
Introduktion
Elit-Webs experter delar med sig av sina iakttagelser.
Nu, 2023, tar vi mobilvänliga webbplatser för givet. Men så har det inte alltid varit. När Google släppte en stor uppdatering av mobilsökningen 2015 visste de flesta webbansvariga och SEO-specialister bokstavligen inte hur de skulle agera och vad de skulle göra för att behålla de positioner på webbplatsen som de hade vunnit under så lång tid från konkurrenterna.

Men varför hände detta?
En av de viktigaste förändringarna i rankningen av webbplatser var att Googles algoritmer började ägna särskild uppmärksamhet åt UX. Det vill säga bekvämligheten med webbplatser, inte bara på datorer utan även på mobila enheter, har blivit särskilt viktig för bildandet av klassificeringen av webbresurser och deras positioner i sökresultaten.
Dessutom blev "skevheten" 2015 mer och mer tydligt synlig - mängden mobiltrafik började gradvis råda över stationär trafik. Och om webbplatsen var för "tung" och inte optimerad, var det extremt obekvämt att använda den från en smartphone. Följaktligen ökade avslagsgraden och resursens position i sökresultaten sjönk avsevärt.
Lyckligtvis erbjöd Google redan då att optimera webbplatser med hjälp av tillgängliga tekniker för adaptiv webbdesign, vilket förenklade denna process avsevärt.
Vad är responsiv design?
Responsiv webbdesign (RWD ) är en metod där en resurssida formateras om för att passa formatet och storleken på enhetens skärm utan behov av manuell skalning.

Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Det förbättrar interaktionen med användaren avsevärt genom att öka det visuella innehållet och knapparna, ändra textinnehållet och storleken på olika element för att bäst matcha parametrarna för den gadget som webbplatsbesökaren använder.
RWD har flera viktiga fördelar samtidigt:
- **förbättrad tillgänglighet **för användare med olika enheter. Detta är viktigt eftersom allt fler människor använder Internet via smartphones eller surfplattor;
- Förbättrad användarupplevelse. Detta beror på att besökarna enkelt kan läsa text, se bilder och interagera med webbplatsens element, oavsett enhetens skärmstorlek;
- förbättrad SEO. Eftersom Google och andra sökmotorer tycker att responsiva resurser är mer användarvänliga rankar de dem högre i sökresultaten.
När det gäller den sista punkten kanske du behöver förklara lite mer.
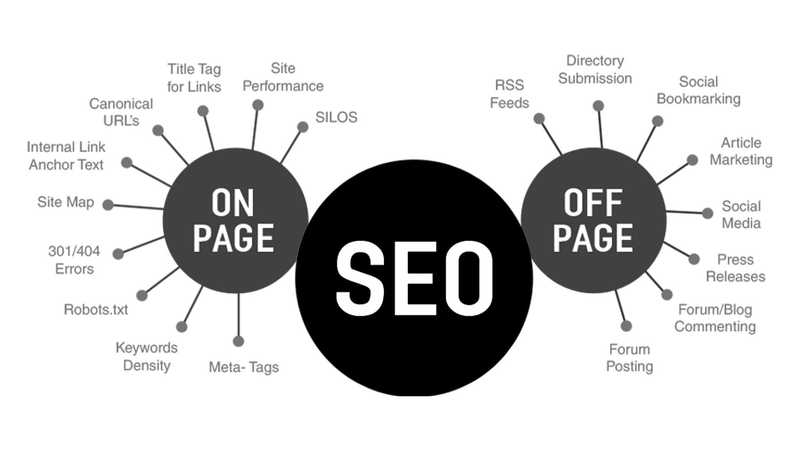
Vad är SEO?
Sökmotoroptimering (SEO) är en uppsättning åtgärder som syftar till att föra webbplatsen till toppen av rankningen för relevanta frågor (nyckelord och fraser).

