
소개
Google의 페이지 경험 업데이트는 웹사이트의 전반적인 �사용자 경험을 개선하는 것을 목표로 하며, 이를 준수하는지 여부에 따라 웹사이트가 Google 검색 결과에서 순위를 매기는 방식에 영향을 미칩니다.
웹사이트 소유자 또는 개발자는 이 업데이트를 이해하고 필요한 조치를 취하여 사이트가 준비되도록 하는 것이 중요합니다.
Google의 페이지 경험 업데이트란 무엇인가요?
2021년에 처음 발표되었지만 수년 동안 계속 업데이트되어 왔으며, 특정 순위 요소에 중점을 두고 있습니다. 각 요소에 대해 자세히 살펴보겠습니다.
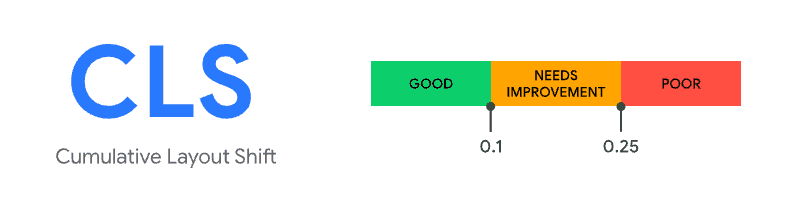
누적 레이아웃 시프트(CLS)
CLS는 Google의 3대 핵심 웹 바이탈 중 하나로, 콘텐츠가 로드될 때 얼마나 안정적인지 측정합니다. 점수가 높다는 것은 사용자가 콘텐츠와 상호 작용할 때 콘텐츠가 '이동'하여 사용자 환경이 좋지 않다는 것을 의미합니다.
