
Introduksjon
I 2024 står minimalistisk webdesign fortsatt som et fyrtårn for klarhet og funksjonalitet i den digitale verden. Denne designfilosofien, som er forankret i enkelhet og effektivitet, fjerner det overflødige og fokuserer i stedet på de viktigste elementene for å skape en ren og ryddig opplevelse på nettet.
Utviklingen av minimalistisk webdesign er et bevis på at det er et effektivt og attraktivt virkemiddel i et stadig mer komplekst digitalt landskap.
Helt fra starten av har minimalistisk design vært styrt av prinsippene om å redusere distraksjoner og øke brukerengasjementet.
I takt med at teknologien har utviklet seg og brukernes preferanser har endret seg, har minimalistisk design tilpasset seg og integrert nye teknikker og teknologier, samtidig som den har vært tro mot sin grunntanke.
I dette blogginnlegget skal vi se nærmere på hvordan minimalistisk webdesign har utviklet seg frem til 2024, og hvordan det har bidratt til en brukerorientert, estetisk tiltalende og svært funksjonell opplevelse på nettet.
Utviklingen av minimalistisk webdesign er ikke bare en historie om estetiske trender, men også en refleksjon av skiftende digitale paradigmer og brukeratferd, noe som viser at den er tilpasningsdyktig og motstandsdyktig i den dynamiske webdesignverdenen.
Historisk kontekst for minimalistisk webdesign
Minimalistisk webdesign er i bunn og grunn påvirket av den bredere minimalistiske bevegelsen innen kunst og design, som oppstod på midten av 1900-tallet. Denne bevegelsen la vekt på enkelhet og objektivitet, og fjernet det unødvendige for å fokusere på det vesentlige, forklarer Alex Taylor, markedssjef i CrownTV.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Innenfor webdesign begynte disse prinsippene å slå rot på slutten av 1990-tallet og begynnelsen av 2000-tallet. I denne perioden begynte webdesignerne å bevege seg bort fra de uoversiktlige og ofte kaotiske designene som var utbredt i internettets barndom.
Begrensningene i hastighet og båndbredde i oppringningstiden gjorde det nødvendig med en enklere og mer strømlinjeformet tilnærming til webdesign, noe som utilsiktet satte scenen for minimalisme.
- Fremveksten av mobilt internett: Med smarttelefonenes inntog og den økende bruken av mobilt internett på slutten av 2000-tallet fikk minimalistisk design et betydelig oppsving. Behovet for at nettsteder skulle fungere effektivt på mindre skjermer med mindre prosessorkraft, førte til at designere tok til seg minimalismens prinsipper om enkelhet og funksjonalitet, legger Theo de Vries, CEO i The Diamond Rehab Thailand, til.
- Fremskritt innen CSS og HTML: Utviklingen av CSS (Cascading Style Sheets) og HTML (HyperText Markup Language) på 2010-tallet spilte en avgjørende rolle. Disse teknologiene gjorde det mulig å lage mer sofistikerte design med færre ressurser, slik at designerne enkelt kunne skape elegante, rene og moderne nettsteder.
- Brukersentrert fokus: Etter hvert som brukeropplevelse (UX) ble en viktig faktor innen webdesign, ble minimalisme i økende grad sett på som en måte å forbedre brukervennligheten på. Fokuset ble rettet mot å redusere den kognitive belastningen for brukerne, gjøre det enklere å navigere og prioritere innhold fremfor dekorative elementer, forklarer Ali Nahhas, eier av Aladdin Houston.
- Integrering av multimedieelementer: På midten av 2010-tallet ble minimalistisk design tilpasset for å innlemme multimediaelementer som bilder og videoer av høy kvalitet, noe som balanserte visuell appell med en ryddig layout. I denne perioden ble estetikk kombinert med avanserte nettfunksjoner, forteller Barry Conybeare, Michigan Accident Lawyer hos Conybeare Law Office.
- Epoke med responsiv design: Fremveksten og dominansen av responsiv webdesign styrket minimalismens rolle ytterligere. Behovet for at nettsteder sømløst skal kunne tilpasses ulike skjermstørrelser og enheter, forsterket det minimalistiske funksjonalitetsprinsippet.
