
Intro
Elit-Web experts delen hun observaties.
Nu, in 2023, vinden we mobielvriendelijke sites vanzelfsprekend. Maar dat was niet altijd zo. Toen Google in 2015 een grote update uitbracht voor mobiel zoeken, wisten de meeste webmasters en SEO-specialisten letterlijk niet hoe ze moesten handelen en wat ze moesten doen om de posities van hun sites, die ze al zo lang hadden veroverd op concurrenten, te behouden.

Maar waarom is dit gebeurd?
Een van de belangrijkste veranderingen in de rangschikking van sites was dat de algoritmen van Google speciale aandacht begonnen te besteden aan UX. Dat wil zeggen, het gemak van sites, niet alleen op pc's, maar ook op mobiele apparaten, is bijzonder belangrijk geworden voor de vorming van de waardering van webbronnen en hun posities in de zoekresultaten.
Bovendien werd in 2015 de "scheefgroei" steeds duidelijker zichtbaar - de hoeveelheid mobiel verkeer begon geleidelijk de overhand te krijgen op desktopverkeer. En als de site te "zwaar" en niet geoptimaliseerd was, was het gebruik ervan vanaf een smartphone zeer onhandig. Het aantal weigeringen nam dan ook toe en de positie van de bron in de zoekresultaten daalde aanzienlijk.
Gelukkig bood Google toen al aan om sites te optimaliseren met behulp van beschikbare adaptieve webdesigntechnologieën, wat dit proces aanzienlijk vereenvoudigde.
Wat is Responsive Design?
Responsive Web Design (RWD) is een methode waarbij een bronpagina wordt aangepast aan het formaat en de grootte van het scherm van het apparaat zonder dat deze handmatig hoeft te worden geschaald.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Het verbetert de interactie met de gebruiker aanzienlijk door de visuele inhoud en knoppen te vergroten, de tekstuele inhoud en de afmetingen van verschillende elementen te wijzigen om deze zo goed mogelijk af te stemmen op de parameters van de gadget die door de sitebezoeker wordt gebruikt.
RWD heeft verschillende belangrijke voordelen tegelijk:
- **Verbeterde toegankelijkheid **voor gebruikers met verschillende apparaten. Dit is belangrijk omdat steeds meer mensen het internet gebruiken via smartphones of tablets;
- verbeterde gebruikerservaring. Dit komt doordat bezoekers gemakkelijk tekst kunnen lezen, afbeeldingen kunnen zien en kunnen communiceren met website-elementen, ongeacht de schermgrootte van het apparaat;
- verbeterde SEO. Omdat Google en andere zoekmachines responsieve bronnen gebruiksvriendelijker vinden, plaatsen ze deze hoger in de zoekresultaten.
Wat het laatste punt betreft, moet je misschien iets meer uitleg geven.
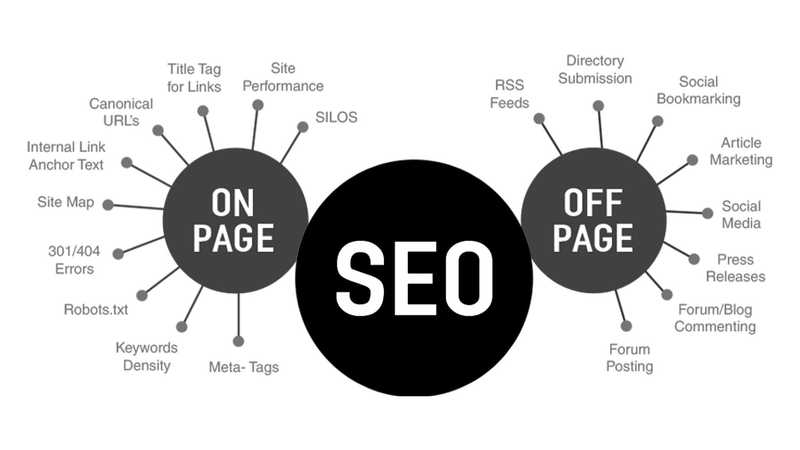
Wat is SEO?
