
Úvod
Odbornícispoločnosti Elit-Web sa podelili o svoje postrehy.
Teraz, v roku 2023, považujeme stránky prispôsobené mobilným zariadeniam za samozrejmosť. Ale nebolo to tak vždy. Keď spoločnosť Google v roku 2015 vydala veľkú aktualizáciu mobilného vyhľadávania, väčšina webmasterov a odborníkov na SEO doslova nevedela, ako sa správať a čo robiť, aby si udržali pozície stránok, ktoré tak dlho získavali od konkurencie.

Ale prečo sa to stalo?
Jednou z hlavných zmien v hodnotení stránok bolo, že algoritmy spoločnosti Google začali venovať osobitnú pozornosť UX. To znamená, že pohodlie stránok nielen na počítačoch, ale aj na mobilných zariadeniach, sa stalo mimoriadne významným pre tvorbu hodnotenia webových zdrojov a ich pozícií vo výsledkoch vyhľadávania.
Okrem toho sa v roku 2015 čoraz zreteľnejšie prejavil "sklon" - objem mobilnej návštevnosti začal postupne prevažovať nad návštevnosťou z počítačov. A ak bola stránka príliš "ťažká" a neoptimalizovaná, jej používanie zo smartfónu bolo veľmi nepohodlné. V súlade s tým sa zvýšila miera odmietnutí a pozícia zdroja vo výsledkoch vyhľadávania výrazne klesla.
Našťastie už v tom čase spoločnosť Google ponúkala optimalizáciu stránok pomocou dostupných technológií adaptívneho webového dizajnu, ktoré tento proces výrazne zjednodušili.
Čo je to responzívny dizajn?
Responzívny webový dizajn (RWD ) je metóda, pomocou ktorej sa stránka so zdrojmi preformátuje tak, aby sa prispôsobila formátu a veľkosti obrazovky zariadenia bez potreby manuálneho škálovania.

Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Výrazne zlepšuje interakciu s používateľom tým, že zväčšuje vizuálny obsah a tlačidlá, mení textový obsah a veľkosti rôznych prvkov tak, aby čo najlepšie zodpovedali parametrom zariadenia, ktoré návštevník webu používa.
RWD má hneď niekoľko dôležitých výhod:
- **zlepšenie prístupnosti **pre používateľov s rôznymi zariadeniami. Je to dôležité, pretože čoraz viac ľudí pristupuje k internetu prostredníctvom smartfónov alebo tabletov;
- zlepšený používateľský zážitok. Dôvodom je skutočnosť, že návštevníci môžu ľahko čítať text, zobrazovať obrázky a komunikovať s prvkami webovej stránky bez ohľadu na veľkosť obrazovky zariadenia;
- zlepšenie SEO. Keďže Google a iné vyhľadávače považujú responzívne zdroje za užívateľsky prívetivejšie, zaraďujú ich vo výsledkoch vyhľadávania vyššie.
Pokiaľ ide o posledný bod, možno by ste mali vysvetliť trochu viac.
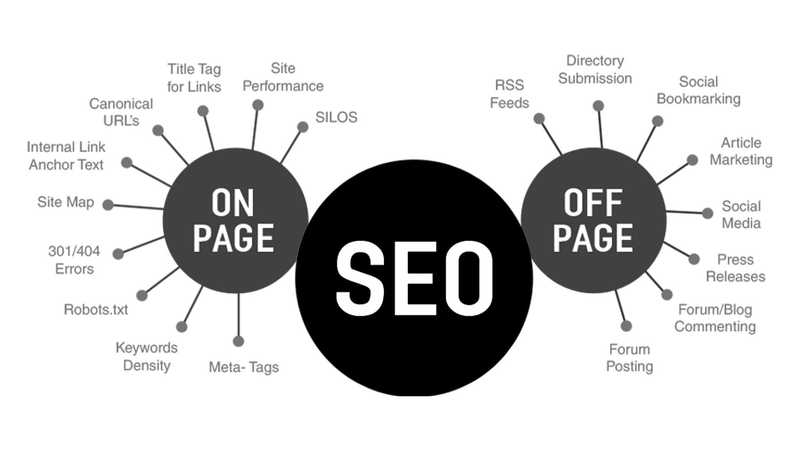
Čo je SEO?
Optimalizácia pre vyhľadávače (SEO) je súbor prác zameraných na to, aby sa stránka dostala na popredné miesta v rebríčku relevantných dotazov (kľúčových slov a fráz).