구글은 발표에서 다음과 같이 말했습니다:
"사용자가 페이지와 상호 작용하는 동안 페이지 요소가 이동하는 것은 좋지 않은 사용자 경험입니다."
목표가 무엇인가요? 페이지 방문의 75% 이상에서 0.1 미만의 CLS를 달성하는 것입니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
다른 핵심 웹 바이탈은 다음과 같습니다:
- LCP(가장 큰 콘텐츠가 많은 페인트)는 페이지에서 가장 큰 콘텐츠 요소의 로드 시간을 측정합니다. 이상적인 LCP 측정값은 2.5초 이상입니다.
- 첫 번째 입력 지연(FID)은 사용자가 페이지와 상호 작용(읽기: 버튼을 탭하거나 링크를 클릭)한 후 브라우저가 해당 상호 작용에 응답할 때까지 걸리는 시간을 측정합니다. 양호한 FID는 100밀리초 이하입니다.
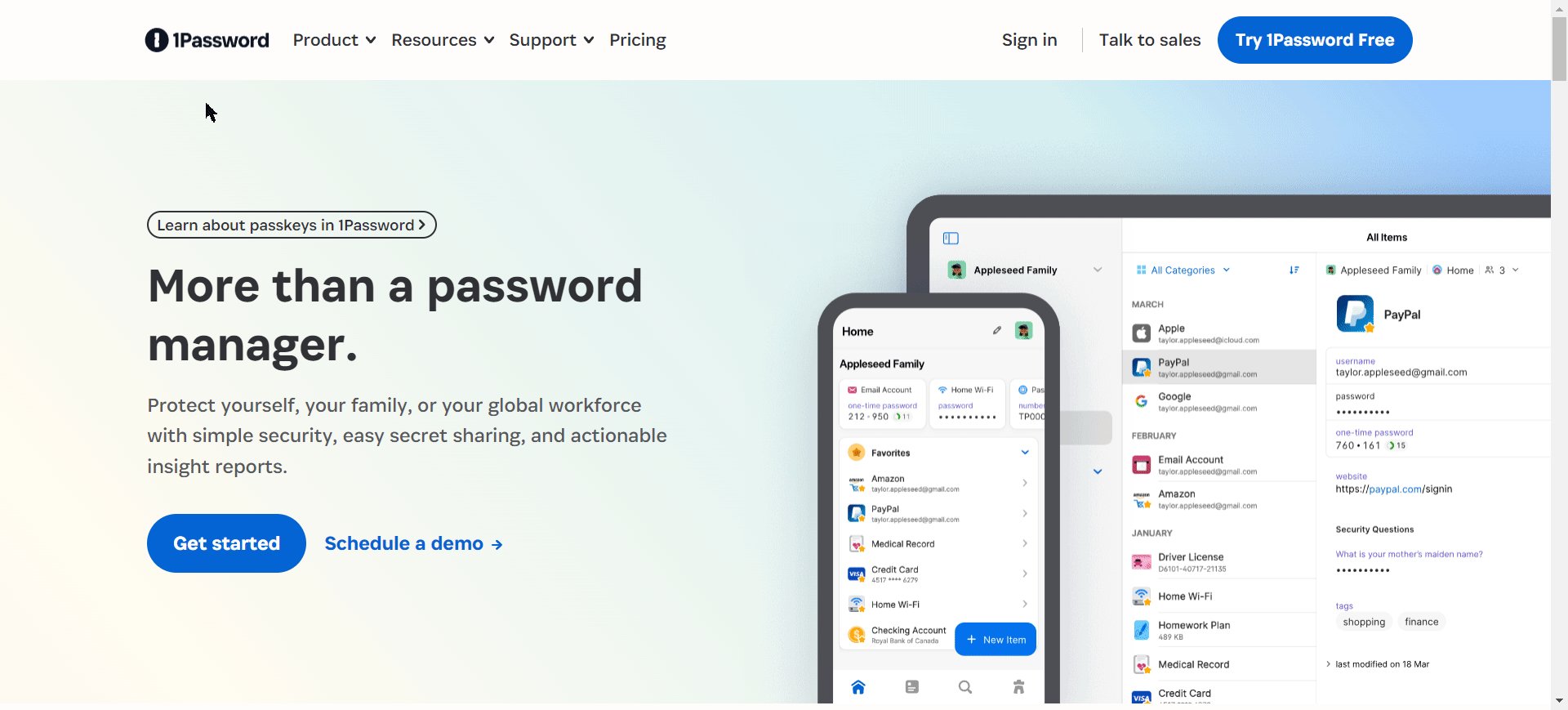
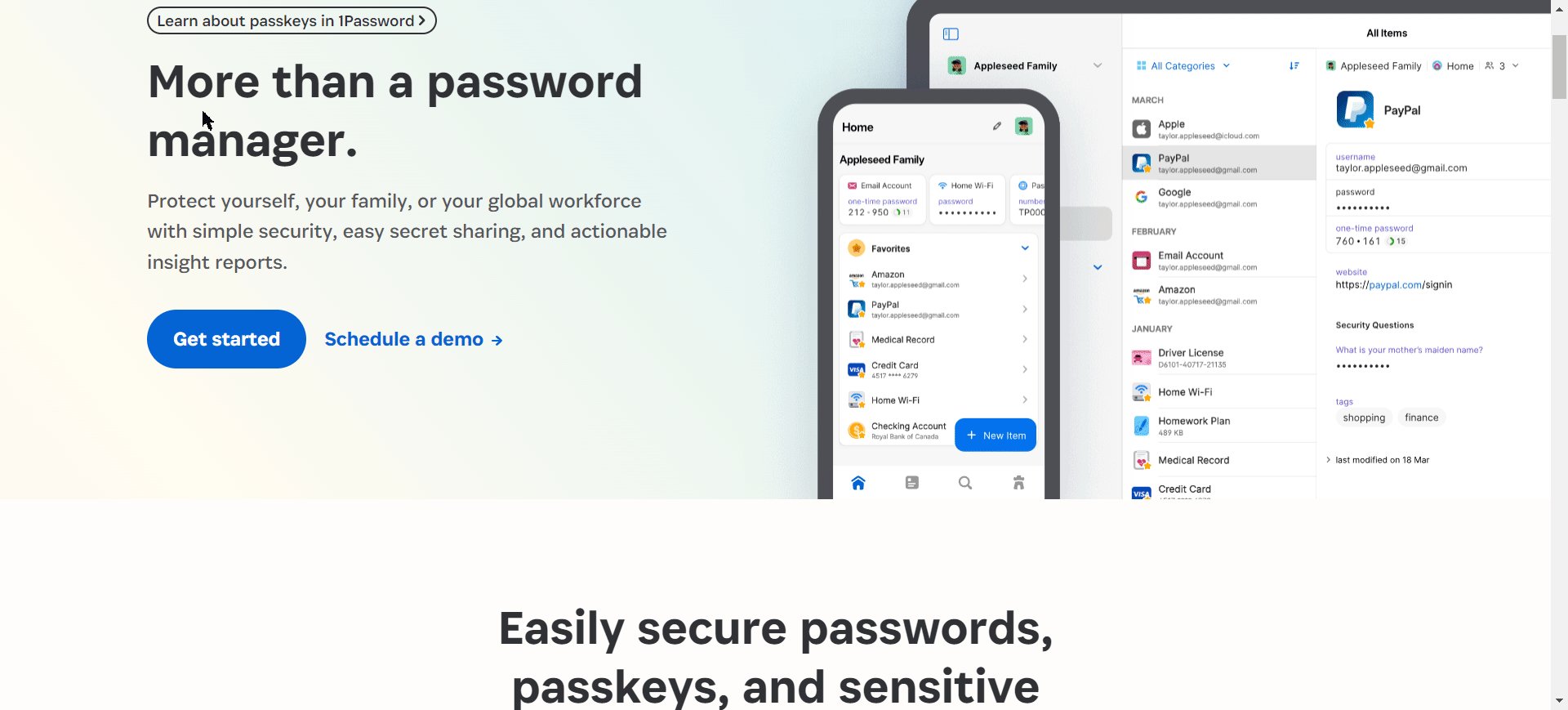
