
Úvodní stránka
Snažíte se zlepšit pozice svých webových stránek ve vyhledávání a přemýšlíte, co může být špatně? Zlepšení UX sníží míru odchodu z webu a prodlouží dobu, kterou návštěvníci na webu stráví, což jsou důležité signály pro zlepšení umístění ve výsledcích vyhledávání.
Nabídneme vám realizovatelné strategie a praktické rady, které můžete ihned zavést. Na konci pochopíte, jak zvýšit hodnocení svých webových stránek a zapojení uživatelů. Začněme.
Co je UX a SEO? Přehled
User Experience (UX) se zaměřuje na to, aby byly webové stránky uživatelsky přívětivé. Zahrnuje vše od vzhledu webu až po snadnost vyhledávání informací. Naproti tomu SEO se zabývá tím, aby se web zobrazoval ve výsledcích vyhledávání na vyšších pozicích. Zahrnuje používání správných klíčových slov, vytváření hodnotného obsahu a zajištění dobrého fungování webu na mobilních zařízeních.
Uživatelská zkušenost ovlivňuje SEO a naopak. Jak UX, tak SEO si navzájem pomáhají zlepšit hodnocení webu. Zatímco SEO přivádí na web více lidí, dobré UX z nich může udělat stálé zákazníky.

7 způsobů, jak uživatelská zkušenost zvyšuje vaše hodnocení ve vyhledávání
Při uplatňování těchto 7 strategií se ptejte sami sebe: Jaké změny mohu provést jako první, aby se můj web stal pro uživatele přehlednějším a zajímavějším?
1. Rychlé načítání je zlatý důl
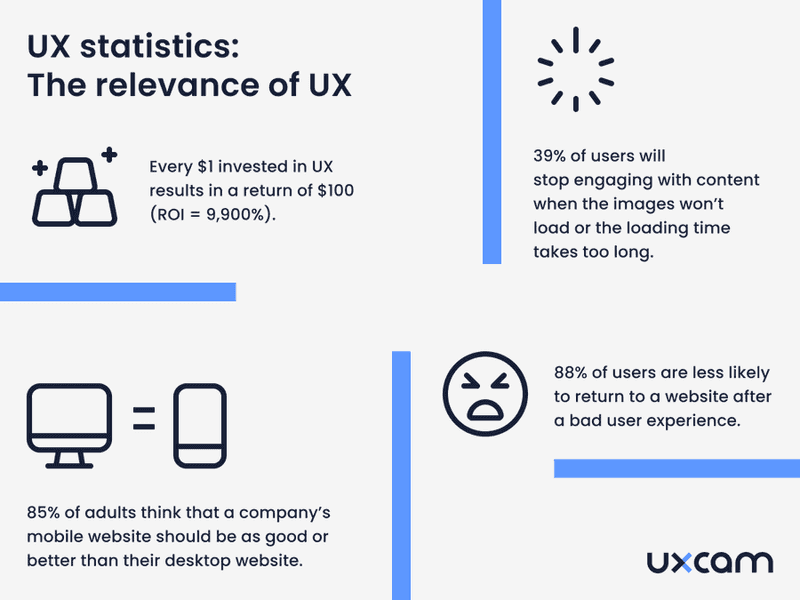
Vyhledávače jako Google považují rychlost načítání stránek za faktor hodnocení. Proto by se vaše webová stránka měla v ideálním případě načíst do 2 sekund. Rychlejší načítání zabrání frustraci uživatelů a přiměje je zůstat déle a prozkoumat další stránky webu.
Podobně 40 % lidí opustí webové stránky, jejichž načtení trvá déle než 3 sekundy. Zejména pro weby elektronického obchodu a další online služby je rychlé načítání klíčové pro úspěch zákazníků. Zákazníci s větší pravděpodobností dokončí nákup nebo proces registrace, pokud web reaguje rychle a bez problémů.
Chcete-li zvýšit rychlost načítání stránek, postupujte podle následujících 7 kroků:
- Optimalizujte obrázky ve formátu WebP a komprimujte je bez ztráty kvality.
- Zredukujte zbytečné prvky na stránce, abyste snížili počet požadavků HTTP.
