
Introduksjon
Bildeoptimalisering er mer enn å legge til alt-tekst eller endre filnavn.
Det innebærer avanserte teknikker som komprimering av bilder, bruk av strukturerte data, hurtigbufring i nettleseren og bruk av innholdsleveringsnettverk.
Er du klar til å ta nettstedets bilde-SEO til neste nivå?
Les dette innlegget for å finne ut hva du må gjøre.
Innhold:
- Strukturerte data
- Lazy Loading
- Komprimering av bilder
- Caching i nettleseren
- Nettverk for innholdslevering
- Knapper for sosial deling
- Open Graph og Twitter-kort
- Mobilvennlig
Strukturerte data
Strukturerte data, også kjent som schema markup, er en type kode som gjør det mulig for søkemotorer å forstå innholdet ditt bedre.
Så hva er fordelene med å bruke det til bildeoptimalisering?
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
For det første hjelper det søkemotorene med å identifisere konteksten og formålet med bildene dine. Dette kan gjøre bildene dine mer relevante i søkeresultatene og øke synligheten.
For det andre kan strukturerte data gjøre det mulig å bruke Rich Snippets eller forbedrede oppføringer som gir mer informasjon om bildene dine direkte på søkemotorenes resultatsider.
Men la meg fortelle deg mer.
Google støtter ulike typer strukturerte data for bilder, for eksempel produkt-, oppskrifts- og videomarkering:
- Produktbilder
- Video og animerte bilder
- Oppskrifter
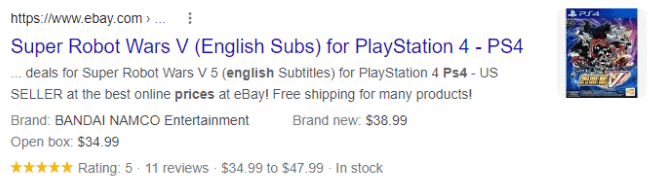
Produktbilder
Produktbilder er avgjørende for e-handelsnettsteder, ettersom de kan ha stor innvirkning på kjøpsbeslutninger.
Ved å bruke riktig markering kan du oppgi viktig informasjon som pris, tilgjengelighet og rangeringer direkte i søkeresultatene.

Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Dette gjør det enklere for potensielle kunder å ta en informert beslutning uten å måtte klikke seg gjennom flere sider.
Video og animerte bilder
Hvis nettstedet inneholder video eller animerte bilder, kan du bruke skjemamarkering til å oppgi detaljer som tittel, beskrivelse og miniatyrbilde-URL.
Det forbedrer ikke bare relevansen av bildene dine i søkeresultatene, men oppmuntrer også brukerne til å klikke seg videre og engasjere seg i innholdet ditt.
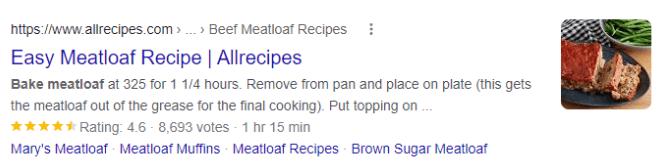
Oppskrifter
For matbloggere og oppskriftsnettsteder kan strukturerte data for oppskrifter utgjøre en betydelig forskjell når det gjelder å tiltrekke seg mer trafikk.

Ved å inkludere viktig informasjon som ingredienser, tilberedningstid og rangeringer i skjemamarkeringen kan oppskriftene dine skille seg ut i søkeresultatene og øke klikkfrekvensen.
Hvordan kan du implementere strukturerte data for bildene dine?
Det finnes flere måter å legge til strukturerte data på, for eksempel ved å bruke Googles Structured Data Markup Helper, legge dem til direkte i HTML eller bruke en plugin hvis du har et CMS som WordPress.
Lazy Loading
Lazy loading er en teknikk som utsetter innlasting av ikke-kritiske ressurser på en nettside til de trengs.
Google har uttalt at det er en god praksis for bilder, ettersom det kan forbedre lastetiden på siden betydelig, spesielt på mobile enheter med tregere tilkoblinger.