- Minimalisme i AI- og ML-alderen: Da vi nærmet oss 2024, ga integreringen av kunstig intelligens og maskinlæring en ny dimensjon til minimalistisk webdesign. Disse teknologiene gjorde det mulig å skape mer personlige og dynamiske brukeropplevelser innenfor det minimalistiske rammeverket, med innhold og oppsett som er skreddersydd til den enkelte brukers preferanser og atferd, sier Saba Mobebpour, CEO i DropGenius.
Kjerneprinsipper for minimalistisk webdesign
Kjerneprinsippene i minimalistisk webdesign - enkelhet, funksjonalitet og eleganse - har lenge vært fundamentet i denne designfilosofien, og har formet hvordan nettsteder konseptualiseres og konstrueres. I 2024 vil disse prinsippene fortsatt være retningsgivende for designere, om enn i et digitalt landskap som har utviklet seg, sier Eran Mizrahi, CEO i Ingredient Brothers.
Enkelhet

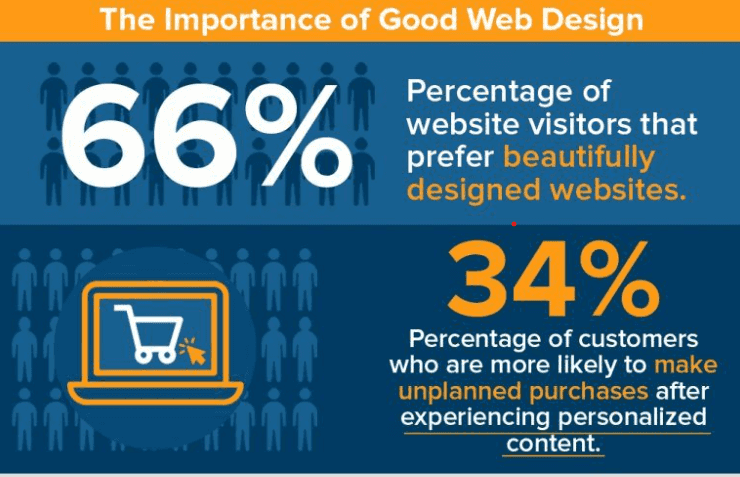
Bildekilde: FinancesOnline
Prinsippet om enkelhet i minimalistisk webdesign handler om å fjerne unødvendige elementer og fokusere på det som er essensielt. Det betyr ikke at designet skal være minimalistisk, men at man skal oppnå mer med mindre.
Corey Longhurst, Head of Growth i LegalOn, forteller: "Enkelhet kommer til uttrykk i rene layouter, bruk av hvite flater (eller negativ plass) og minimal bruk av farger og teksturer. Det handler om å skape et design som er fritt for rot og distraksjoner, slik at brukerens reise gjennom nettstedet blir intuitiv og enkel."
Danny Jay, markedsdirektør i SOLVED Consulting, sier: "I en applikasjon betyr enkelhet å prioritere innholdshierarkiet og sørge for at den viktigste informasjonen er umiddelbart synlig og tilgjengelig for brukeren."
Funksjonalitet
Martynas Žvirblis, Manager hos VPSForexTrader, forklarer: "Funksjonalitet er en hjørnestein i minimalistisk design, og det understrekes at hvert element på et nettsted skal tjene et formål. Det handler ikke bare om estetikk; alle designvalg, fra navigasjonsmenyen til call-to-action-knappene, er gjort med tanke på brukerens opplevelse."
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Dette prinsippet har ført til design der brukervennlighet er i høysetet - enkel navigasjon, raske lastetider og mobilresponsivitet. Ved å bruke dette prinsippet fokuserer designerne på brukernes atferdsmønstre og sørger for at nettstedet ikke bare er visuelt tiltalende, men også praktisk og intuitivt for brukerne. Dette fokuset på brukeropplevelsen (UX) er avgjørende for å maksimere kundeengasjementet og øke konverteringsraten i netthandelen.
Eleganse
Med eleganse i minimalistisk webdesign menes en harmonisk balanse mellom visuelle elementer som skaper en behagelig estetikk uten å overbelaste sansene. Det oppnås gjennom et nøye utvalg av fargepaletter, typografi og bilder, sier Sumeer Kaur, grunnlegger av Lashkaraa.com.