- Pro JavaScript použijte asynchronní načítání, aby se načítal nezávisle na zbytku stránky.
- Povolte ukládání do mezipaměti prohlížeče, aby se vracejícím se návštěvníkům načítaly stránky rychleji.
- Optimalizujte doručování CSS tak, aby se nejdříve doručily kritické styly a sekundární styly byly odloženy.
- Použijte síť pro doručování obsahu (CDN ) k uložení mezipaměti obsahu webových stránek na více zeměpisných místech, abyste snížili vzdálenost, kterou musí data urazit.
- Pomocí nástroje Ranktracker analyzujte rychlost svých stránek a určete oblasti pro zlepšení.
Kromě těchto strategií nezapomeňte čtvrtletně provádět audity rychlosti webu, abyste zůstali v souladu s vyvíjejícími se algoritmy vyhledávačů.
2. Jasné cesty, lepší pozice
Dobře strukturovaný web s jasnými popisky v menu snižuje míru odchodu až o 27 %. Pomáhá udržet uživatele déle a zvyšuje míru konverze o 200 %. Na druhou stranu 50 % potenciálních prodejů se ztratí kvůli špatnému uživatelskému prostředí.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Zásady UX zajišťují, že vaše stránky jsou:
- Intuitivní
- Zapojení
- Přístupné
- Interaktivní
- Konzistentní
- Citlivé
- Uživatelsky přívětivé
Zde je 6 prvků, které byste měli zvážit, aby vaše webové stránky byly uživatelsky přívětivé a intuitivní:
2.1 Vytvoření jasné struktury
Začněte vytvořením jasné a logické hierarchie svých webových stránek. Zamyslete se nad hlavními kategoriemi, které představují váš obsah a služby, a uspořádejte je tak, aby dávaly smysl z pohledu uživatelů. Tato struktura by měla vyhledávačům pomoci pochopit vztahy mezi jednotlivými částmi vašeho webu.
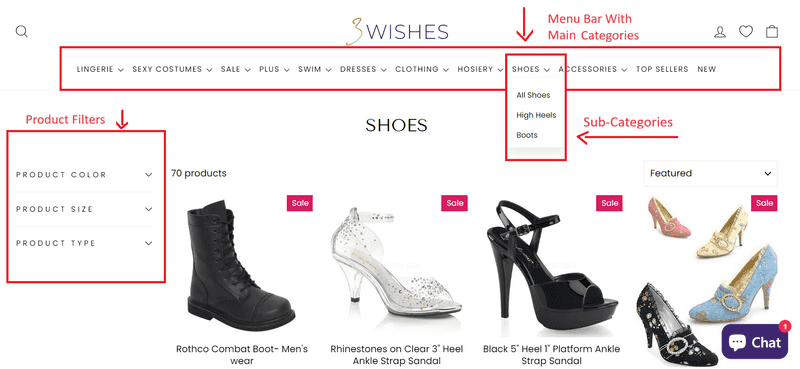
Skvělým příkladem je navigační nabídka společnosti 3Wishess hlavními kategoriemi, podkategoriemi a možnostmi filtrování, které zajišťují bezproblémový uživatelský zážitek. Každá kategorie je přehledně označena a logicky uspořádána, takže uživatelé intuitivně a rychle najdou, co hledají.
Kromě toho mohou uživatelé pomocí filtru zúžit výběr na různé barvy, velikosti a typy. Uživatelé tak nemusí odcházet ze stránky.

