
Intro
Afbeeldingoptimalisatie is meer dan het toevoegen van alt-tekst of het hernoemen van de bestandsnaam.
Het omvat geavanceerde technieken zoals het comprimeren van afbeeldingen, het gebruik van gestructureerde gegevens, browser caching en het gebruik van een content delivery network.
Ben je er klaar voor om de SEO van je website naar een hoger niveau te tillen?
Lees dit bericht om te ontdekken wat je moet doen.
Inhoud:
- Gestructureerde gegevens
- Lui laden
- Beeldcompressie
- Browser caching
- Content Delivery Network
- Knoppen voor sociaal delen
- Open Graph en Twitter-kaarten
- Mobielvriendelijk
Gestructureerde gegevens
Gestructureerde gegevens, ook bekend als schema markup, is een soort code waarmee zoekmachines je inhoud beter kunnen begrijpen.
Dus, wat zijn de voordelen van het gebruik ervan voor beeldoptimalisatie?
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Ten eerste helpt het zoekmachines om de context en het doel van je afbeeldingen te identificeren. Dit kan de relevantie van je afbeeldingen in zoekresultaten verbeteren en hun zichtbaarheid vergroten.
Ten tweede kunnen gestructureerde gegevens rich snippets of verbeterde vermeldingen mogelijk maken die direct op de resultatenpagina's van zoekmachines meer informatie geven over je visuals.
Maar laat me je meer vertellen.
Google ondersteunt verschillende soorten gestructureerde gegevens voor afbeeldingen, zoals product-, recept- en videomarkup:
- Afbeeldingen
- Video en geanimeerde afbeeldingen
- Recepten
Afbeeldingen
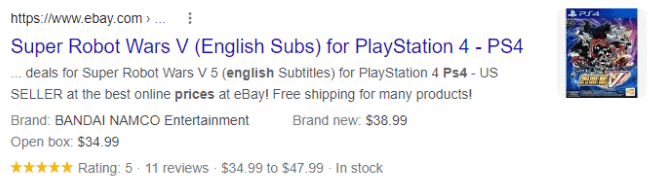
Productafbeeldingen zijn cruciaal voor e-commerce websites omdat ze een grote invloed kunnen hebben op aankoopbeslissingen.
Door de juiste markup te gebruiken, kun je belangrijke informatie zoals prijs, beschikbaarheid en beoordelingen direct in de zoekresultaten weergeven.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Dit helpt potentiële klanten snel een weloverwogen beslissing te nemen zonder door meerdere pagina's te hoeven klikken.
Video en geanimeerde afbeeldingen
Als je website video's of geanimeerde afbeeldingen bevat, kun je schema markup gebruiken om details op te geven zoals titel, beschrijving en thumbnail URL.
Het verbetert niet alleen de relevantie van je visuals in de zoekresultaten, maar moedigt gebruikers ook aan om door te klikken en met je content aan de slag te gaan.
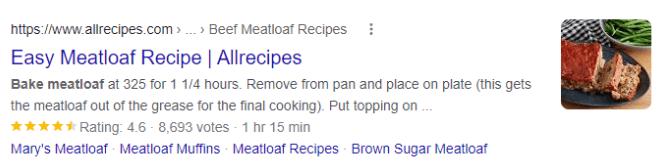
Recepten
Voor voedselbloggers of websites met recepten kunnen gestructureerde gegevens voor recepten een aanzienlijk verschil maken in het aantrekken van meer verkeer.

Door belangrijke informatie zoals ingrediënten, bereidingstijd en beoordelingen op te nemen in de schema markup, kunnen je recepten opvallen in de zoekresultaten en de doorklikratio verhogen.
Hoe kun je nu gestructureerde gegevens implementeren voor je afbeeldingen?
Er zijn meerdere manieren om gestructureerde gegevens toe te voegen, zoals het gebruik van Google's Structured Data Markup Helper, het direct toevoegen in HTML, of het gebruik van een plugin als je een CMS hebt zoals WordPress.
