
Introduktion
I dagens digitala landskap är det viktigt att ha en webbplats som ser tilltalande ut och fungerar felfritt på olika enheter. Genom att säkerställa en engagerande och tillgänglig upplevelse för besökare, oavsett om de använder smartphones, surfplattor eller stationära datorer, kan företag fånga en bredare publik. Det här är responsiv webbdesign.
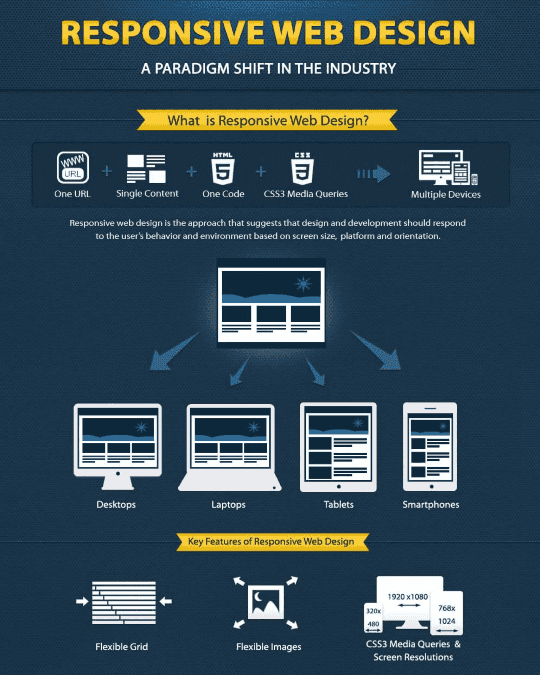
Responsiv webbdesign är inte bara en fin term. Det är något helt nytt som säkerställer att webbplatsens layout och innehåll enkelt anpassas till alla skärmstorlekar och upplösningar. Detta innebär en smidig och engagerande upplevelse för besökare på alla enheter, vilket i slutändan ökar användarnöjdheten och engagemanget.
Läs vidare i den här artikeln som ger dig värdefulla insikter och strategier som hjälper dig att utnyttja webbplatsens fulla potential och se till att den ser fantastisk ut på alla enheter. Låt oss börja.

Bildkreditering: DCI
Förstå grunderna i responsiv design
Att förstå de grundläggande principerna för responsiv webbdesign är avgörande för att skapa webbplatser som erbjuder en oöverträffad upplevelse på alla enheter. Dessa grundläggande principer utgör ryggraden i designbesluten och säkerställer anpassningsförmåga och användartillfredsställelse oavsett skärmstorlek eller enhetstyp.
Nedan beskrivs de viktigaste komponenterna i responsiv design:
- Flexibla rutnät och layouter: Dessa utgör strukturen på en responsiv webbplats och gör att layouterna kan expandera eller krympa med enhetens skärmstorlek. Genom att basera rutnätet på procentuella bredder i stället för fasta pixlar förblir webbplatsens innehåll flytande och anpassningsbart.
- Bilder som ändrar storlek och justeras: För att förhindra att bilder förvränger layouten eller sänker sidhastigheten på mindre enheter, använd CSS eller HTML för att säkerställa att de skalas korrekt. På så sätt bibehålls bildkvaliteten och relevansen i alla visningssammanhang.
- Mediafrågor: Dessa CSS-verktyg ger dig möjlighet att tillämpa olika stilar baserat på enhetens egenskaper. Du kan skräddarsy din webbplats utseende och funktionalitet genom att skapa brytpunkter för att erbjuda en optimal upplevelse på alla enheter.
Att förstå dessa grundläggande principer lägger grunden för en webbplats som ser bra ut och fungerar bra på olika enheter. Du kan också använda olika verktyg och resurser för att bedöma kostnaden för att uppgradera din webbplats, inklusive tjänster för länkuppbyggnad, unik design och andra skräddarsydda förbättringar. För mer information om hur du gör din webbplats responsiv och optimerar din webbnärvaro, klicka här.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter

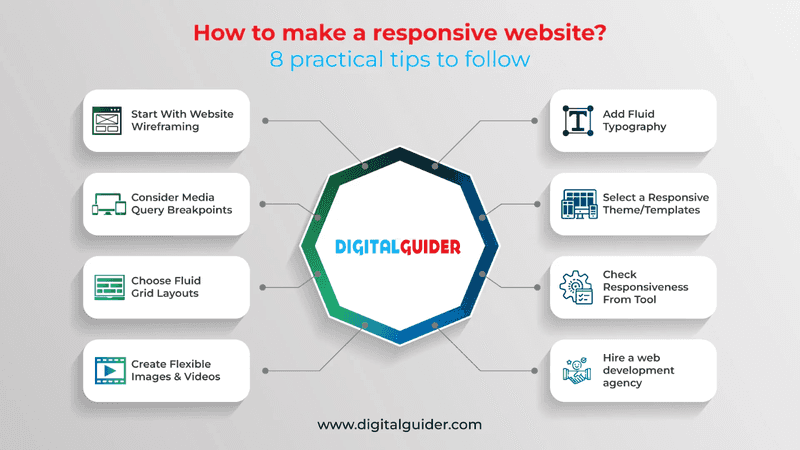
Bildkreditering: Digital Guider
Implementera flexibla layouter
Att använda flexibla layouter är också avgörande för att lyckas med responsiv webbdesign. Denna strategi säkerställer att innehållet smidigt anpassas till skärmstorleken på tittarens enhet, vilket ger en optimal användarupplevelse utan kompromisser.