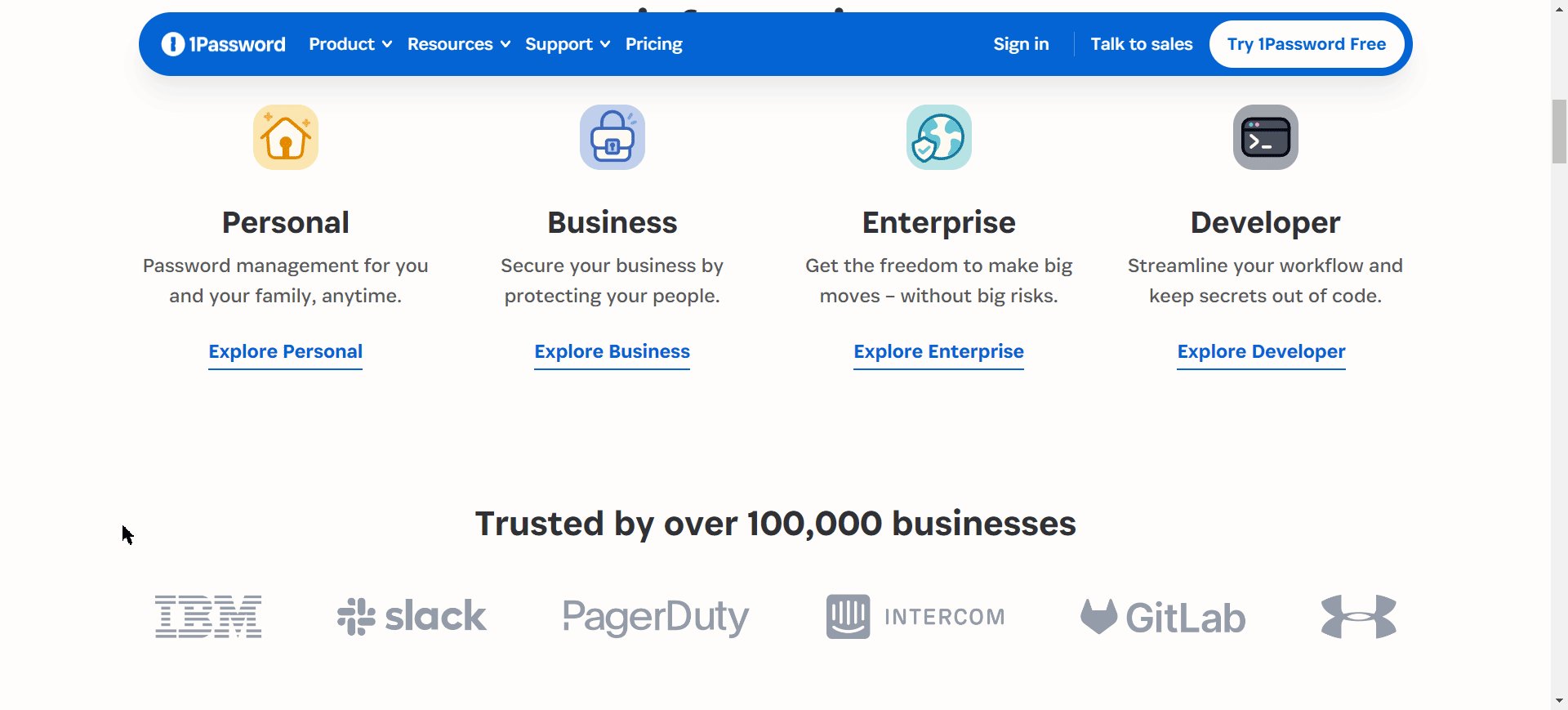
비밀번호 관리 도구인 1Password.com은 페이지 경험 업데이트에 따라 특히 로딩 시간 및 응답성 측면에서 관련 변경 사항을 이해하고 구현한 웹사이트의 훌륭한 예입니다.

이 웹사이트는 최신 웹 기술을 사용하고 이미지, 스크립트, 스타일시트를 최적화하여 로딩이 빠르고 사용자 상호 작용에 빠르게 반응합니다. 또한 시각적 안정성이 뛰어나 로딩이나 스크롤 중에 레이아웃이 바뀌지 않고 콘텐츠가 이리저리 이동하지 않습니다.
안전한 브라우징
2021년에 미국 인터넷 사용자 2명 중 1명은 계정을 침해당했습니다.
사이버 범죄, 멀웨어, 스파이웨어는 실제 문제입니다. 사이버 보안의 상당 부분은 사용자가 방화벽을 설치하는 데 달려 있지만, Google은 안전한 온라인 쇼핑 환경을 제공하는 웹사이트에 보상을 제공합니다.
방해가 되는 전면 광고