2.2 Optimalizace navigace
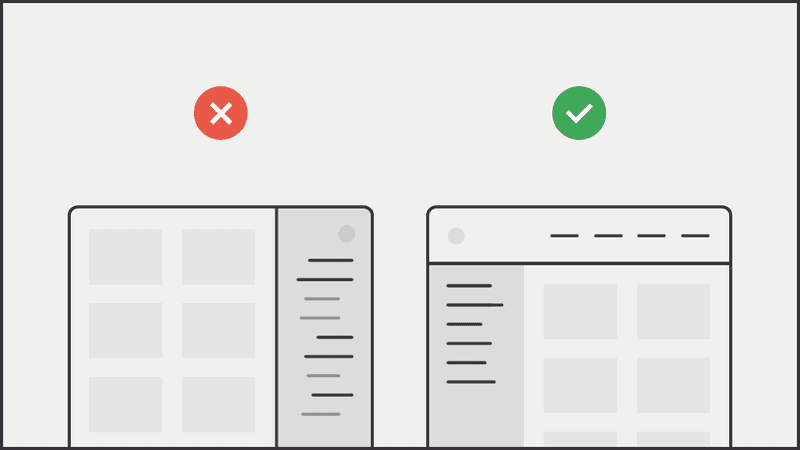
Ujistěte se, že je vaše navigační menu jednoduché a přehledné. Omezte počet položek v hlavní navigaci, abyste návštěvníky nezahltili. Umístěte webovou navigaci například v horní části, na levé straně nebo ve spodní části stránky. Dobře strukturované navigační menu snižuje frustraci uživatelů a pomáhá vyhledávačům efektivněji indexovat vaše webové stránky.

2.3 Používejte adresy URL vhodné pro SEO
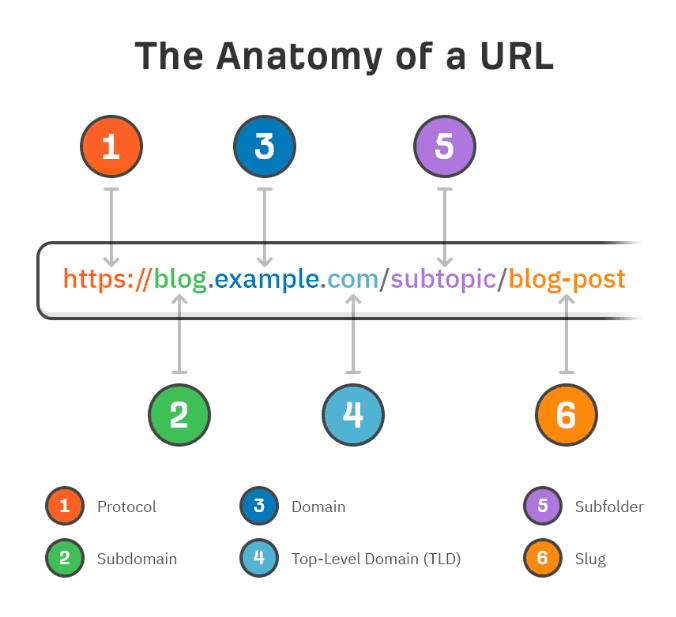
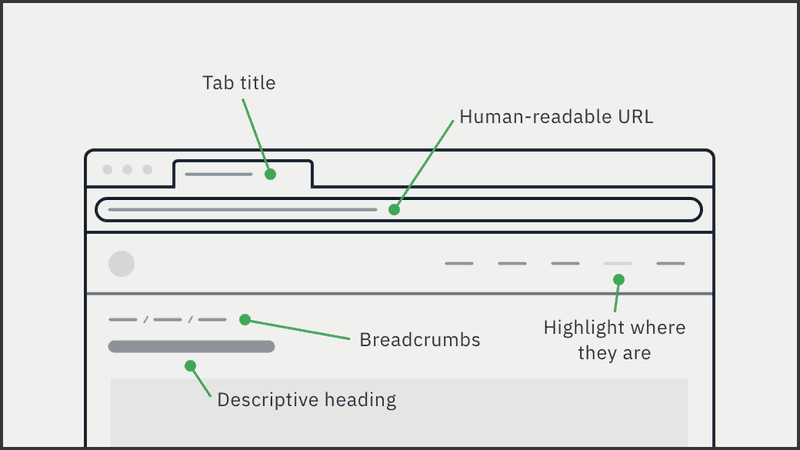
Vytvořte stručné adresy URL, které obsahují klíčová slova, na která se zaměřujete. To pomůže uživatelům i vyhledávačům pochopit, čeho se stránka týká, a zvýší relevanci těchto klíčových slov. To v konečném důsledku zlepšuje pozice ve vyhledávačích. Podívejte se, jak vypadá uživatelsky přívětivá adresa URL v příkladu níže.

Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Ujistěte se, že adresy URL odrážejí hierarchii webu, a nepoužívejte zbytečné parametry nebo znaky. Obrázek níže ukazuje dobrou a špatnou adresu URL.

2.4 Přidání strouhanky
Integrujte na stránky drobečkovou navigaci. Drobečková navigace poskytuje uživatelům cestu zpět na předchozí stránky. Zobrazují se také ve výsledcích vyhledávání, aby uživatelé věděli, kde se stránka nachází v rámci struktury webu. To pomůže zvýšit míru prokliků ve výsledcích vyhledávání.

2.5 Zahrnout funkci vyhledávání
U rozsáhlejších webů zařaďte vyhledávací panel, který uživatelům pomůže rychle najít konkrétní obsah. Tato funkce je důležitá zejména v případě, že váš web obsahuje širokou škálu produktů nebo velký objem obsahu.
Pro vytvoření efektivní vyhledávací funkce postupujte podle těchto 3 strategií:
- Umístěte jej na viditelné místo, buď na začátek, nebo do záhlaví.
- Umožnit automatické dokončování pro navrhování hledaných výrazů.
- Poskytněte filtry a možnosti třídění pro zpřesnění výsledků.
2.6 Konzistentní uspořádání a design
Udržujte konzistentní barvy, písma a strukturu rozvržení na všech stránkách. Konzistence snižuje kognitivní zátěž uživatelů při procházení webu. Díky tomu je uživatelský zážitek plynulejší a předvídatelnější.
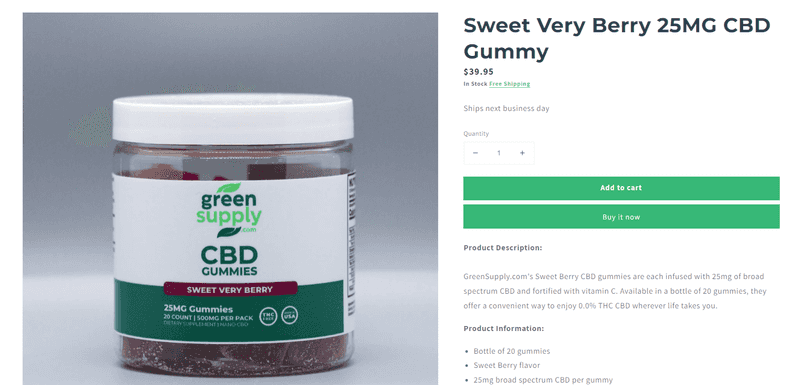
Vynikajícím příkladem je produktová stránka společnosti GreenSupply, která vykazuje konzistentní rozvržení a design. Zde je 6 věcí, které se z této produktové stránky můžete naučit:
- Obrázky s vysokým rozlišením jsou důsledně umístěny na levé straně, aby okamžitě upoutaly pozornost.
- Přehledné a vyčerpávající popisy produktů jsou krátké, takže jejich čtení není zdlouhavé.
- Zelenobílé téma na všech stránkách posiluje identitu značky a estetiku webu.
- Tlačítka"Přidat do košíku" a "Koupit nyní" jsou umístěna nad popisem produktu a informacemi, aby se pozornost zaměřila na další akci, kterou by měl uživatel provést.
- V sekci " Testy produktu" najdete podrobné informace o certifikacích, které zvyšují důvěryhodnost a důvěryhodnost.
- Zmínka o "odeslání následující pracovní den" ukazuje, že značka usiluje o to, aby byl proces nákupu pro zákazníky velmi pohodlný.

3. První na mobilu, první na Googlu
58 % celosvětového internetového provozu nyní pochází z mobilních zařízení. Google tedy nyní používá mobilní verzi vašich webových stránek jako primární zdroj pro indexaci a hodnocení. Pokud má váš web oddělené verze pro stolní počítače a mobilní zařízení, bude za hlavní verzi považována verze pro mobilní zařízení.
Zde se dozvíte, jak optimalizovat své stránky pro indexování podle mobilních zařízení:
- Zajistěte, aby vaše stránky měly responzivní design. To znamená, že se automaticky přizpůsobí velikosti obrazovky jakéhokoli zařízení.