Lui laden
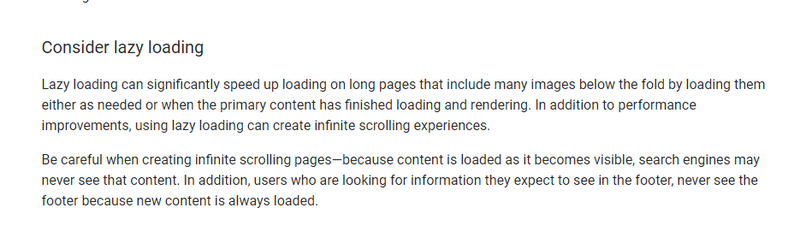
Lazy loading is een techniek waarbij het laden van niet-kritieke bronnen op een webpagina wordt uitgesteld totdat ze nodig zijn.
Google verklaarde dat dit een goede praktijk is voor afbeeldingen omdat het de laadtijd van pagina's aanzienlijk kan verbeteren, vooral op mobiele apparaten met langzamere verbindingen.

In wezen kan dit proces de prestaties van je website aanzienlijk verbeteren door het laden van gegevens tijdens het laden van de pagina te minimaliseren.
Deze optimalisatie verhoogt niet alleen de snelheid van de site, maar draagt ook bij aan het verbeteren van je SEO, aangezien laadtijd een cruciale rol speelt als rankingfactor in de algoritmes van zoekmachines.
Hoe kun je dit bereiken?
Google biedt een uitgebreide handleiding waarin het belang wordt uitgelegd van het goed lazy-loaden van inhoud, een cruciaal aspect voor zoekrobots om effectief toegang te krijgen tot inhoud. Je kunt de gids hier vinden. Er zijn verschillende methoden beschikbaar, die allemaal werken met Javascript.
Gelukkig zijn er, als je WordPress gebruikt, talloze lazy-loading plugins beschikbaar om de prestaties van je website te optimaliseren. Een populaire optie is de a3 Lazy Load plugin, die bekend staat om zijn effectiviteit bij het versnellen van de laadtijd van pagina's.
Daarnaast kun je ook andere alternatieven bekijken, zoals Smush, Image Optimization Lazy Load van Optimole of Lazy Load van WP Rocket. Elk van deze plugins biedt unieke functies en voordelen om de gebruikerservaring van je website te verbeteren.
Beeldcompressie
Het comprimeren van afbeeldingen is een cruciale stap in het optimaliseren van je visuals voor het web.
Het vermindert de bestandsgrootte zonder de afbeeldingskwaliteit significant aan te tasten, wat resulteert in snellere laadtijden voor pagina's.
Er zijn online verschillende tools beschikbaar waarmee je afbeeldingen kunt comprimeren voordat je ze uploadt naar je website.
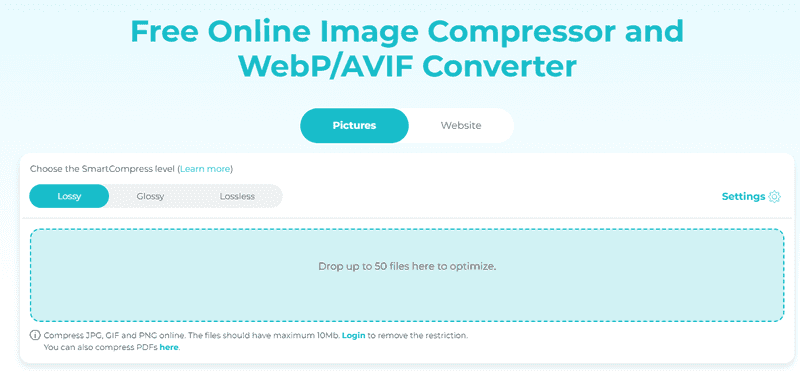
Je kunt bijvoorbeeld de gratis online afbeeldingscompressor ShortPixel gebruiken om je afbeeldingen te verkleinen zonder aan kwaliteit in te boeten.

Je kunt de methode kiezen tussen lossy, glossy en lossless.
