
Intro
Je hebt wel eens gehoord van zoeken op trefwoorden. En je hebt waarschijnlijk gehoord van voice search. Maar hoe zit het met visueel zoeken?
Visueel zoeken gaat verder dan het gebruik van trefwoorden en stem om online zoekopdrachten uit te voeren. In plaats daarvan kunnen mensen online informatie zoeken met behulp van een afbeelding.
Deze zoekmethode kan een grote game-changer zijn voor online consumenten omdat het een meer intuïtieve en interactieve winkelervaring biedt.
Als zoekers de naam van een bepaald artikel niet weten, hoeven ze alleen maar een foto te maken en deze in te voeren via een visuele zoekopdracht. Vervolgens krijgen ze zoekresultaten te zien met dat exacte artikel of gelijksoortige artikelen.
De implicaties van visueel zoeken voor merken zijn nog veelbelovender: 22% van de volwassenen in de VS gebruikt visueel zoeken om te winkelen.
Dus, hoe kun je je website en afbeeldingen optimaliseren voor visueel zoeken? Laten we het eens hebben over enkele belangrijke strategieën.
8 manieren om je visuele zoekprestaties te verbeteren
In de toekomst zullen steeds meer consumenten visueel zoeken gebruiken om hun zoekervaring te stroomlijnen. Door gebruik te maken van deze functionaliteit kunnen bedrijven een meer gepersonaliseerde winkelervaring bieden en de zichtbaarheid van hun producten in de zoekresultaten verbeteren.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Omdat visuele zoekmogelijkheden beschikbaar zijn op smartphones, gebruiken mensen hun camera's al om echte scènes, producten en voorwerpen vast te leggen.
Bekijk deze topstrategieën voor het verbeteren van je visuele zoekprestaties.
1. Ken de belangrijkste platforms die Visual Search gebruiken
Maak kennis met de beste aanbieders van visuele zoekopdrachten.
Hoewel we ons zullen richten op het optimaliseren van je afbeeldingen voor de belangrijkste zoekmachines zoals Google en Bing, is kennis over andere platforms essentieel voor je algemene visuele zoekstrategie.

Deze details helpen je te begrijpen hoe elk platform werkt, zodat je de visuele zoekervaring voor je doelgroep kunt verbeteren.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
De belangrijkste spelers op het gebied van visueel zoeken zijn:
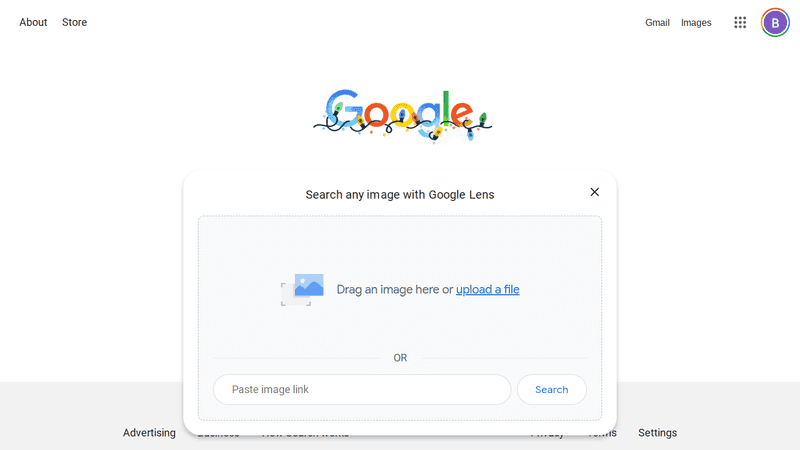
- Google: Google's visuele zoekprogramma heet Google Lens. Het maakt gebruik van zoeken, kunstmatige intelligentie (AI), augmented reality (AR) en computer vision. Deze technologieën analyseren afbeeldingen en bepalen de inhoud van een afbeelding. Om Google Lens te gebruiken, ga je naar de zoekbalk, klik je op de cameraknop en upload je een afbeelding om soortgelijke afbeeldingen te vinden.
- Bing: Bing's visuele zoekopdracht is vergelijkbaar met die van Google omdat het foto's analyseert en het object op de foto identificeert. Vervolgens worden vergelijkbare afbeeldingen getoond. Bing visual search biedt echter een extra functie waarmee je een kader rond een afbeelding kunt tekenen om op een bepaald deel van de afbeelding te focussen. Deze indicator helpt de zoekmachine om resultaten te genereren voor alleen dat deel van de afbeelding.