웹사이트를 탐색할 때 방해가 되는 팝업은 성가신 일입니다. Google의 업데이트는 주요 콘텐츠를 차단하는 팝업을 구체적으로 표시합니다.
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
참고: 이 요소는 쿠키 동의 요청과 같은 필수 팝업에는 영향을 미치지 않습니다.
콘텐츠 중복
rel="canonical" 태그는 중복되거나 유사한 콘텐츠가 있는 여러 페이지 중에서 어떤 페이지를 색인화할지 Google에 알려주는 방법입니다.
이 태그는 2024년에 더욱 영향력 있고 중요해질 것입니다. 중복 콘텐츠는 검색 결과에서 계속해서 순위를 떨어뜨릴 것입니다.
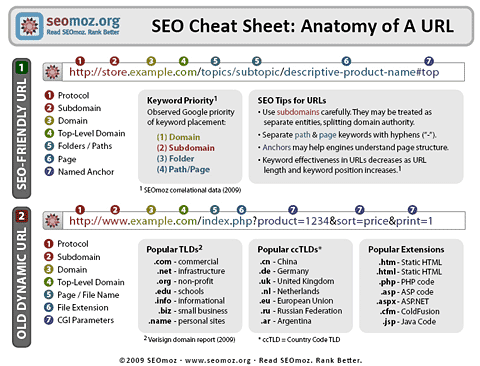
URL 구조
URL은 Google이 읽을 수 있을 만큼 간단하고 페이지의 콘텐츠를 전달할 수 있을 만큼 인사이트가 있어야 합니다.

임의의 숫자로 끝나는 등 불분명한 URL은 표시되지 않습니다.