Compressie met verlies biedt de grootste vermindering in bestandsgrootte, maar kan de afbeeldingskwaliteit enigszins beïnvloeden. Glanzende compressie biedt een hoger kwaliteitsniveau en verliesloze compressie behoudt de originele beeldkwaliteit terwijl het de bestandsgrootte verkleint.
Je kunt ook overwegen om plugins te gebruiken als je WordPress of een ander CMS hebt.
Browser caching
Browser caching is een mechanisme waarmee browsers statische bronnen van een website, zoals afbeeldingen, kunnen opslaan zodat deze niet opnieuw hoeven te worden gedownload wanneer de gebruiker dezelfde pagina opnieuw bezoekt. Dit resulteert in snellere laadtijden en betere websiteprestaties.
Het inschakelen ervan voor je afbeeldingen kan de gebruikerservaring aanzienlijk verbeteren en het bandbreedtegebruik verminderen.
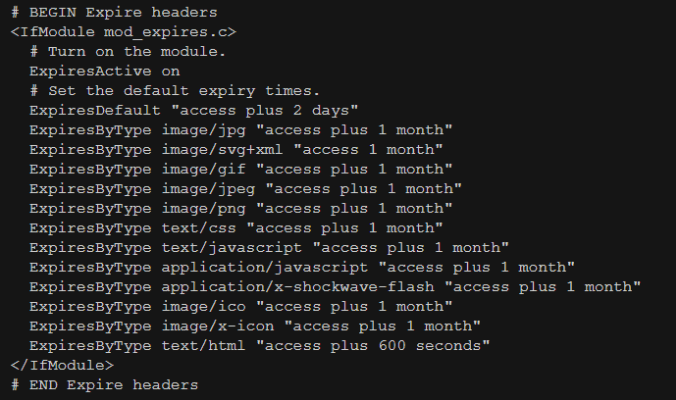
U kunt browser caching richtlijnen toevoegen aan uw server-side configuratie.
Een voorbeeld van code zou er als volgt uit kunnen zien:

Of je kunt plugins gebruiken die deze functie bieden voor CMS-platforms zoals WordPress.
Enkele populaire opties zijn W3 Total Cache, WP Super Cache en WP Fastest Cache.
Door deze strategie te implementeren, kun je het aantal HTTP-verzoeken aan je server verminderen, waardoor de snelheid van je site verbetert en uiteindelijk je SEO-ranking ten goede komt.
Content Delivery Network (CDN)
Een Content Delivery Network (CDN) is een netwerk van servers die geografisch verspreid zijn en ontworpen zijn om webinhoud snel en efficiënt af te leveren.
Door een CDN te gebruiken, kun je de afstand verkleinen tussen de bezoekers van je website en de server waarop je afbeeldingen staan.
Dit resulteert in snellere laadtijden omdat de gegevens een kortere afstand af te leggen hebben, wat de gebruikerservaring verbetert.
Als uw gegevens bijvoorbeeld in de VS worden gehost, maar kijkers uit Europa of Azië toegang krijgen, kan een CDN uw afbeeldingen opslaan en leveren vanaf servers die dichter bij hen in de buurt staan.
Veel hostingproviders bieden ingebouwde CDN's voor hun klanten.
Zo niet, dan kun je externe services gebruiken zoals Cloudflare, MaxCDN of Amazon Cloudfront.
Het implementeren van een CDN kan de prestaties van je website aanzienlijk verbeteren, waardoor deze beter toegankelijk wordt voor bezoekers over de hele wereld.
Knoppen voor sociaal delen
Door knoppen voor sociaal delen naast je afbeeldingen te plaatsen, kunnen gebruikers ze gemakkelijk delen op sociale mediaplatforms.
Dit verhoogt niet alleen de zichtbaarheid van en het verkeer naar je website, maar zorgt ook voor een betere gebruikerservaring doordat gebruikers moeiteloos je inhoud kunnen gebruiken en delen.
Je kunt knoppen voor sociaal delen handmatig toevoegen met HTML-code of je kunt plugins gebruiken voor CMS-platforms zoals WordPress.
Enkele populaire opties zijn Mashshare, AddToAny Share Buttons en Social Warfare (mijn favoriet).