- Pinterest: Pinterest is een ander platform dat visuele zoekmogelijkheden biedt. In de Pinterest app kunnen gebruikers echte scènes en objecten scannen. Nadat ze de foto hebben geüpload naar de app, kunnen consumenten het voorwerp op de foto vinden, opslaan of kopen. Deze functie is belangrijk voor verkopers omdat ze zo hun producten kunnen toevoegen op Pinterest zodat mensen ze kunnen vinden.
Oh, en laten we ook de andere zoekopties niet vergeten.
Snapchat Camera Search en Amazon StyleSnap zijn andere visuele zoekplatforms om gebruik van te maken. Net als Pinterest stellen ze consumenten in staat om producten te zoeken aan de hand van afbeeldingen.
2. Gestructureerde gegevens implementeren
Zoekmachines zijn zich meer gaan richten op het begrijpen van de zoekintentie van gebruikers, inclusief visueel zoekgedrag. Hierdoor kunnen zoekmachines gebruikers de meest relevante resultaten bieden.
Daarom is het zo belangrijk om gestructureerde gegevensmarkering of Schema-markering op te nemen. Het helpt zoekmachines de inhoud van je afbeeldingen te begrijpen en de verschillende elementen te analyseren.
Met Schema-markup kun je aangeven of je afbeelding een echte scène, object, product, logo, kenmerkafbeelding of miniatuur bevat.
Wanneer zoekmachines zoals Google en Bing visueel zoeken beter kunnen analyseren, zullen je afbeeldingen een grotere kans hebben om bovenaan de visuele zoekresultaten te verschijnen.
3. Alt-tekst toevoegen
Alternatieve tekst (meestal afgekort als alt-tekst) is een andere zoekoptimalisatiemethode voor afbeeldingen waarmee je je visuele zoekprestaties kunt verbeteren.
De alt-tekst beschrijft een afbeelding om zoekmachines te helpen de context en betekenis van die afbeelding te begrijpen. Het helpt ook om de context en inhoud van een afbeelding over te brengen aan visueel beperkte gebruikers die schermlezers gebruiken.
De alt-tekst staat in de HTML-code van de afbeelding, zodat zoekmachines deze kunnen lezen en begrijpen.
Om je afbeeldingen te optimaliseren met alt-tekst, beschrijf je wat er in de afbeelding wordt getoond. Als je afbeelding bijvoorbeeld een keukenbankschraper is, geef je de naam van het product en het materiaal waarvan het is gemaakt. In dit geval zou je dus kunnen zeggen "bankschraper met houten steel".
Maar je kunt nog beschrijvender zijn. In plaats daarvan kun je schrijven: "houten bankschraper voor bakken en deeg maken".
En ook al gebruiken mensen geen zoektermen in visuele zoekopdrachten, het is nog steeds nuttig om je doelzoekwoord op te nemen in de alt-tekst van je afbeelding.
Trefwoorden geven zoekmachines en gebruikers extra context en informatie over de afbeelding. Het opnemen van relevante trefwoorden kan ook de SEO van het bericht of de pagina waar de afbeelding op staat verbeteren, waardoor je nog hoger in de zoekresultaten komt.
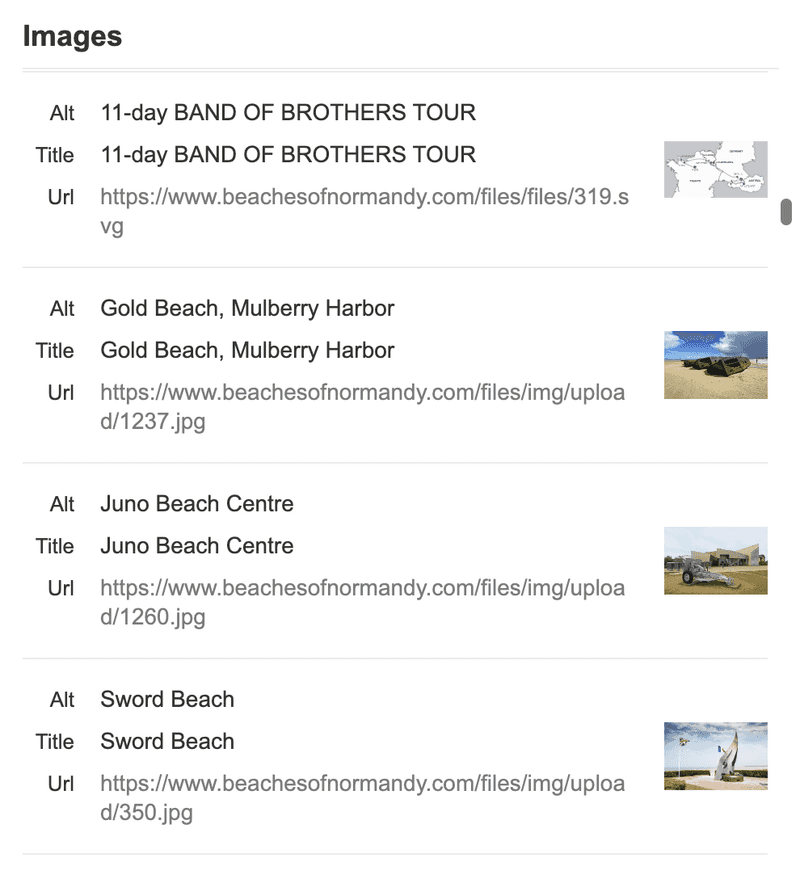
Bekijk hoe Band of Brothers Tours, een gespecialiseerd tourbureau dat zich richt op landschappen uit de Tweede Wereldoorlog, alt-tekst schrijft voor haar merkafbeeldingen.