Zoekmachineoptimalisatie (SEO) is een reeks werkzaamheden die erop gericht zijn om de site bovenaan de ranglijsten te krijgen voor relevante zoekopdrachten (trefwoorden en zinnen).

Hier is het belangrijk om te begrijpen dat de algoritmen van Google rekening houden met de vraag of de bron is aangepast voor mobiele apparaten. En als dit niet het geval is, dan zal zo'n site in 2023 zeker niet bovenaan de lijst komen te staan. Aanpasbaarheid is een uiterst belangrijke technische parameter. Daarom is het Mobile-First ontwikkelingsprincipe, waarbij eerst de mobiele versie wordt ontwikkeld en dan pas de desktopversie, in de meeste gevallen een prioriteit. Vandaag de dag is het ontwerp van een site dus niet alleen een esthetisch element, maar ook een zeer invloedrijke factor voor ranking in zoekresultaten.
Wat is UX
UX (User Experience) is een term die wordt gebruikt om te beschrijven hoe gebruikers omgaan met een product of dienst.
Hoe relevanter, handiger, toegankelijker en nuttiger je site is voor bezoekers, hoe trouwer Google eraan is en hoe groter de kans dat je bovenaan de zoekresultaten komt te staan. Wat belangrijk is, is dat de noodzaak van UX van hoge kwaliteit al lang voor de update van 2015 bekend was. En die webmasters en site-eigenaren die toen in de eerste plaats aan gebruikers dachten, konden de waardering van hun bronnen aanzienlijk verbeteren. Omgekeerd verloren projecten met een slechte UX onmiddellijk terrein.
We moeten er ook aan toevoegen dat SEO en UX het beste werken in combinatie, niet elk afzonderlijk. Daarom moeten ze op de juiste manier worden gecombineerd en optimaal worden benut. Daarover later meer!
Hoe SEO en UX samenwerken
Kortom, SEO is verantwoordelijk voor een goede positie van de website in de zoekresultaten en UX is verantwoordelijk voor een goede interactie tussen gebruikers en de bron. Als ze samenwerken, helpen ze het online project slagen. Met SEO kunt u meer bezoekers aantrekken, terwijl UX hen motiveert om op de website te blijven en gerichte acties te ondernemen. Bijvoorbeeld om goederen te kopen of zich in te schrijven voor een nieuwsbrief.
Daarnaast maakt responsive design het onder andere makkelijker voor SEO- en UX-specialisten. Zoekmachines scannen adaptieve sites actiever en nauwkeuriger, waardoor ze een hogere waardering krijgen. En voor bezoekers is het prettiger en gemakkelijker om webbronnen te gebruiken die correct werken en geen ongemak veroorzaken.
7 Voordelen van Responsive Design om SEO en UX te verbeteren
We raden je aan eens te kijken hoe responsief siteontwerp SEO en UX direct verbetert en op welke principes het is gebaseerd.
- De positie in zoekresultaten verbeteren
Het is niet het eerste jaar dat Google de voorkeur geeft aan bronnen die zijn aangepast voor mobiele apparaten. Volgens de resultaten van het onderzoek van het bedrijf Backlinko heeft ongeveer 94,5% van alle sites die de eerste drie posities innemen in de zoekresultaten van Google een responsief ontwerp. Daarom is het gemakkelijk om te concluderen dat de aanwezigheid van RWD je kansen om in de topresultaten te verschijnen voor relevante zoekopdrachten aanzienlijk verbetert.
2. Sneller laden
Voor het grootste deel zorgt responsief ontwerp er echt voor dat pagina's sneller laden. Hierbij is het belangrijk om te begrijpen dat er één set HTML- en CSS-code wordt gebruikt die zich automatisch aanpast aan verschillende schermgroottes van gadgets. En zo'n bron opent veel sneller dan een "zware" site, die twee aparte versies van de code heeft voor desktop- en mobiele apparaten. En laadsnelheid heeft een enorme invloed op de gebruikerservaring, het bouncepercentage en dus op de SEO-prestaties.
