
Вступ
Оновлення інтерфейсу сторінок Google має на меті покращити загальний користувацький досвід на веб-сайтах, і його дотримання (або відсутність) вплине на позицію вашого сайту в пошуковій видачі Google.
Як власнику або розробнику веб-сайту, дуже важливо зрозуміти це оновлення і вжити необхідних заходів, щоб забезпечити готовність вашого сайту.
Що таке Google Page Experience Update?
Вперше оголошений у 2021 році (але продовжує отримувати оновлення протягом багатьох років), зосереджуючись на конкретних факторах ранжування. Розглянемо кожен з них більш детально.
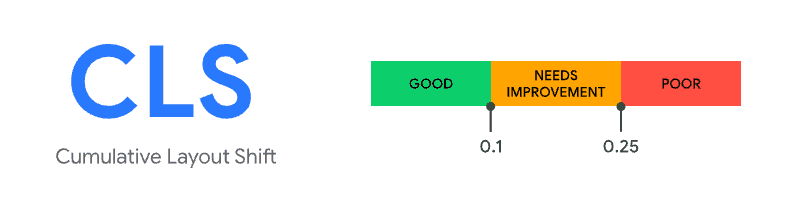
Кумулятивний зсув макета (CLS)
CLS - це один з трьох основних показників Google, який вимірює стабільність контенту під час завантаження. Високий показник означає, що контент "зміщується", коли користувачі намагаються взаємодіяти з ним, що призводить до погіршення якості роботи користувачів.
У своєму повідомленні Google сказав:
"Коли елементи сторінки зміщуються, поки користувач намагається взаємоді�яти з нею, це поганий користувацький досвід".
Яка ваша мета? Досягти CLS менше 0,1 принаймні для 75% відвідувань вашої сторінки.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо ва�м універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Інші основні веб-показники такі:
- Largest Contentful Paint (LCP) вимірює час завантаження найбільшого елемента контенту на сторінці. Ідеальний показник LCP - 2,5 секунди або швидше.
- Затримка першого введення (FID) вимірює час, необхідний користувачеві для взаємодії з вашою сторінкою (читай: натискання кнопки або переходу за посиланням) до моменту, коли браузер відреагує на цю взаємодію. Хороший показник FID - 100 мілісекунд або менше.
1Password.com, інструмент для управління паролями, є чудовим прикладом веб-сайту, який зрозумів і впровадив відповідні зміни у відповідь на оновлення досвіду роботи зі сторінками, особливо щодо часу завантаження та швидкості реагування.

Сайт швидко завантажується і швидко реагує на дії користувачів, оскільки використовує сучасні веб-технології та оптимізує свої зображення, скрипти і таблиці стилів. Він також підтримує високу візуальну стабільність, уникаючи зсувів макета і гарантуючи, що контент не стрибає під час завантаження або прокрутки.
Безпечний перегляд
У 2021 році кожен другий американський інтернет-користувач зазнав злому своїх акаунтів.
Кіберзлочинність, шкідливе та шпигунське програмне забезпечення є реальними проблемами. Хоча значна частина кібербезпеки залежить від наявності у користувачів брандмауерів, Google винагороджуватиме веб-сайти, які пропонують безпечний досвід онлайн-покупок.
Інтрузивні інтерстиції
Нав'язливі спливаючі вікна під час перегляду веб-сайтів дратують. Оновлення Google спеціально позначатиме спливаючі вікна, які блокують основний контент.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Примітка: Цей фактор не впливає на основні спливаючі вікна, такі як запит на згоду на використання файлів cookie.
Дублюючий вміст
Тег rel="canonical" - це спосіб вказати Google, яку сторінку ви хочете проіндексувати з декількох сторінок, що мають дублікат або схожий вміст.
Цей тег стане більш впливовим і важливим у 2024 році. Дубльований контент продовжуватиме шкодити вашому рейтингу в пошуковій видачі.