Här är det viktigt att förstå att Googles algoritmer tar hänsyn till om resursen är anpassad för mobila enheter. Och om detta inte är fallet, då nu, 2023, kommer en sådan webbplats definitivt inte att kunna göra det till toppen av listan. Anpassningsförmåga är en extremt viktig teknisk parameter. Det är därför som utvecklingsprincipen Mobile-First, där mobilversionen utvecklas först och sedan skrivbordsversionen, är en prioritet i de flesta fall. Så idag är webbplatsdesign inte bara ett estetiskt element, utan också en mycket inflytelserik faktor för rankning i sökresultat.
Vad är UX?
UX (User Experience) är ett begrepp som används för att beskriva hur användare interagerar med en produkt eller tjänst.
Ju mer relevant, bekväm, tillgänglig och användbar din webbplats är för besökarna, desto mer lojal är Google mot den och desto större är chansen att du hamnar överst i sökresultaten. Det viktiga är att behovet av högkvalitativ UX var känt långt före 2015 års uppdatering. Och de webbansvariga och webbplatsägare, som först och främst tänkte på användarna, kunde vid den tiden avsevärt förbättra sina resursers betyg. Omvänt förlorade projekt med dålig UX omedelbart mark.
Vi bör också tillägga att SEO och UX fungerar bäst i kombination, inte var och en för sig. Därför måste de kombineras korrekt och användas till fullo. Mer om det senare!
Hur SEO och UX fungerar tillsammans
Kort sagt ansvarar SEO för att webbplatsen får en bra placering i sökresultaten, och UX ansvarar för att användarna får en bra upplevelse när de interagerar med resursen. När de arbetar tillsammans hjälper de onlineprojektet att lyckas. SEO gör att du kan locka fler besökare, medan UX motiverar dem att stanna kvar på webbplatsen och vidta riktade åtgärder. Till exempel att köpa varor eller prenumerera på ett nyhetsbrev.
Dessutom underlättar responsiv design bland annat för SEO- och UX-specialister. Sökmotorer skannar adaptiva webbplatser mer aktivt och mer exakt, vilket ger dem högre betyg. Och för besökarna är det trevligare och enklare att använda webbresurser som fungerar korrekt och inte orsakar några besvär.
7 fördelar med responsiv design för att förbättra SEO och UX
Vi föreslår att du tar en titt på hur responsiv webbplatsdesign direkt förbättrar SEO och UX och vilka principer den bygger på.
- Förbättra placeringen i sökresultaten
Det är inte första året som Google föredrar resurser som är anpassade för mobila enheter. Enligt resultaten från Backlinko-företagets forskning har cirka 94,5% av alla webbplatser som upptar de tre första positionerna i Googles sökresultat en responsiv design. Därför är det lätt att dra slutsatsen att närvaron av RWD avsevärt förbättrar dina chanser att visas i de bästa resultaten för relevanta frågor.
2. Snabbare lastning
För det mesta gör responsiv design verkligen att sidorna laddas snabbare. Här är det viktigt att förstå att den använder en enda uppsättning HTML- och CSS-kod som automatiskt anpassar sig till olika skärmstorlekar på gadgetar. Och en sådan resurs öppnas mycket snabbare än en "tung" webbplats, som har två separata versioner av koden för stationära och mobila enheter. Och laddningshastigheten har en enorm inverkan på användarupplevelsen, avvisningsfrekvensen och därmed SEO-prestandan.
3. Förbättra användarvänligheten på webbplatsen
Responsiva webbplatser är helt enkelt enklare att använda. Och inte bara visa information, utan också interagera med sidan - tryck på knappar, öppna menyer, bläddra i bilder osv. Dessutom tar sådana webbplatser hänsyn till hur användaren håller telefonen - vertikalt eller horisontellt. Följaktligen optimeras och anpassas sidans layout.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Användarvänlig design förlänger automatiskt den tid som användarna tillbringar på sidan och förbättrar därmed beteendefaktorerna. Och detta är viktigt för Google. När allt kommer omkring, om en person spenderar lite tid på webbplatsen, bläddrar på olika sidor, bekantar sig med information, erbjuder resursen högkvalitativt och intressant innehåll. Därför kan den visas högst upp i sökresultaten.

4. Minskning av felfrekvensen
Denna punkt är delvis sammanflätad med den andra. Om en webbplats tar längre tid än 3 sekunder att öppna, kommer cirka 53% av användarna helt enkelt att stänga den och inte vänta. Och om nedladdningstiden når 10 sekunder är sannolikheten för att en person kommer att vänta praktiskt taget noll.
Naturligtvis påverkas hastigheten för att öppna en sida inte bara av webbplatsens anpassningsförmåga utan också av andra faktorer. Hur som helst bör du göra allt för att din resurs inte ska ta längre tid än 3 sekunder att ladda. Ju snabbare, desto lägre är felfrekvensen.
5. Upprepa trafik
Enligt företaget WebFX återvänder ca 74% av användarna av mobila enheter till en webbplats som var bekväm och bekväm för dem att använda, snarare än att leta efter ett alternativ. Det innebär att bra UX och SEO avsevärt ökar volymen av återkommande trafik och lockar regelbundna användare.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Detta är mycket användbart, eftersom det för Google är ytterligare en kraftfull signal om att webbplatsen verkligen är bekväm, användbar och relevant för människor. Och det innebär att den kan rekommenderas och hamna högre upp i sökresultaten för relevanta frågor.
6. Indirekt nytta av socialt utbyte
Om webbplatsen har en bra responsiv design och innehåller användbar och relevant information är det mer sannolikt att användarna delar den på sina sociala nätverk. Särskilt om de uppmuntras att göra det. Till exempel genom att erbjuda en rabatt eller bonus.
När användare delar länkar till din webbplats på sociala nätverk får du ytterligare trafik. Och för Google är detta återigen en signal om kvaliteten och relevansen av din resurs, och det höjer den i sökresultaten. Samtidigt har sådana publikationer ingen direkt inverkan på SEO-indikatorer.
7. Öka antalet konverteringar
Ökade positioner i sökresultaten, ökad närvaro i sociala nätverk, förbättrad varumärkesmedvetenhet - allt detta påverkar antalet konverteringar. Och som vi redan har lärt oss är dessa parametrar verkligen mycket nära relaterade till responsiv design. Om du verkligen vill öka antalet konverteringar på din webbplats är det första du bör göra därför att göra den riktigt användarvänlig på olika enheter.
Slutsatser
Enligt Ericsson Mobility Report har andelen mobiltrafik i världen ökat nästan 300 gånger från 2011 till idag. Och nu är den betydligt större än den stationära trafiken. Därför ser principen om Mobile-First webbutveckling helt logisk ut för nästan alla webbplatser.
Att bara skapa en skrivbordsversion av en resurs idag är absolut nonsens. En sådan webbplats har nästan ingen chans att komma till toppen av sökresultaten, inte ens i nischer med låg konkurrens. Och när vi pratar om affärsområden med hög konkurrens är bristen på anpassningsförmåga ett kritiskt misstag.
Kom därför ihåg anpassningsförmåga och UX, följ Googles uppdateringar och anpassa din egen resurs till de nya kraven från sökmotorn i rätt tid. Detta är det enda sättet att komma till toppen av diagrammen och behålla höga positioner.