4. Een sitemap voor afbeeldingen maken
Een sitemap met afbeeldingen is een ander SEO-element voor het verbeteren van visuele zoekprestaties. Hiermee kunnen zoekmachines uw afbeeldingen identificeren, crawlen en indexeren.
Hoewel sitemaps niet direct van invloed zijn op je zoekmachine rankings, vertellen ze zoekmachines welke afbeeldingen essentieel zijn en welke niet. Zoekmachines geven voorrang aan de afbeeldingen die u in uw sitemap opneemt.
Als je geen sitemap voor afbeeldingen maakt, worden sommige van je afbeeldingen niet geïndexeerd en krijg je onnodig veel hoofdpijn om dit op te lossen.
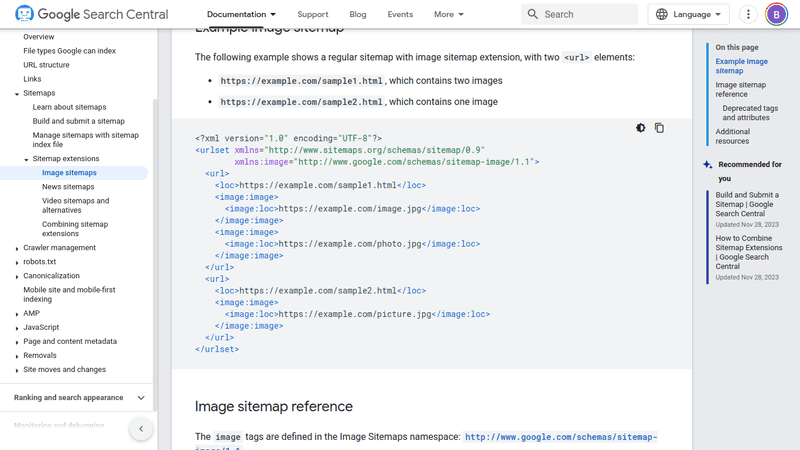
Hier is een voorbeeld van hoe een sitemap met afbeeldingen eruitziet.

Er zijn een paar manieren om een sitemap met afbeeldingen te maken. Je kunt er handmatig een maken of het proces automatiseren. Voor de eerste manier moet je een code gebruiken.
De eenvoudigste manier is om een sitemap-generator voor afbeeldingen te gebruiken. Je hoeft alleen maar de URL van je site in te voeren en op verzenden te klikken. Dan is de sitemap klaar om gedownload en geïnstalleerd te worden op je computer. Daarna upload je het bestand naar de hoofdmap van je website. Je kunt je sitemap ook toevoegen aan Google Search Console.
5. Kies foto's met een hoge resolutie
Met foto's van hoge kwaliteit kunnen zoekmachines uw afbeelding gemakkelijker verwerken om deze te koppelen aan de zoekopdracht van een gebruiker. De kwaliteit van je afbeeldingen kan dus invloed hebben op je vermogen om bovenaan in de zoekresultaten voor afbeeldingen te komen.
Hoe je afbeeldingen worden weergegeven is ook belangrijk voor je prospects. Zelfs als je foto wordt weergegeven in de zoekresultaten, kunnen mensen deze overslaan als de kwaliteit niet geweldig is.
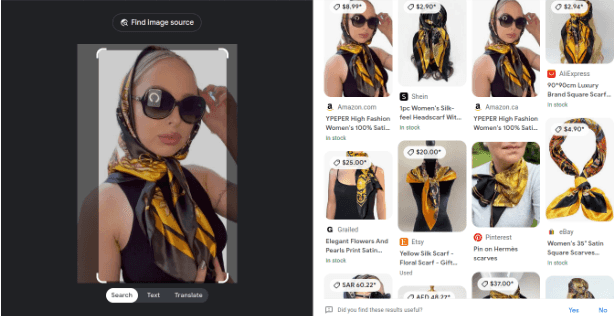
In de schermafbeelding zijn de afbeeldingen die verschijnen in de bovenste visuele zoekresultaten voor deze high-fashion sjaal duidelijk en van hoge kwaliteit.