- Ujistěte se, že vaše mobilní stránky obsahují stejný obsah jako stránky pro stolní počítače. To zahrnuje všechny texty, obrázky (s příslušnými atributy alt), videa a odkazy.
- Zahrňte stejné značení strukturovaných dat do mobilní i desktopové verze webu. To pomůže Googlu lépe pochopit a indexovat váš obsah.
- Ujistěte se, že názvy a meta popisy jsou na obou verzích vašich stránekstejné.
- Pokud máte oddělené mobilní a desktopové stránky, přidejte a ověřte mobilní verzi v konzole Google Search Console. Tímto způsobem můžete sledovat, jak si váš mobilní web vede ve výsledcích vyhledávání, a identifikovat případné problémy s indexací.
- Zkontrolujte, zda nedochází k chybám specifickým pro mobilní zařízení, jako jsou zablokované zdroje (CSS, JavaScript, obrázky), chybná přesměrování nebo vyskakovací okna, která zakrývají obsah, což může mít negativní dopad na uživatelský zážitek i SEO.
4. Obsah, který spojuje
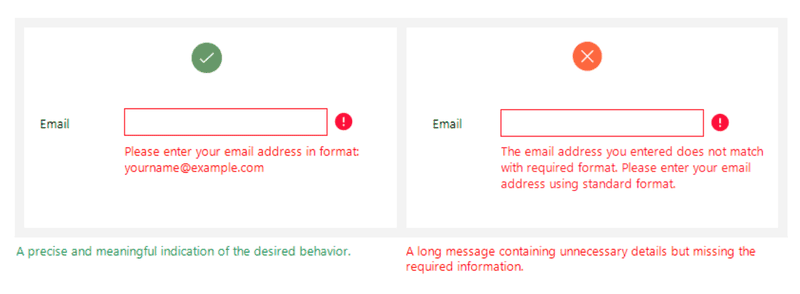
Psaní UX se zaměřuje na vytváření jasných, stručných a užitečných textů pro uživatelská rozhraní. Zahrnuje tlačítka, chybová hlášení, popisky nabídek a instruktážní obsah. Cílem je efektivně provést uživatele digitálním produktem a zajistit, aby snadno dosáhli požadovaných výsledků. Pro lepší pochopení vezměte v úvahu obrázek níže, který ukazuje dobrou a špatnou chybovou zprávu.

Tento přístup ovlivňuje ukazatele zapojení uživatelů, jako jsou kliknutí. Například tlačítko by mělo uživatelům přesně říkat, co se stane, když na něj kliknou, jako například " Uložit soubor", " Stáhnout PDF " nebo " Přidat do košíku ".
Stejně tak by měla být zpětná vazba, kterou uživatel obdrží, navržena tak, aby ho informovala a poradila mu, co má dělat dál, ať už akci dokončí úspěšně, nebo se setká s chybou. To může zahrnovat jednoduchá potvrzení typu " Váš soubor byl nahrán " nebo návrhy na opravu v případě chyb.
Dodržujte 3 klíčové zásady pro pozitivní uživatelskou zkušenost:
- Používejte jednoduchý a přímý jazyk, kterému uživatelé snadno porozumí.
- Používejte aktivní hlas, abyste pokyny vyjádřili přímo.
- Pokud váš produkt slouží globálnímu publiku, zvažte, jak se váš text překládá do různých kultur a jazyků.
5. Design se setkává s přáním
Uživatelský záměr označuje to, čeho chtějí uživatelé dosáhnout při interakci s digitálním produktem, jako jsou webové stránky, aplikace nebo software. Porozumějte záměru UX, abyste mohli vytvářet intuitivnější a pozitivnější uživatelské zkušenosti.
Může se jednat jak o dokončení konkrétního úkolu, jako je rezervace letu nebo nákup produktu, tak o vyhledávání informací nebo prosté zkoumání obsahu pro zábavu.
