 출처
하��지만 Nucleus의 조사에 따르면 약 70%의 웹사이트에 심각한 접근성 차단 기능이 있어 사회의 많은 사람들이 접근할 수 없는 것으로 나타났습니다. 이는 매년 손실되는 약 69억 달러의 잠재적 고객에 해당합니다.
해결책은 간단합니다. 온라인 접근성을 확보하는 것입니다. 이 글에서는 B2B 사이트의 접근성을 개선할 수 있는 9가지 핵심 방법을 소개합니다. 이 팁을 따르면 다른 기업들이 자신도 모르게 외면하고 있는 고객에게 다가갈 수 있습니다.
퍼플 파운드/달러
규정을 준수하기 위해 접근성 높은 웹사이트를 만드는 것도 중요하지만, 진정으로 장애 친화적인 웹사이트를 만드는 것은 기본을 뛰어넘는 것을 의미합니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
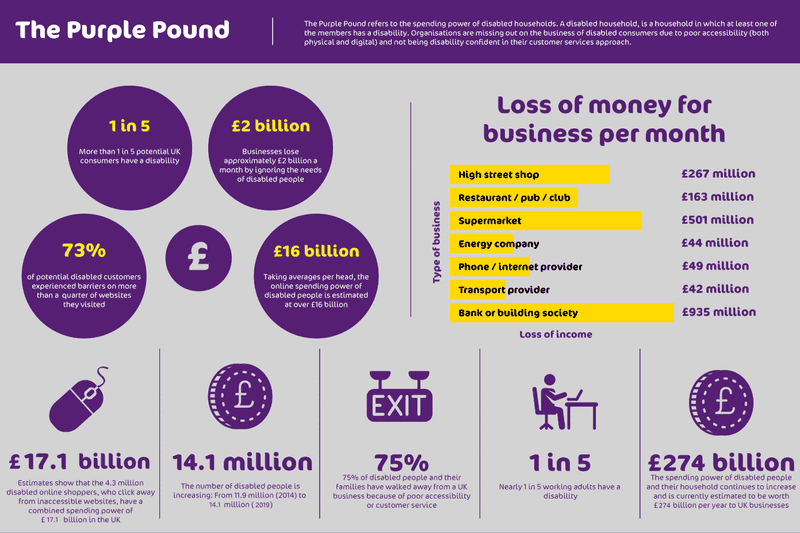
통계에 따��르면 장애인 고객의 73%가 온라인에서 장벽을 경험한다고 합니다. 영국에서는 마케터들이 장애인 고객의 잠재 고객을 '퍼플 파운드'라고 부릅니다.
접근 가능한 웹사이트를 갖춘 기업은 장애인 소비자가 서비스에 더 쉽게 액세스할 수 있습니다. 결국 장애인 소비자도 혜택을 누릴 수 있습니다.
영국에서만 이 시장의 가치는 약 2,490억 파운드(3,150억 달러)에 달합니다. 이는 한 국가에 불과하며, 장애인 비즈니스가 활용할 수 있는 잠재적 수익이 엄청나게 많다는 것을 의미합니다.

이미지 출처: wearepurple.org.uk
웹사이트 접근성 이해하기: 접근성이란 무엇이며 왜 중요한가
모든 사용자가 B2B 웹사이트에 액세스할 수 있도록 하면 보다 긍정적인 사용자 경험과 더 넓은 도달 범위를 확보할 수 있습니다. 많은 기업이 웹 콘텐츠 접근성 지침(WCAG)을 준수하여 모든 사람이 웹사이트를 사용할 수 있도록 합니다. 이는 웹 접근성 이니셔티브(WAI)에서 개발한 국제적으로 인정받는 일련의 표준입니다.
웹사이트 접근성은 다양한 장애를 수용하기 위해 노력합니다. 여기에는 시각 장애, 운동 장애, 청각 장애, 인지 장애 등이 포함됩니다. 각 장애는 고유한 문제를 야기하며 이러한 문제를 해결하는 것은 복잡할 수 있습니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
많은 장애인에게 인��터넷과 디지털 기술은 세상을 경험하는 방식에 혁신을 가져왔습니다. 하지만 물리적 장벽이 존재할 수 있는 것처럼 디지털 장벽도 잠재적으로 존재할 수 있음을 인식하는 것이 중요합니다.