인공 지능(AI) 및 머신 러닝(ML)의 영향력
Google의 검색 엔진은 단순히 키워드를 사용하여 웹사이트를 일치시키는 것이 아니라 검색의 의도를 파악하기 위해 AI와 머신러닝을 계속 사용할 것입니다.

다시 말해, 우리가 알고 있는 키워드 검색과 검색 엔진 결과 페이지(SERP)가 바뀔 수 있습니다(이에 대해서는 잠시 후에 자세히 설명합니다).
모바일 우선 색인 생성
전체 웹사이트 트래픽의 절반 이상이 모바일 기기에서 발생하고 있으며 그 비율은 계속 증가하고 있습니다. Google이 계속해서 모바일 사용성을 우선시하는 이유는 당연합니다.
심지어 적절한 모바일 환경을 제공하지 않는 웹사이트에 불이익을 주기까지 합니다. 예를 들어 AMP 문제가 발생하면 오가닉 트래픽이 완전히 감소할 수 있습니다.

Google의 페이지 경험 업데이트에 대비하여 웹사이트를 준비하는 7가지 방법
이번 업데이트로 검색 엔진 최적화(SEO)가 근본적으로 바뀌지는 않으며, 마케터들이 완전히 새로운 것을 배우지도 않습니다.
숙련된 SEO 전문가라면 누구나 최적화된 웹사이트를 만드는 구성 요소에 대해 이미 알고 있습니다. 하지만 이번 업데이트를 통해 더욱 세�분화되고 의도적인 노력을 기울일 수 있게 되었습니다.
다음은 검색 엔진 최적화 프로그램에서 상위 노출을 달성하는 데 도움이 되는 7가지 중점 영역입니다.
시각적 안정성
웹사이트의 CLS 점수가 0점이라는 것은 콘텐츠가 안정적이라는 의미입니다. 이 점수는 몇 가지 실용적인 단계를 통해 달성할 수 있습니다:
- 이미지 및 동영상 크기를 지정하여 웹사이트가 로드될 때 브라우저가 각 자산에 할당할 공간을 정확히 파악할 수 있도록 합니다. 광고 요소와 임베드(임베드된 소셜 미디어 피드 등)에도 동일하게 적용됩니다. 이렇게 하면 예기치 않은 레이아웃 변경으로 인해 페이지를 사용할 수 없게 될 가능성을 줄일 수 있습니다.
- 뉴스레터 신청 양식과 같은 대화형 콘텐츠를 콘텐츠 위에 추가하면 기존 콘텐츠 아래로 밀려 레이아웃이 변경되므로 기존 콘텐츠 아래에 추가하세요.
- 링크 rel="preload" 태그를 사용하여 글꼴, 멀티미디어 등 페이지에서 가장 먼저 로드해야 하는 중요한 부분을 브라우저에 알려줍니다.
- 애니메이션에는 레이아웃에 영향을 주는 프로퍼티 대신 CSS를 사용합니다.
이를 웹 페이지 전체에 일관되게 적용하면 CLS 점수를 낮게 유지할 수 있으며, 더 중요한 것은 사용자에게 쾌적한 웹사이트 경험을 제공할 수 있다는 것입니다.
사용자 친화적이고 관련성 높은 팝업 만들기
웹사이트가 팝업 사용을 중단할 필요는 없으며, 몇 가지 모범 사례 원칙을 염두에 두고 사용하면 됩니다. 팝업이 가장 기본적인 수준의 주요 콘텐츠를 차단하지 않도록 하세요. Google은 이를 명시적으로 처벌하고 ��있습니다.
추가 고려 사항은 다음과 같습니다:
- 표시 시기를 재고합니다. 방문자가 페이지에 도착하자마자 표시되도록 하는 것은 좋지 않을 수 있습니다(쿠키 동의 제외). 방문자가 페이지를 나가려고 할 때 또는 페이지의 절반을 내려갈 때 표시되도록 시간을 정하세요.
- 사용자가 방해받지 않도록 쉽게 해제할 수 있도록 합니다(모바일 디바이스 포함).
- 오해의 소지가 있거나 모호한 용어를 피하여 팝업의 내용을 명확하게 만드세요.