Tu je dôležité pochopiť, že algoritmy Google zohľadňujú, či je zdroj prispôsobený pre mobilné zariadenia. A ak to tak nie je, tak teraz, v roku 2023, sa takáto stránka určite nebude môcť dostať na vrchol zoznamu. Prispôsobivosť je mimoriadne dôležitý technický parameter. Preto je vo väčšine prípadov prioritou princíp vývoja Mobile-First, podľa ktorého sa najprv vyvíja mobilná verzia a až potom verzia pre počítače. Dizajn stránky teda dnes nie je len estetickým prvkom, ale aj veľmi vplyvným faktorom pre umiestnenie vo výsledkoch vyhľadávania.
Čo je UX
UX (User Experience) je termín používaný na opis interakcie používateľov s produktom alebo službou.
Čím relevantnejšia, pohodlnejšia, prístupnejšia a užitočnejšia je vaša stránka pre návštevníkov, tým vernejšia je spoločnosti Google a tým väčšia je šanca, že sa dostane na popredné miesta vo výsledkoch vyhľadávania. Dôležité je, že potreba kvalitnej UX bola známa už dávno pred aktualizáciou z roku 2015. A tí webmasteri a majitelia stránok, ktorí v prvom rade mysleli na používateľov, vtedy dokázali výrazne zlepšiť hodnotenie svojich zdrojov. Naopak, projekty s nekvalitným UX okamžite stratili pozíciu.
Mali by sme tiež dodať, že SEO a UX fungujú najlepšie v kombinácii, nie každý sám o sebe. Preto je potrebné ich správne kombinovať a využívať naplno. O tom neskôr!
Ako SEO a UX spolupracujú
Stručne povedané, SEO je zodpovedné za zabezpečenie dobrého umiestnenia webovej stránky vo výsledkoch vyhľadávania a UX je zodpovedné za zabezpečenie dobrého zážitku používateľov pri interakcii s týmto zdrojom. Keď spolupracujú, pomáhajú online projektu uspieť. SEO umožňuje prilákať viac návštevníkov, zatiaľ čo UX ich motivuje, aby na webovej lokalite zostali a vykonali cielené akcie. Napríklad k nákupu tovaru alebo prihláseniu sa na odber noviniek.
Okrem toho responzívny dizajn okrem iného uľahčuje prácu špecialistom na SEO a UX. Vyhľadávače skenujú adaptívne stránky aktívnejšie a presnejšie, čím im prideľujú vyššie hodnotenia. A pre návštevníkov je príjemnejšie a jednoduchšie používať webové zdroje, ktoré fungujú správne a nespôsobujú žiadne nepríjemnosti.
7 výhod responzívneho dizajnu na zlepšenie SEO a UX
Odporúčame vám pozrieť sa, ako responzívny dizajn webu priamo zlepšuje SEO a UX a na akých princípoch je založený.
- Zlepšenie umiestnenia vo výsledkoch vyhľadávania
Nie je to prvý rok, čo spoločnosť Google uprednostňuje zdroje prispôsobené pre mobilné zariadenia. Podľa výsledkov prieskumu spoločnosti Backlinko má približne 94,5 % všetkých stránok, ktoré obsadzujú prvé tri pozície vo výsledkoch vyhľadávania Google, responzívny dizajn. Preto je ľahké dospieť k záveru, že prítomnosť RWD výrazne zvyšuje vaše šance na zobrazenie v prvých výsledkoch relevantných dotazov.
2. Zrýchlenie načítavania
Vďaka responzívnemu dizajnu sa stránky väčšinou načítavajú rýchlejšie. Tu je dôležité si uvedomiť, že používa jeden súbor kódu HTML a CSS, ktorý sa automaticky prispôsobuje rôznym veľkostiam obrazoviek miniaplikácií. A takýto zdroj sa otvára oveľa rýchlejšie ako "ťažká" stránka, ktorá má dve samostatné verzie kódu pre počítač a mobilné zariadenia. A rýchlosť načítavania má obrovský vplyv na používateľský zážitok, mieru odskočenia (bounce rate), a teda aj na výkonnosť SEO.