Här är de viktigaste delarna för att implementera flexibla layouter:
- Använd flytande rutnät som använder procentsatser: Istället för att utforma sidor baserat på pixel- eller punktmått, bygger fluid grids på proportionella värden. Detta tillvägagångssätt gör att din webbplats layout kan skalas sömlöst över olika skärmstorlekar, vilket bibehåller layoutintegriteten och användarnas engagemang.
- Använd flexibla bilder och media: Det är viktigt att se till att bilder och mediainnehåll inte är fast i storlek utan kan justeras inom sina behållare. Flexibiliteten förhindrar att bilderna svämmar över eller blir för små på olika enheter, så att det visuella innehållet förblir effektivt och tilltalande.
- Integrera CSS flexbox och grid för dynamiska layouter: Dessa moderna CSS-layoutmoduler erbjuder mer sofistikerade sätt att utforma flexibla och komplexa layouter som svarar på användarens miljö. Med Flexbox och Grid kan du skapa anpassningsbara och justerade layouter utan de begränsningar som traditionella layouter med fast bredd innebär.
Med flexibla layouter kan din webbplats anpassas till alla skärmstorlekar, samtidigt som utseendet och funktionerna förblir konsekventa på alla enheter.
Använda mediefrågor
Att använda media queries är en hörnsten i skapandet av responsiv design, vilket gör att webbplatser kan anpassas sömlöst till det stora utbudet av enheter idag. Detta dynamiska tillvägagångssätt underlättar en skräddarsydd visningsupplevelse och säkerställer att innehållet presenteras optimalt på alla enheter.
Nedan beskrivs de viktigaste aspekterna av att använda mediafrågor effektivt:
- **Definiera brytpunkter för att anpassa till olika skärmar:**Brytpunkter är specifika punkter där webbplatsens innehållslayout ändras för att bättre passa skärmstorleken. Att identifiera dessa punkter innebär att förstå de vanligaste enhetsstorlekarna som din publik använder och se till att webbplatsens design övergår smidigt från en skärmstorlek till en annan.
- **Använd specifika stilar för olika enheter:** När brytpunkterna har fastställts kan du använda unika stilar för att visa ditt innehåll optimalt på olika enheter. Det kan handla om att ändra teckenstorlekar, justera layoutkomponenter eller ändra navigeringselement så att de passar bättre på mindre skärmar.
- Testa dina mediefrågor: Rigorösa tester på olika enheter är avgörande för att identifiera eventuella problem med dina mediefrågor. Denna process hjälper till att säkerställa att dina stilar triggas korrekt vid varje brytpunkt, vilket ger en konsekvent och användarvänlig upplevelse oavsett enhet eller skärmstorlek.
Genom att integrera mediafrågor i din responsiva designstrategi säkerställer du att din webbplats inte bara reagerar på olika skärmstorlekar utan också gör det på ett sätt som förbättrar användbarheten och engagemanget.
Optimera bilder och media
Optimering av bilder och media är en annan viktig komponent i responsiv webbdesign, som förbättrar webbplatsens prestanda och användarnas engagemang på alla enheter. Effektiv optimering säkerställer att visuellt innehåll laddas snabbt och visas korrekt, oavsett vilken enhet som används för att komma åt webbplatsen.
Nedan följer strategier för effektiv bild- och mediaoptimering:
- **Komprimera bilder utan att förlora kvalitet:** Verktyg och algoritmer kan avsevärt minska bildfilstorlekar samtidigt som den visuella trovärdigheten bibehålls. Detta steg är avgörande för att snabba upp sidladdningstiderna, en kritisk faktor för användarupplevelse och SEO-ranking.
- **Använd responsiva bildlösningar:** Genom att implementera attributet "srcset" kan webbläsaren välja den lämpligaste bildstorleken att ladda ner baserat på enhetens skärmstorlek och upplösning. Detta tillvägagångssätt ger högkvalitativa bilder på stationära datorer samtidigt som filstorleken minskas för mobila enheter, vilket säkerställer effektiv dataanvändning och snabbare laddningstider.
- Överväg lazy loading för media: Lazy loading skjuter upp laddningen av icke-kritiska bilder och media tills de behövs, vanligtvis när de kommer in i visningsfönstret. Denna teknik kan avsevärt förbättra den initiala laddningstiden för sidor, minska bandbreddsanvändningen och förbättra surfupplevelsen för mobila enheter.
Genom att fokusera på dessa optimeringstekniker säkerställer du att bilder och media på din webbplats bidrar positivt till responsiviteten.
Testa och förfina din webbplats
För att säkerställa att din webbplats förblir responsiv och användarvänlig krävs kontinuerliga tester och förbättringar. Denna process är avgörande för att identifiera och åtgärda eventuella problem som kan hindra optimal prestanda för din webbplats på olika enheter.