Eleganse handler om å skape en emosjonell resonans hos brukeren og formidle en følelse av kvalitet og profesjonalitet. I webdesign har dette prinsippet blitt tolket som å skape en visuelt tiltalende opplevelse som er i tråd med merkevarens identitet og budskap. David Martinez, VP Enterprise & OEM Accounts hos Cybernet Manufacturing, sier: "Eleganse handler om å skape et design som kommuniserer effektivt og etterlater et varig inntrykk hos brukeren."
I 2024 er disse prinsippene tolket med en moderne vri. Enkelhet omfatter nå sofistikerte brukergrensesnitt som skjuler kompleksiteten bak en enkel fasade.
Michael Hess, teknologiekspert i Code Signing Store, forklarer: "Funksjonaliteten forbedres gjennom personaliserte brukeropplevelser, drevet av data og kunstig intelligens, som sikrer at brukerne får innhold og interaksjoner som er mest relevante for dem."
Elegance har utviklet seg i takt med fremskrittene innen skjermteknologi og grafikk, noe som muliggjør høyoppløselige bilder som er både slående og effektive i kommunikasjonen.
Anvendelsen av disse grunnleggende prinsippene i minimalistisk webdesign gjenspeiler en forståelse av at god design ikke bare handler om hvordan et nettsted ser ut, men også hvordan det fungerer og føles for brukeren. Responsiv webdesign er avgjørende for å sikre en sømløs opplevelse på alle enheter.
Selv om webdesign er i stadig utvikling, er disse prinsippene tidløse og veileder designere til å skape nettsteder som ikke bare er estetisk tiltalende, men også brukerorienterte og funksjonelle.
Minimalistisk design på begynnelsen av 2020-tallet

Tidlig på 2020-tallet var minimalistisk webdesign preget av flere viktige trender og kjennetegn, som i stor grad ble formet av teknologiske fremskritt og endret brukeratferd. Denne perioden markerte en avgjørende fase i utviklingen av minimalistisk design, der de grunnleggende prinsippene ble omfavnet og omtolket for å tilpasses den nye digitale virkeligheten, sier William Westerlund, markedssjef i Suptask.
- Flat design og neumorfisme: Tidlig på 2020-tallet ble flat design, som vektla enkelhet gjennom bruk av rene, åpne flater og skarpe kanter, stadig mer populært. I tillegg kom neumorfisme, en designtrend som kombinerte flat design med subtile, realistiske skyggeeffekter for å skape myke, 3D-lignende visuelle elementer. Denne blandingen ga en minimalistisk estetikk som var både enkel og visuelt engasjerende, legger Alex Mercer, Commercial Insurance Broker hos ContractorNerd, til.
- Monokromatiske og duotone fargeskjemaer: Minimalistisk webdesign i denne perioden brukte ofte monokromatiske og duotone fargevalg. Disse fargevalgene var effektive for å skape visuelt slående nettsteder som ikke var overveldende, i tråd med minimalismens etos om enkelhet og fokus.
- Typografi som et nøkkelelement: Jack Babola, Senior Associate hos Ultahost, forklarer: "Bruken av dristig og kreativ typografi ble et kjennetegn for minimalistisk design. Store, uttrykksfulle skrifttyper ble ikke bare brukt til å formidle informasjon, men også som et designelement som ga nettsidene karakter, samtidig som det rene uttrykket ble opprettholdt."
- Prioritering av mobilopplevelse: I takt med den stadig økende bruken av mobile enheter ble det tidlig på 2020-tallet lagt stor vekt på mobil-først-tilnærminger i minimalistisk design. Dette innebar at designet måtte være visuelt tiltalende og funksjonelt på mindre skjermer, noe som førte til strømlinjeformede navigasjonsmenyer, berøringsvennlige designelementer og raskere lastetider, legger Adam Fard, grunnlegger og designsjef i Adam Fard UX Agency, til.
- Minimalistisk navigasjon: Trenden med minimalistisk navigasjon, inkludert skjulte menyer og hamburger-ikoner, ble stadig mer utpreget. På denne måten ble det mindre rot på skjermen, slik at innholdet kunne stå i sentrum.