- 다양한 화면 크기에서 잘 렌더링되는지 확인합니다.
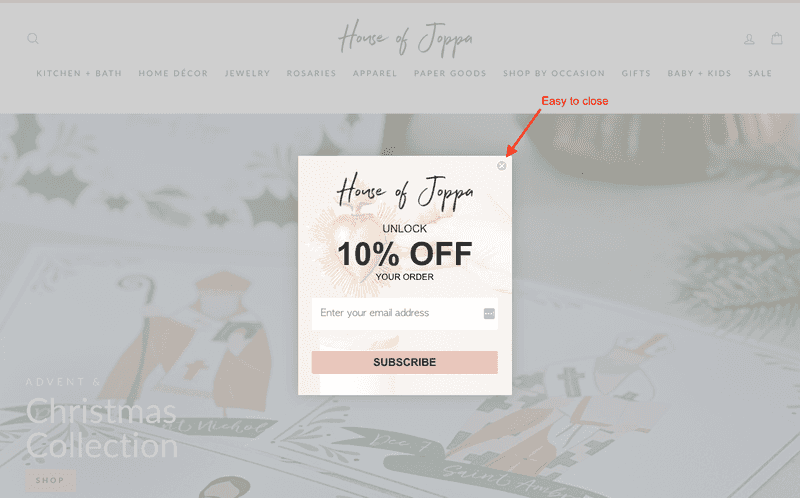
영감이 필요하신가요? 하우스 오브 조파에서 팝업을 쉽게 닫거나 원하는 액션(주문 시 10% 할인을 받는 대신 이메일 목록에 가입)을 취하는 방법을 살펴보세요.

위는 친근한 팝업의 좋은 예입니다. 배치, 언어, 선명도가 고도로 최적화되어 최상의 결과를 얻을 수 있습니다.
팝업은 암흑 예술의 한 형태가 아닙니다. 실제로 팝업의 평균 전환율은 11%가 넘기 때문에 제대로만 활용한다면 여전히 가치가 있습니다.
안전한 브라우징 환경 개발
좋은 웹사이트에는 스타일과 실속이 있습니다. 실속의 대부분은 사용자에게 안전한 브라우징 환경을 제공하는 데서 비롯됩니다.
- 사용자의 브라우저와 서버 간에 데이터를 암호화하려면 HTTPS를 구현하세요.
- 웹사이트에서 정기적으로 멀웨어 검사를 수행하고 공용 네트워크를 사용할 때 사이버 보안을 강화하세요.
- 특히 전자상거래 웹사이트는 투명하고 안전한 거래 프로세스와 안전한 결제 게이트웨이를 제공해야 합니다.
- 비상 프로토콜과 비즈니스 연속성 대책을 검토하여 불행히도 보안 침해가 발생했을 때 피해를 최소화하세요.
- 특히 다른 조직과 파트너 관계를 맺을 때는 사기성 콘텐츠와 사기성 프로모션이 있는지 감사하세요.
이러한 일들은 사람들이 잘 알아채지 못하지만 보이지 않는 곳에서 숨은 영웅처럼 일하고 있습니다.
페이지 감사 사례 소개
추적 UTM 매개변수 또는 다른 탐색 경로로 인해 하나의 블로그 글에 여러 개의 URL을 통해 액세스할 수 있는 경우가 많습니다. rel="canonical" 태그를 사용하면 중복 콘텐츠로 표시될 가능성을 줄일 수 있습니다.
이커머스 웹사이트에서는 여러 카테고리에 제품이 나열되어 있어 동일한 제품 페이지로 연결되는 서로 다른 URL이 생성되는 것이 일반적인 관행입니다.
이러한 URL 중 하나를 표준 버전으로 선택하고 다른 모든 버전에 rel="canonical" 태그를 사용하면 검색 순위 신호를 선택한 URL로 통합할 수 있습니다.

이 태그는 다음과 같은 방식으로 동일한 기능을 수행할 수 있습니다:
- 콘텐츠를 다른 웹사이트에 다시 게시할 때 원래 소스를 다시 가리키기.
- 동일한 페이지의 모바일 버전과 데스크톱 버전 중에서 선택하기.