접근성 기능을 통합하는 것은 기본 요구 사항을 충족하는 것 이상으로 확장되어야 합니다. 즉, 접근에 전혀 장애가 없어야 합니다. 추가 요구 사항이 있든 없든 모든 사용자가 훌륭한 페이지 경험을 할 수 있어야 합니다.
디지털 커뮤니티에서 주목받고 있는 접근 방식의 한 예로 가상 비서의 통합을 들 수 있습니다. 시각 장애인의 경우 가상 비서의 장점은 이미지 인식 기능을 사용하여 이미지를 설명할 수 있다는 점입니다. 청각 장애가 있는 사람에게는 실시간 캡션으로 도움을 줄 수 있습니다.
그렇다면 B2B 웹사이트의 접근성을 높이려면 어떻게 해야 할까요? 다음은 시작하는 데 도움이 되는 몇 가지 아이디어입니다.
B2B 웹사이트의 접근성을 높이는 9가지 방법
1. 명확하고 일관된 디자인 구현
접근성 높은 웹사이트를 만드는 것은 주로 디자인에 달려 있습니다. 주요 고려 사항은 다음과 같습니다:
- 색 구성표
- 대조
- 글꼴 크기 및 텍스트 크기 제어
- 요소 사이의 간격
- 미디어에 음성-텍스트 출력 포함
- 대체 텍스트와 함께 그래픽 사용
접근성은 마케팅 자료에도 적용된다는 사실을 잊지 마세요. 예를 들어 대량 이메일은 B2B 비즈니스가 더 �많은 잠재 고객에게 도달할 수 있도록 도와주는 유용한 도구입니다.
대량 이메일 서비스 제공업체를 사용하는 경우 생성된 콘텐츠가 웹사이트와 동일하게 접근 가능한지 확인하세요.
2. 키보드 탐색 우선순위 지정
포용적인 B2B 웹사이트는 키보드 탐색을 우선시합니다. 마우스와 터치 기반 입력은 모든 사람이 이용할 수 있는 것은 아닙니다. 예를 들어, 운동 장애나 시각 장애가 있는 많은 사람들은 특수 키보드에 의존합니다.
웹사이트의 모든 측면이 키보드 탐색에 최적화되어 있는지 확인하세요. AI 영업 도구와 같은 타사 요소를 통합하는 경우, 해당 인터페이스가 키보드 명령으로 작동하는지 확인하세요. 이렇게 하면 모든 웹사이트 방문자에게 사용자 친화적이고 효율적인 온라인 환경을 제공하고 비즈니스의 접근성 원칙에 부합할 수 있습니다.
3. 설명적이고 의미 있는 콘텐츠 사용
B2B 웹사이트가 최대한 포괄적인 웹사이트가 되려면 콘텐츠는 설명적이면서도 의미 있는 것이어야 합니다. 가독성을 높이고 불필요하게 복잡한 전문 용어를 피하는 간결한 언어를 사용하세요.
제목은 콘텐츠를 간결하게 전달할 수 있을 정도로 명확해야 하므로 장황한 문구를 자르세요. 링크 텍스트도 화면 리더 사용자를 돕기 위해 설명이 포함되어야 합니다.
인지 장애나 난독증이 있는 사람들을 위해 언어와 콘텐츠를 조정한다고 해서 다른 방문자의 경험을 빼앗을 필요는 없으며, 모든 잠재 고객에게 포용적인 경험을 제공할 수 있습니다.
4. 멀티미디어 및 시각적 콘텐츠에 대한 대본 및 캡션 제공
멀티미디어 콘텐츠는 사용자 참여를 풍부하게 하고 B2B 웹사이트에서 확실한 목적을 가지고 있으므로 포용성과 접근성을 모두 갖추도록 해야 합니다.
예를 들어 오디오 콘텐츠를 임베드할 때는 대본이 필수입니다. 첫째, 청각 장애가 있는 사용자에게 도움이 됩니다. 둘째, 모든 사용자가 콘텐츠에 액세스할 수 있는 대체 방법을 제공합니다. 웹사이트를 방문하는 모든 사용자는 개인 취향에 따라 듣기보다는 읽기를 선택할 수 있습니다.