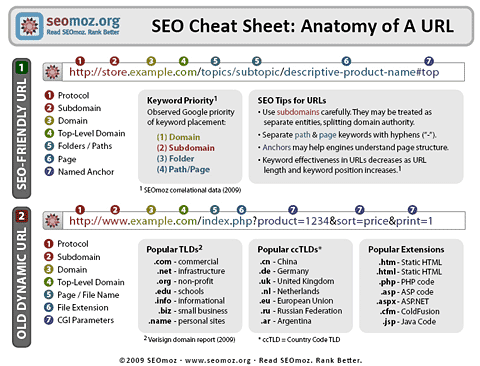
Структура URL-адреси
URL-адреси повинні бути достатньо простими, щоб Google міг їх прочитати, і достатньо змістовними, щоб передати зміст сторінки.

Незрозумілі URL-адреси, наприклад, ті, що закінчуються випадковими числами, будуть відмічені.
Вплив штучного інтелекту (ШІ) та машинного навчання (МН)
Пошукова система Google і надалі використовуватиме ШІ та ML, щоб зрозуміти мету пошуку (а не просто використовувати ключові слова для пошуку веб-сайтів).

Іншими словами, це може змінити пошук за ключовими словами та сторінки результатів пошукової видачі (SERP), якими ми їх знаємо (про це трохи згодом).
Індексація в першу чергу для мобільних пристроїв
Більше половини всього трафіку веб-сайтів (і ця частка продовжує зростати) припадає на мобільні пристрої. Не дивно, що Google продовжуватиме надавати пріоритет юзабіліті для мобільних пристроїв.
Це навіть може призвести до покарання веб-сайтів, які не надають відповідного мобільного досвіду. Наприклад, якщо у вас проблеми з AMP, ваш органічний трафік може повністю впасти.

7 способів підготувати свій сайт до оновлення інтерфейсу Google
Оновлення не змінює радикально обличчя пошукової оптимізації (SEO), і маркетологи не дізнаються нічого абсолютно нового.
Будь-який досвідчений SEO-спеціаліст вже знає про складові елементи, з яких складається оптимізований сайт. Однак оновлення дозволяє їм зробити свої зусилля більш цілеспрямованими і навмисними.
Ось сім основних напрямків, які допоможуть вам зайняти бажані перші місця в пошуковій видачі.
Візуальна стабільність
Нульовий показник CLS означає, що ваш контент стабільний. Ви можете досягти цього показника за допомогою декількох практичних кроків:
- Вказуйте розміри зображень і відео, щоб браузер точно знав, скільки місця виділити для кожного ресурсу під час завантаження веб-сайту. Те саме стосується рекламних елементів і вбудовувань (наприклад, вбудованих стрічок соціальних мереж). Це зменшить ймовірність несподіваних змін макета, які зроблять сторінку непридатною для використання.
- Додавайте інтерактивний контент, наприклад, форми підписки на розсилку новин, під існуючим контентом, оскільки якщо його додати над контентом, він витіснить його вниз, що призведе до зміни макета.
- Використовуйте тег rel="preload", щоб повідомити браузеру про найважливіші частини сторінки, які потрібно завантажити першими, наприклад, шрифти та мультимедіа.
- Використовуйте CSS для анімації, а не властивості, які впливають на верстку.
Послідовне застосування цих принципів на всіх ваших веб-сторінках утримає ваш показник CLS на низькому рівні і, що більш важливо, забезпечить вашим користувачам приємний досвід користування сайтом.
Зробіть спливаючі вікна зручними та релевантними
Веб-сайтам не потрібно відмовлятися від використання спливаючих вікон - просто використовуйте їх, пам'ятаючи про деякі принципи найкращої практики. Переконайтеся, що спливаючі вікна не блокують основний контент на найелементарнішому рівні, оскільки Google чітко карає за це.
Додаткові міркування включають:
- Переглянути час їх появи. Можливо, не варто показувати їх одразу, як тільки відвідувач потрапляє на сторінку (за винятком згоди на використання файлів cookie). Зробіть так, щоб вони з'являлися, коли відвідувач збирається покинути сторінку або коли він дійде до половини сторінки.