Podle těchto 5 kroků určete a navrhněte záměr uživatele při vyhledávání:
- Výzkum uživatelů: Provádějte průzkumy, rozhovory a testování použitelnosti, abyste zjistili, čeho se uživatelé snaží dosáhnout, když používají váš produkt. Analýza chování uživatelů pomocí analytických nástrojů, jako jsou Ranktracker a Encharge. Ty poskytnou vodítka o záměrech uživatelů na základě toho, jak se pohybují po vašem webu nebo aplikaci.
- Vývoj osobnosti: Vytvoření podrobných uživatelských osobností, které zahrnují cíle, preference a očekávané vzorce chování uživatelů. Pomocí automatizace analyzujte velké soubory dat a identifikujte společné charakteristiky a chování uživatelů.
- Mapování cesty: Vypracujte mapy cesty uživatele, které popisují každý krok uživatele od vstupu do aplikace až po dosažení jeho cíle. To pomáhá identifikovat potenciální třecí plochy a příležitosti ke zlepšení. V tomto kroku můžete najmout marketingového stážistu, který vám pomůže shromažďovat data, pozorovat interakce a efektivně dokumentovat jednotlivé fáze.
- Kontextový design: Přemýšlejte o tom, kde a jak bude váš digitální produkt používán. To zahrnuje pochopení používaných zařízení, fyzického prostředí a možných rušivých vlivů, které by mohly ovlivnit interakci uživatele.
- Iterativní návrh a testování: Testujte své počáteční návrhy na základě zpětné vazby od uživatelů. Tento přístup zajišťuje, že konečný produkt skutečně odpovídá záměrům uživatelů a zvyšuje jejich celkovou spokojenost.
6. Rychlost, stabilita, SEO
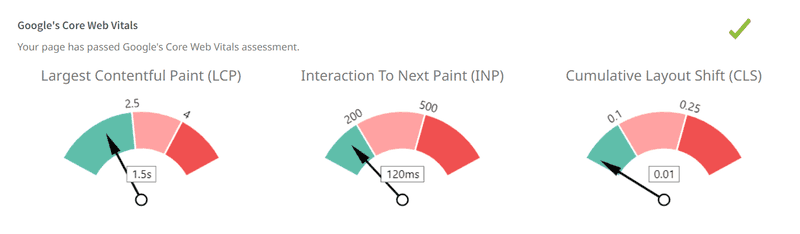
Core Web Vitals je soubor specifických faktorů hodnocení, které Google považuje za důležité pro celkový uživatelský zážitek z webové stránky.
Tyto metriky se zaměřují na tři aspekty uživatelského prostředí: výkon načítání, interaktivitu a vizuální stabilitu stránky. Pochopte a optimalizujte tyto faktory, protože přímo ovlivňují hodnocení stránek ve službě Google.
Zde je rozpis jednotlivých základních webových životních funkcí:
6.1 Největší obsahová barva (LCP)
LCP měří výkon načítání stránky, konkrétně dobu, za jakou se uživateli zobrazí největší obsahový prvek na ploše zobrazení (například obrázek nebo blok textu). Dobrá hodnota LCP zajišťuje lepší uživatelský zážitek tím, že zajišťuje rychlé načtení hlavního obsahu stránky. Podle společnosti Google by se LCP mělo objevit během prvních 2,5 sekundy od začátku načítání stránky.
6.2 Zpoždění prvního vstupu (FID)
FID měří interaktivitu a odezvu. Sleduje dobu od okamžiku, kdy uživatel poprvé vstoupí do interakce se stránkou (tj. kdy klikne na odkaz, klepne na tlačítko nebo použije vlastní ovládací prvek s podporou JavaScriptu), do okamžiku, kdy prohlížeč začne zpracovávat obsluhy událostí v reakci na tuto interakci. Pro zajištění dobrého uživatelského zážitku by stránky měly mít FID kratší než 100 milisekund.
6.3 Kumulativní posun rozložení (CLS)
CLS měří vizuální stabilitu tím, že kvantifikuje, jak moc se viditelný obsah během procesu načítání neočekávaně posune. Tato metrika zajišťuje, že stránky jsou při načítání vizuálně stabilní, a zabraňuje tak nepříjemným a potenciálně škodlivým posunům rozvržení, které by mohly způsobit, že uživatel omylem klikne na nesprávné tlačítko. Dobré skóre CLS je menší než 0,1.