6. Gebruik beschrijvende bestandsnamen voor afbeeldingen
De bestandsnaam van je afbeelding is vergelijkbaar met alt-tekst, behalve dat de bestandsnaam de naam is die je kiest wanneer je een afbeelding uploadt naar je computer.
En je gebruikt dezelfde bestandsnaam wanneer je de afbeelding toevoegt aan het content management systeem (CMS) van je website.
Duidelijke en makkelijk te begrijpen bestandsnamen vertellen gebruikers wat een foto is zonder het bestand te openen.
Dus een algemene bestandsnaam als IMG41_09.JPG zal hen of de zoekmachines geen goed doen.
Hier zijn enkele tips om gebruikers- en zoekmachinevriendelijke bestandsnamen te maken:
- Neem trefwoorden organisch op in de bestandsnamen van je afbeeldingen (Let op: gebruik niet hetzelfde trefwoord in je bestandsnamen voor meerdere afbeeldingen, anders loop je het risico op keyword stuffing. Gebruik synoniemen en andere gerelateerde trefwoorden).
- Gebruik een beschrijvende bestandsnaam die ervan uitgaat dat als een gebruiker een afbeelding nooit ziet, hij nog steeds weet wat erin staat.
- Scheid de bestandsnamen van je afbeeldingen met koppeltekens (bijv. aardbeiijs.jpg).
- Houd namen kort (5 woorden of minder).
7. Bijschriften toevoegen
Net als alt-tekst en bestandsnamen geven bijschriften extra context aan je afbeelding. Bijschriften beschrijven waar je afbeelding over gaat en worden meestal weergegeven onder de afbeelding op je webpagina of blogpost.
Bijschriften zijn vooral nuttig bij het weergeven van producten. Consumenten kennen misschien niet de naam van het product of het gebruik ervan. Dit geldt vooral voor visuele zoekers die misschien alleen weten hoe een product eruit ziet, maar niet hoe het heet.
Het toevoegen van bijschriften kan het voor zoekmachines ook gemakkelijker maken om je afbeelding te verwerken.
Wanneer zoekmachines de inhoud en context van een afbeelding gemakkelijk kunnen begrijpen, kunnen ze de beste resultaten tonen, waardoor zoekopdrachten efficiënter worden.
Het resultaat? Het kan de positie van je afbeelding op de resultatenpagina's van zoekmachines (SERP's) verbeteren.
Het resultaat is dat meer mensen je afbeelding zullen vinden in zoekopdrachten, wat meer websiteverkeer en productzichtbaarheid betekent.
8. Afbeeldingsgrootte optimaliseren
De grootte van je afbeelding kan een grote invloed hebben op hoe je pagina laadt, wat de gebruikerservaring kan beïnvloeden.
Afbeeldingen met een hoge resolutie zijn visueel aantrekkelijk en kunnen de gebruikerservaring en het visuele zoekproces verbeteren. Maar ze zijn vaak vrij groot, wat je site kan vertragen.
Dat komt omdat ze grotere bestanden hebben, waardoor het laden langer duurt. Pas je beeldverhouding aan om ervoor te zorgen dat je afbeeldingen op alle apparaten goed worden weergegeven.
Je kunt het beste de beeldverhoudingen 1:1 of 4:3 gebruiken, die goed worden weergegeven op sociale media, mobiele schermen, fotografie en drukwerk.
Nadat je de juiste beeldverhouding hebt gekozen, comprimeer je je afbeeldingen. Dit verkleint de bestandsgrootte van je afbeeldingen zonder aan kwaliteit in te boeten.
Je kunt een fotobewerkingsprogramma zoals Adobe Photoshop gebruiken om je afbeeldingen te comprimeren. Of, als je WordPress gebruikt, kun je een plugin downloaden die je afbeeldingen automatisch comprimeert.
Conclusie
Blijf niet achter terwijl zoekmachines visueel zoekgedrag proberen te begrijpen. Ze willen het zoekproces verbeteren voor mensen die afbeeldingen gebruiken als zoekopdracht.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Visueel zoeken zou dus wel eens de toekomst van SEO kunnen zijn.
Maak je foto's eenvoudig te analyseren, of het nu gaat om echte omgevingen, producten of objecten.
Door deze best practices te volgen, kun je je rankings op Lens en andere visuele zoekplatforms verbeteren.
Wat is het eerste visuele zoekexperiment op je radar in 2024?