- Зробити їх простими у видаленні, щоб не заважати користувачеві (в тому числі на мобільних пристроях).
- Зробіть зміст спливаючого вікна зрозумілим, уникаючи оманливої або нечіткої термінології.
- Переконайтеся, що вони добре відображаються на різних розмірах екранів.
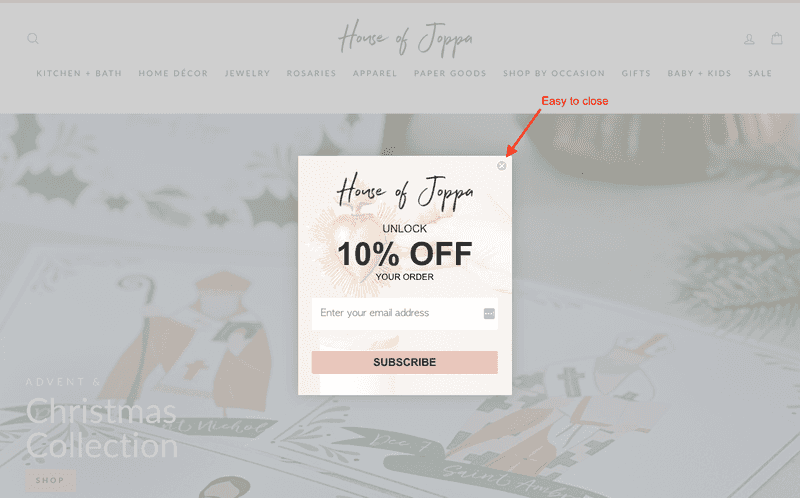
Потрібне натхнення? Погляньте, як House of Joppa робить так, щоб спливаюче вікно було легко закрити або виконати бажану дію (підписатися на його список розсилки в обмін на 10% знижки на замовлення).

Наведений вище приклад є чудовим прикладом дружнього спливаючого вікна. Розміщення, мова та зрозумілість дуже оптимізовані для досягнення найкращих результатів.
Спливаючі вікна не належать до темних мистецтв. Насправді, середній коефіцієнт конверсії спливаючих вікон становить понад 11%, тому вони все ще мають цінність, якщо їх правильно використовувати.
Створення безпечного досвіду перегляду веб-сторінок
Хороший веб-сайт має стиль і зміст. Значна частина змісту пов'язана із забезпеченням безпечного перегляду для користувача.
- Використовуйте HTTPS для шифрування даних між браузером користувача та вашим сервером.
- Регулярно перевіряйте свій веб-сайт на наявність шкідливого програмного забезпечення та посилюйте кібербезпеку під час використання загальнодоступних мереж.
- Веб-сайти електронної комерції особливо потребують прозорого та безпечного процесу транзакцій і захищених платіжних шлюзів.
- Перегляньте протоколи на випадок надзвичайних ситуацій та заходи з безперервності бізнесу, щоб мінімізувати збитки у випадку порушення безпеки.
- Аудит на предмет оманливого контенту та шахрайських рекламних акцій, особливо при партнерстві з іншими організаціями.
Це речі, які люди не обов'язково помічають, але які відбуваються на задньому плані, працюючи як неоспіваний герой.
Впровадити практику аудиту сторінок
Часто буває так, що одна публікація в блозі доступна за кількома URL-адресами через відстеження параметрів UTM або різні шляхи навігації. Використання тегу rel="canonical" зменшує ймовірність того, що він буде позначений як дубльований контент.
Для веб-сайтів електронної комерції є нормальною практикою, коли товари перераховані в декількох категоріях, що призводить до різних URL-адрес, які ведуть на одну і ту ж сторінку товару.
Вибравши одну з цих URL-адрес як канонічну версію і використовуючи тег rel="canonical" у всіх інших версіях, ви консолідуєте сигнали пошукового ранжування з обраною URL-адресою.

Цей тег може робити те саме наступним чином:
- Вказівка на першоджерело контенту при його повторній публікації на інших веб-сайтах.