I hovedsak kan denne prosessen forbedre nettstedets ytelse betydelig ved å minimere kravene til datalasting under den første sideinnlastingen.
Denne optimaliseringen øker ikke bare nettstedets hastighet, men bidrar også til å forbedre søkemotoroptimaliseringen, ettersom lastetiden spiller en avgjørende rolle som rangeringsfaktor i søkemotorenes algoritmer.
Så hvordan kan du oppnå dette?
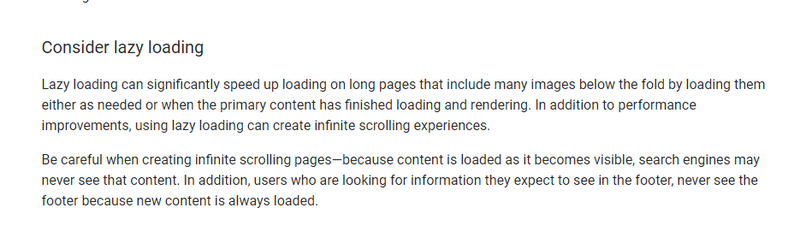
Google tilbyr en omfattende guide som forklarer viktigheten av å lazy-loade innhold på riktig måte, noe som er avgjørende for at søkeroboter skal få tilgang til innholdet på en effektiv måte. Du finner guiden her. Det finnes ulike metoder, som alle innebærer at man arbeider med Javascript.
Hvis du bruker WordPress, finnes det heldigvis en rekke lazy loading-plugins som kan optimalisere nettstedets ytelse. Et populært alternativ er plugin-modulen a3 Lazy Load, som er kjent for sin effektivitet når det gjelder å øke hastigheten på sideinnlastingen.
I tillegg kan du utforske andre alternativer som Smush, Image Optimization Lazy Load fra Optimole eller Lazy Load fra WP Rocket. Hver av disse pluginene har unike funksjoner og fordeler som hjelper deg med å forbedre nettstedets brukeropplevelse.
Komprimering av bilder
Komprimering av bilder er et viktig steg i arbeidet med å optimalisere bildene dine for nettet.
Det reduserer filstørrelsen uten å påvirke bildekvaliteten nevneverdig, noe som gir raskere innlasting av sider.
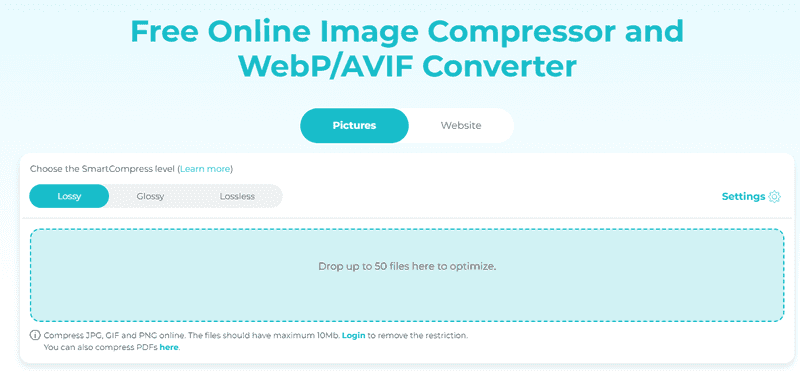
Det finnes flere verktøy på nettet som hjelper deg med å komprimere bilder før du laster dem opp på nettstedet ditt.
Du kan for eksempel bruke den gratis nettbaserte bildekompressoren ShortPixel til å redusere størrelsen på bildene dine uten at det går ut over kvaliteten.

Du kan velge mellom lossy, glossy og lossless.
Tapsfri komprimering gir den største reduksjonen i filstørrelse, men kan påvirke bildekvaliteten noe. Glanset komprimering gir et høyere kvalitetsnivå, og tapsfri komprimering opprettholder den opprinnelige bildekvaliteten samtidig som filstørrelsen reduseres.
Du kan også vurdere å bruke plugins hvis du har WordPress eller et annet CMS.
Caching i nettleseren
Nettleserbufring er en mekanisme som gjør det mulig for nettlesere å lagre statiske ressurser på et nettsted, for eksempel bilder, slik at de ikke må lastes ned på nytt når brukeren besøker den samme siden på nytt. Dette gir raskere lastetider og bedre ytelse på nettstedet.
Hvis du aktiverer dette for bildene dine, kan du forbedre brukeropplevelsen og redusere båndbreddebruken betydelig.
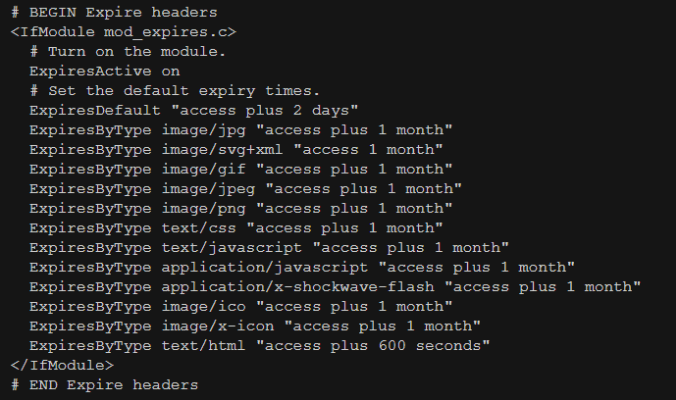
Du kan legge til direktiver for nettleserbufring i konfigurasjonen på serversiden.
Et eksempel på kode kan se slik ut:

