
Introducere
În 2024, designul web minimalist continuă să fie un far al clarității și funcționalității în lumea digitală. Această filozofie de design, înrădăcinată în simplitate și eficiență, înlătură superfluul, concentrându-se în schimb pe elementele esențiale pentru a crea o experiență online curată și lipsită de confuzie.
Evoluția designului web minimalist este o dovadă a atractivității și eficienței sale durabile într-un peisaj digital din ce în ce mai complex.
Încă de la începuturile sale, designul minimalist a fost ghidat de principiile de reducere a distragerii atenției și de îmbunătățire a implicării utilizatorului.
De-a lungul anilor, pe măsură ce tehnologia a avansat și preferințele utilizatorilor au evoluat, designul minimalist s-a adaptat, integrând noi tehnici și tehnologii, rămânând în același timp fidel ethosului său de bază.
În această postare pe blog, vom explora călătoria designului web minimalist până în 2024, examinând modul în care a evoluat, oferind în permanență o experiență online centrată pe utilizator, plăcută din punct de vedere estetic și foarte funcțională.
Evoluția designului web minimalist nu este doar o poveste a tendințelor estetice, ci și o reflectare a schimbărilor paradigmelor digitale și a comportamentelor utilizatorilor, demonstrând adaptabilitatea și rezistența sa în lumea dinamică a designului web.
Contextul istoric al designului web minimalist
Designul web minimalist, în esența sa, este influențat de mișcarea mai largă a minimalismului în artă și design, care a apărut la mijlocul secolului al XX-lea. Această mișcare a pus accentul pe simplitate și obiectivitate, eliminând inutilul pentru a se concentra pe elementele esențiale, explică Alex Taylor, director de marketing la CrownTV.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
În designul web, aceste principii au început să prindă rădăcini la sfârșitul anilor 1990 și începutul anilor 2000. În această perioadă, designerii web au început să se îndepărteze de designurile dezordonate și adesea haotice care erau predominante în primele zile ale internetului.
Limitările de viteză și lățime de bandă din era dial-up au necesitat o abordare mai simplă și mai raționalizată a designului web, pregătind, fără să vrea, scena pentru minimalism.
- Ascensiunea internetului mobil: Odată cu apariția telefoanelor inteligente și cu creșterea importanței utilizării internetului mobil la sfârșitul anilor 2000, designul minimalist a căpătat un avânt semnificativ. Nevoia ca site-urile web să funcționeze eficient pe ecrane mai mici, cu o putere de procesare mai mică, a determinat designerii să adopte principiile minimalismului de simplitate și funcționalitate, adaugă Theo de Vries, CEO al The Diamond Rehab Thailand.
- Progrese în CSS și HTML: Evoluția CSS (Cascading Style Sheets) și HTML (HyperText Markup Language) din anii 2010 a jucat un rol crucial. Aceste tehnologii au permis realizarea unor modele mai sofisticate cu mai puține resurse, permițând designerilor să creeze cu ușurință site-uri web elegante, curate și moderne.
- Accent pe utilizator: Pe măsură ce experiența utilizatorului (UX) a devenit o preocupare primordială în designul web, minimalismul a fost văzut din ce în ce mai mult ca o modalitate de a îmbunătăți utilizabilitatea. Accentul s-a mutat pe reducerea încărcăturii cognitive pentru utilizatori, pe facilitarea unei navigări mai ușoare și pe prioritizarea conținutului în detrimentul elementelor decorative, explică Ali Nahhas, proprietar al Aladdin Houston.
- Integrarea elementelor multimedia: La jumătatea anilor 2010, designul minimalist s-a adaptat pentru a încorpora elemente multimedia bogate, cum ar fi imagini și videoclipuri de înaltă calitate, echilibrând atractivitatea vizuală cu un aspect lipsit de dezordine. Această perioadă a marcat îmbinarea esteticii cu capabilitățile web avansate, împărtășește Barry Conybeare, avocat specializat în accidente în Michigan la Conybeare Law Office.
- Era Responsive Design: Apariția și dominația designului web responsiv a consolidat și mai mult rolul minimalismului. Necesitatea ca site-urile web să se adapteze fără probleme la diferite dimensiuni de ecran și dispozitive a întărit principiul minimalist al funcționalității.