- Вибір між мобільною та десктопною версіями однієї і тієї ж сторінки.
Існує безліч інших методів боротьби з дублюванням контенту на сайті:
- Використовуйте 301 перенаправлення, щоб спрямувати пошукові системи на бажану сторінку, якщо є кілька сторінок зі схожим контентом.
- Зробіть контент унікальним, де це можливо, навіть на схожих сторінках.
- Будьте обережні при повторній публікації стороннього контенту.
- Подумати про об'єднання сторінок або їх переписування для покращення якості контенту.
Впроваджуйте узгоджені структури URL-адрес на всьому сайті
Структура URL-адреси повинна чітко передавати зміст сторінки. Ось практичні способи покращити структуру URL-адреси:
- Будьте описовими, але лаконічними. Замість URL на кшталт www.example.com/product12345, використовуйте www.example.com/blue-denim-jacket.
- Використовуйте дефіси для розділення слів (як описано вище).
- Використовуйте релевантні ключові слова. Наприклад, www.example.com/green-tea-benefits для сторінки про користь зеленого чаю.
- Дотримуйтесь логічної ієрархії, наприклад, www.example.com/products/for-kids/boys, але уникайте глибокої вкладеності, коли прямі скісні риски йдуть далі і далі.
- Після того, як ви вибрали структуру URL-адреси, зберігайте її послідовність на всьому веб-сайті. Це полегшує сканування Google.
- Використовуйте малі літери.
Пишіть з думкою про користувача
Оскільки ШІ та ML зосереджені на тому, щоб стати на місце користувача, щоб зрозуміти, чому він шукає речі саме так, веб-сайти також повинні відображати наміри користувача у своїх копіях.
Наповнення контенту ключовими словами ніколи не було прийнятною практикою. Навіть найбільш морально свідомі автори повинні переглядати контент і перевіряти, чи відповідає він конкретним потребам і запитам своєї аудиторії. Мета? Уникайте текстів, які просто слідують традиційним найкращим практикам SEO.
Власники бізнесу та їхні маркетингові команди повинні почати зі створення релевантного контенту та зробити його максимально повним і детальним.
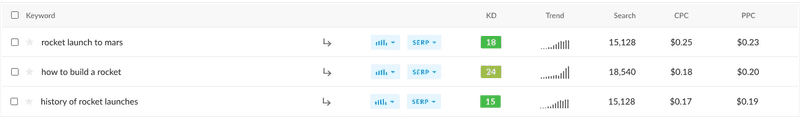
Намагайтеся розглянути всі аспекти теми, щоб охопити широкий спектр запитів користувачів, які можна знайти за допомогою будь-якого інструменту пошуку за ключовими словами.

Однак не зосереджуйтеся лише на написанні блоків текстів, розділених на абзаци. Використовуйте списки, випадаючі списки, таблиці та поширені запитання, щоб представити інформацію креативно та логічно.
Ваш текст має відображати те, як люди говорять і ставлять запитання. Контент зі штучним інтелектом може прискорити цей процес, але хороший контент все одно потребує нагляду фахівця.
Розставити пріоритети для мобільного сайту
У 2018 році дослідження, проведене компанією Canonicalized, показало, що з одного мільйона найпопулярніших веб-сайтів майже чверть не були оптимізовані для мобільних пристроїв.
Дивно, що у 2018 році так багато компаній все ще відстають у мобільній адап тації, коли більшість систем управління контентом пропонують мобільні шаблони сайтів за замовчуванням.
Іншими словами, це не дає навіть найощадливішим компаніям жодних виправдань, щоб не мати мобільного дизайну.
Будь-який вартий уваги веб-сайт повинен мати адаптивний дизайн, тобто здатність підлаштовуватися під розмір екрану та пристрій. Слід пам'ятати про такі особливості:
- Переконайтеся, що всі спливаючі вікна також адаптуються до розміру екрану.
- Переконайтеся, що всі оновлення, зроблені на сайті, відображаються на мобільній версії.