3. Zlepšenie jednoduchosti používania stránky
Responzívne stránky sa jednoducho ľahšie používajú. A nielen zobrazovať informácie, ale aj interagovať so stránkou - stláčať tlačidlá, otvárať ponuky, posúvať snímky atď. Takéto stránky navyše zohľadňujú, ako používateľ drží telefón - vertikálne alebo horizontálne. Podľa toho sa optimalizuje a prispôsobuje rozloženie stránky.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Používateľsky prívetivý dizajn automaticky predlžuje čas, ktorý používatelia strávia na stránke, čím zlepšuje faktory správania. A to je pre spoločnosť Google dôležité. Koniec koncov, ak človek strávi na stránke určitý čas, prezerá si rôzne stránky, oboznamuje sa s informáciami, potom zdroj ponúka kvalitný a zaujímavý obsah. Preto sa môže zobrazovať na vrchole výsledkov vyhľadávania.

4. Zníženie miery zlyhania
Tento bod sa čiastočne prelína s druhým. Ak otvorenie stránky trvá dlhšie ako 3 sekundy, približne 53 % používateľov ju jednoducho zavrie a nečaká. A ak trvanie sťahovania dosiahne 10 sekúnd, pravdepodobnosť, že človek bude čakať, je prakticky nulová.
Rýchlosť otvorenia stránky samozrejme ovplyvňuje nielen prispôsobivosť webu, ale aj ďalšie faktory. V každom prípade by ste mali urobiť všetko pre to, aby načítanie vášho zdroja netrvalo dlhšie ako 3 sekundy. Čím rýchlejšie, tým nižšia je miera zlyhania.
5. Opakovaná prevádzka
Podľa spoločnosti WebFX sa približne 74 % používateľov mobilných zariadení vráti na stránku, ktorá im vyhovovala a bola pre nich pohodlná, namiesto toho, aby hľadali alternatívu. To znamená, že dobrá UX a SEO výrazne zvyšujú objem opakovanej návštevnosti a priťahujú pravidelných používateľov.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si mô�žete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Je to veľmi užitočné, pretože pre spoločnosť Google je to ďalší silný signál, že stránka je pre ľudí skutočne pohodlná, užitočná a relevantná. A to znamená, že môže byť odporúčaná a stúpať vyššie vo výsledkoch vyhľadávania na relevantné dotazy.
6. Nepriamy úžitok zo sociálnej výmeny
Ak má stránka dobrý responzívny dizajn a obsahuje užitočné a relevantné informácie, používatelia ju budú s väčšou pravdepodobnosťou zdieľať na svojich sociálnych sieťach. Najmä ak sú k tomu nabádaní. Napríklad ponukou zľavy alebo bonusu.
Keď používatelia zdieľajú odkazy na vašu stránku na sociálnych sieťach, získavate ďalšiu návštevnosť. A pre Google je to opäť signál o kvalite a relevantnosti vášho zdroja a zvyšuje ho vo výsledkoch vyhľadávania. Takéto publikácie zároveň nemajú priamy vplyv na ukazovatele SEO.
7. Zvýšenie počtu konverzií
Zvyšovanie pozícií vo výsledkoch vyhľadávania, zvyšovanie prítomnosti v sociálnych sieťach, zlepšovanie povedomia o značke - to všetko ovplyvňuje počet konverzií. A ako sme sa už dozvedeli, tieto parametre skutočne veľmi úzko súvisia s responzívnym dizajnom. Preto ak chcete naozaj zvýšiť počet konverzií na svojej stránke, v prvom rade by ste ju mali urobiť naozaj používateľsky prívetivou na rôznych zariadeniach.
Závery
Podľa správy Ericsson Mobility Report sa od roku 2011 do súčasnosti podiel mobilnej prevádzky vo svete zvýšil takmer 300-krát. V súčasnosti výrazne prevažuje nad desktopovou. Preto sa princíp Mobile-First web development javí ako absolútne logický pre takmer každú stránku.
Otvorene povedané, vytvárať dnes iba verziu zdroja pre počítače je absolútny nezmysel. Takáto stránka nemá takmer žiadnu šancu dostať sa na popredné miesta vo výsledkoch vyhľadávania, a to ani v málo konkurenčných výklenkoch. A keď hovoríme o oblastiach podnikania s vysokou konkurenciou, potom je nedostatočná prispôsobivosť kritickou chybou.
Preto nezabúdajte na prispôsobivosť a UX, sledujte aktualizácie Google a včas prispôsobte svoje vlastné zdroje novým požiadavkám vyhľadávača. Len tak sa dostanete na vrchol rebríčka a udržíte si vysoké pozície.