웹사이트의 중복 콘텐츠를 단속하는 다른 방법도 많이 있습니다:
- 비슷한 내용의 페이지가 여러 개 있는 경우 301 리디렉션을 사용하여 검색 엔진이 선호하는 페이지로 안내합니다.
- 가능한 경우 유사한 페이지에서도 콘텐츠를 고유하게 만드세요.
- 타사 콘텐츠를 다시 게시할 때는 주의하세요.
- 콘텐츠 품질을 개선하기 위해 페이지를 병합하거나 다시 작성하려고 합니다.
사이트 전체에 일관된 URL 구조 구현
URL 구조는 페이지의 콘텐츠를 명확하게 전달해야 합니다. 다음은 URL 구조를 개선하는 실용적인 방법입니다:
- 설명적이되 간결하게 작성하세요. www.example.com/product12345 같은 URL을 사용하는 대신 www.example.com/blue-denim-jacket 을 사용합니다.
- 하이픈을 사용하여 단어를 구분합니다(위와 같이).
- 관련 키워드를 사용합니다. 예를 들어 녹차의 효능에 대한 페이지의 경우 www.example.com/green-tea-benefits.
- www.example.com/products/for-kids/boys 같은 논리적 계층 구조를 유지하되, 슬래시가 계속 이어지는 깊은 중첩은 피하세요.
- URL 구조를 선택한 후에는 웹사이트 전체에 걸쳐 일관성을 유지하세요. 이렇게 하면 Google이 더 쉽게 크롤링할 수 있습니다.
- 소문자를 사용합니다.
사용자 의도를 염두에 두고 작성
AI와 머신러닝이 사용자의 입장이 되어 그들이 왜 그런 방식으로 검색하는지 이해하는 데 초점을 맞추고 있기 때문에 웹사이트도 마찬가지로 사용자의 의도를 문구에 반영해야 합니다.
키워드 채우기는 결코 용납될 수 없는 관행입니다. 아무리 도덕적인 작가라도 콘텐츠를 검토하고 오디언스의 특정 요구 사항과 질문에 부합하는지 확인해야 합니다. 목표는 무엇인가요? 단순히 기존의 SEO 모범 사례를 따르는 카피는 피하세요.
비즈니스 소유자와 마케팅 팀은 관련 콘텐츠를 만들고 최대한 포괄적이고 상세하게 작성하는 것부터 시작해야 합니다.
키워드 조사 도구를 사용하여 찾을 수 있는 다양한 사용자 관련 쿼리를 다루기 위해 주제의 모든 측면을 다루도록 노력하세요.

하지만 단락으로 구분된 텍스트 블록을 작성하는 데만 집중하지 마세요. 목록, 드롭다운, 표, FAQ를 사용하여 창의적이고 논리적으로 정보를 제시하세요.
글은 사람들이 말하고 질문하는 방식을 반영해야 합니다. AI 콘텐츠는 이 과정을 가속화할 수 있지만, 좋은 콘텐츠는 여전히 전문가의 감독이 필요합니다.
모바일 웹사이트 우선 순위 지정
2018년 Canonicalized의 연구에 따르면 가장 인기 있는 상위 100만 개의 웹사이트 중 거의 4분의 1이 모바일에 최적화되지 않은 것으로 나타났습니다.
대부분의 콘텐츠 관리 시스템이 기본적으로 모바일 친화적인 웹사이트 템플릿을 제공하는 2018년에도 여전히 많은 기업이 모바일 친화성에 뒤처져 있다는 사실은 놀랍습니다.
다시 말해, 아무리 작은 기업이라도 모바일 친화적인 디자인을 갖추지 않을 이유가 없습니다.
가치 있는 웹사이트는 반응형 디자인, 즉 화면 크기와 기기에 따라 스스로 재조정되는 기능을 갖추고 있어야 합니다. 구체적으로 고려해야 할 사항은 다음과 같습니다:
- 모든 팝업이 화면 크기에 맞게 반응하고 조정되는지 확인하세요.
- 웹사이트에 대한 모든 업데이트가 모바일 버전에 반영되었는지 확인합니다.