Postupujte podle 7 kroků ke zlepšení základních životních funkcí webu:
- Obrázky ve formátu WebPkomprimujte a správně zvětšete, abyste zkrátili dobu jejich načítání.
- Omezte nebo odložte JavaScript, který není nezbytný pro počáteční načtení stránky, abyste snížili FID.
- Implementace líného načítání. Obrázky a videa se načítají až při vstupu na plochu zobrazení.
- Vyhněte se vkládání reklam, které neočekávaněposouvají obsah, tím, že pro ně vyhradíte místo.
- Předem načtěte důležité zdroje. Použijte <link rel="preload">, abyste prohlížeči sdělili, že má přednostně načíst klíčové zdroje.
- K měření a optimalizaci těchto klíčových webových ukazatelůpoužívejte nástroje, jako je PageSpeed Insights, Ranktracker a SEOptimer od společnosti Google.
- Zvažte pronájem cenově dostupných zahraničních vývojářů. Mohou komprimovat obrázky, využívat mezipaměť prohlížeče a minimalizovat JavaScript.

7. Napište si o pořadí
Dobře vytvořené titulky upoutají pozornost uživatele, rychle sdělují obsah a podporují další interakci uživatele. Nadpisy se umísťují do značek <h1> v jazyce HTML a pomáhají vyhledávačům pochopit hlavní téma stránky.
Uživatelé navíc často procházejí obsah zběžně a titulky jim mohou pomoci při navigaci a rozhodování, které části obsahu odpovídají jejich zájmům nebo potřebám.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Dodržujte 6 osvědčených postupů pro psaní nadpisů stránek optimalizovaných pro SEO:
- Používejte jednoduchý a přímý jazyk, který čtenáři přesně řekne, o čem obsah je.
- Zahrňte relevantní klíčová slova, která odrážejí způsob, jakým uživatelé mohou obsah vyhledávat. Zdůrazněte hodnotu nebo přínos, který obsah nabízí. Například titulek typu "Zvyšte svou produktivitu pomocí těchto 5 nástrojů" jasně uvádí přínos přečtení obsahu.
- V nadpisech používejte čísla a seznamy (např. "7 tipů pro..." nebo "10 nejlepších..."), protože přitahují více kliknutí.
- Aniž byste se uchylovali ke clickbaitu, vytvářejte titulky, které vzbuzují zvědavost nebo emoce.
- PomocíA/B testování vyzkoušejte různé titulky a zjistěte, který z nich má lepší výsledky z hlediska míry prokliku a zapojení.
Například můžete použít nástroj MYCE společnosti Amazon a otestovat různé titulky produktů. Vytvoříte dvě verze titulku stránky: jedna verze může znít "Revoluce ve vaší kuchyni s naším nejlépe hodnoceným mixérem", zatímco druhá může říkat "Objevte nejlepší mixér pro vaše kulinářské výtvory".
Spusťte tyto titulky současně pro různé segmenty publika a sledujte, který titulek přiláká více kliknutí a nákupů.
Závěr
Při zavádění těchto změn si položte následující otázky: Které prvky webu nesplňují potřeby uživatelů? Které oblasti mého webu mají vysokou míru odchodu a jak je mohu zlepšit? Mějte tyto otázky na paměti jako vodítko pro další zdokonalování a optimalizaci svých webových stránek.
Nezapomeňte tyto změny sledovat, abyste zjistili, co funguje a co ne. Svůj pokrok můžete bezproblémově sledovat pomocí nástroje Ranktracker. Nabízí komplexní řešení pro sledování vašeho úsilí o optimalizaci pro vyhledávače. Pomocí našeho nástroje můžete přijímat strategie, které jsou v souladu s neustále se vyvíjejícími požadavky vyhledávačů i uživatelů.
Nezapomeňte, že cílem je vždy vytvořit webové stránky, které potěší uživatele a budou dominovat ve vyhledávání. Jaký krok uděláte dnes, abyste se tomuto cíli přiblížili?