Nedan följer några viktiga steg för att effektivt testa och förbättra din webbplats:
- Utför regelbundna tester med hjälp av emulatorer och riktiga enheter: Simulatorer kan vara ett snabbt och effektivt sätt att kontrollera hur din webbplats visas på olika enheter, men tester på verkliga enheter ger ovärderliga insikter om den verkliga användarupplevelsen. Denna kombination ger en bred förståelse för webbplatsens prestanda i olika miljöer.
- Samla in feedback från användarna om hur de upplever olika plattformar: Användarfeedback är en guldgruva av information, som avslöjar problem som du kanske inte har märkt och föreslår förbättringar. Verktyg som enkäter, feedbackformulär och användbarhetstester kan hjälpa till att samla in dessa viktiga data.
- Håll dig uppdaterad om nya enheter och skärmstorlekar för att säkerställa kontinuerlig kompatibilitet: Det tekniska landskapet utvecklas ständigt, och nya enheter och skärmstorlekar dyker upp regelbundet. Om du håller dig à jour med dessa förändringar och uppdaterar din webbplats ser du till att den förblir tillgänglig och tilltalande för alla användare.
Genom att ägna tid åt testning och förfining garanterar du att din webbplats inte bara uppfyller utan även förutser din publiks behov och preferenser. Detta engagemang stärker webbplatsens rykte som en användarfokuserad, responsiv resurs som är redo att betjäna besökare från alla enheter.
Prioritera tillgänglighet
Att göra din webbplats tillgänglig för alla användare är en viktig aspekt av responsiv webbdesign. Tillgänglighet säkerställer att din webbplats enkelt kan navigeras och förstås av personer med en mängd olika förmågor, vilket återspeglar ett engagemang för inkludering.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Här är några steg för att förbättra webbplatsens tillgänglighet:
- Använd semantisk HTML för struktur och tillgänglighet: Genom att använda semantiska HTML-taggar som <header>, <nav>, <main>, <footer> och <article> kan skärmläsare och tekniska hjälpmedel navigera mer effektivt i ditt innehåll. Denna praxis gör din webbplats mer tillgänglig genom att tillhandahålla tydliga landmärken inom sidlayouten.
- Säkerställ tillräckliga kontrastförhållanden för text och bakgrundsfärger: Hög kontrast mellan text och bakgrund är avgörande för användare med synnedsättning. Det finns verktyg för att testa färgkombinationer för att säkerställa att de uppfyller eller överträffar de rekommenderade kontrastförhållandena, vilket gör innehållet läsbart för alla.
- Implementera tangentbordsnavigering för användare som inte kan använda en mus: Många användare är beroende av tangentbordsnavigering på grund av fysiska funktionshinder eller personliga preferenser. Om du ser till att din webbplats kan navigeras fullt ut med hjälp av kortkommandon ökar tillgängligheten. Detta inkluderar att tillhandahålla fokusindikatorer och hoppa över länkar för att förbättra navigeringsupplevelsen för tangentbordsanvändare.
Genom att prioritera tillgänglighetsfunktioner breddar du din publik och visar att din webbplats är inriktad på inkludering.
Fokus på prestandaoptimering
Att förbättra webbplatsens prestanda är en central aspekt av responsiv webbdesign, som säkerställer snabba laddningstider och smidig interaktion på alla enheter. Kom ihåg att en högpresterande webbplats behåller besökarna och ökar den övergripande användarnöjdheten, vilket är avgörande i dagens snabba digitala landskap.
Här är fokuserade strategier för att optimera webbplatsens prestanda:
- Minimera HTTP-förfrågningar: Förenkla webbplatsens design genom att minska antalet element på en sida. Kombinera filer där det är möjligt, t.ex. skript och CSS-formatmallar, för att minska det totala antalet förfrågningar.
- Utnyttja cachning i webbläsaren: Implementera cachning för att lagra delar av din webbplats på besökarnas enheter efter deras första besök. Detta minskar laddningstiderna för efterföljande besök eftersom webbläsaren inte behöver hämta varje resurs från servern igen.
- Optimera exekveringen av CSS och JavaScript: Ordna dina skript och stilar för att minimera deras inverkan på webbplatsens laddningstid. Placera CSS högst upp för att förhindra att innehåll utan stilar visas och JavaScript längst ner för att se till att sidan inte väntar på att skript ska laddas innan den renderas.
Genom att fokusera på optimeringstekniker säkerställer du att din webbplats är responsiv och erbjuder en sömlös upplevelse på alla enheter.
Slutsats
Att förstå responsiv webbdesign är avgörande idag. För det första förbättrar det hur webbplatser ser ut och fungerar på olika enheter, vilket förbättrar användarupplevelsen, tillgängligheten och hastigheten. Viktiga metoder är att använda flexibla layouter, optimera bilder, använda media queries och fokusera på webbplatsens prestanda och tillgänglighet.
Genom att hålla jämna steg med dessa responsiva designtekniker kan du se till att din webbplats tilltalar och fungerar bra för alla och bibehålla en konkurrenskraftig närvaro på nätet i takt med att tekniken går framåt.