De teknologiske fremskrittene i denne epoken, særlig innen mobilteknologi, kunstig intelligens og responsive designverktøy, har hatt stor innvirkning på minimalistisk webdesign. Kevin King, grunnlegger og CEO i Anytime Baseball Supply, forklarer: "AI og maskinlæring begynte å bli integrert i designprosessene, noe som gjorde det mulig å skape mer personlige brukeropplevelser innenfor det minimalistiske rammeverket."
Responsive designverktøy gjorde det mulig for designere å lage nettsteder som var visuelt konsistente og funksjonelle på tvers av ulike enheter og skjermstørrelser.
Brukeratferd påvirket også retningen for minimalistisk design. I takt med at brukerne i stadig større grad ønsket seg raskere og mer effektive opplevelser på nettet, reagerte minimalistisk design ved å fokusere på hurtighet og brukervennlighet. For de som er klare til å lage sitt eget elegante, minimalistiske nettsted, tilbyr moderne verktøy for nettstedsbygging en strømlinjeformet prosess.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Den økende bevisstheten om og betydningen av brukeropplevelse (UX) fikk designere til å skape grensesnitt som ikke bare var visuelt minimale, men også intuitivt navigerbare.
Minimalisme i 2024: Aktuelle trender og funksjoner

I 2024 har minimalistisk webdesign fortsatt å utvikle seg, omfavne nye trender og integrere avansert teknologi som AI og VR for å forbedre funksjonaliteten og brukeropplevelsen, forteller Sal Giani, markedssjef i CodeCorp.
Denne utviklingen gjenspeiler en dypere forståelse av brukernes behov og mulighetene i moderne teknologi, noe som har ført til en mer sofistikert og brukerfokusert tilnærming til minimalisme i webdesign.
- Subtil interaktivitet: En av de mest fremtredende trendene innen minimalistisk design er bruken av subtile interaktive elementer. Dette omfatter mikrointeraksjoner og sveveeffekter som gir tilbakemeldinger eller tilleggsinformasjon til brukerne uten at grensesnittet blir rotete. Disse interaktive elementene forbedrer brukeropplevelsen ved å gjøre navigasjonen mer intuitiv og engasjerende, forklarer Khashayar Shahnazari, administrerende direktør i FinlyWealth.
- Sofistikert bruk av negativt rom: Bruken av negativ plass, som lenge har vært et kjennetegn ved minimalistisk design, har blitt mer sofistikert i 2024. Designere er dyktige til å balansere hvite flater med innhold for å trekke oppmerksomheten mot viktige elementer, forbedre lesbarheten og skape en visuelt avslappende opplevelse som ikke overvelder brukeren", forklarer Janet Sifers, VP of Marketing hos LeaseAccelerator.
- Dristig og uttrykksfull typografi: Typografi i minimalistisk design har utviklet seg til ikke bare å være en formidler av informasjon, men også et dristig uttrykk i seg selv. Store, dynamiske skrifttyper brukes for å skape et sterkt visuelt inntrykk, samtidig som resten av designet er diskret, sier Alex Begum, advokat i San Antonio hos VB Law Group.
- Minimalistiske, men rike brukergrensesnitt: De minimalistiske grensesnittene i 2024 er rene og oversiktlige, men likevel rike på funksjonalitet. Gerrid Smith, CMO i Joy Organics, sier: "Skjulte menyer og sammenleggbare elementer brukes for å maksimere skjermplassen, slik at innhold og funksjonalitet ikke går på bekostning av minimalismen."
Konklusjon
Minimalistisk webdesign, med fokus på enkelhet, funksjonalitet og eleganse, fortsetter å være en viktig trend i 2024. Selv om det gir en ren, effektiv og brukervennlig tilnærming til webdesign, har det også sine egne utfordringer og kritikkpunkter. En vellykket implementering av minimalistisk design krever en hårfin balanse mellom estetisk enkelhet og praktisk funksjonalitet. Designere må navigere mellom de potensielle fallgruvene ved homogenitet og sikre at den minimalistiske tilnærmingen er i tråd med nettstedets formål og publikums behov.
Kritikken av minimalistisk design, som for eksempel at den oppfattes som lite personlig eller lite egnet for ulike innholdsbehov, understreker viktigheten av en gjennomtenkt og strategisk implementering. Designere må huske at minimalisme ikke er en universalløsning, men en designfilosofi som bør tilpasses hvert enkelt prosjekt.