- Minimalismul în era inteligenței artificiale și aML: Pe măsură ce ne apropiem de anul 2024, integrarea inteligenței artificiale și a învățării automate a dat o nouă dimensiune designului web minimalist. Aceste tehnologii au permis experiențe de utilizare mai personalizate și mai dinamice în cadrul minimalist, oferind conținut și layout-uri adaptate la preferințele și comportamentele individuale ale utilizatorilor, spune Saba Mobebpour, CEO la DropGenius.
Principiile de bază ale designului web minimalist
Principiile de bază ale designului web minimalist - simplitate, funcționalitate și eleganță - reprezintă de mult timp fundamentul acestei filosofii de design, modelând modul în care sunt conceptualizate și construite site-urile web. În 2024, aceste principii continuă să ghideze designerii, deși într-un peisaj digital evoluat, spune Eran Mizrahi, CEO al Ingredient Brothers.
Simplicitate

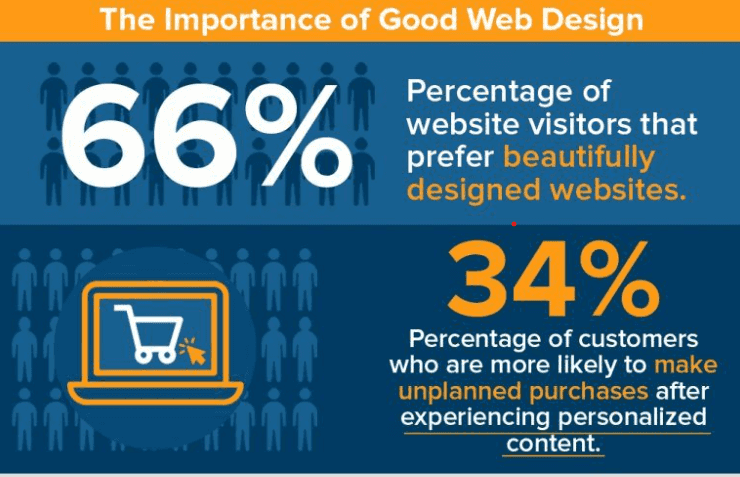
Sursa imaginii: FinancesOnline
Principiul simplității în designul web minimalist constă în eliminarea elementelor inutile și concentrarea pe ceea ce este esențial. Acest lucru nu înseamnă un design minimalist; mai degrabă, este vorba de a obține mai mult cu mai puțin.
Corey Longhurst, Head of Growth la LegalOn, împărtășește: "Simplitatea se manifestă prin layout-uri curate, utilizarea spațiului alb (sau a spațiului negativ) și utilizarea minimă a culorilor și a texturilor. Este vorba despre crearea unui design lipsit de dezordine și de distrageri, făcând călătoria utilizatorului prin site intuitivă și simplă."
După cum observă Danny Jay, director de marketing la SOLVED Consulting, "În aplicații, simplitatea înseamnă prioritizarea ierarhiei conținutului, asigurându-se că cele mai importante informații sunt imediat vizibile și accesibile utilizatorului."
Funcționalitate
Martynas Žvirblis, manager la VPSForexTrader, explică: "Funcționalitatea este o piatră de temelie a designului minimalist, subliniind că fiecare element al unui site web ar trebui să aibă un scop. Nu este vorba doar de aspectul estetic; fiecare alegere de design, de la meniul de navigare la butoanele de apel la acțiune, este făcută cu gândul la experiența utilizatorului."
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
Acest principiu a dus la crearea unor modele în care ușurința de utilizare este primordială - navigare ușoară, timpi de încărcare rapidă și receptivitate pe mobil. În aplicarea acestui principiu, designerii se concentrează pe modelele de comportament ale utilizatorilor, asigurându-se că site-ul web nu este doar atractiv din punct de vedere vizual, ci și practic și intuitiv pentru ca utilizatorii să interacționeze cu el. Această concentrare pe experiența utilizatorului (UX) este esențială pentru a maximiza implicarea clienților și pentru a îmbunătăți rata de conversie a comerțului electronic.
Eleganță
Eleganța în designul web minimalist se referă la echilibrul armonios al elementelor vizuale care creează o estetică plăcută fără a supraîncărca simțurile. Aceasta se realizează prin selecția atentă a paletelor de culori, a tipografiei și a imaginilor, Sumeer Kaur, fondator al Lashkaraa.com.