Kies de optie die het beste past bij de stijl en lay-out van je website voor een naadloze gebruikerservaring.
Open Graph en Twitter-kaarten
Open Graph en Twitter Cards zijn tags waarmee je kunt aangeven hoe je afbeeldingen worden weergegeven wanneer ze worden gedeeld op sociale mediaplatforms.
Deze tags geven een voorbeeld van de afbeelding, titel en beschrijving van je inhoud, waardoor deze visueel aantrekkelijker en aantrekkelijker wordt voor potentiële kijkers.
Het opnemen van deze tags in de code van je website kan de doorklikratio aanzienlijk verhogen en het delen van meer sociale media aanmoedigen.
Je kunt deze tags handmatig toevoegen of gebruikmaken van plugins voor CMS-platforms zoals WordPress om het proces te automatiseren.
Enkele populaire opties zijn Yoast SEO, Rank Math en All in One SEO Pack.
Kies de plugin die het beste bij je past en optimaliseer je afbeeldingen voor het delen via sociale media.

Mobielvriendelijk
Nu de meeste internetgebruikers websites bezoeken via hun mobiele apparaten, is het cruciaal om ervoor te zorgen dat je webdesign mobielvriendelijk is. Dit houdt ook in dat je afbeeldingen optimaliseert voor kleinere schermen en lagere netwerksnelheden.
Je kunt responsive design-technieken gebruiken om automatisch afbeeldingsgroottes en -formaten aan te passen op basis van schermgrootte of om lazy-loading specifiek voor mobiele apparaten te implementeren.
Zorg ervoor dat je de prestaties van je website op verschillende apparaten test om een naadloze gebruikerservaring voor alle bezoekers te garanderen.
FAQ
V: Hebben afbeeldingen invloed op SEO?
Ja, afbeeldingen kunnen SEO op verschillende manieren beïnvloeden.
Het optimaliseren ervan kan de prestaties en laadtijden van websites verbeteren, wat leidt tot een betere gebruikerservaring en mogelijk hogere posities in zoekmachines.
Alt-tags en bijschriften bieden ook extra context voor zoekmachines, waardoor je inhoud beter vindbaar wordt.
V: Kan beeldcompressie de kwaliteit van mijn afbeeldingen beïnvloeden?
Ja, beeldcompressie kan de beeldkwaliteit enigszins beïnvloeden, afhankelijk van de gebruikte methode.
Met de juiste technieken en hulpmiddelen kun je afbeeldingen echter comprimeren zonder noemenswaardig kwaliteitsverlies.
Het is essentieel om een balans te vinden tussen het verkleinen van bestanden en het behouden van de beeldkwaliteit om een positieve gebruikerservaring te garanderen.
Experimenteer met verschillende compressiemethoden en vergelijk de resultaten om de beste methode voor uw website te vinden.
V: Kan ik gratis afbeeldingen van internet gebruiken voor mijn website?
Het wordt over het algemeen aanbevolen om originele afbeeldingen te gebruiken of de juiste licenties te verkrijgen voor alle afbeeldingen die op je website worden gebruikt.
Het gebruik van gratis afbeeldingen op internet kan leiden tot schending van het auteursrecht en juridische problemen.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Als je ervoor kiest om gratis afbeeldingen te gebruiken, zorg er dan voor dat ze de juiste licentie hebben voor commercieel gebruik en vermeld de bron.
Het is altijd het beste om unieke afbeeldingen van hoge kwaliteit te maken of te verkrijgen voor je website.
Laatste woorden
Het optimaliseren van afbeeldingen voor je website is cruciaal voor betere prestaties, gebruikerservaring en SEO.
Door gebruik te maken van technieken zoals browser caching, CDN's, knoppen voor sociaal delen en optimalisatie voor mobiele apparaten, kunt u de algehele kwaliteit van uw website verbeteren en een breder publiek bereiken.
Vergeet niet om altijd de juiste licentierichtlijnen te volgen en prioriteit te geven aan beeldoptimalisatie voor een succesvollere online aanwezigheid.