- 적절한 크기의 버튼(텍스트를 읽기 위해 확대할 필요가 없어야 함).
- 사용하기 쉬운 탐색 메뉴.
사이트가 모바일 친화적인지 확실하지 않은 경우 Google의 모바일 친화적 테스트 도구를 사용하여 웹사이트를 평가하세요.
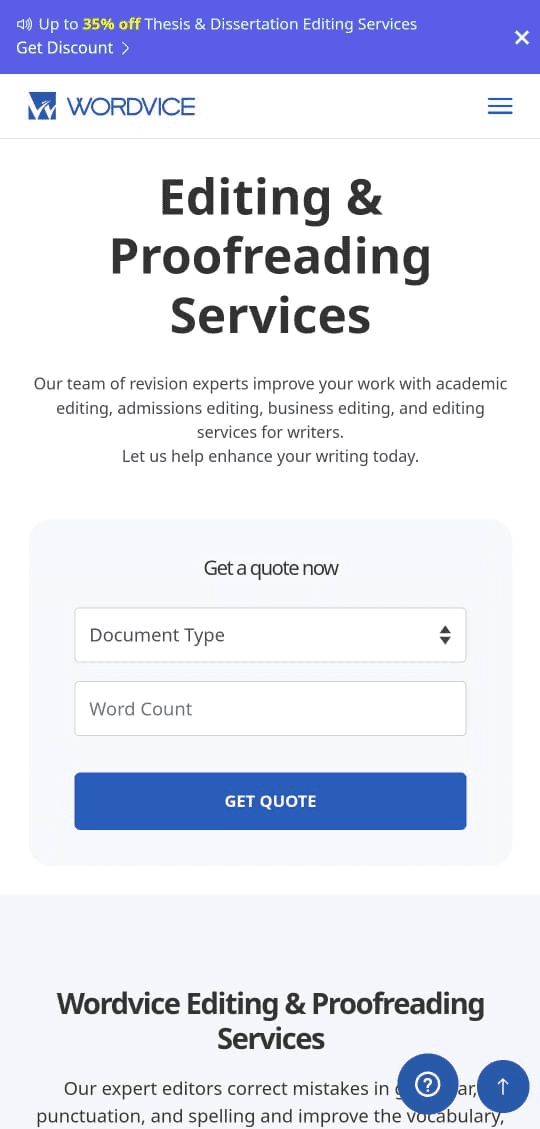
영어 편집 및 교정 서비스 분야의 선두주자인 Wordvice는 모바일 디자인을 우선시하는 웹사이트의 좋은 예입니다.

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
워드바이스는 모바일 기기에서 콘텐츠가 완벽하게 표시되도록 하여 사용자에게 깔끔하고 직관적인 탐색 환경을 제공합니다.
마무리
크리스마스 기간 동안에는 불가피하게 한산해지므로 사용자에게 좋지 않은 페이지 경험을 제공하지 않도록 변경 사항을 적용할 수 있는 좋은 기회입니다.
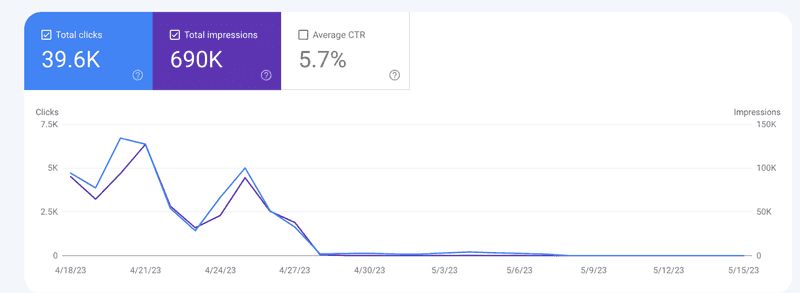
Google 검색 콘솔을 확인하여 사이트가 Google 검색 결과에서 어떻게 표시되는지 파악하고, 체크리스트를 사용하여 2024년에 대비할 수 있도록 준비하세요.
더 자세한 도움이 필요하면 SEO 전략 가이드를 확인하세요. 2024년 온라인 성공을 기원합니다!