Eleganța constă în crearea unei rezonanțe emoționale cu utilizatorul, transmițând un sentiment de calitate și profesionalism. Acest principiu a fost interpretat în designul web ca fiind crearea unei experiențe plăcute din punct de vedere vizual, care să se alinieze cu identitatea și mesajele mărcii. David Martinez, vicepreședinte al conturilor Enterprise & OEM la Cybernet Manufacturing, spune: "Eleganța înseamnă crearea unui design care comunică eficient și lasă o impresie de durată asupra utilizatorului."
În 2024, aceste principii sunt interpretate cu o notă modernă. Simplitatea încorporează acum interfețe de utilizator sofisticate care ascund complexitatea în spatele unei fațade simple.
Michael Hess, expert tehnic la Code Signing Store, explică: "Funcționalitatea este îmbunătățită prin experiențe de utilizare personalizate, bazate pe date și inteligență artificială, asigurându-se că utilizatorii primesc conținutul și interacțiunile cele mai relevante pentru ei."
Eleganța a evoluat odată cu progresele înregistrate în tehnologia ecranelor și în grafică, permițând realizarea unor imagini de înaltă rezoluție care sunt atât de izbitoare, cât și eficiente în comunicare.
Aplicarea acestor principii fundamentale în designul web minimalist reflectă înțelegerea faptului că un design bun nu se referă doar la modul în care arată un site web, ci și la modul în care acesta funcționează și se simte pentru utilizator. Pentru a asigura o experiență fără cusur pe toate dispozitivele, designul web responsive este esențial.
În peisajul în continuă evoluție al designului web, aceste principii rămân atemporale, îndrumând designerii să creeze site-uri web care nu sunt doar plăcute din punct de vedere estetic, ci și centrate pe utilizator și funcționale.
Design minimalist la începutul anilor 2020

La începutul anilor 2020, designul web minimalist a fost caracterizat de mai multe tendințe și caracteristici cheie, modelate în mod semnificativ de progresele tehnologice și de evoluția comportamentului utilizatorilor. Această perioadă a marcat o fază crucială în călătoria designului minimalist, în care elementele fundamentale au fost îmbrățișate și reinterpretate pentru a se alinia la noile realități digitale, spune William Westerlund, Marketing Manager la Suptask.
- Designul plat și neomorfismul: La începutul anilor 2020 a apărut popularitatea designului plat, care pune accentul pe simplitate prin utilizarea de spații clare, deschise și margini clare. Acest lucru a fost completat de apariția neumorfismului, o tendință de design care a combinat designul plat cu efecte de umbră subtile și realiste pentru a crea elemente vizuale moi, asemănătoare cu cele 3D. Acest amestec a oferit o estetică minimalistă care era atât simplă, cât și atrăgătoare din punct de vedere vizual, adaugă Alex Mercer, broker de asigurări comerciale la ContractorNerd.
- Scheme de culori monocromatice și duotone: În această perioadă, designul web minimalist a folosit adesea scheme de culori monocrome și duotone. Aceste scheme au fost eficiente în crearea unor site-uri web care să fie izbitoare din punct de vedere vizual, dar care să nu fie copleșitoare, în conformitate cu etosul minimalist al simplității și concentrării.
- Tipografia ca element cheie: După cum explică Jack Babola, Senior Associate la Ultahost, "Utilizarea unei tipografii îndrăznețe și creative a devenit un semn distinctiv al designului minimalist. Fonturile mari și expresive au fost folosite nu doar pentru a transmite informații, ci și ca element de design, adăugând caracter site-urilor web, păstrând în același timp un aspect curat."
- Prioritizarea experienței mobile: Odată cu creșterea continuă a utilizării internetului mobil, designul minimalist de la începutul anilor 2020 a pus un accent puternic pe abordările mobile-first. Acest lucru a însemnat că designurile trebuiau să fie atractive din punct de vedere vizual și funcționale pe ecrane mai mici, ceea ce a dus la meniuri de navigare simplificate, elemente de design ușor de atins și timpi de încărcare mai rapizi, adaugă Adam Fard, fondator și director de design la Adam Fard UX Agency.
- Navigație minimalistă: Tendința de navigare minimalistă, inclusiv meniuri ascunse și pictograme hamburger, a devenit mai pronunțată. Această abordare a redus aglomerația de pe ecran, permițând conținutului să ocupe un loc central.