3. Het gebruiksgemak van de site verbeteren
Responsive sites zijn gewoon gemakkelijker te gebruiken. En niet alleen informatie bekijken, maar ook interactie met de pagina - knoppen indrukken, menu's openen, dia's omdraaien, enz. Bovendien houden dergelijke sites rekening met hoe de gebruiker de telefoon vasthoudt - verticaal of horizontaal. Dienovereenkomstig wordt de lay-out van de pagina geoptimaliseerd en aangepast.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Een gebruiksvriendelijk ontwerp verlengt automatisch de tijd die gebruikers op de pagina doorbrengen, waardoor gedragsfactoren verbeteren. En dit is belangrijk voor Google. Immers, als iemand enige tijd op de site doorbrengt, verschillende pagina's doorbladert en kennismaakt met informatie, dan biedt de bron hoogwaardige en interessante inhoud. Daarom kan deze bovenaan de zoekresultaten worden weergegeven.

4. Vermindering van het uitvalpercentage
Dit punt is gedeeltelijk verweven met het tweede. Als het langer dan 3 seconden duurt om een site te openen, zal ongeveer 53% van de gebruikers de site gewoon sluiten en niet wachten. En als de download 10 seconden duurt, is de kans dat iemand wacht praktisch nul.
Natuurlijk wordt de snelheid waarmee een pagina wordt geopend niet alleen beïnvloed door het aanpassingsvermogen van de site, maar ook door andere factoren. Hoe dan ook, je moet er alles aan doen om ervoor te zorgen dat het laden van je bron niet langer dan 3 seconden duurt. Hoe sneller, hoe lager het uitvalpercentage.
5. Herhaal verkeer
Volgens het bedrijf WebFX keert ongeveer 74% van de gebruikers van mobiele apparaten terug naar een site die handig en comfortabel voor hen was om te gebruiken, in plaats van op zoek te gaan naar een alternatief. Met andere woorden, goede UX en SEO verhogen het volume van herhaald verkeer aanzienlijk en trekken vaste gebruikers aan.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Dit is erg nuttig, want voor Google is het nog een krachtig signaal dat de site echt handig, nuttig en relevant is voor mensen. En dit betekent dat de site kan worden aanbevolen en hoger kan komen in de zoekresultaten voor relevante zoekopdrachten.
6. Indirect voordeel van sociale uitwisseling
Als de site een goed responsief ontwerp heeft en nuttige en relevante informatie bevat, zullen gebruikers deze eerder delen op hun sociale netwerken. Vooral als ze daartoe worden aangemoedigd. Bijvoorbeeld door een korting of bonus aan te bieden.
Wanneer gebruikers links naar uw site delen op sociale netwerken, krijgt u extra verkeer. En voor Google is dit weer een signaal over de kwaliteit en relevantie van uw bron en het verhoogt deze in de zoekresultaten. Tegelijkertijd hebben dergelijke publicaties geen directe invloed op SEO-indicatoren.
7. Het aantal conversies verhogen
Posities in zoekresultaten verhogen, aanwezigheid in sociale netwerken vergroten, merkbekendheid verbeteren - dit alles heeft invloed op het aantal conversies. En zoals we al hebben geleerd, zijn deze parameters inderdaad zeer nauw verbonden met responsive design. Als u dus echt het aantal conversies op uw site wilt verhogen, is het eerste wat u moet doen uw site echt gebruiksvriendelijk maken op verschillende apparaten.
Conclusies
Volgens het Ericsson Mobility Report is het aandeel van het mobiele verkeer in de wereld van 2011 tot nu bijna 300 keer zo groot geworden. En nu overheerst het aanzienlijk het desktopverkeer. Daarom lijkt het principe van Mobile-First webontwikkeling absoluut logisch voor bijna elke site.
Om het botweg te zeggen, is het vandaag de dag absolute onzin om alleen een desktopversie van een bron te maken. Zo'n site heeft bijna geen kans om bovenaan de zoekresultaten te komen, zelfs niet in niches met weinig concurrentie. En als we het hebben over bedrijfssectoren met veel concurrentie, dan is het gebrek aan aanpassingsvermogen een cruciale fout.
Denk daarom aan aanpassingsvermogen en UX, volg de updates van Google en pas je eigen bron tijdig aan aan de nieuwe eisen van de zoekmachine. Dit is de enige manier om bovenaan de hitlijsten te komen en hoge posities te behouden.