- Кнопки відповідного розміру (не потрібно збільшувати масштаб, щоб прочитати текст).
- Зручні навігаційні меню.
А якщо ви не впевнені, чи є ваш сайт адаптивним для мобільних пристроїв, скористайтеся інструментом Google для оцінки адаптивності вашого сайту.
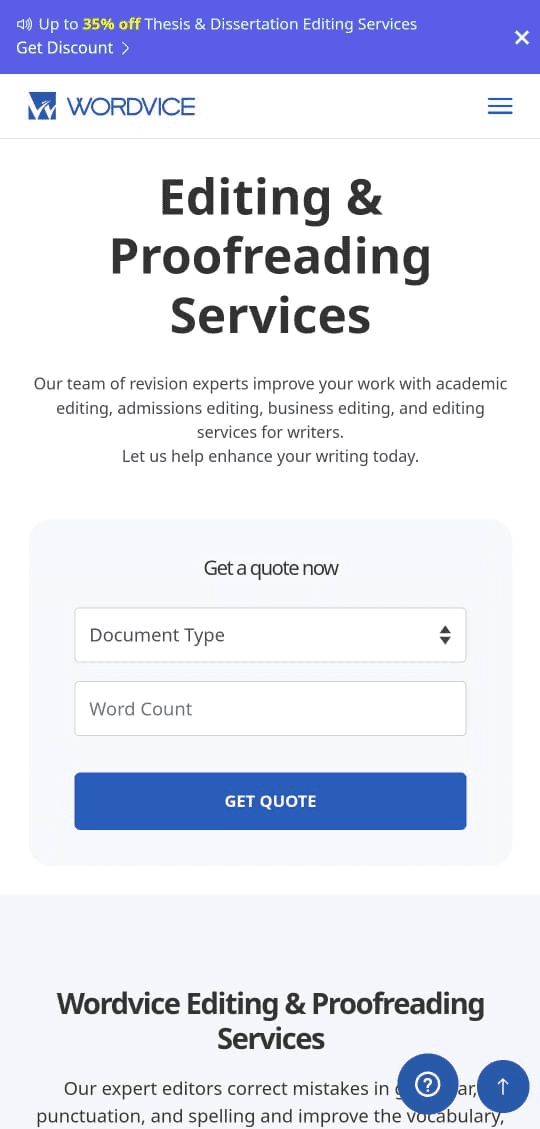
Wordvice, лідер у сфері англомовного редагування та коректури, є чудовим прикладом веб-сайту, який надає перевагу мобільному дизайну.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Wordvice гарантує, що його контент бездоганно відображається на мобільних пристроях, пропонуючи користувачам чистий та інтуїтивно зрозумілий досвід навігації.
Підбиваємо підсумки
Оскільки на Різдво все неминуче заспокоюється, це чудова можливість почати впроваджувати зміни, щоб уникнути поганого досвіду для користувачів.
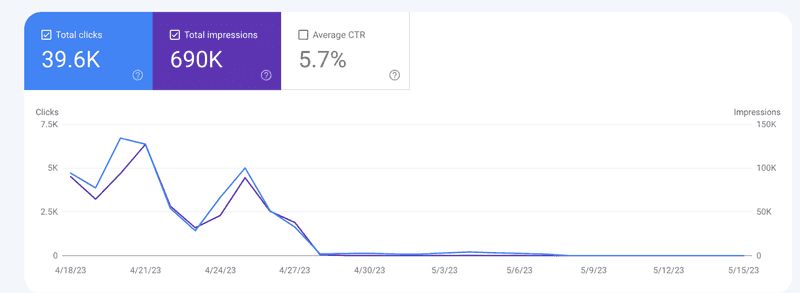
Перевірте Пошукову консоль Google, щоб зрозуміти, як сайт показує себе в результатах пошуку Google, і скористайтеся нашим контрольним списком, щоб переконатися, що ви готові до 2024 року.
Щоб отримати додаткову допомогу, перегляньте наші посібники з SEO-стратегії. За ваш успіх в Інтернеті у 2024 році!