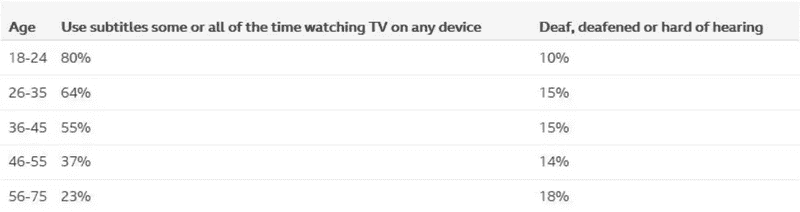
동영상 콘텐츠의 경우 선택 캡션도 매우 중요합니다. 자막을 사용하면 청각 장애가 있는 사람들이 동영상에 더 쉽게 접근할 수 있고 이해도와 참여도를 높일 수 있습니다. 연구에 따르면 점점 더 많은 사람들이 청각에 문제가 없는 경우에도 자막을 켜고 있는 것으로 나타났습니다.

이미지 출처: bbc.co.uk
이미지 및 기타 시각적 콘텐츠에 대체 텍스트를 사용해야 하는 이유는 여러 가지가 있습니다. 모든 이미지에 기본적으로 추가해야 합니다.
예를 들어 화면 리더를 사용하면 대체 텍스트를 읽어줄 수 있습니다. 이렇게 하면 시각 장애가 있는 방문자의 사용자 경험이 향상됩니다. 또한 페이지 내 SEO를 강화하여 컨텍스트를 제공하고 검색 엔진 크롤러가 사이트 순위를 매기는 데 도움을 줍니다. 일석이조입니다.
5. 보조 기술과의 호환성 보장 5.
보조 기술과의 원활한 상호 작용은 모든 접근 가능한 B2B 웹사이트의 궁극적인 목표입니다.
따라서 몇 가지 확인해야 할 사항이 있습니다:
- 스크린 리더. 시각 장애가 있는 사용자가 웹사이트와 완전히 상호 작용할 수 있도록 적절한 HTML 시맨틱, 설명적인 제목, 의미 있는 앵커를 사용하세요.
- 키보드 탐색. 버튼이나 양식과 같은 대화형 요소는 키보드를 사용하여 액세스할 수 있어야 합니다.
- 음성 인식. 웹사이트 디자인에 명확한 탐색 경로가 있는지 확인하여 음성 명령으로 탐색할 수 있도록 하세요.
- 화면 확대기. 웹사이트 디자인의 확장성을 확인하여 시각 장애가 있는 사용자가 가독성을 잃지 않고 콘텐츠를 확대할 수 있도록 하세요.
6. 양식 및 입력 요소 최적화
웹사이트에서 입력 요소와 양식��을 사용하는 경우 모든 사용자가 액세스할 수 있는지 확인하세요. 즉, 필드 레이블을 살펴봐야 합니다. 명확하게 표시되어 있나요? 목적을 충분히 전달하나요? 논리적인가?
온라인 양식을 작성해 본 사람이라면 누구나 온라인 양식이 얼마나 짜증나는지 알고 있습니다. 결제 과정에서 카트를 포기하는 대부분의 사람들은 그 과정이 너무 길고 복잡하기 때문에 포기합니다. 이는 모든 사용자에게 해당되지만, 접근성이 필요한 사용자의 경우 그 수가 훨씬 더 많을 것입니다.
이 프로세스를 최적화하려면 잠재적인 양식 작성 오류와 추가 도움이 필요한 사람에게 어떤 영향을 미칠 수 있는지 고려해야 합니다. 장애가 있는 사람은 입력 오류를 범할 가능성이 더 높습니다. 예를 들어, 시각 장애가 있는 사람은 어떤 필드가 선택 사항이고 어떤 필드가 필수 사항인지 알기 어려울 수 있습니다.