Eller du kan bruke plugins som tilbyr denne funksjonen for CMS-plattformer som WordPress.
Noen populære alternativer er W3 Total Cache, WP Super Cache og WP Fastest Cache.
Ved å implementere denne strategien kan du redusere antall HTTP-forespørsler til serveren din, noe som forbedrer nettstedets hastighet og til syvende og sist forbedrer SEO-rankingen din.
Nettverk for innholdslevering (CDN)
Et innholdsleveringsnettverk (Content Delivery Network, CDN) er et nettverk av geografisk distribuerte servere som er utformet for å levere nettinnhold raskt og effektivt.
Ved å bruke et CDN kan du redusere avstanden mellom de besøkende på nettstedet og serveren som hoster bildene dine.
Dette gir raskere lastetider ettersom dataene har kortere vei å gå, noe som forbedrer brukeropplevelsen.
Hvis dataene dine for eksempel er lagret i USA, men seere fra Europa eller Asia har tilgang til dem, kan et CDN lagre og levere bildene dine fra servere som befinner seg nærmere dem.
Mange hostingleverandører tilbyr innebygde CDN-er til sine kunder.
Hvis ikke, kan du bruke eksterne tjenester som Cloudflare, MaxCDN eller Amazon Cloudfront.
Ved å implementere et CDN kan du forbedre nettstedets ytelse betraktelig og gjøre det mer tilgjengelig for besøkende over hele verden.
Knapper for sosial deling
Hvis du inkluderer delingsknapper ved siden av bildene dine, kan brukerne enkelt dele dem på sosiale medier.
Dette øker ikke bare synligheten og trafikken til nettstedet ditt, men gir også en bedre brukeropplevelse ved at brukerne enkelt kan engasjere seg i og dele innholdet ditt.
Du kan legge til sosiale delingsknapper manuelt ved hjelp av HTML-kode eller bruke plugins for CMS-plattformer som WordPress.
Noen populære alternativer er Mashshare, AddToAny Share Buttons og Social Warfare (min favoritt).

Velg det alternativet som passer best til nettstedets stil og layout, slik at du får en sømløs brukeropplevelse.
Open Graph og Twitter-kort
Open Graph og Twitter Cards er tagger som lar deg angi hvordan bildene dine skal vises når de deles på sosiale medier.
Disse taggene gir en forhåndsvisning av bildet, tittelen og beskrivelsen av innholdet ditt, noe som gjør det mer visuelt tiltalende og engasjerende for potensielle seere.
Ved å inkludere disse kodene i nettstedets kode kan du øke klikkfrekvensen betraktelig og oppmuntre til deling i sosiale medier.
Du kan legge til disse kodene manuelt eller bruke plugins for CMS-plattformer som WordPress for å automatisere prosessen.
Noen populære alternativer er Yoast SEO, Rank Math og All in One SEO Pack.
Velg den plugin-modulen som passer best til dine behov, og optimaliser bildene dine for deling i sosiale medier.

Mobilvennlig
Siden de fleste internettbrukere går inn på nettsteder via mobile enheter, er det viktig å sørge for at webdesignet ditt er mobilvennlig. Dette innebærer blant annet å optimalisere bilder for mindre skjermer og lavere nettverkshastigheter.
Du kan bruke responsive designteknikker for automatisk å justere bildestørrelser og -formater basert på skjermstørrelse, eller implementere lazy-loading spesielt for mobile enheter.
Sørg for å teste nettstedets ytelse på ulike enheter for å sikre en sømløs brukeropplevelse for alle besøkende.
VANLIGE SPØRSMÅL
Spørsmål: Påvirker bilder SEO?
Ja, bilder kan påvirke SEO på flere måter.
Ved å optimalisere dem kan du forbedre nettstedets ytelse og lastetider, noe som fører til en bedre brukeropplevelse og potensielt høyere rangering i søkemotorene.
Alt-tagger og bildetekster gir også søkemotorene mer kontekst, slik at innholdet ditt blir lettere å finne.
Q: Kan bildekomprimering påvirke kvaliteten på bildene mine?
Ja, bildekomprimering kan påvirke bildekvaliteten noe, avhengig av hvilken metode som brukes.
Med de riktige teknikkene og verktøyene kan du imidlertid komprimere bilder uten vesentlig kvalitetstap.
Det er viktig å balansere mellom reduksjon av filstørrelse og opprettholdelse av bildekvalitet for å sikre en positiv brukeropplevelse.
Eksperimenter med ulike komprimeringsmetoder og sammenlign resultatene for å finne den som passer best til nettstedets behov.
Q: Kan jeg bruke gratis bilder fra Internett på nettstedet mitt?
Det anbefales generelt at du bruker originalbilder eller innhenter lisens for bilder som brukes på nettstedet ditt.
Bruk av gratis bilder fra Internett kan føre til brudd på opphavsretten og juridiske problemer.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Hvis du velger å bruke gratis bilder, må du sørge for at de er lisensiert for kommersiell bruk og oppgi kilden.
Det er alltid best å lage eller skaffe unike bilder av høy kvalitet til nettstedet ditt.
Avsluttende ord
Optimalisering av bilder på nettstedet ditt er avgjørende for bedre ytelse, brukeropplevelse og SEO.
Ved å bruke teknikker som nettleserbufring, CDN, sosiale delingsknapper og optimalisering for mobile enheter kan du forbedre nettstedets generelle kvalitet og nå ut til et bredere publikum.
Husk alltid å følge retningslinjene for lisensiering og prioritere bildeoptimalisering for å få en mer vellykket tilstedeværelse på nettet.