Progresele tehnologice din această eră, în special în ceea ce privește tehnologia mobilă, inteligența artificială și instrumentele de design receptiv, au avut un impact profund asupra designului web minimalist. Kevin King, fondator și CEO la Anytime Baseball Supply, explică: "AI și învățarea automată au început să fie integrate în procesele de design, permițând experiențe mai personalizate pentru utilizatori în cadrul minimalist."
Instrumentele de design responsive au permis designerilor să creeze site-uri web care erau coerente din punct de vedere vizual și funcționale pe diferite dispozitive și dimensiuni de ecran.
Comportamentul utilizatorilor a influențat, de asemenea, direcția designului minimalist. Pe măsură ce utilizatorii căutau din ce în ce mai mult experiențe online mai rapide și mai eficiente, designul minimalist a răspuns prin concentrarea pe viteză și ușurință în utilizare. Pentru cei care sunt pregătiți să își creeze propriul site web elegant și minimalist, instrumentele moderne de creare a site-urilor web oferă un proces simplificat.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
Conștientizarea și importanța tot mai mare a experienței utilizatorului (UX) au determinat designerii să creeze interfețe care să fie nu numai minimaliste din punct de vedere vizual, ci și ușor de navigat.
Minimalismul în 2024: Tendințe și caracteristici actuale

Începând cu 2024, designul web minimalist a continuat să evolueze, îmbrățișând noi tendințe și integrând tehnologii avansate precum AI și VR pentru a îmbunătăți funcționalitatea și experiența utilizatorului, împărtășește Sal Giani, Marketing Manager la CodeCorp.
Această evoluție reflectă o înțelegere mai profundă a nevoilor utilizatorilor și a capacităților tehnologiei moderne, conducând la o abordare mai sofisticată și mai orientată către utilizator a minimalismului în designul web.
- Interactivitate subtilă: Una dintre tendințele notabile în designul minimalist este încorporarea de elemente interactive subtile. Acestea includ micro-interacțiuni și efecte hover care oferă feedback sau informații suplimentare utilizatorilor fără a aglomera interfața. Aceste elemente interactive îmbunătățesc experiența utilizatorului, făcând navigarea mai intuitivă și mai atractivă, explică Khashayar Shahnazari, director executiv la FinlyWealth.
- Utilizarea sofisticată a spațiului negativ: Utilizarea spațiului negativ, o caracteristică de lungă durată a designului minimalist, a devenit mai sofisticată în 2024. Designerii echilibrează cu măiestrie spațiul alb cu conținutul pentru a atrage atenția asupra elementelor cheie, pentru a îmbunătăți lizibilitatea și pentru a crea o experiență relaxantă din punct de vedere vizual, care nu copleșește utilizatorul", explică Janet Sifers, vicepreședinte de marketing la LeaseAccelerator.
- Tipografie îndrăzneață și expresivă: Tipografia în designul minimalist a evoluat pentru a deveni nu numai un mijloc de transmitere a informațiilor, ci și o declarație îndrăzneață în sine. Fonturile mari și dinamice sunt folosite pentru a crea un impact vizual puternic, păstrând în același timp restul designului discret, adaugă Alex Begum, avocat specializat în vătămări corporale din San Antonio la VB Law Group.
- Interfețe utilizator minimaliste, dar bogate: Interfețele minimaliste ale 2024 sunt curate și clare, dar bogate în funcționalități. Gerrid Smith, CMO al Joy Organics, spune: "Meniurile ascunse și elementele pliabile sunt utilizate pentru a maximiza spațiul pe ecran, asigurându-se că conținutul și funcționalitatea nu sunt compromise de dragul minimalismului."
Concluzie
Designul web minimalist, cu accentul pus pe simplitate, funcționalitate și eleganță, continuă să fie o tendință semnificativă în 2024. În timp ce oferă o abordare curată, eficientă și ușor de utilizat a designului web, acesta vine și cu propriul set de provocări și critici. Implementarea cu succes a designului minimalist necesită un echilibru delicat între simplitatea estetică și funcționalitatea practică. Designerii trebuie să navigheze prin potențialele capcane ale omogenității și să se asigure că abordarea minimalistă se aliniază cu scopul site-ului web și cu nevoile publicului.
Criticile aduse designului minimalist, cum ar fi lipsa percepută de personalitate sau de adecvare la diverse nevoi de conținut, subliniază importanța unei implementări atente și strategice. Designerii trebuie să își amintească faptul că minimalismul nu este o soluție universală, ci o filozofie de design care trebuie adaptată la fiecare proiect unic.