입력 지원은 사용자가 정보를 정확하게 입력할 수 있도록 도와줍니다. 다음은 좋은 입력 지원의 몇 가지 예입니다:
- '이름 1', '이름 2' 대신 '이름'과 '성'을 사용합니다. 이렇게 하면 상대방이 내 이름에서 어떤 부분을 가리키는지 알 수 있습니다.
- 날짜에 필요한 형식을 표시합니다(예: MM-DD-YYYY).
- 텍스트로 오류를 설명합니다.
캡차도 접근 가능한 대안이 있어야 합니다.
7. 성능 및 로딩 시간 최적화
접근성 높은 경험을 보장하는 것은 단순한 디자인 이상의 문제입니다. 느리게 로드되는 웹사이트는 접근성이 필요한 사용자를 포함한 모든 사용자에게 불만을 초래할 수 있습니다.
로딩 시간을 줄이려면 JavaScript, CSS, HTML 파일을 최소화하여 웹사이트의 코드를 최�적화하세요. 이미지 압축 및 캐싱 메커니즘도 탐색 속도를 높여줍니다.
모바일 사용자를 위해 사이트를 최적화하는 것도 잊지 마세요. 모바일 기기의 접근성 도구가 다양하기 때문에 많은 장애인이 기존 데스크톱보다 모바일 기기의 사용을 선호합니다.
웹사이트에서 게임용 VPN과 같은 온라인 서비스를 제공하는 경우, 로딩 시간이 사용자 경험에 어떤 영향을 미칠 수 있는지 고려하세요.
마지막으로, 지연 시간을 줄이고 로딩 시간을 개선하려면 로컬로 호스팅된 콘텐츠를 사용하는 것이 좋습니다. 예를 들어 몰타 사용자를 위해.mt 도메인을 사용하세요.
8. 정기적인 접근성 감사 실시
B2B 웹사이트의 접근성을 높이는 일은 한 번으로 끝나는 것이 아니며, 포용성을 유지하려면 지속적인 검토가 필요합니다. 이를 처리하는 가장 좋은 방법은 정기적인 접근성 감사를 실시하는 것입니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
다음은 감사 과정에서 수행해야 할 몇 가지 사항입니다:
- 전문 온라인 도구를 사용하여 웹사이트의 접근성을 평가하세요.
- 접근성이 필요한 사람에게 사이트를 테스트하고 피드백을 제공하도록 요청하세요.
- 사용자가 접근성 문제에 대해 실시간으로 피드백할 수 있는 기회를 만들어 어떤 부분을 개선해야 하는지 파악하세요.
- 장애가 있는 직원을 위해 RealVNC와 같은 원격 데스크톱 소프트웨어를 고려하세요. 예를 들어, 시각 장애가 있는 직원이 공급업체 사이트를 탐색하거나 집에 있는 특수 개조 기술을 사용하여 양식을 작성하는 데 도움이 될 수 있습니다.
9. 팀 교육
후자의 경우, 포용성은 웹사이트를 넘어 팀 전체로 확장됩니다. 모든 직원은 접근성의 중요성과 이를 촉진하는 데 있어 자신의 역할을 이해해야 합니다.
직원에게 추가적인 요구 사항이 있을 수 있다는 점을 인식하는 것이 중요합니다. 예를 들어 콜센터용 소프트웨어가 웹사이트와 동일한 접근성 기능을 제공하지 않는다면 정말 포용적인 기업일까요, 아니면 립서비스에 불과할까요?
모두를 위한 접근성
B2B 비즈니스에서 접근성을 우선시하면 장애가 있거나 추가적인 접근성 요구 사항이 있는지에 관계없이 모든 고객을 중요하게 생각한다는 것을 보여줄 수 있습니다.
이는 주로 고객 만족과 포용적인 커뮤니티 조성에 관한 것입니다. 접근성이 뛰어난 웹사이트는 업계 표준을 준수할 뿐만 아니라 브랜드가 미래지향적이고 사용자 중심적이라는 것을 보여 줍니다.
궁극적으로는 우발적이든 의도적이든 누구도 배제하지 않는 접근성 높은 웹사이트를 만들어야 합니다. 더 많은 고객에게 도달하고 수익을 증대하는 측면에서 비즈니스에 가져다주는 이점은 포용성 케이크의 장식에 불과합니다.

